您现在的位置是:首页 >技术杂谈 >Spring Security OAuth2.0(二)-----简化模式/密码模式/客户端模式/刷新 token网站首页技术杂谈
Spring Security OAuth2.0(二)-----简化模式/密码模式/客户端模式/刷新 token
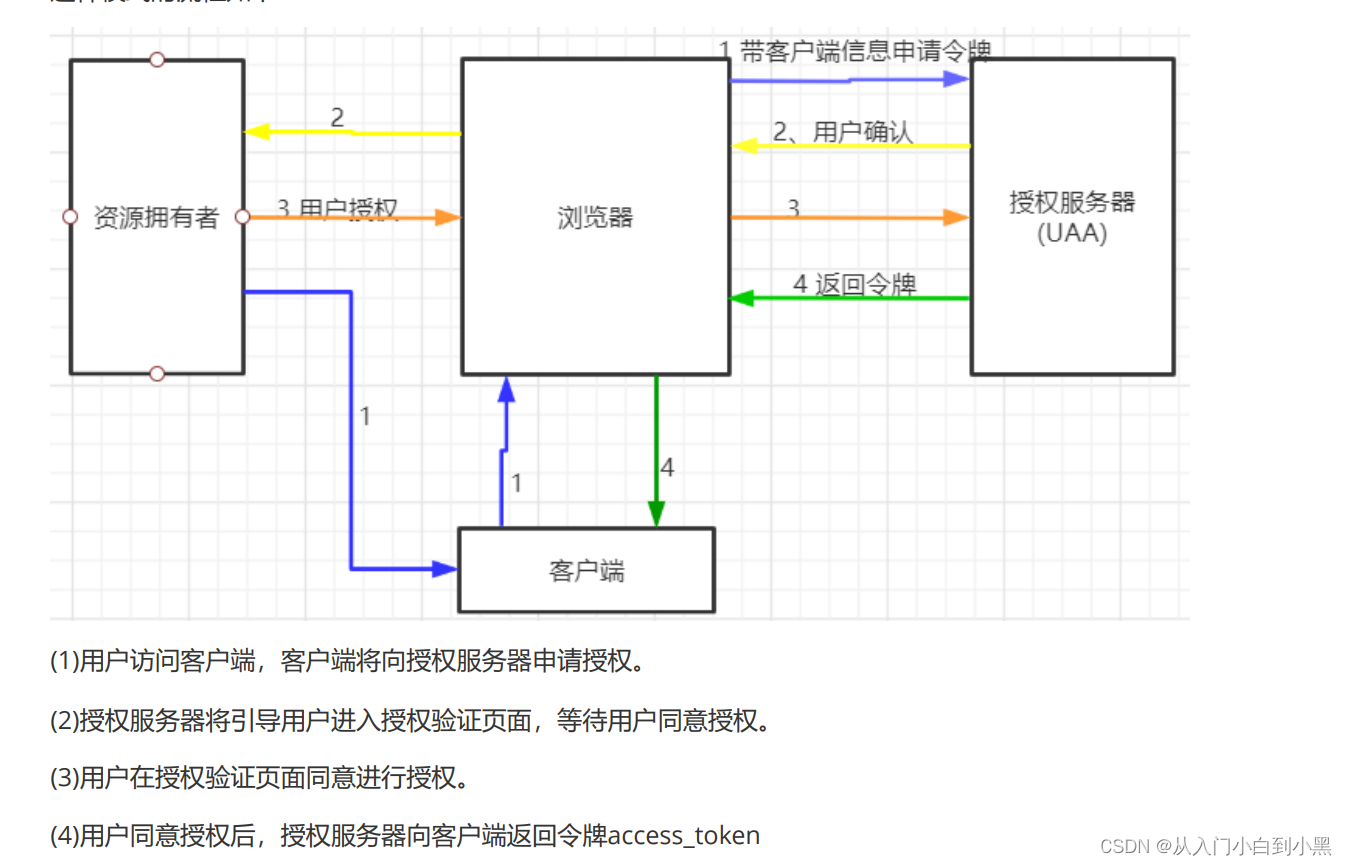
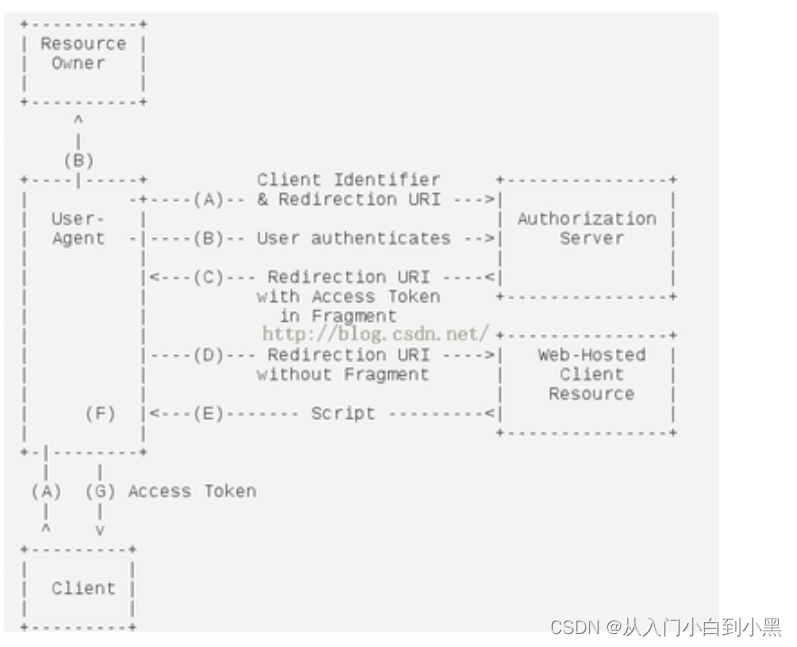
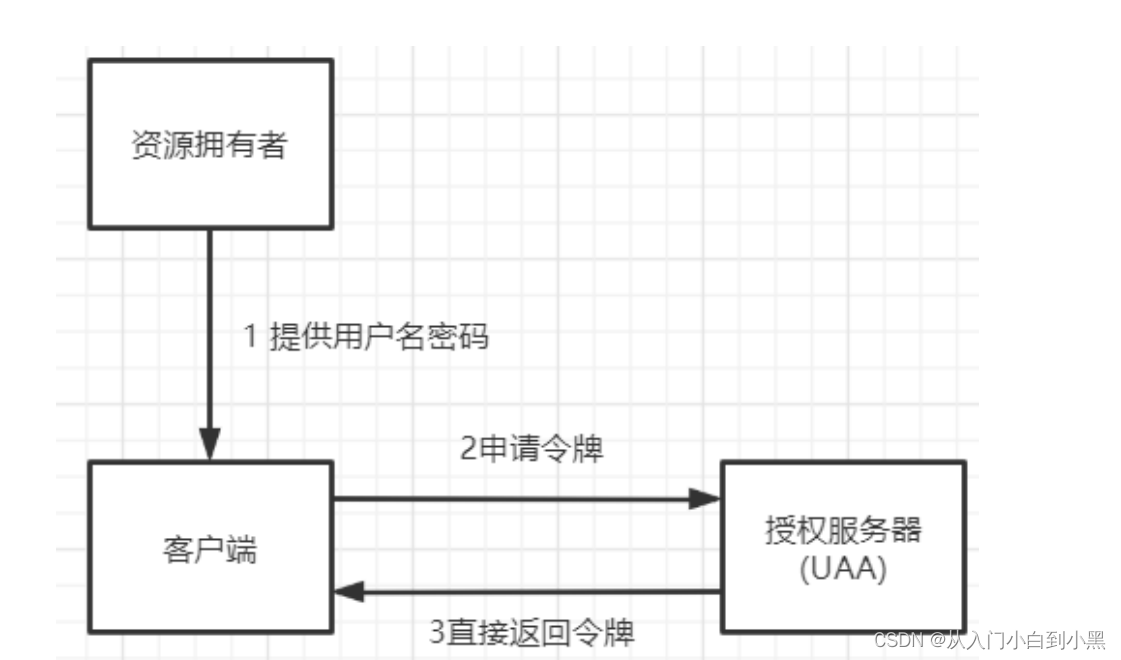
简化模式


代码示例
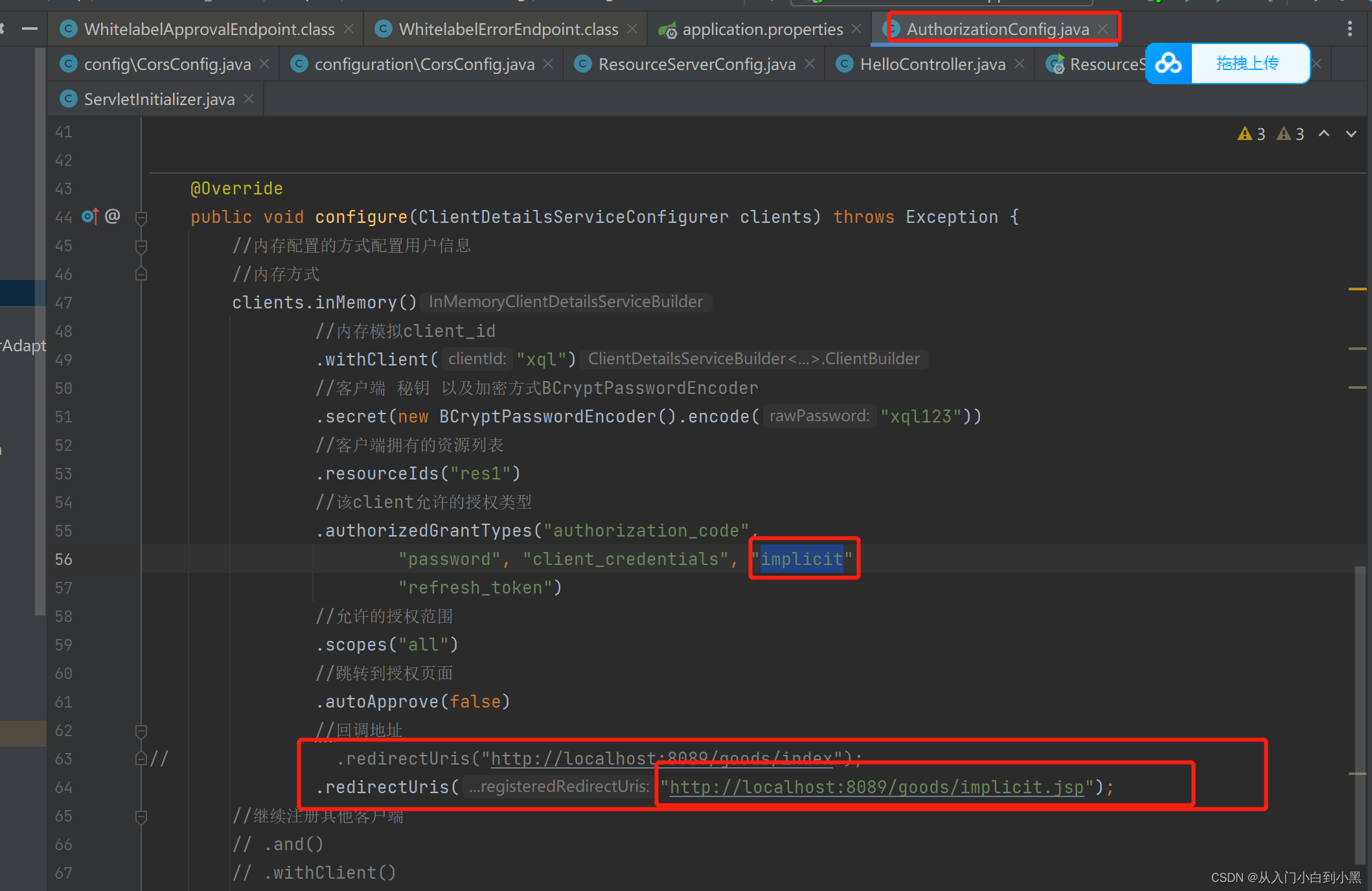
修改authorization_server授权服务模块
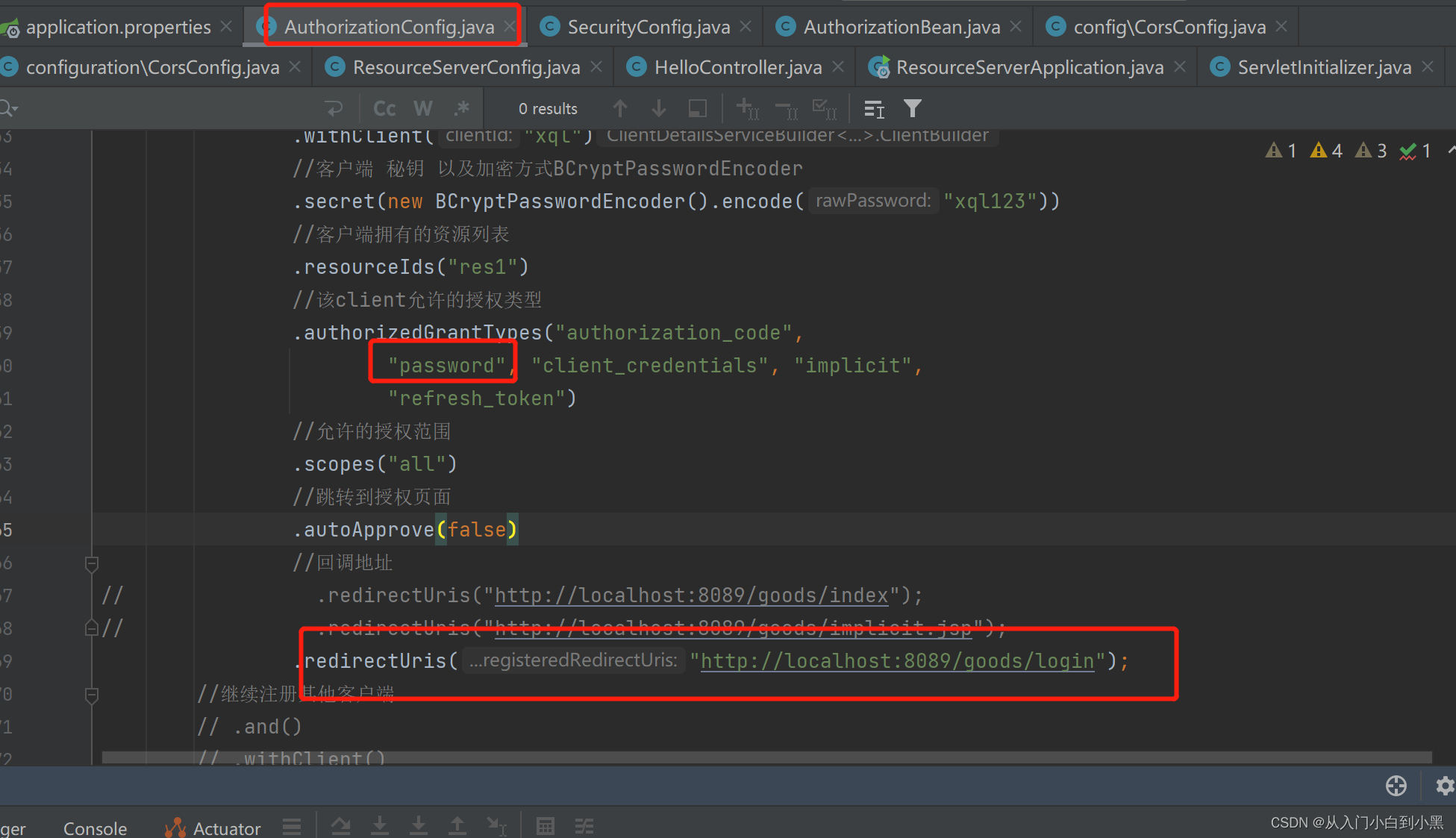
新增“implicit” 和修改回调地址为本次地址

修改第三方应用项目搭建新页面模拟
新建implicit.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"></c:set>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<script type="application/javascript" src="${path}/jquery1.9.1.min.js"></script>
<script type="application/javascript" src="${path}/jquery.min.js"></script>
<body>
你好,第三方测试!
<a href="http://localhost:53020/uaa-service/oauth/authorize?client_id=xql&response_type=token&scope=all&redirect_uri=http://localhost:8089/goods/implicit.jsp">第三方登录(简化模式)</a>
<div id="div1"></div>
<script>
var hash = window.location.hash;//提取出参数,类似这种格式#access_token=9fda1800-3b57-4d32-ad01-05ff700d44cc&token_type=bearer&expires_in=7199
if (hash && hash.length > 0) {
var params = hash.substring(1).split("&");
var token = params[0].split("=");//[access_token,9fda1800-3b57-4d32-ad01-05ff700d44cc]
$.ajax({
type: 'get',
headers: {
'Authorization': 'Bearer ' + token[1]
},
changeOrigin: true, // 设置成true:发送请求头中host会设置成target
url: 'http://localhost:53021/resource-service/admin/hello',
success: function (data) {
$("#div1").html(data)
}
})
}
</script>
</body>
http://localhost:53020/uaa-service/oauth/authorize?client_id=xql&response_type=token&scope=all&redirect_uri=http://localhost:8089/goods/implicit.jsp
还是之前的超链接不变,但是我们将 response_type 的值修改为 token,表示直接返回授权码
redirect_uri修改为当前页面地址
这样,当用户登录成功之后,会自动重定向到http://localhost:8089/goods/implicit.jsp 页面,并且添加了一个锚点参数,类似下面这样:
http://localhost:8089/goods/implicit.jsp#access_token=9fda1800-3b57-4d32-ad01-05ff700d44cc&token_type=bearer&expires_in=1940
所以接下来,我们就在 js 中提取出 # 后面的参数,并进一步解析出 access_token 的值。
拿着 access_token 的值,我们去发送一个 Ajax 请求,将 access_token 放在请求头中,请求成功后,将请求到的数据放在 div 中。
这就是我们说的简化模式。
测试
配置完成后,启动三个项目
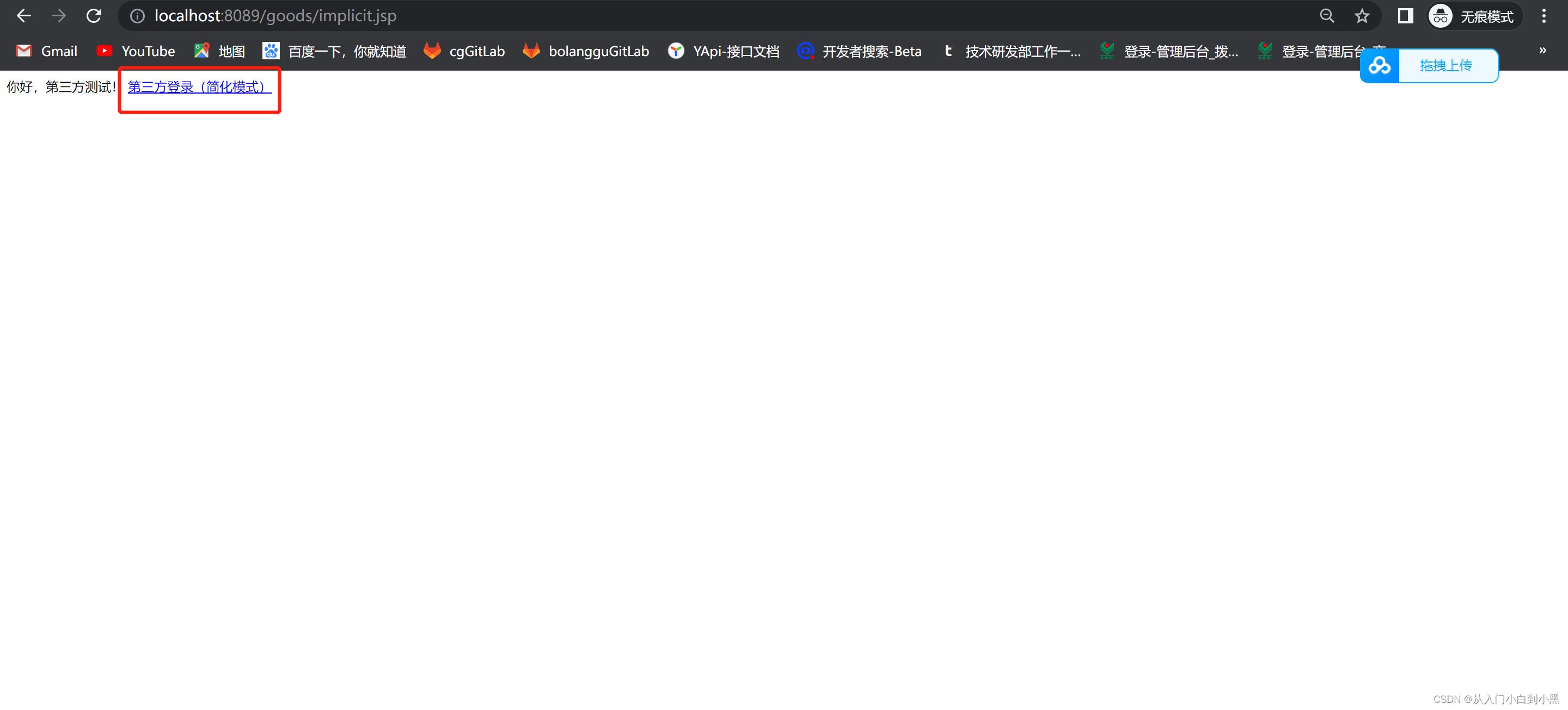
访问http://localhost:8089/goods/implicit.jsp 页面进行测试,
用户授权之后,会自动重定向到该页面
点击第三方登录简化模式

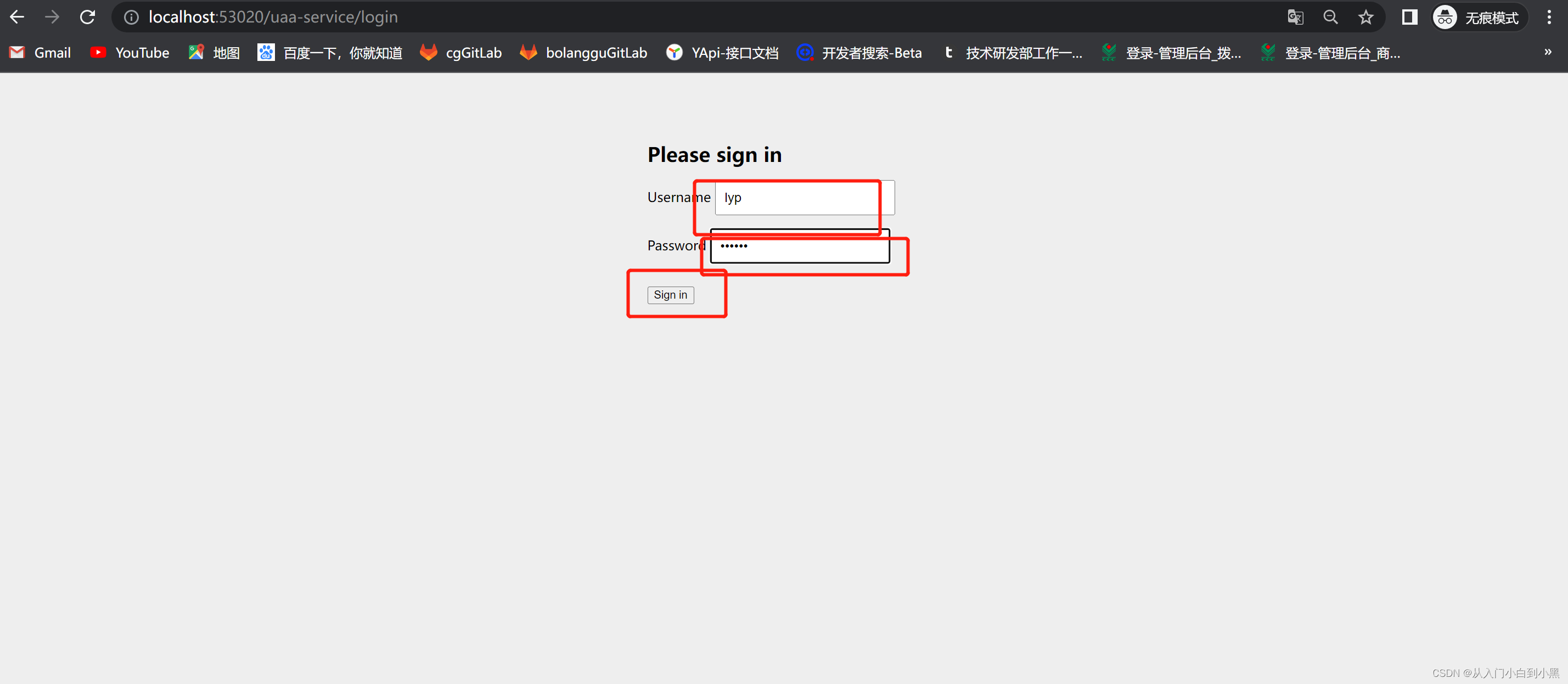
跳转到登录

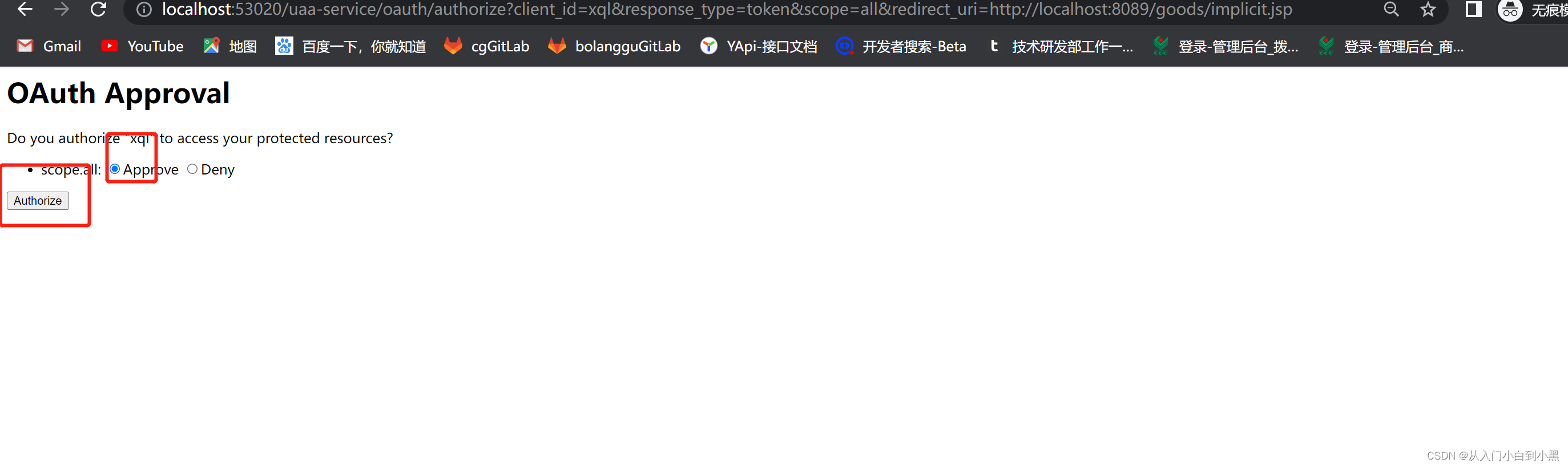
点击允许授权

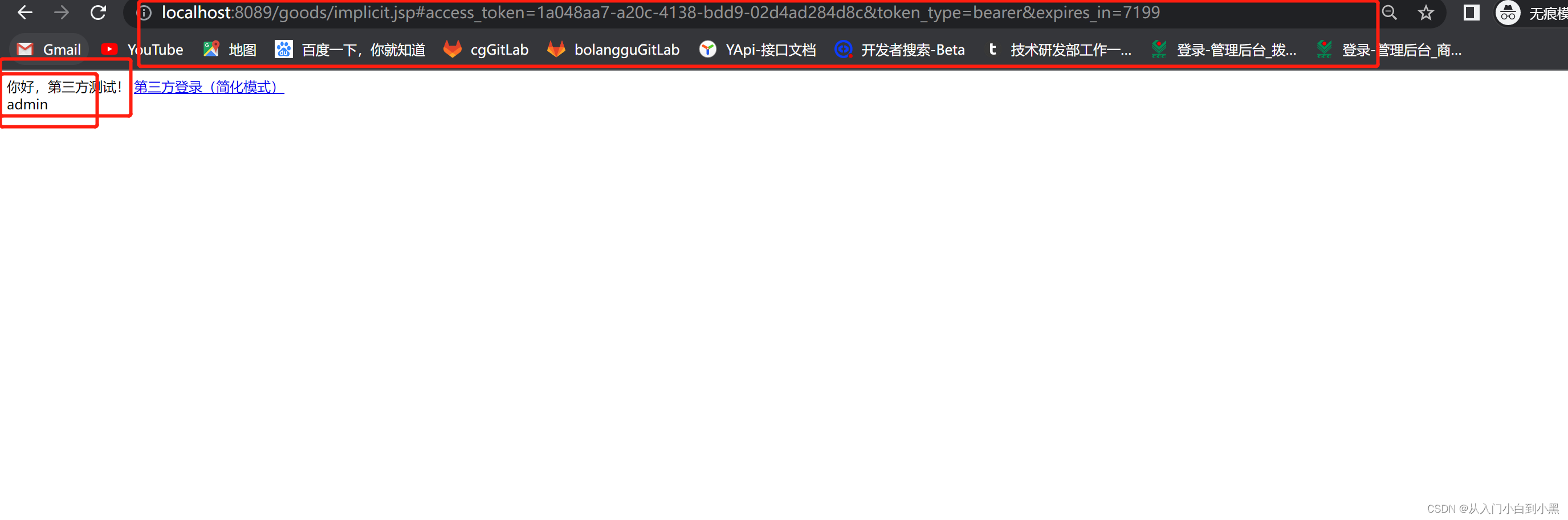
发现url携带了token和打印了admin资源接口返回值

密码模式


密码模式,需要用户直接在第三方应用上输入用户名密码登录
代码示例
修改authorization_server授权服务模块
修改支持“password”
配置redirectUris地址

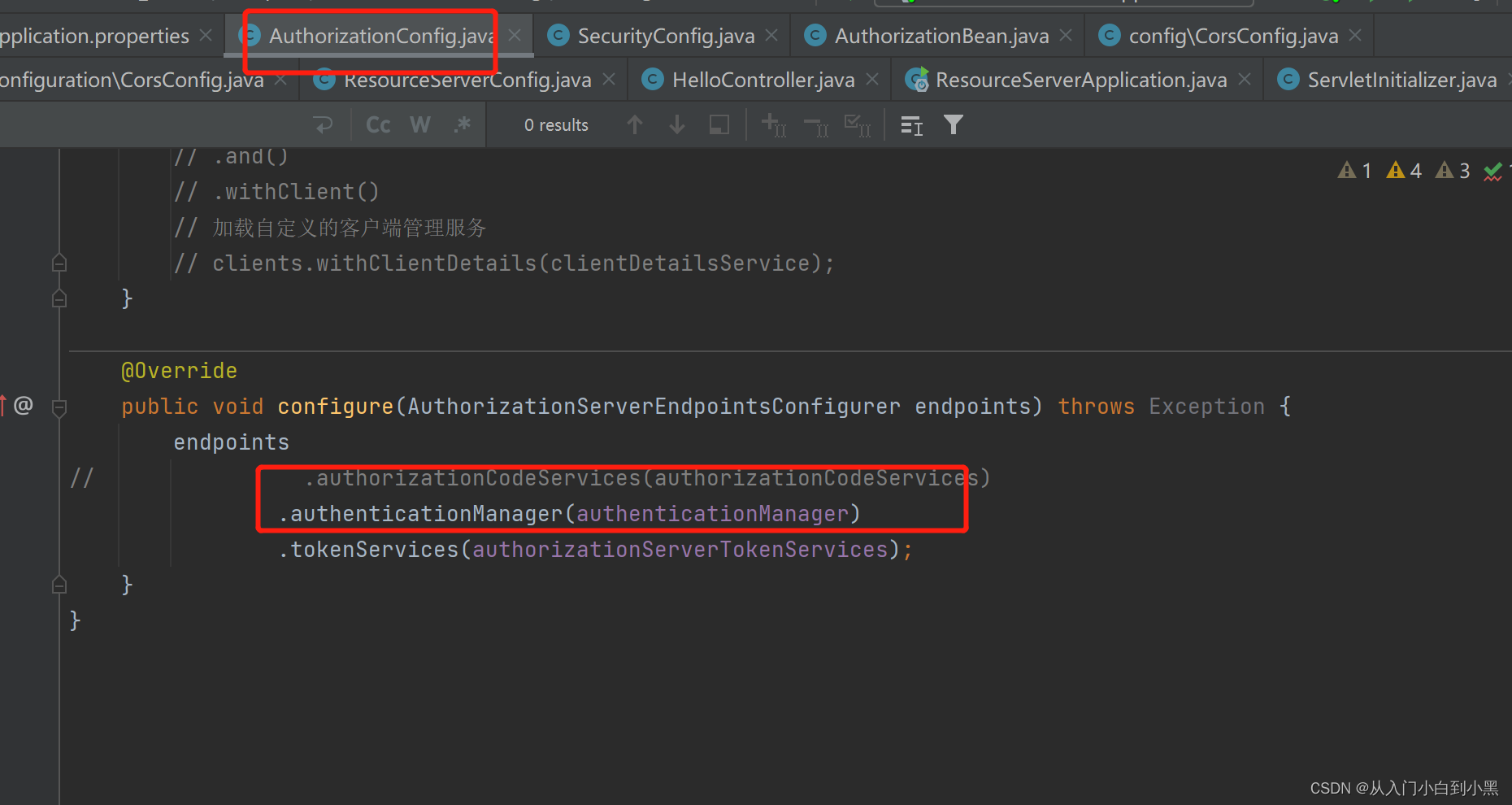
由于使用了 password 模式之后,用户要进行登录,所以我们需要配置一个 AuthenticationManager,还是在 AuthorizationServer 类中,具体配置如下:
注意,在授权码模式中,我们配置的 AuthorizationCodeServices 现在不需要了,取而代之的是 authenticationManager。

@Autowired
AuthenticationManager authenticationManager;
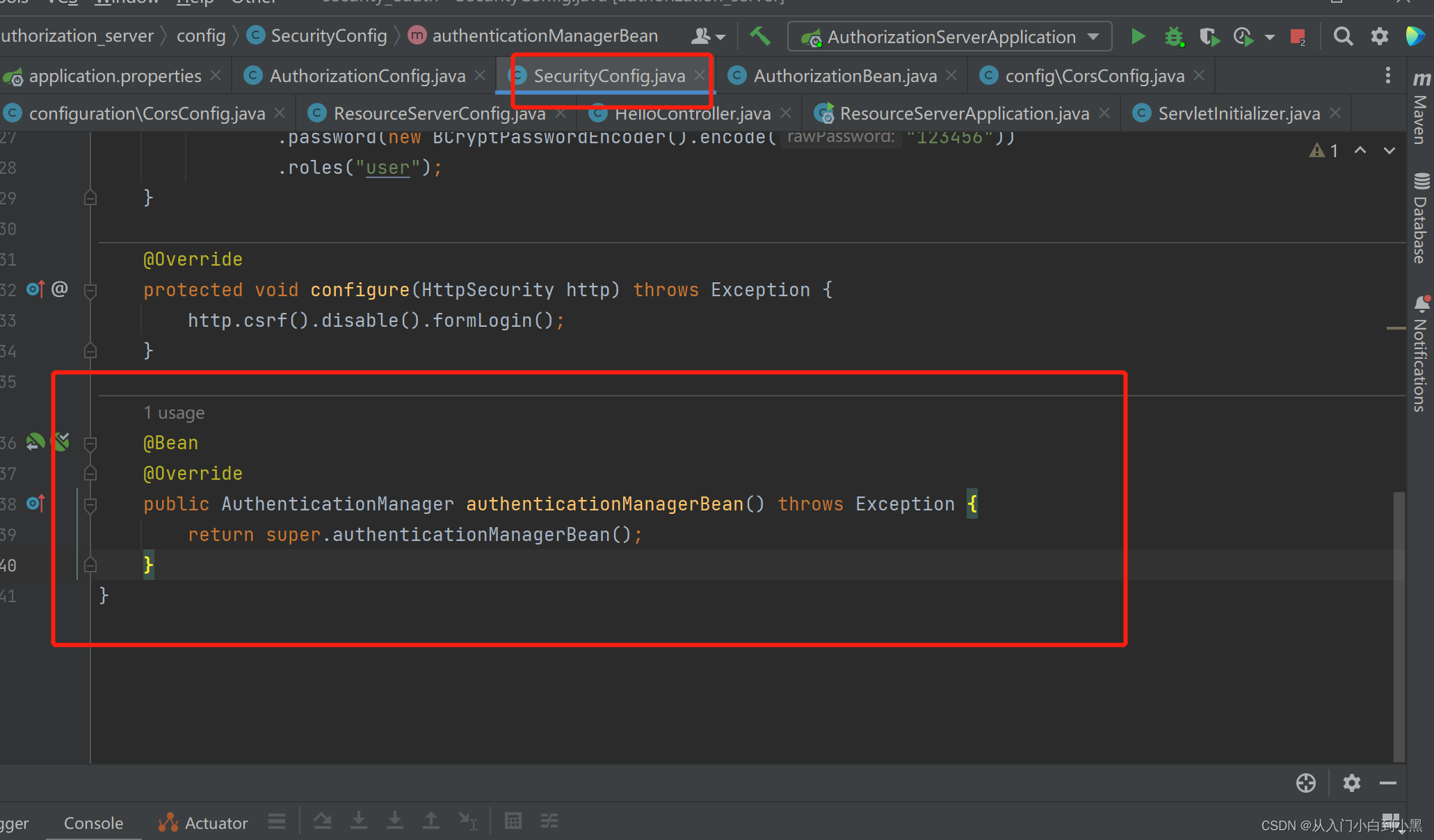
SecurityConfig 中添加下面代码

package com.xql.authorization_server.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.security.authentication.AuthenticationManager;
import org.springframework.security.config.annotation.authentication.builders.AuthenticationManagerBuilder;
import org.springframework.security.config.annotation.web.builders.HttpSecurity;
import org.springframework.security.config.annotation.web.configuration.WebSecurityConfigurerAdapter;
import org.springframework.security.crypto.bcrypt.BCryptPasswordEncoder;
import org.springframework.security.crypto.password.PasswordEncoder;
@Configuration
public class SecurityConfig extends WebSecurityConfigurerAdapter {
@Bean
PasswordEncoder passwordEncoder() {
return new BCryptPasswordEncoder();
}
@Override
protected void configure(AuthenticationManagerBuilder auth) throws Exception {
auth.inMemoryAuthentication()
.withUser("lyp")
.password(new BCryptPasswordEncoder().encode("123456"))
.roles("admin")
.and()
.withUser("xql")
.password(new BCryptPasswordEncoder().encode("123456"))
.roles("user");
}
@Override
protected void configure(HttpSecurity http) throws Exception {
http.csrf().disable().formLogin();
}
@Bean
@Override
public AuthenticationManager authenticationManagerBean() throws Exception {
return super.authenticationManagerBean();
}
}
修改第三方应用项目搭建新页面模拟
新增登录页面login.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:set var="path" value="${pageContext.request.contextPath}"></c:set>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<body>
你好,第三方测试!
<form action="${path}/login" method="post">
<table>
<tr>
<td>用户名:</td>
<td><input name="username"></td>
</tr>
<tr>
<td>密码:</td>
<td><input name="password"></td>
</tr>
<tr>
<td><input type="submit" value="登录"></td>
</tr>
</table>
</form>
<h1>${msg}</h1>
</body>
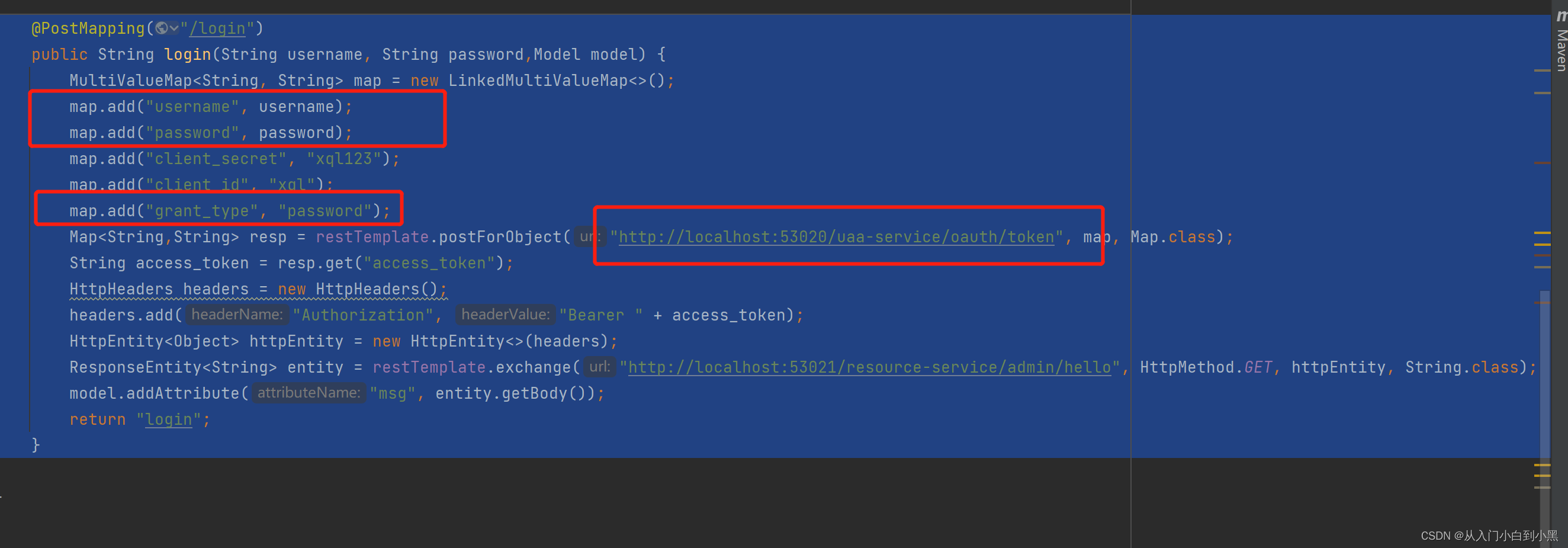
我们来看登录接口:
@PostMapping("/login")
public String login(String username, String password,Model model) {
MultiValueMap<String, String> map = new LinkedMultiValueMap<>();
map.add("username", username);
map.add("password", password);
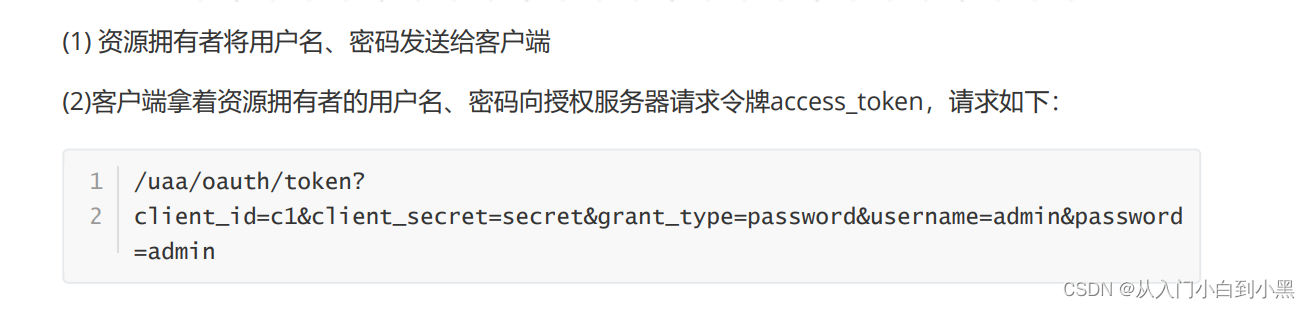
map.add("client_secret", "xql123");
map.add("client_id", "xql");
map.add("grant_type", "password");
Map<String,String> resp = restTemplate.postForObject("http://localhost:53020/uaa-service/oauth/token", map, Map.class);
String access_token = resp.get("access_token");
HttpHeaders headers = new HttpHeaders();
headers.add("Authorization", "Bearer " + access_token);
HttpEntity<Object> httpEntity = new HttpEntity<>(headers);
ResponseEntity<String> entity = restTemplate.exchange("http://localhost:53021/resource-service/admin/hello", HttpMethod.GET, httpEntity, String.class);
model.addAttribute("msg", entity.getBody());
return "login";
}
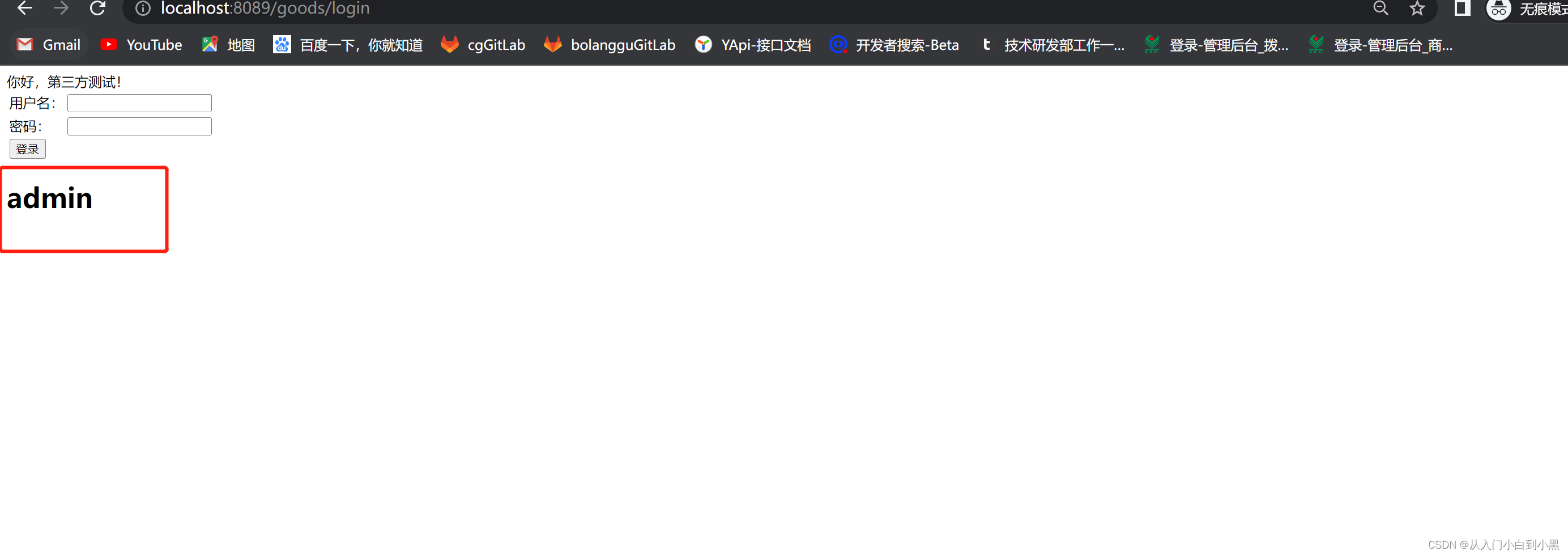
在点击登录之后
在登录接口中,当收到一个用户名密码之后,我们通过 RestTemplate 发送一个 POST 请求,注意 post 请求中,grant_type 参数的值为 password,通过这个请求,我们可以获取 auth-server 返回的 access_token,格式如下:
{access_token=02e3a1e1-925f-4d2c-baac-42d76703cae4, token_type=bearer, refresh_token=836d4b75-fe53-4e41-9df1-2aad6dd80a5d, expires_in=7199, scope=all}
我们提取出 access_token 之后,接下来去请求资源服务器,并将访问到的数据放在 model 中。
测试
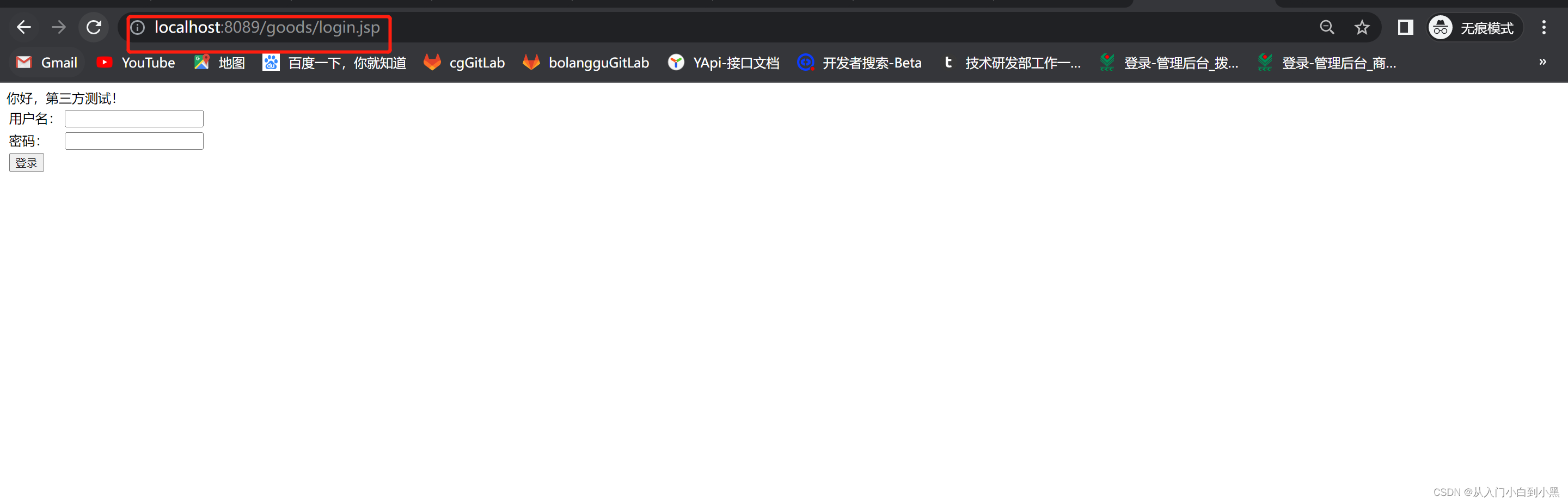
访问登录页面http://localhost:8089/goods/login.jsp

输入账号密码 请求了后台接口 接口携带当前输入的账号密码以及grant_type=password请求了/oauth/token获取access_token 获取到token又访问了资源服务器

最好把资源服务器结果admin展示到页面

客户端模式

客户端模式适用于没有前端页面的应用

代码示例
修改authorization_server授权服务模块
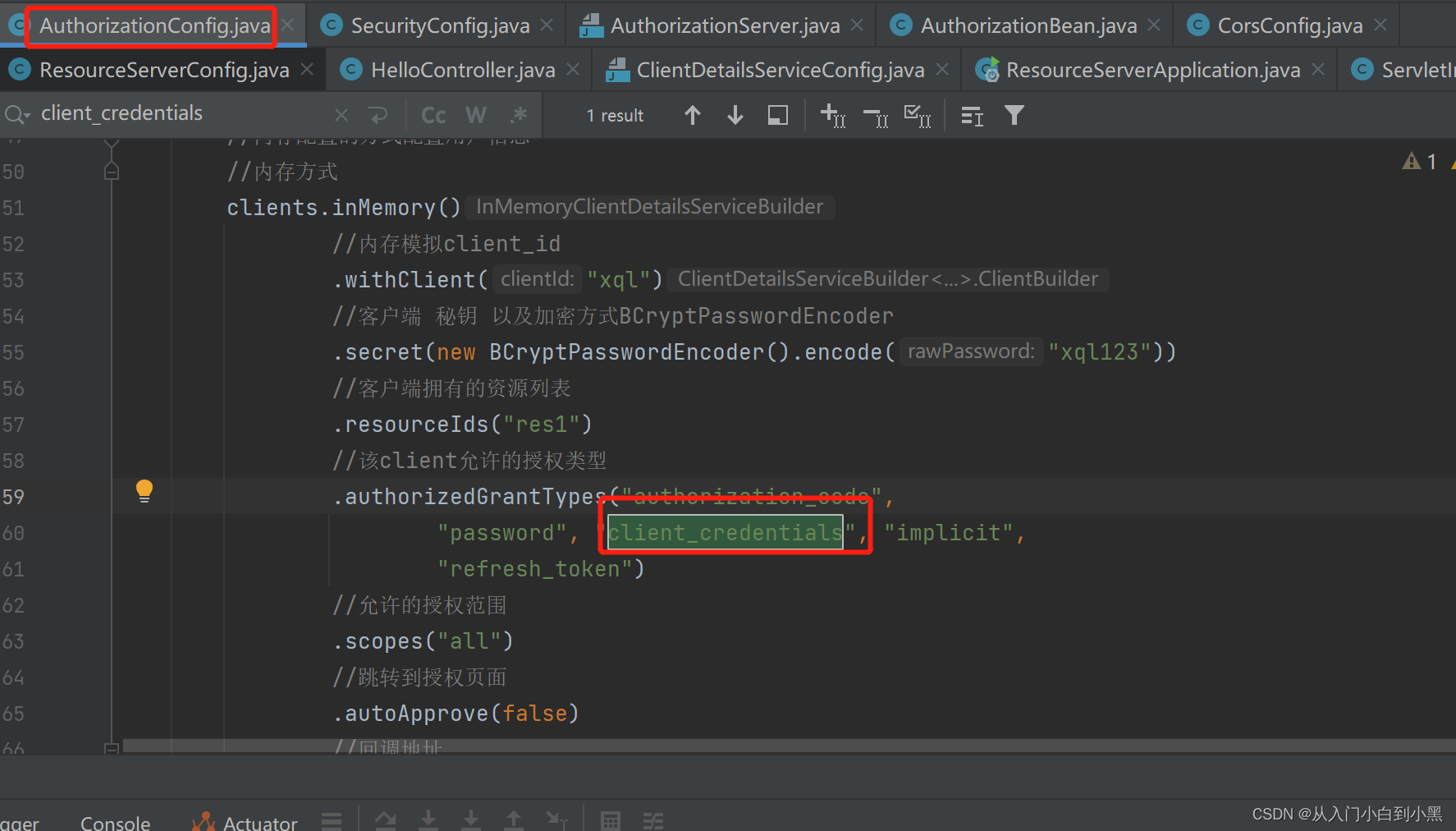
修改允许“client_credentials”

修改第三方应用项目搭建新接口测试
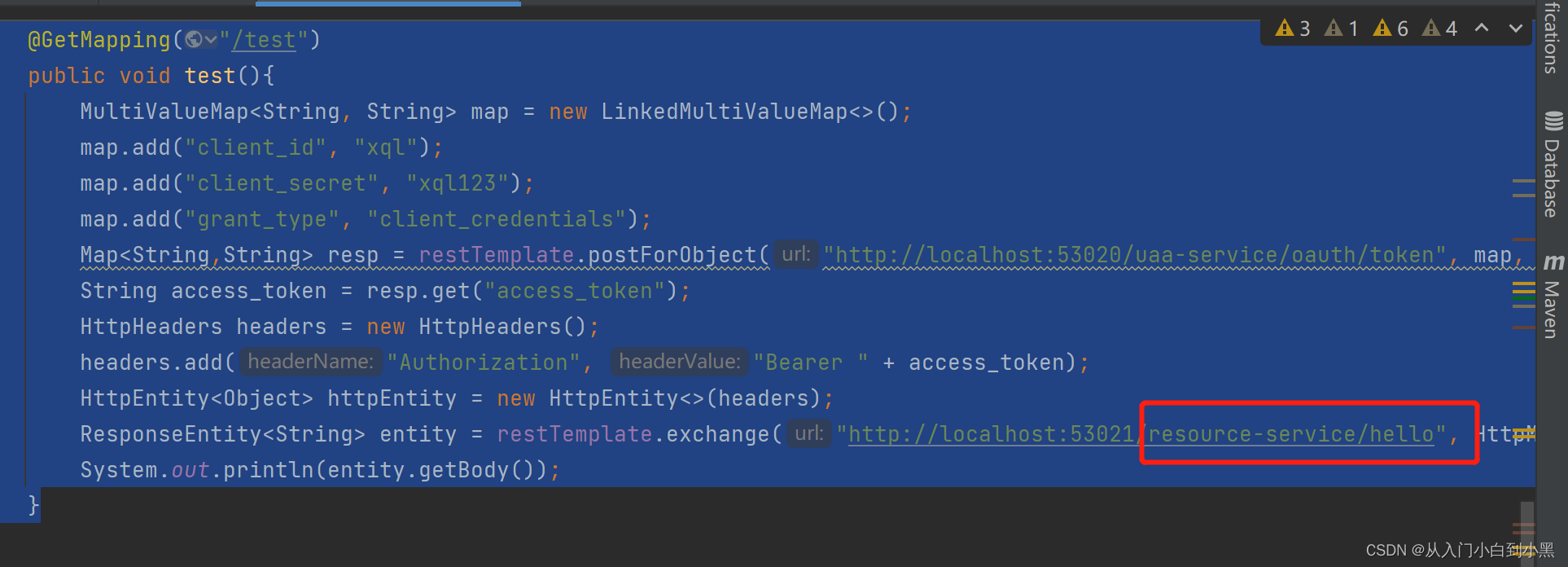
@GetMapping("/test")
public void test(){
MultiValueMap<String, String> map = new LinkedMultiValueMap<>();
map.add("client_id", "xql");
map.add("client_secret", "xql123");
map.add("grant_type", "client_credentials");
Map<String,String> resp = restTemplate.postForObject("http://localhost:53020/uaa-service/oauth/token", map, Map.class);
String access_token = resp.get("access_token");
HttpHeaders headers = new HttpHeaders();
headers.add("Authorization", "Bearer " + access_token);
HttpEntity<Object> httpEntity = new HttpEntity<>(headers);
ResponseEntity<String> entity = restTemplate.exchange("http://localhost:53021/resource-service/hello", HttpMethod.GET, httpEntity, String.class);
System.out.println(entity.getBody());
}
值得一提的是 我们这里访问的hello 不需要身份这个

测试
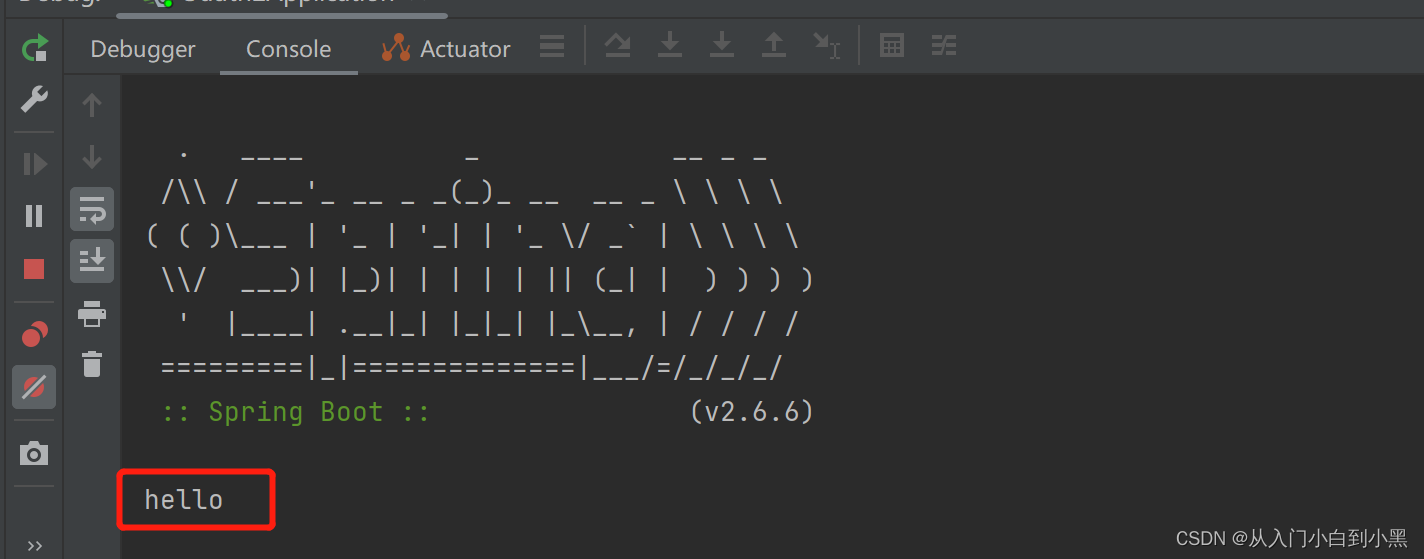
打开浏览器访问接口http://localhost:8089/goods/test
控制台打印资源返回信息

大家公有的一个属性(刷新 token)
是四种授权模式共有的功能。
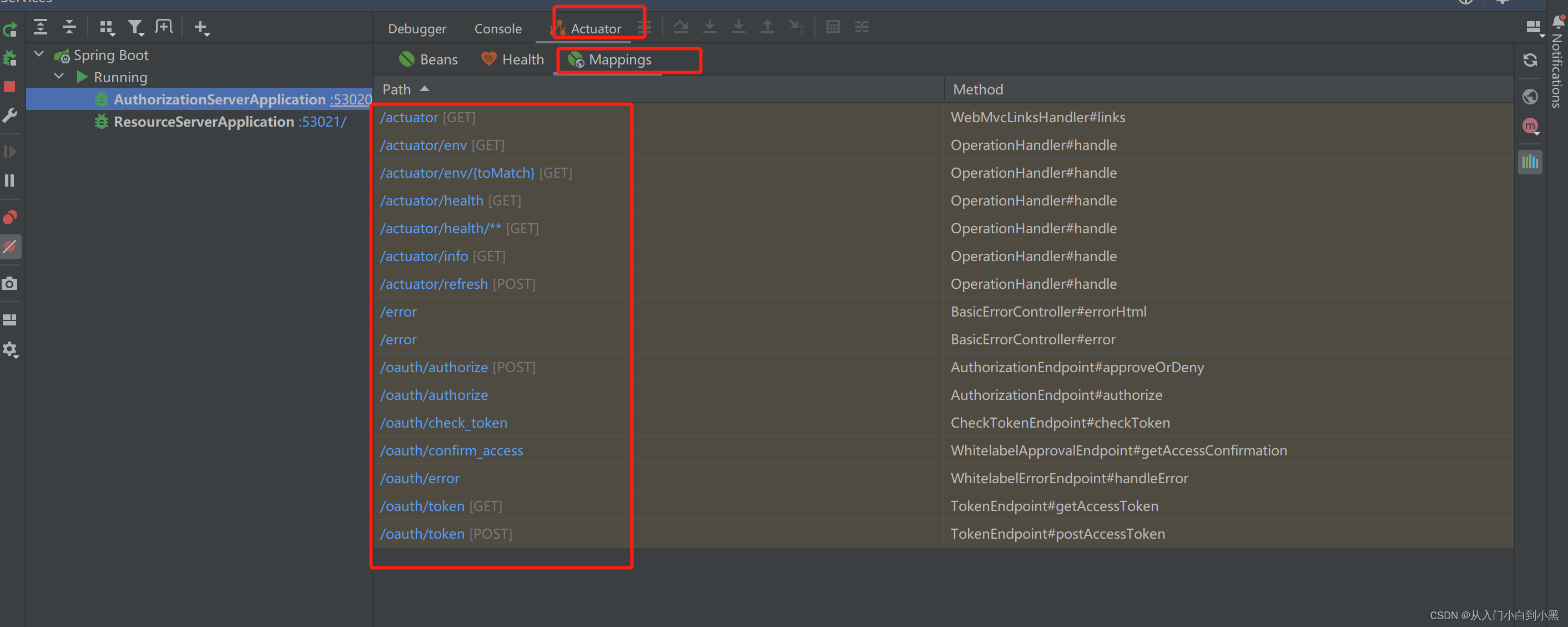
以授权码模式为例,当我们启动 auth-server 之后,在 IntelliJ IDEA 中,我们可以看到项目暴露出来的接口:

那么这些接口都是干嘛用的呢?

/oauth/token 端点除了颁发令牌,还可以用来刷新令牌,在我们获取令牌的时候,除了 access_token 之外,还有一个 refresh_token,这个 refresh_token 就是用来刷新令牌用的。
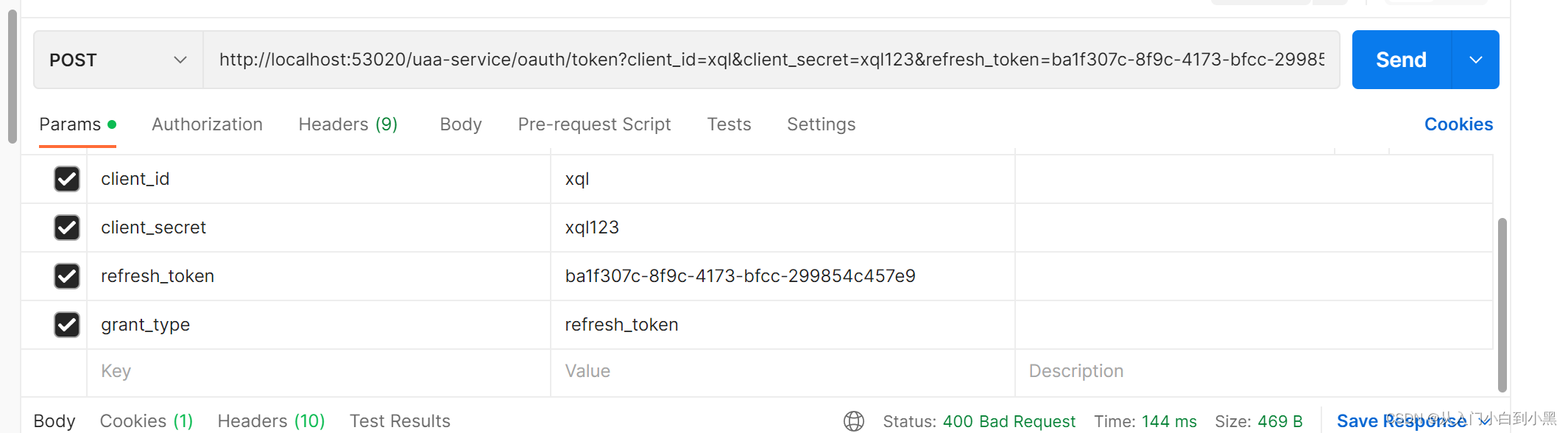
我用 postman 来做一个简单的刷新令牌请求:
http://localhost:53020/uaa-service/oauth/token?client_id=xql&client_secret=xql123&refresh_token=ba1f307c-8f9c-4173-bfcc-299854c457e9&grant_type=refresh_token

注意,刷新的时候需要携带上 refresh_token 参数,刷新完成之后,之前旧的 access_token 就会失效。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结