您现在的位置是:首页 >技术交流 >Qt 制作小程序登录系统(超详细)网站首页技术交流
Qt 制作小程序登录系统(超详细)
在这里我使用的是 Qt4, 在 windows 平台上来实现的。
前言
首先 简要介绍此 登陆系统的基本作用。
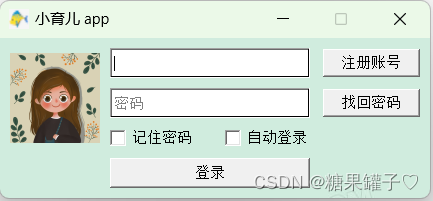
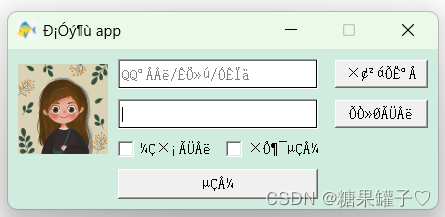
下面这就是 登录系统的主界面了。主要通过账户,密码来登录系统app.
关于效果展示的各个功能,都会 详细为大家讲解。

一、基本部件的创建
由上图可以看到 该界面主要由 图像,按钮,输入栏,标题栏组成。下面我们就在头文件中进行创建对象。
先上代码:
class Widget : public QWidget
{
Q_OBJECT
private:
QString password; // 密码
QString user; // 账号
QLabel lable; // 头像
QLineEdit user_edit; // 用户账号
QLineEdit pass_edit; // 密码
QCheckBox remmber_key; // 勾选记住密码
QCheckBox auto_login; // 勾选自动登录
QPushButton login_button; // 登录
QPushButton register_user; // 注册账号
QPushButton forget_key; // 找回密码
QString GetPassWord(void); // 获取密码
QString Getuser(void); // 获取账号
void testGridLayout();
private slots:
void login_click(); // 信号处理函数
public:
Widget(QWidget *parent = 0); 数
~Widget();
};
(1) 图像(头像)可以使用很多不同的方式来显示,例如 QLabel, QGraphicsView, 图像库等,在选择图像显示方式时,需要考虑图像大小、格式、性能需求等因素。
这里使用 QLabel 来创建头像。
(2) “用户账号, 密码 ” 就比较简单,直接用 QLineEdit 输入栏就可以。
(3) 由于 “记住密码,自动登录” 需要用户进行勾选,所以我们使用 QCheckBox 来创建。
QCheckBox:
QCheckBox 是Qt中一种GUI控件,用于表示复选框以响应用户的输入,使用户可以从一组选项中进行多项选择。
QCheckBox 继承自 QAbstractButton 类。在默认情况下,复选框处于未选择状态,并且可以通过点击它来切换复选框。
QCheckBox 提供了一些有用的方法,setChecked( ) 方法可用于设置复选框的选中状态,isChecked( ) 方法可用于检查当前复选框的选中状态。setTristate( ) 方法可将 QCheckBox 转换为三态控件,允许具有三种状态的选项。
(4) “登录,注册账号,获取账号” 直接使用 QPushButton 创建。
二、主界面的绘制:
1. 设置各部件文本:
除了头像,输入栏,其他部件均使用 setText() 函数来实验文本。所以 这里详细介绍 头像,输入栏 的 文本设置。
/* 头像部件 */
QPixmap pixmap(":/tx1.jpg");
lable.setFixedSize(90,90);
lable.setPixmap(pixmap);
lable.setScaledContents(true);
/* 其余部件 */
user_edit.setPlaceholderText("QQ号码/手机/邮箱");
pass_edit.setPlaceholderText("密码");
pass_edit.setEchoMode(QLineEdit::Password);
remmber_key.setText("记住密码");
auto_login.setText("自动登录");
login_button.setText("登录");
register_user.setText("注册账号");
forget_key.setText("找回密码");
(1) 头像 :
对于头像 : 我们要使用一个 QPixmap 类来实现。
QPixmap 类是 Qt 框架提供的一个表示图像或图标的类。它允许创建和处理各种不同格式的图像,例如 BMP、PNG、JPG 等。QPixmap 可以在 Qt 应用程序中用于显示图像、图标、按钮、标签和其他小部件元素。
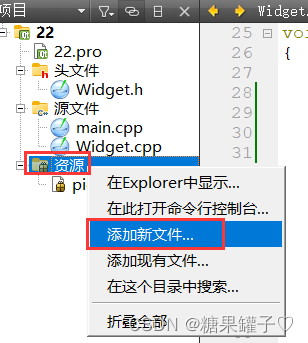
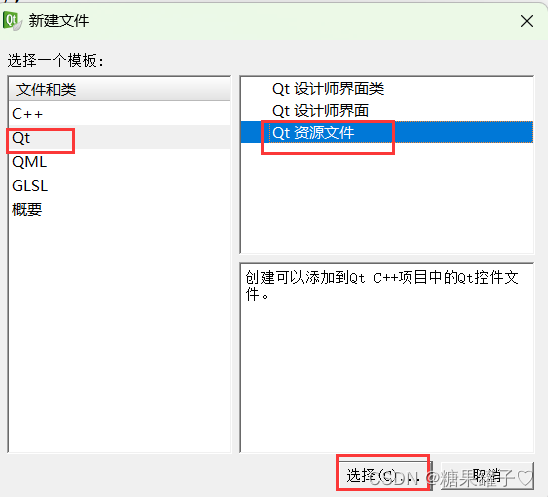
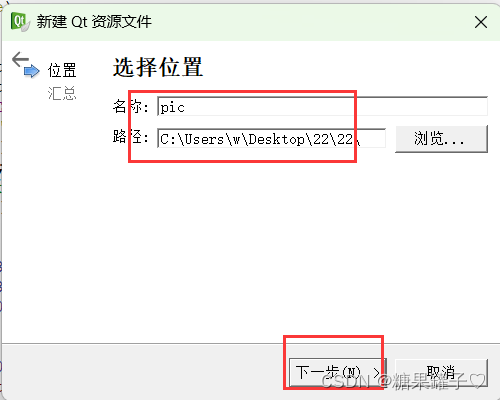
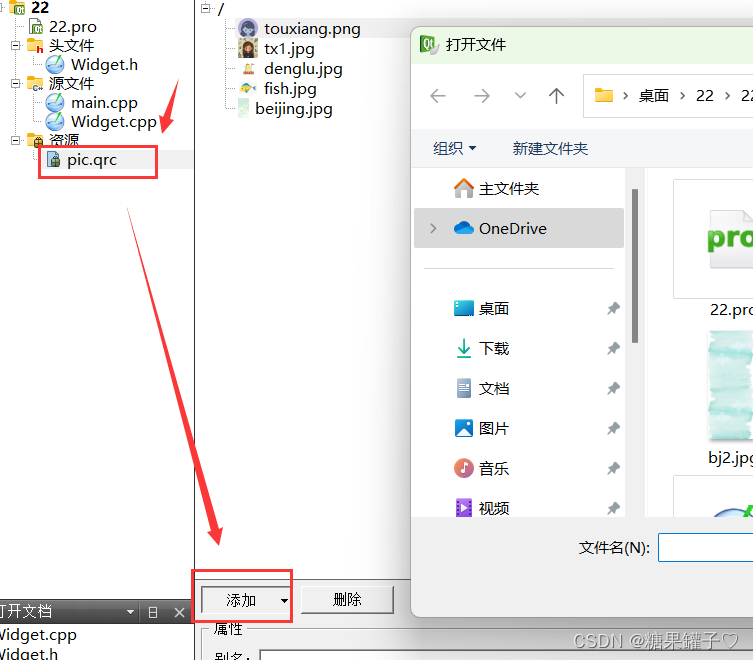
① 首先需要将图片添加进资源文件中:




这样即可添加好头像文件。
② " " 双引号内就是路径。
QPixmap pixmap(":/tx1.jpg"); // 创建一个QPixmap对象,加载指定的图片文件
这行代码创建一个 QPixmap 对象,它通过指定图片文件的相对路径创建 QPixmap对象。
lable.setFixedSize(90, 90); // 设置标签(label)固定大小为90x90像素
使用 setFixedSize( ) 方法将大小设置为90x90像素。setFixedSize将确保图像不会被自动缩放,即使标签(label)的大小发生变化。
lable.setPixmap(pixmap); // 设置标签(label)的图像为指定的QPixmap对象
使用***setPixmap()*** 方法将指定的 QPixmap 对象设置为标签(label)的图像。
lable.setScaledContents(true); // 设置标签(label)的图像自适应标签(label)的大小
使用***setScaledContents()*** 方法将标签(label)的图像自适应标签(label)的大小。它会重新调整图像的大小,使其适应标签(label)的大小。
(2) 输入栏:
user_edit.setPlaceholderText("QQ号码/手机/邮箱");
pass_edit.setPlaceholderText("密码");
pass_edit.setEchoMode(QLineEdit::Password);
使用 setPlaceholderText( ) 方法将文本框的占位符文本设置为指定的字符串。
占位符文本是辅助文本,它在文本框为空时出现,并向用户提供输入的提示信息.
使用了Qt的QLineEdit类中的 setEchoMode( ) 方法来设置文本框的回显模式为密码模式。
密码模式下,用于输入密码的文本框将不显示用户实际输入的文本,而是用一些其他字符或符号代替(通常是"*"或"●"等),以保护输入的密码不被其他人看到。
2. 界面布局:
(1) 设置用户登录界面的三个控件的固定大小。
设置用户编辑文本框的固定大小,大小为宽度 200像素和高度30像素 。
使用了 setFixedSize( ) 方法来设置 “登录”按钮 的固定大小,大小为 200像素宽和30像素高 。
user_edit.setFixedSize(200,30);
pass_edit.setFixedSize(200,30);
login_button.setFixedSize(200,30);
(2) 使用Qt布局管理器进行界面布局,不同的控件添加到一个网格布局中。
QGridLayout *layout = new QGridLayout();
layout->addWidget(&lable,0,0,3,1); // 将头像标签控件添加到网格布局中,位于第0行第0列,跨越3行1列。
layout->addWidget(&user_edit,0,1,1,2); // 账户名编辑框控件添加到网格布局中,位于第0行第1列,跨越1行2列。
layout->addWidget(&pass_edit,1,1,1,2);// 密码文本框,位于第1行第1列,跨越1行2列。
layout->addWidget(®ister_user,0,4); //注册账号,位于第0行第4列
layout->addWidget(&forget_key,1,4); //找回密码,位于第1行第4列
// 记住密码,位于第2行第1列,跨越1行1列,文本水平左对齐,垂直居中
layout->addWidget(&remmber_key,2,1,1,1,Qt::AlignLeft |Qt::AlignVCenter);
// 自动登录,位于第2行第2列,跨越1行1列,文本水平右对齐,垂直居中
layout->addWidget(&auto_login,2,2,1,1,Qt::AlignRight |Qt::AlignVCenter);
layout->addWidget(&login_button,3,1,1,2); // 登录按钮,位于第3行第1列,跨越1行2列
(3) 设置间距。
/* 水平间距 */
layout->setHorizontalSpacing(10);
/* 垂直间距 */
layout->setVerticalSpacing(10);
/* 设置外间距 */
layout->setContentsMargins(10,10,10,10);
(4)将QGridLayout 布局设置到当前窗口或部件上.
setLayout(layout);
三、 信号处理机制
点击 " 登录 " 按钮,即可进入信号处理机制,判断用户名,密码的正确与否 以及 编辑框是否为空。
connect(&login_button, SIGNAL(clicked()), this,SLOT(login_click1()));
// login_click1() 信号处理函数
void Widget::login_click1()
{
QMessageBox msg (this);
msg.setWindowTitle("登录"); // 设置标题栏名字
if((!user_edit.text().isEmpty())&&(!pass_edit.text().isEmpty()) // 账户密码不为空
{
if((password == GetPassWord()) && (user == Getuser())) // 进行验证密码账户
{
msg.setText("登录成功!");
msg.setIcon(QMessageBox::Information); // 显示 Information 图标
}
else
{
msg.setText("账号或密码错误!");
msg.setIcon(QMessageBox::Critical);
}
}
else // 账户密码是空
{
msg.setText("账号,密码不可为空!");
msg.setIcon(QMessageBox::Warning); // 显示 Warning图标
}
msg.exec(); // 显示界面
}
四、Qt4 显示汉字:
1. 出现乱码现象
有时候 在显示汉字的时候出现了 乱码现象,这是什么原因呢?
-
在Windows下,默认使用的是GB2312字符集。如果您的程序中使用的字符集与GB2312不同,您的汉字就可能会乱码。
-
QString内部采用的是 Unicode,它可以同时存放GBK中的字符"我是汉字",BIG5中的字符"扂岆犖趼" 以及Latin-1中的字符"ÎÒÊǺº×Ö"。
-
当你需要从窄字符串 char* 转成Unicode的QString字符串的,你需要告诉QString你的这串char* 中究竟是什么编码?GBK、BIG5、Latin-1?在你不告诉它的情况下,它默认选择了Latin-1,于是8个字符"ÎÒÊǺº×Ö"的unicode码被存进了QString中。最终,8个Latin字符出现在你期盼看到4中文字符的地方,乱码出现了。

2. 解决方法
头文件:
#include <QTextCodec>
/* 使用codecForName()函数获取GB2312编码的QTextCodec对象,并将该对象设置为程序的默认编码格式 */
QTextCodec *codec = QTextCodec::codecForName("GB2312");
/* 使用setCodecForLocale()函数将该编码格式应用于本地环境 */
QTextCodec::setCodecForLocale(codec);
/* setCodecForCStrings()函数将其应用于C风格的字符串 */
QTextCodec::setCodecForCStrings(codec);
/* setCodecForCStrings()函数将其应用于C风格的字符串 */
QTextCodec::setCodecForTr(codec);
五、设置标题栏的小图标
就是设置 一个小鱼的图标。设置这个图标和之前我们设置头像的方法比较类似。
首先要将图片 添加进 资源文件中,方法和上面头像的一样。

/* 创建一个QPixmap对象,加载指定的图片文件 */
QPixmap pixmap1(":/fish.jpg");
/* 将该图像设置成窗口的图标 */
this->setWindowIcon(pixmap1);
最后 ,我们在 main 文件中设置窗口的 大小,标题,调用 show( ) 函数显示即可。
Widget w;
w.setFixedSize(430,160);
w.setWindowTitle("小育儿 app");
w.show();
总结
如果想要源码或者不懂的可以私信我。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结