您现在的位置是:首页 >技术教程 >Spring Boot Web请求响应网站首页技术教程
Spring Boot Web请求响应
- 在上一讲,学习了Spring Boot Web的快速入门以及Web开发的基础知识,包括HTTP协议以及Web服务器Tomcat等内容。
- 基于SpringBoot的方式开发一个web应用,浏览器发起请求 /hello 后 ,给浏览器返回字符串 “Hello World ~”。
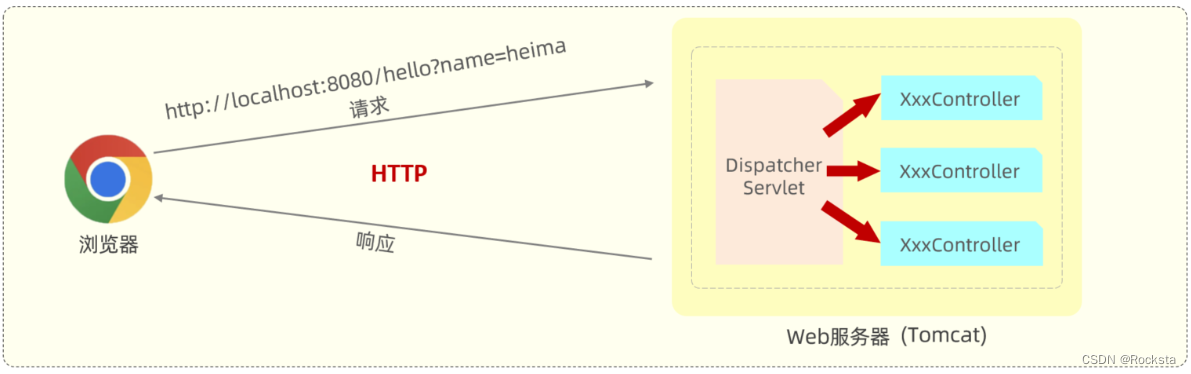
- 运行启动类启动内嵌的Tomcat服务器之后就可以打开浏览器,然后在浏览器的地址栏当中输入访问路径,回车之后就可以访问到我们部署在Tomcat服务器当中的应用程序了。

- 其实呢,是我们在浏览器发起请求,请求了我们的后端web服务器(也就是内置的Tomcat)。而我们在开发web程序时呢,定义了一个控制器类Controller,请求会被部署在Tomcat中的Controller接收,Controller接收到请求之后,对请求进行处理,处理完毕之后然后Controller再给浏览器响应一个对应的结果,响应一个字符串 “Hello World”。
- 而客户端浏览器和服务器在进行数据传输的时候,是基于HTTP协议的,因为HTTP协议就规定了浏览器与服务器进行数据传输的规则,请求响应的过程中是遵循HTTP协议的。
- 我们之前所编写的这个Controller程序,它仅仅是一个简单的Java类,它并没有实现任何的接口,也没有继承任何的类,那其实在Tomcat这类Web服务器中,是不识别我们自己定义的Controller程序的。
- Tomcat虽然不识别我们所编写的Controller程序,但是Tomcat它是一个Servlet容器,它是支持Servlet规范的,所以在Tomcat中是可以识别Servlet程序的。
那我们所编写的XxxController 是如何处理请求的,又与Servlet之间有什么联系呢?
- 在SpringBoot进行web程序开发时,它内置了一个核心的Servlet程序DispatcherServlet
- 其实,在我们基于Spring Boot进行Web程序开发时,Spring Boot底层给我们提供了一个非常核心的Servlet程序DispatcherServlet(核心控制器 / 前端控制器)。

- 而这个Dispatcher Servlet它就实现了Servlet规范当中的 Servlet接口,所以它是一个可以被Tomcat识别的Servlet程序。

- 有了DispatcherServlet之后,前端浏览器发起的请求,都会先经过DispatcherServlet,由DispatcherServlet再将这个请求转发给后面的各个请求处理器Controller程序,由Controller程序再对请求进行处理,请求处理器Controller程序处理完请求之后再将处理完的结果返回给DispatcherServlet,最终再由DispatcherServlet给浏览器响应数据。
- 通过该流程我们可以看出DispatcherServlet在Web请求当中是一个非常核心的一个类,所以这个类在Spring Boot当中我们称为核心控制器或者叫前端控制器。
我们如何在Servlet程序当中来获取请求的参数呢?
- 将来前端浏览器发起请求,会携带HTTP的请求数据,包括:请求行、请求头;
- 请求到达Web服务器Tomcat之后,Tomcat服务器会负责解析这些请求数据,然后将解析后的请求数据会传递给 / 封装到Servlet程序的HttpServletRequest对象(请求对象)
- 那也就意味着HttpServletRequest对象就可以获取到请求数据。
- 接下来我们的应用程序可以从HttpServletRequest对象当中来获取请求数据,然后再对这个请求进行处理,处理完毕之后Tomcat服务器需要根据HTTP响应数据的格式给浏览器响应数据。
那Tomcat怎么就知道要给浏览器响应哪些数据呢?
- 而Tomcat还给Servlet程序传递了一个参数HttpServletResponse。
- 其实在Servlet程序当中,我们可以借助于另外一个对象HttpServletResponse(响应对象),通过这个对象,我们就可以给浏览器设置响应的数据。
- 然后Tomcat就会根据我们在这个请求对象当中所设置的响应信息来响应数据给浏览器。
这就是Web应用程序整体的请求访问流程,对于我们来说,我们需要重点关注的就是我们所编写的Controller控制器程序。
在Controller程序当中,最重要的就是获取请求参数以及设置响应参数。

请求对象 HttpServeltRequest,它就是用来获取请求数据的。
响应对象 HttpServletResponse,它就是用来设置响应数据的。
那上述所描述的这种浏览器/服务器的架构模式呢,我们称之为:BS架构。

BS架构:Browser/Server,浏览器/服务器架构模式。
- 在这种架构模式当中,客户端只需要一个浏览器就行,应用程序所有的逻辑和数据都是存储在服务端的。
- 浏览器很简单,我们系统已经安装好了,我们要访问这一类的应用,直接打开浏览器地址栏,输入地址就可以直接访问,非常方便。
- 只要能通过浏览器所访问到的网站,都是BS架构。
- 由于BS架构不需要单独的安装客户端,因此BS架构维护起来会更加方便一些,只需要维护服务端就可以。
- 但由于所有的逻辑和数据都是存储在服务器端的,因此我们在通过浏览器端去访问服务器端的时候,它的加载速度就会收到网络带宽以及服务器的性能影响。
- 我们在以后基于Java语言去开发Web应用程序的时候基本上都是BS架构。
CS架构:Client/Server,客户端/浏览器架构模式。
- 在这种架构模式当中,我们是需要单独去下载对应的客户端的,而且不同的操作系统对应的客户端也不一样,Windows有Windows版的客户端,Mac有Mac版的客户端。
- 所以在这种软件架构模式下,软件的开发以及维护会比较麻烦,但是体验不错,因为它有独立的客户端,有很多的逻辑以及数据它是可以在客户端进行处理的,速度会更快一点。
请求:就是在Controller程序当中,我们要来获取各种各样的参数
响应:就是在Controller程序当中,我们要来设置响应的数据
分层解耦:就是将我们所编写的应用程序进行改造,完成代码的分层解耦
一. 请求
第一章请求,主要讲解如何接收页面传递过来的请求数据,以及各类请求参数的接收及封装(包括简单参数、实体参数、数组集合参数、日期参数、Json参数、路径参数等)
- 先需要介绍一款功能强大的接口测试工具-Postman
介绍并安装

- 当前最主流的开发模式就是前后端分离开发,在这种开发模式下,前端人员基于"接口文档",开发前端的工程 / 前端程序,后端人员基于"接口文档",开发后端的工程 / 程序。
- 在后端工程的开发过程当中,我们开发完一个功能,就需要对这个功能接口来进行测试,而由于是前后端分离开发的,对我们后端技术人员来讲,在开发过程中,我们是没有前端页面的,那这个时候我们该怎么测试?
方式1:像之前SpringBoot入门案例中一样,直接使用浏览器。在浏览器中输入地址,测试后端程序。
-
弊端:在浏览器地址栏中输入地址这种方式都是GET请求,如何我们要用到测试POST方式的请求怎么办呢?
要解决POST请求,要测试POST方式的请求,需要程序员自己编写前端代码(比较麻烦) -
如果我们要测试POST方式的请求,这个时候就比较麻烦了,我们可能需要自己去编写前端的代码,然后再来进行后端的功能接口测试,这是比较繁琐的,此时我们就可以借助一款功能强大的接口测试工具-Postman,通过Postman就可以轻松的解决各种接口测试的需求了。
注意:浏览器地址栏输入地址所发起的请求,全部都是GET请求。
方式2:使用专业的接口测试工具(Postman工具)
1.1.1 介绍

- Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。
- Postman原本是Chrome浏览器的一款插件,可以用来模拟浏览器来发起任何形式(如:get、post) 的HTTP请求,并且在请求的过程当中还可以很方便的去携带很多的请求参数,请求头等信息。常用于做接口的测试,也是后端开发工程师进行接口测试的首选工具。
- 作用:常用于进行接口测试
-
特征
-
简单
-
实用
-
美观
-
大方
-
- 基于Postman也衍生出来了很多其他的工具,比如:Apipost,Apifox等,这些工具都是基于Postman衍生出来的。所以它们的使用方式也很简单,和Postaman基本一致。

1.1.2 安装
![]()

登录完成之后,可以创建工作空间:


创建请求:
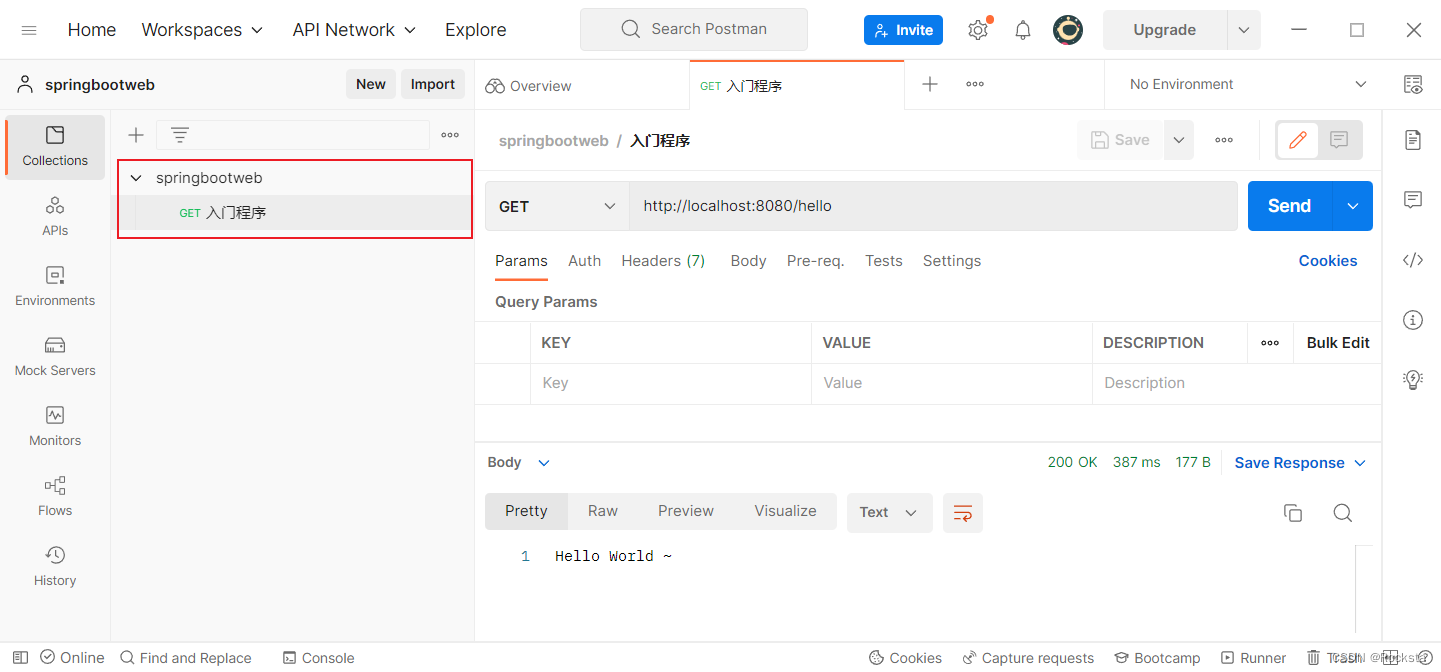
 界面介绍:
界面介绍:
- 第一栏要选择的是请求方式 后面要填写的就是URL请求路径(统一资源定位器)
- 请求的参数 请求头的信息 请求体的信息
- 点击send之后在下面的区域展示的就是响应回来的数据

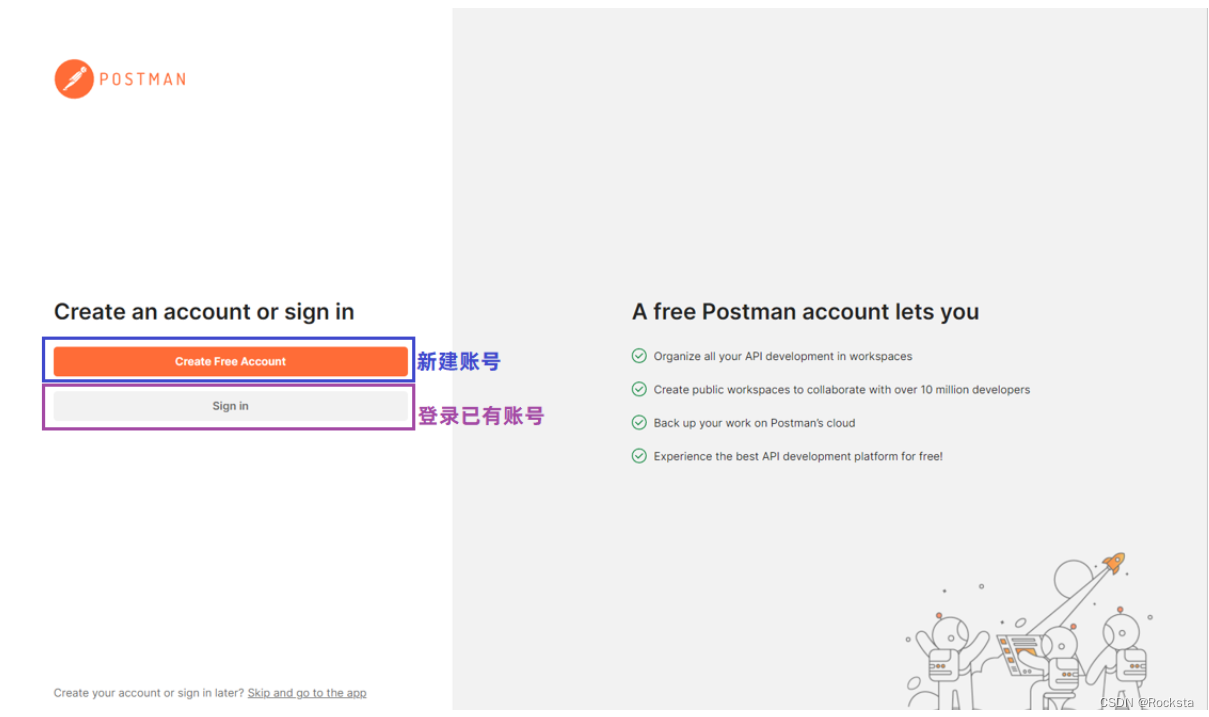
- 如果我们需要将测试的请求信息保存下来,就需要创建一个postman的账号,然后登录之后才 可以。
-
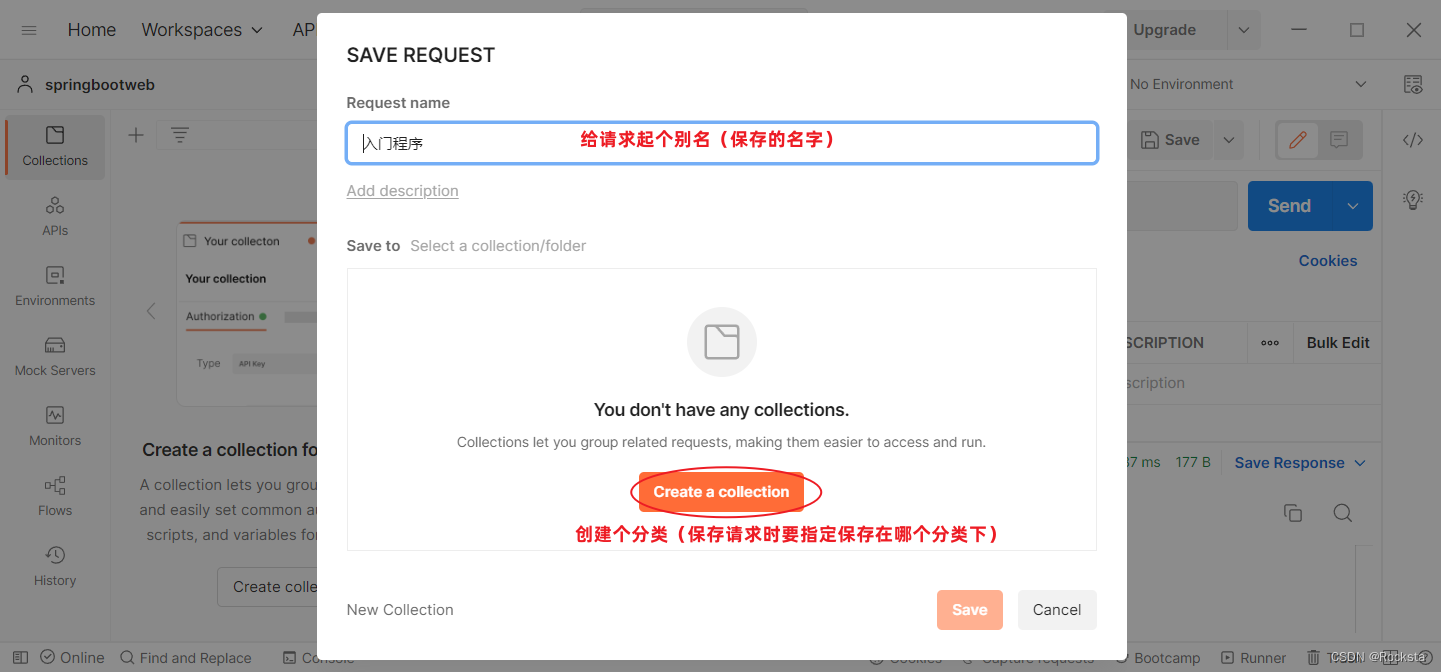
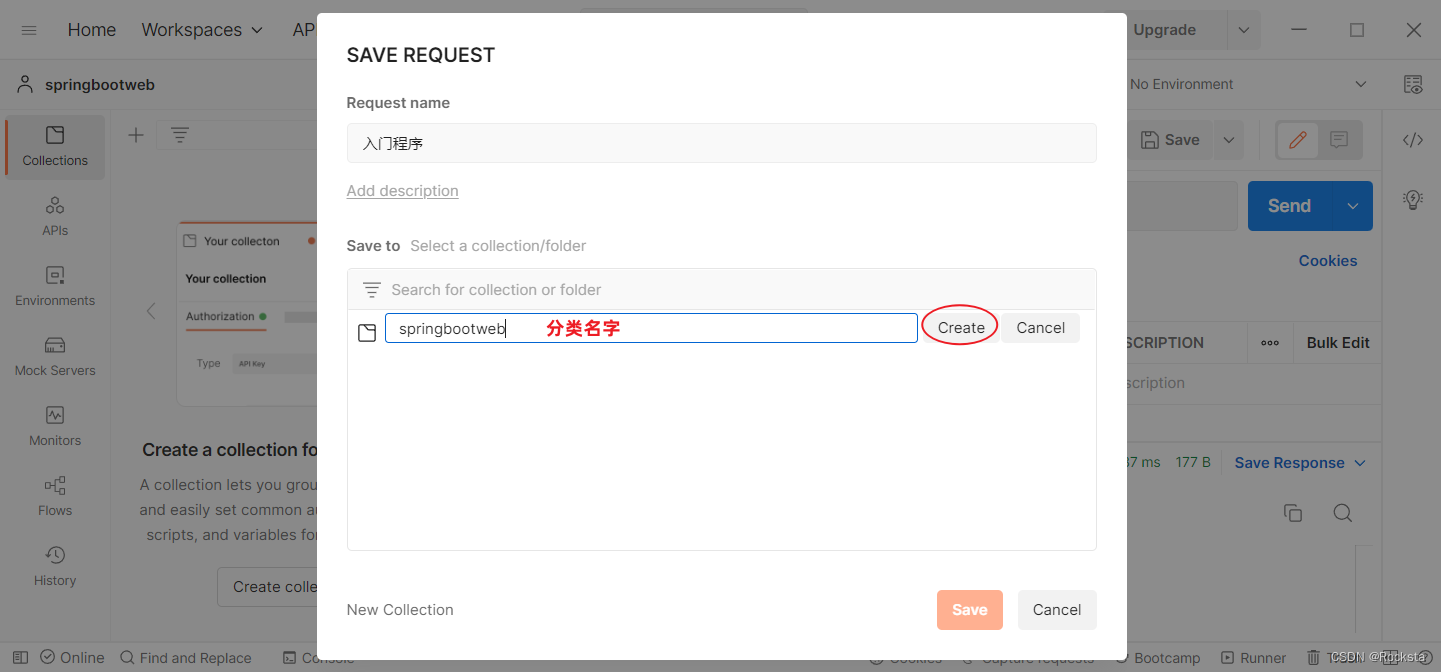
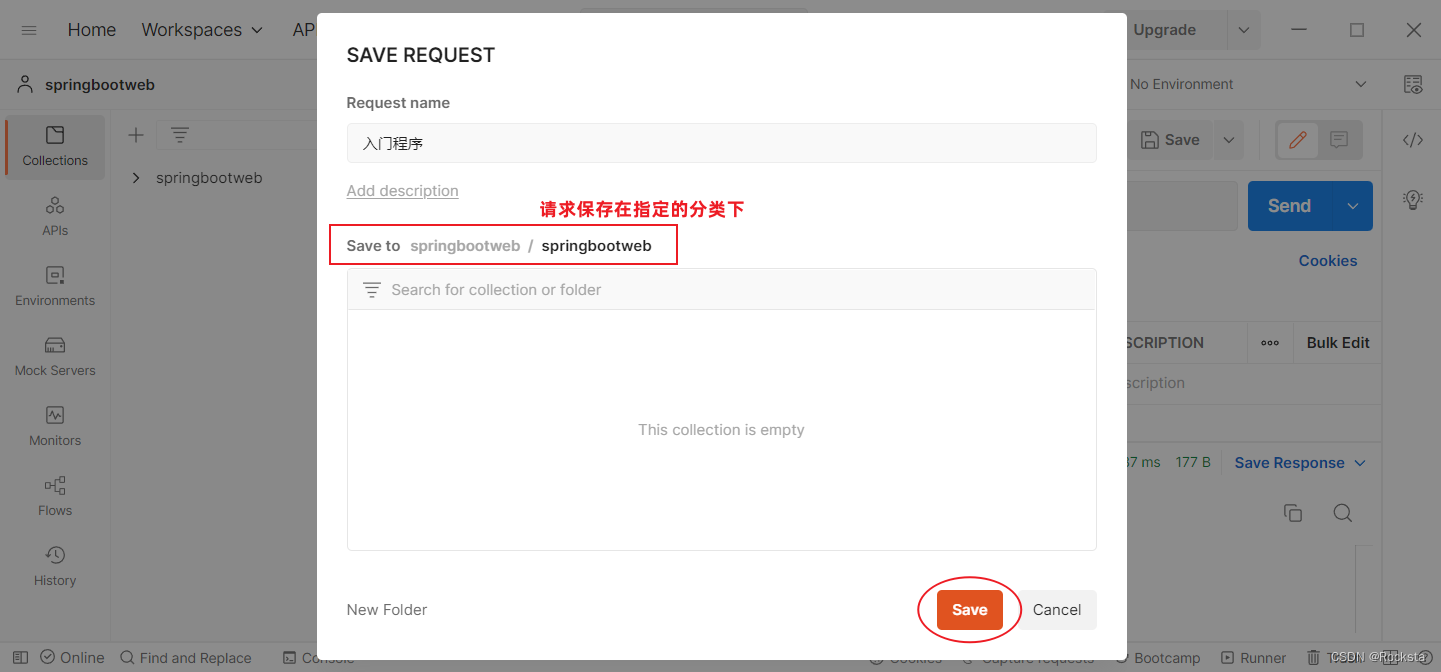
如果想把本次请求测试完毕之后的请求的数据保存下来,可以点击右上角的Save或者直接按Ctrl+S就可以进入到保存的界面上面
Request Name:请求的名字 - 设置完请求的名字之后,在下面的这个位置需要来选择一个集合或者一个文件夹,来对这个请求进行归类处理。可以直接点击按钮来创建一个集合。






常见参数的接收及封装
1.2 简单参数
简单参数:在向服务器发起请求时,向服务器传递的是一些普通的请求数据。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结