您现在的位置是:首页 >技术杂谈 >React中虚拟DOM作用你了解全面吗?——Vue到React学习篇网站首页技术杂谈
React中虚拟DOM作用你了解全面吗?——Vue到React学习篇
本人在之前是没有系统的学习过React,看过代码而已,现在打算开始从一个Vue使用者全面学习React,我将会记录下分享我在学习React中的知识点,如果你是一个React初学者或者之前没有学习过React,希望我的文章将会对你有所帮助~~
JSX核心语法
回到正题,如何判断你是一个React初学者,首先你得知道React中{}插值语法是能够直接显示NumberStringArray数组的,不用像Vue中使用指令(v-for),所以你会看到React中有大量的像map、Reduce这些高阶函数,所以React对js的要求会比较高,如果你不知道这点,基本就能知道是不是初学者了,本人一开始也不知道(vue指令写习惯了),同理v-if指令也是没有的,直接用js逻辑去判断。
function List() {
const items = ['A', 'B', 'C'];
return (
<div>
{items.map((item) => (
<span key={item}>{item}</span>
))}
</div>
);
}
// 上述代码将会直接渲染展示出数组中三个元素
//<div><span>A</span></div>
//<div><span>B</span></div>
//<div><span>C</span></div>
jsx中当变量是null,undefined,Boolean类型时,内容为空,如果希望显示的话需要转为字符串(toString,空字符串拼接等)
Object对象类型不能作为子元素
虚拟DOM的核心作用
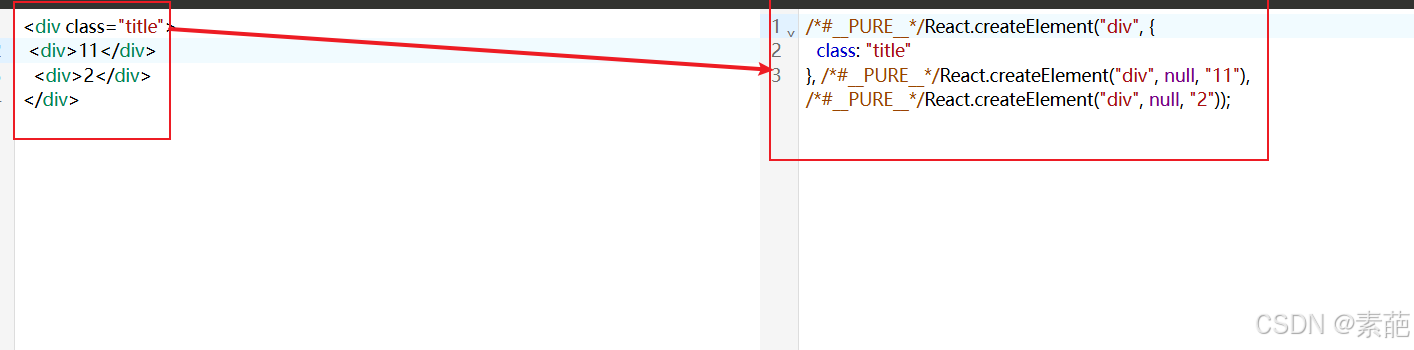
学过vue的应该清楚vue中采用template用h函数将元素生成DOM树,react中babel会将jsx转成react.createElement()元素,在babel中我们看得很清楚,每个div经过转化之后的react.createElement()元素,参数,标签名,类名,子元素名,react将根据此生成虚拟DOM,然后生成真实DOM,至此引出第一个作用

上述图片效果需要将react runtime 调整为 Classic可以看到
注意:React 17+引入新的JSX转换方式(jsx-runtime),无需手动导入React,Babel直接编译为_jsx函数。
import { jsx as _jsx, jsxs as _jsxs } from "react/jsx-runtime";
/*#__PURE__*/_jsxs("div", {
class: "title",
children: [/*#__PURE__*/_jsx("div", {
children: "11"
}), /*#__PURE__*/_jsx("div", {
children: "2"
})]
});
1、性能优化
虚拟DOM的性能增益并非来自简单的"比真实DOM快",而是通过智能的更新策略实现:(本文就不再介绍具体的diff算法,主要讨论虚拟DOM作用)
-
批量更新(Batching):合并多个setState调用,避免中间状态导致的无效渲染
-
启发式Diff算法:采用O(n)复杂度的双端比较策略,优先处理常见场景
-
更新优先级调度:Fiber架构下实现可中断渲染,配合Scheduler进行帧率优化
2、跨平台渲染
虚拟DOM作为中间层抽象了平台差异,可以一套代码在不同平台使用
// 同一份React组件
<Modal>
<Text>跨平台文本</Text>
</Modal>
// Web平台:映射为DOM元素
function Text({ children }) {
return <span className="text">{children}</span>;
}
// Native平台:映射为原生视图
function Text({ children }) {
return <TextView style={styles.text}>{children}</TextView>;
}
-
React DOM / React Native共享同一核心 ( vue 的 Weex,Vue Native )
-
服务端渲染(SSR)与客户端Hydration的无缝衔接
-
自定义渲染器支持(如Three.js、Skia等)
3、架构层面的范式转换
虚拟DOM本质是UI的中间表示层(Intermediate Representation),将视图抽象为可编程的JavaScript对象树。这种设计带来了:
-
声明式编程模型:开发者只需关心状态到UI的映射关系(state => UI),无需手动处理DOM操作指令
-
UI即数据的编程范式,使高阶组件、函数式编程等模式成为可能,后面将介绍React Hooks也是进一步简化状态与视图的绑定。
-
状态与视图的解耦,为时间旅行调试等高级特性奠定基础
React中的虚拟DOM主要为以上三个作用,本文也将作为我学习React的开始,后续将输出更多关于react的内容,一起加油,无限进步!






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结