您现在的位置是:首页 >技术教程 >Jenkins自动拉取SVN源代码构建打包vue前端项目网站首页技术教程
Jenkins自动拉取SVN源代码构建打包vue前端项目
目录
1.功能需求
使用Jenkins从SVN上拉取Vue项目进行自动构建打包。如果需要发布到其他服务器上,可以配合使用Publish Over SSH插件来完成,本文章这部分不做描述。
当前环境
系统环境CentOS7.3
Jenkins版本是Version 2.400,部署在docker环境
NodeJS版本v18.16.0,通过Jenkins自动安装。
npm版本9.5.1,NodeJS内置
源代码管理Subversion
2.安装插件
2.1 安装NodeJS插件
点击系统管理,然后点击插件管理,在可选插件里面,搜索NodeJS插件,然后安装

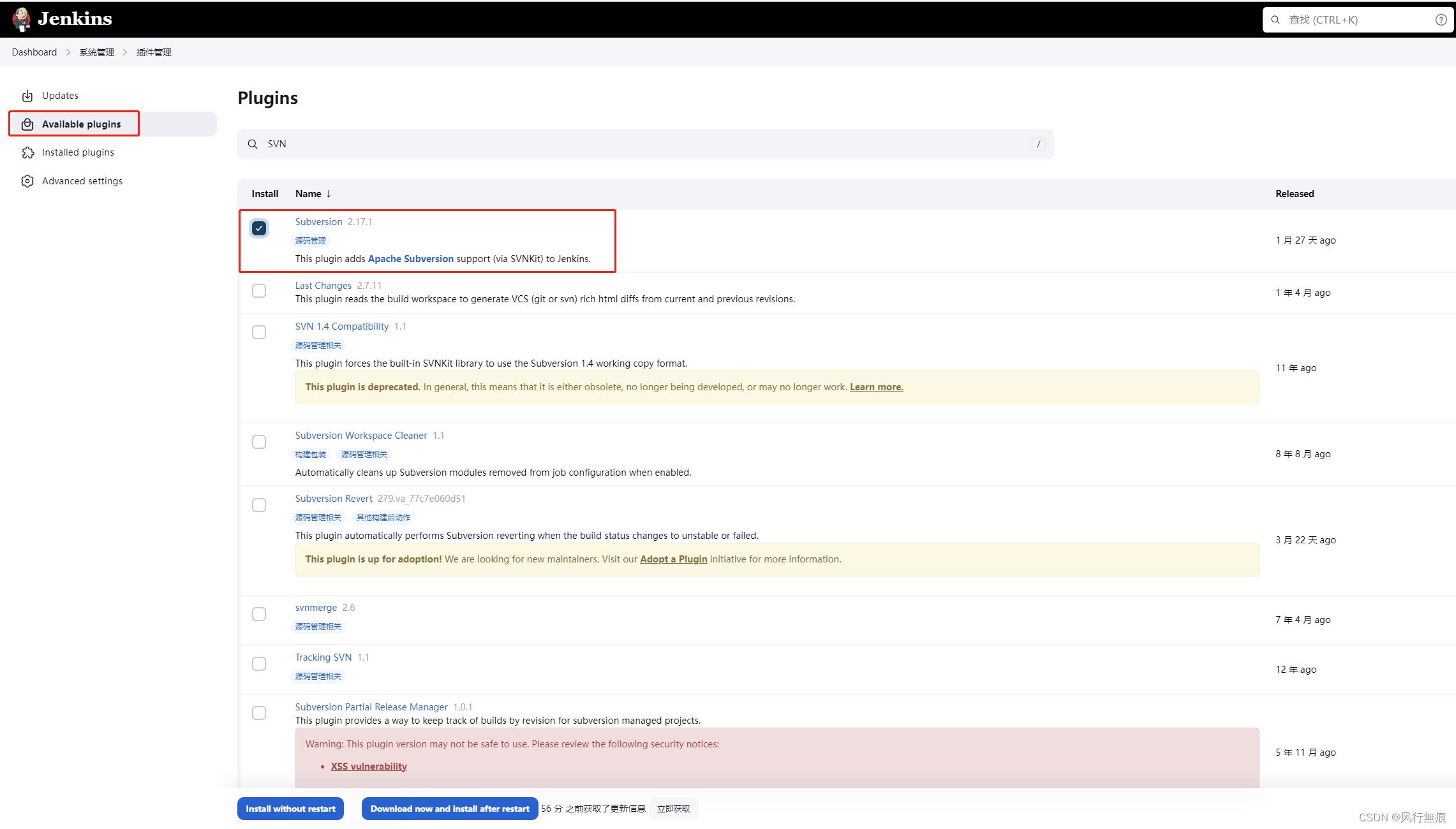
2.2 安装SVN插件
点击系统管理,然后点击插件管理,在可选插件里面,搜索SVN插件,然后安装

3.配置环境
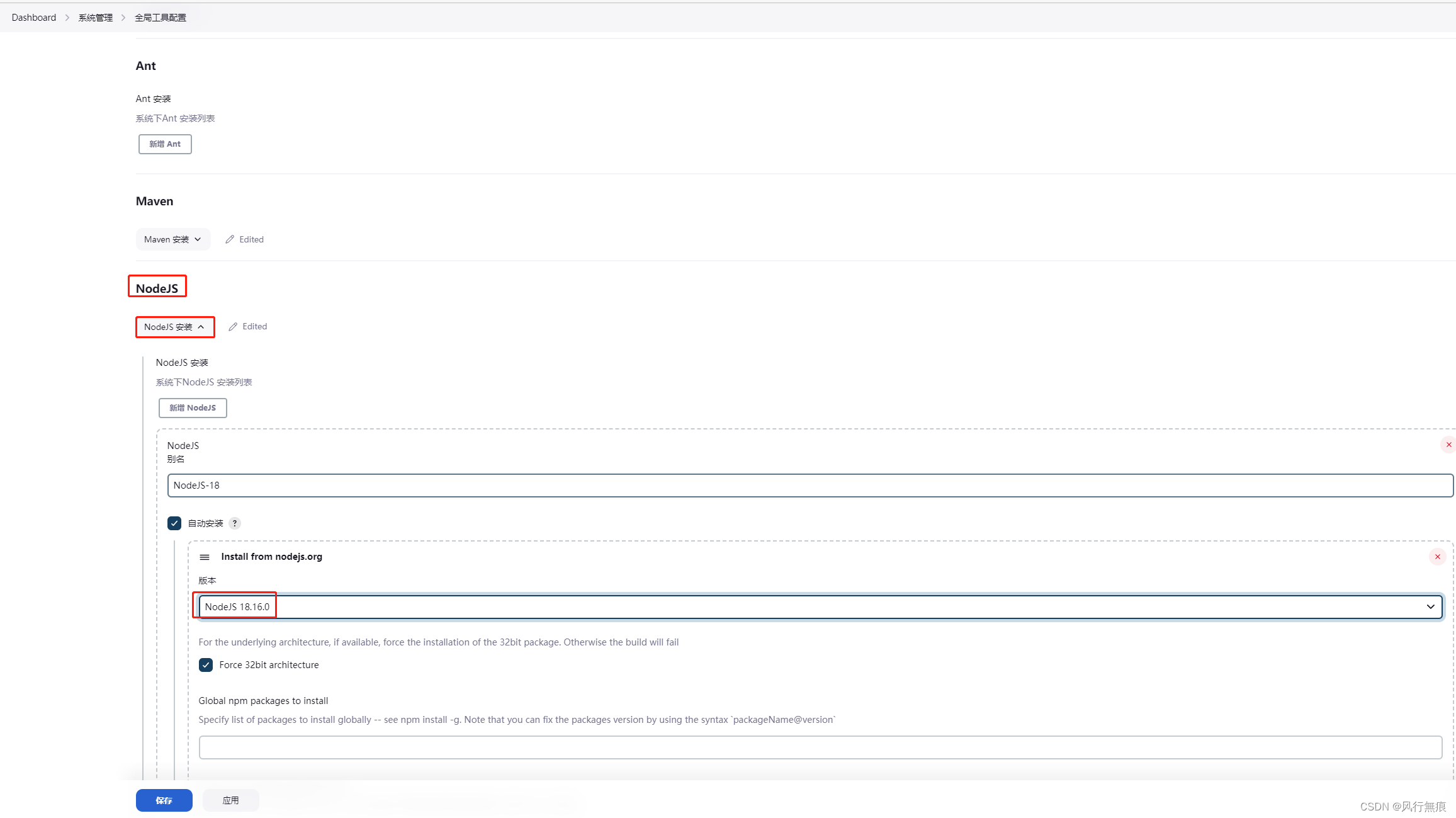
3.1 NodeJS环境
打开系统管理,全局工具配置
安装nodejs我们这里选择自动下载,选择版本是NodeJS 18.16.0

取一个别名NodeJS-18,其他默认就行了,保存
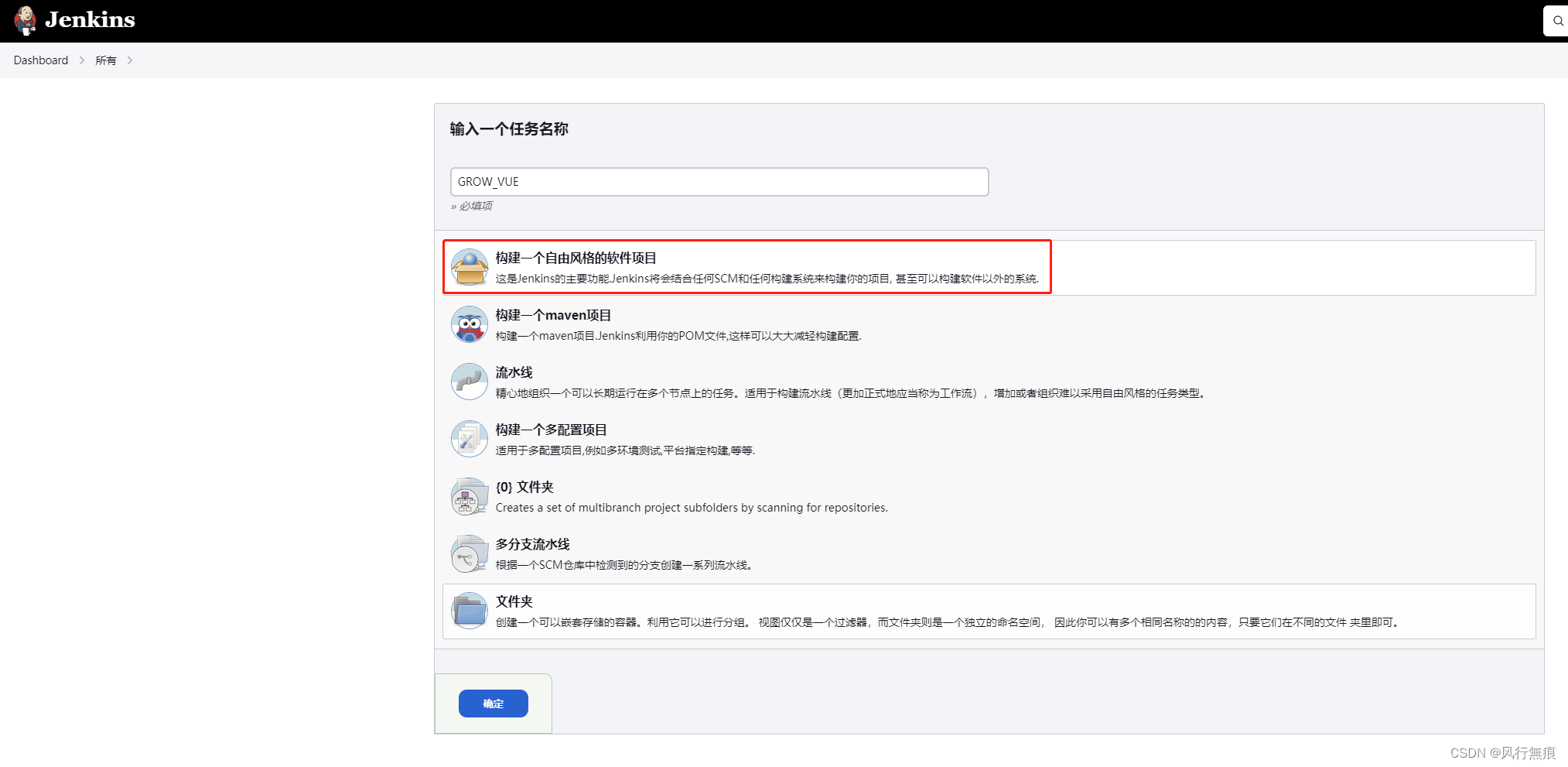
4.新建任务配置部署信息
新建任务,然后点构建一个自由风格的软件项目

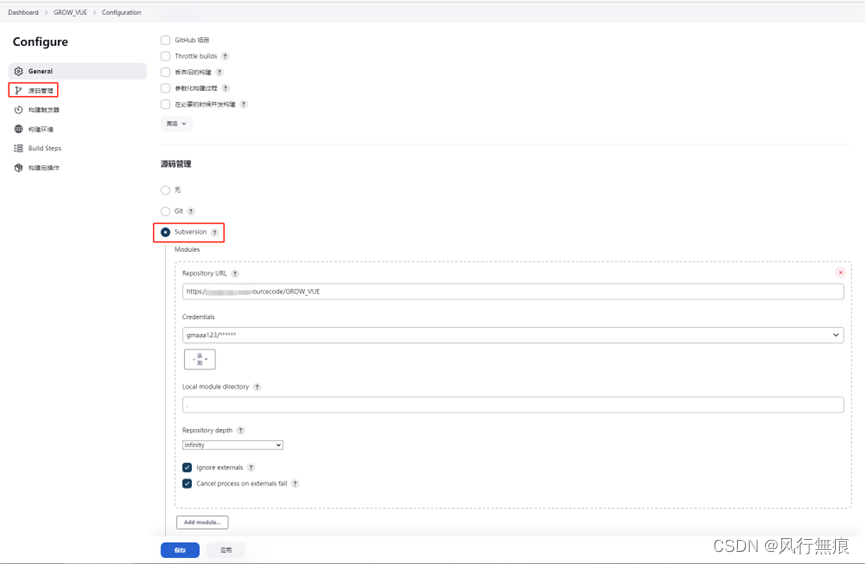
4.1 源代码管理
我这里代码是需要从SVN服务器上拉取,所以我之前安装了SVN插件。

勾选subversion,Repository URL填写源代码SVN项目地址
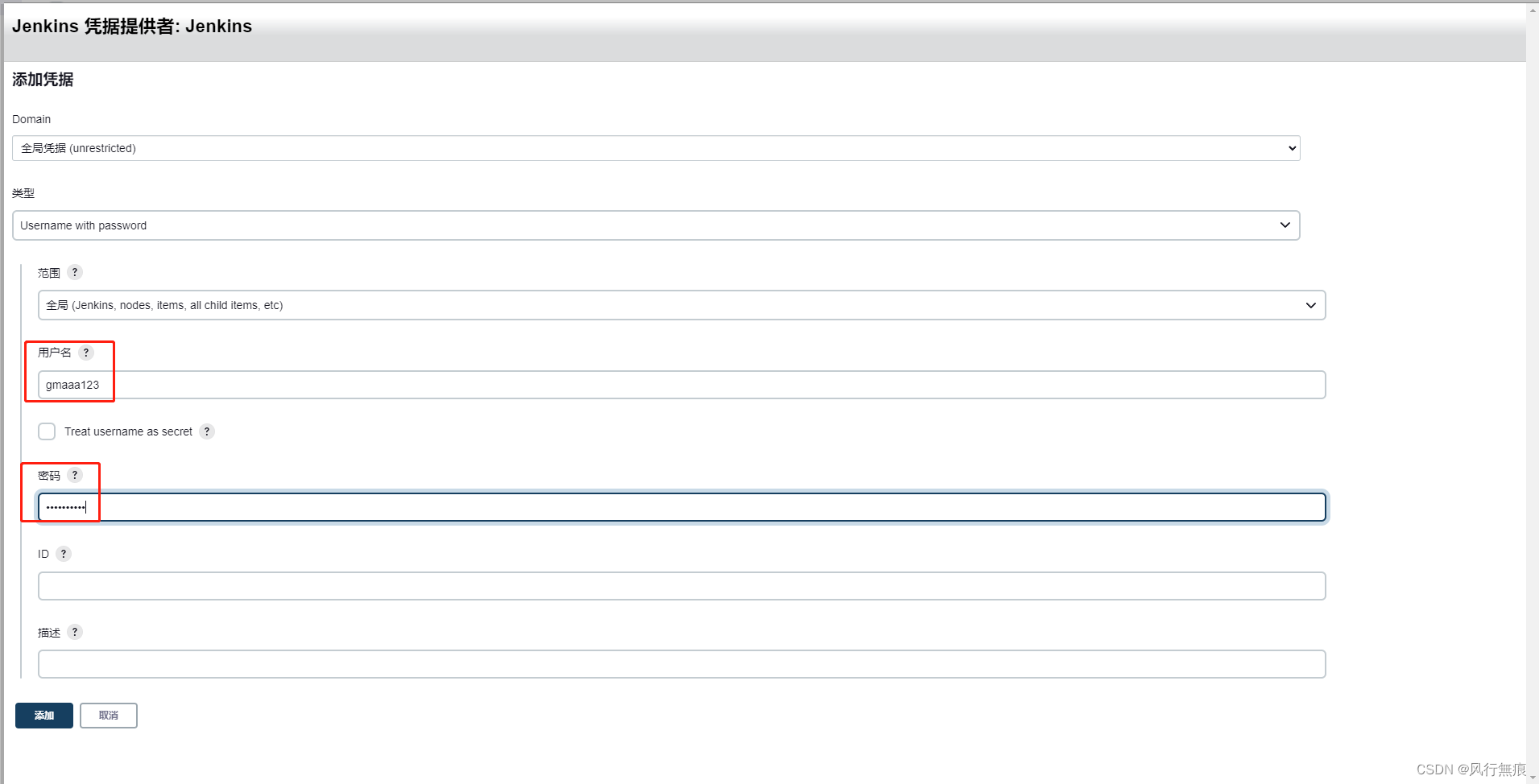
Credentials这里可以选择点击添加新的全局账号凭证

设置用户和密码保存
4.2 构建触发器
可以根据项目的设置自动发布的触发条件(我这里省略)

常用的是
定时构建,使用cron表达式cron表达式定时构建 0 8,18 * * *每天8点和晚上6点自动构建(一共2次)
轮询SCM,H/5 * * * * 表示每5分钟去查看git代码有没有更新,有更新自动发布
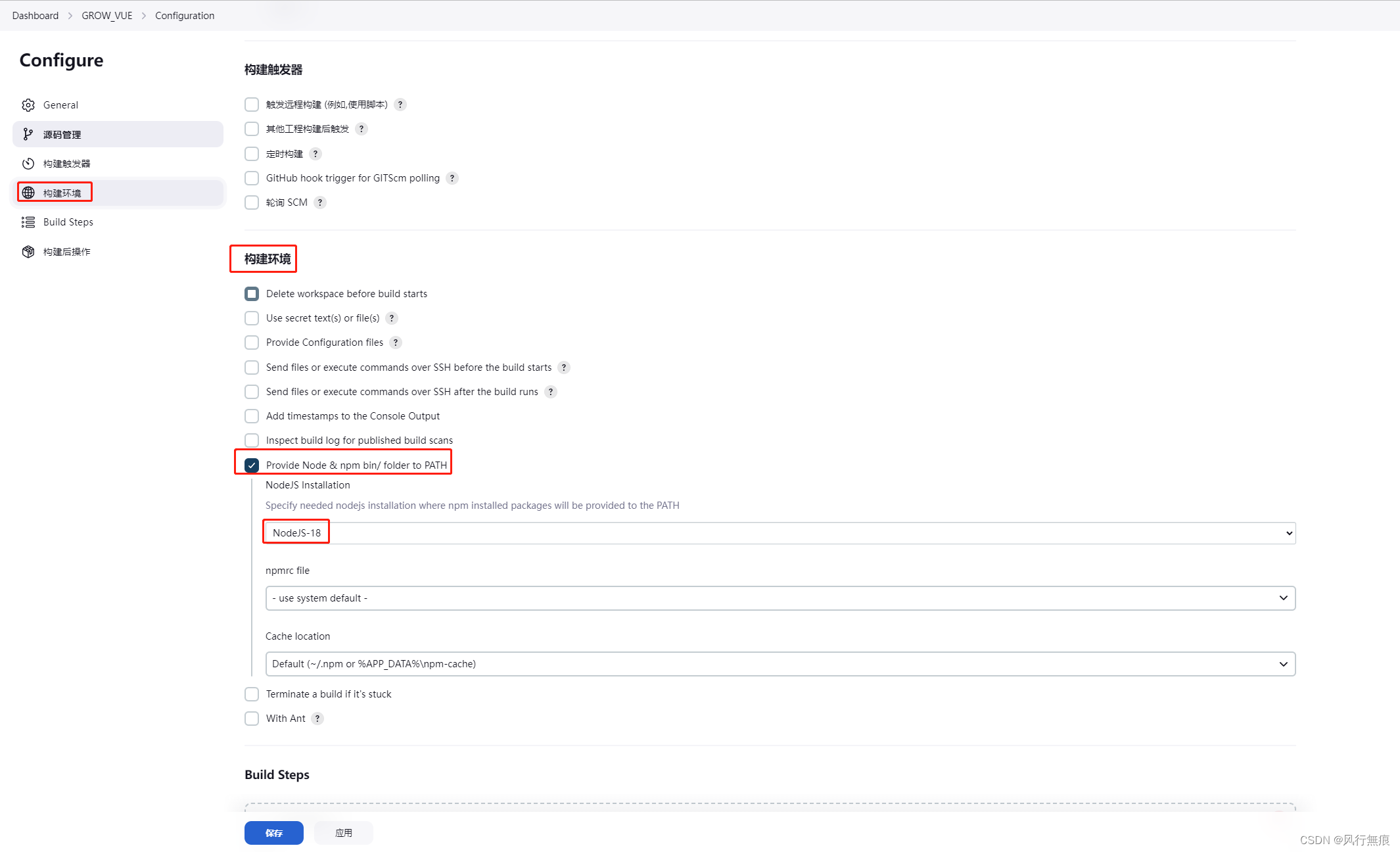
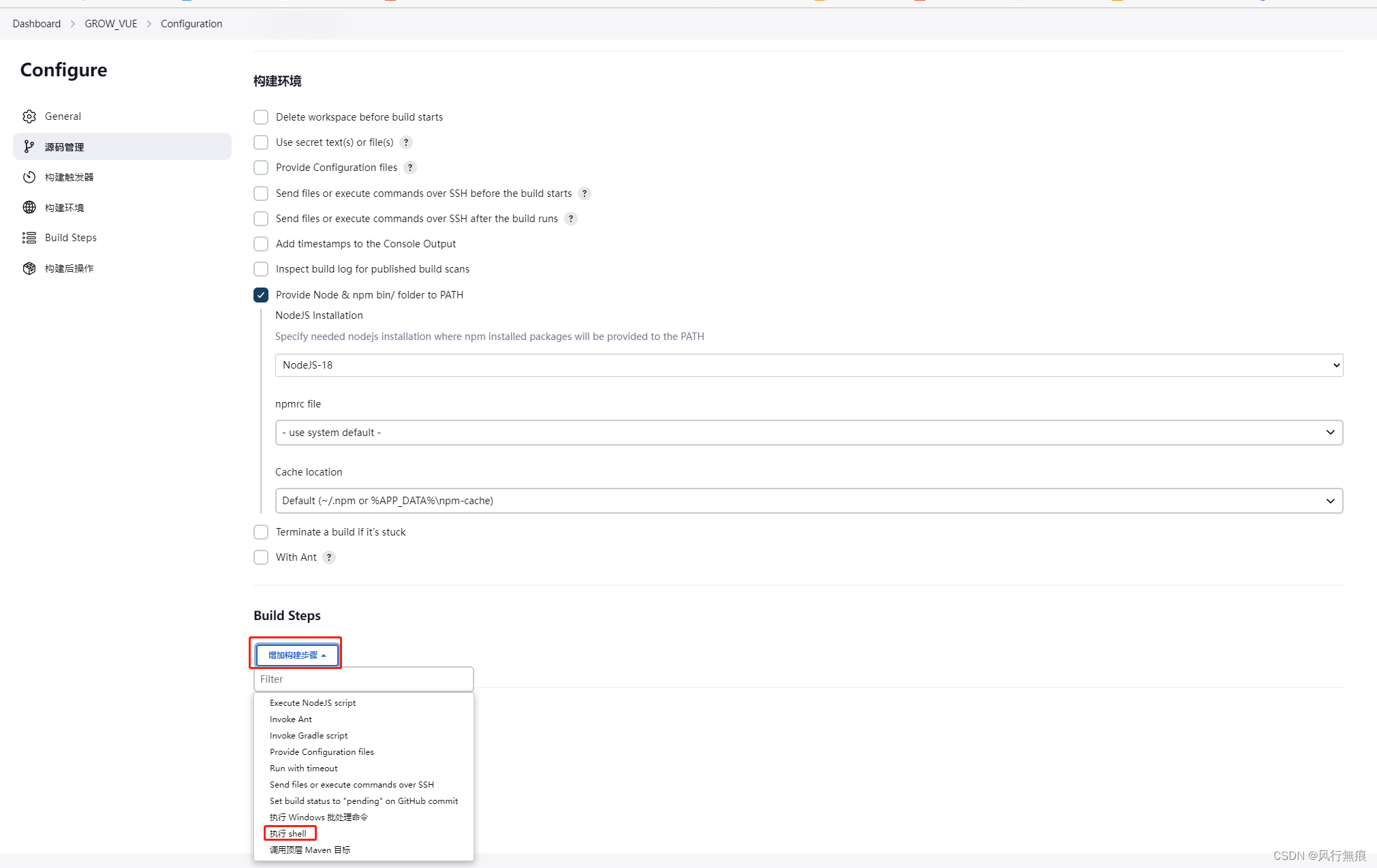
4.3 构建环境
勾选Provide Node & npm bin/ folder to PATH,选择刚刚配置的NodeJS-18

4.4 构建步骤
点击增加构建步骤,选择执行shell命令(windows环境选择执行cmd)

添加下面的命令进行构建
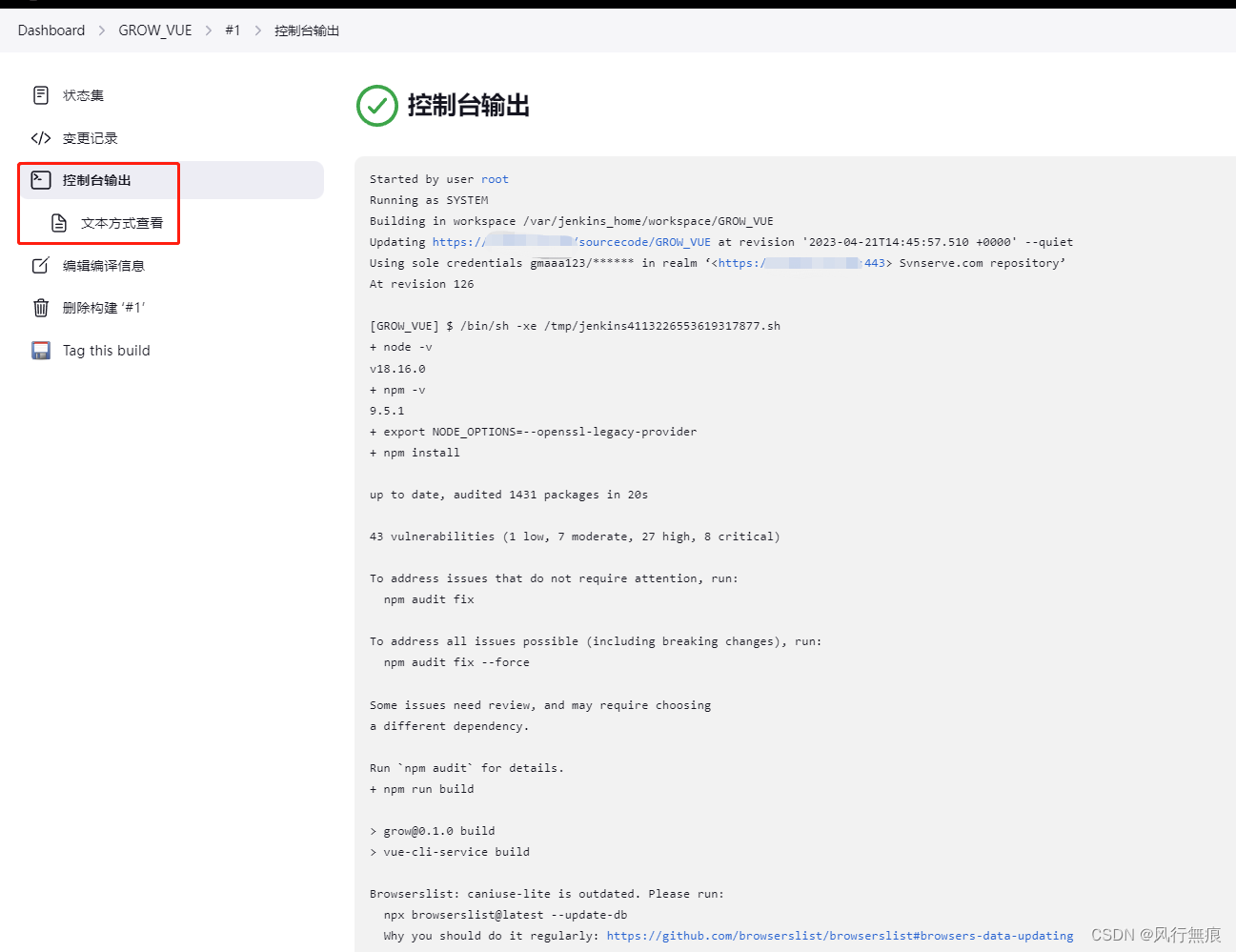
node -v
npm -v
export NODE_OPTIONS=--openssl-legacy-provider
npm install
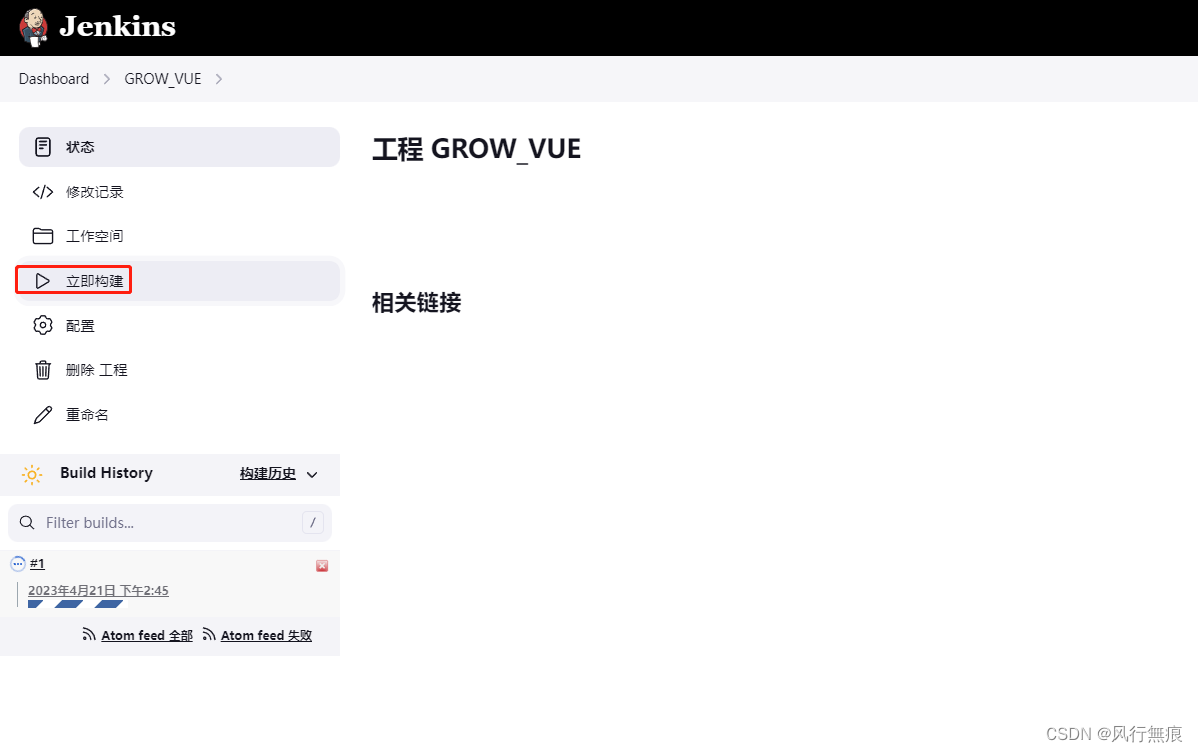
npm run build5.构建项目
选择刚刚的任务,点击立即构建

5.1 点击查看控制台日志

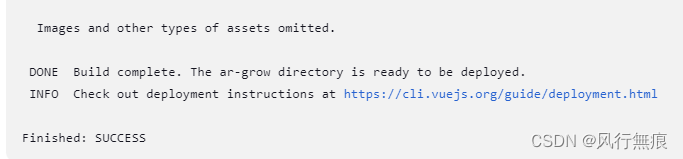
下面的Finished: SUCCESS代表着已经构建成功

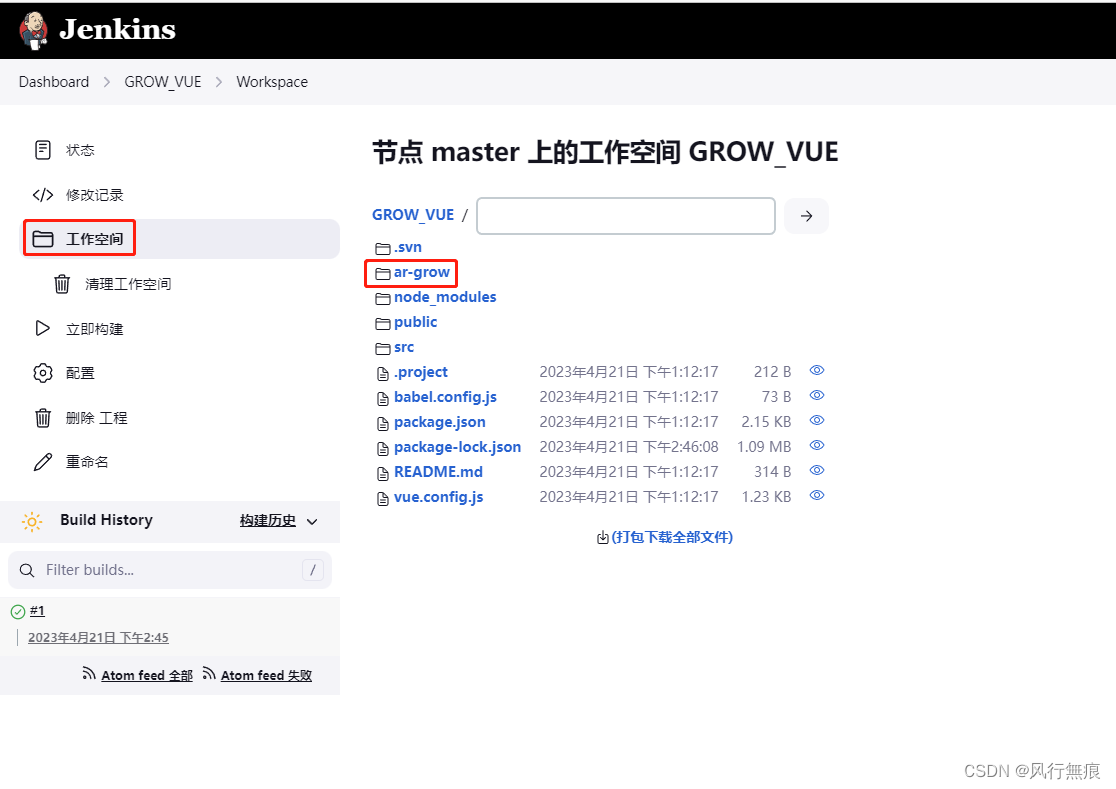
在项目工作空间可以看到打包后的项目

如果需要发布项目到远程服务器,请安装使用Publish over SSH插件。谢谢。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结