您现在的位置是:首页 >其他 >前端配置项网站首页其他
前端配置项
默认下载安装所需插件的时候会自动添加配置,但有时候可能需要自己去配,比如系统重装(重装的是C盘,系统变量会丢失,软件在其他盘符并不需要重新下载)。
前端开发涉及到需要配置变量的软件有:git、nvm、node、vscode…。
系统环境变量配置
git、vscode只需要在用户变量Path里面配置路径。
git指向git目录下面的bin文件夹;
vscode指向C盘用户AppData Local Microsoft VS Code下面的bin文件夹(大致路径,不是vscode的安装路径是生成的AppData路径)。
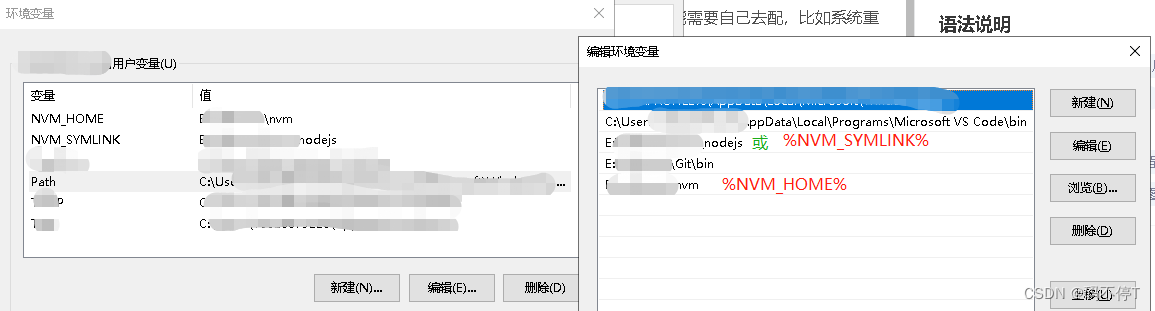
nvm、node用户变量、系统变量都需要配置。
nvm配 变量名:NVM_HOME,变量值:nvm安装路径;
node配 变量名:NVM_SYMLINK,变量值:node安装路径;
然后把这两个变量配置到Path里。Path可以直接用已经配置好的nvm、node变量(推荐,在变量名前后加“%”),也可以自己写nvm、node安装路径
最终的用户变量张这样

注:系统变量Path不需要配git、vscode;nvm、node系统、用户变量都要配(配三项);左下角win图标输入环境变量找到对应项即可打开该页面。
vscode Gitlens插件配置
系统重装后vscode遇Gitlens插件失效(每天重新打开vscode的需要重新下载Gitlens-Gitlens丢失或者变灰不可用)
解决方法:
1.点击左下角设置按钮,选择设置(Settings)。
2.选择左边文件(Text Editor-Files)选项,再选择右边setting.json。
3.在Search sttings输入“emmet:Preferences ”,再选择右边Edit in setings.json(如果2找不到setting.json,换该步骤)。
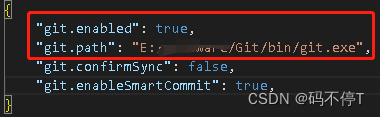
3.添加git路径。

4.重启vscode。





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权 【社区图书馆】伴我前行的一本书《The C Programming Language》
【社区图书馆】伴我前行的一本书《The C Programming Language》