您现在的位置是:首页 >技术交流 >创建部署你的第一个智能合约网站首页技术交流
创建部署你的第一个智能合约
原文参考地址 【Web3 开发系列教程—创建你的第一个智能合约(2)】部署第一个智能合约,增加自己的内容
如果你是区块链开发的新手并且不知道从哪里开始,或者你只是想了解如何部署智能合约并与之交互,那么本指南适合你。 我们将介绍使用
- 虚拟钱包 (Metamask)
- Solidity(合约编程语言)
- Hardhat (开发框架)
- Alchemy(免费节点平台)
在 Goerli 测试网络上创建和部署一个简单的智能合约
一、连接到以太坊网络
有很多方法可以向以太坊链发出请求。 为简单起见,我们将在 Alchemy 上使用免费帐户 (如果你还没有 Alchemy 帐户,请点击在此处免费注册),这是一个区块链开发平台和 API,允许我们与以太坊链进行通信,而无需运行我们自己的节点。 该平台还具有用于监视和分析的开发人员工具,我们将在本教程中利用这些工具来了解我们的智能合约部署中的幕后情况。
二、创建应用和 API 密钥
1、创建 Alchemy 帐户后,你可以通过创建应用程序来生成 API 密钥。 这将允许我们向 Goerli 测试网络发出请求。 如果你不熟悉测试网,请查看官方给出的指南。
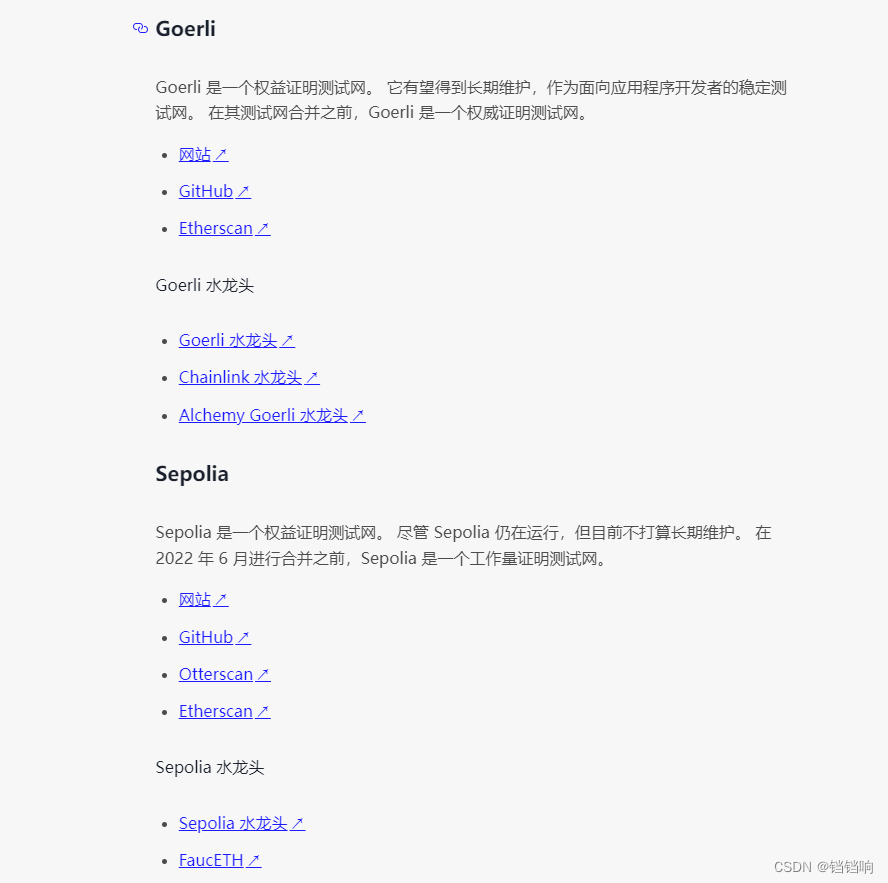
总得来说就是主网是真实环境,用的也是真实的以太币,而测试网络是测试用的,目前主要有以下这两种测试网络
在对应的网络中必须要使用对应的测试以太币,但目前来说Goerli的测试币比较难以获取(水龙头现在放出的测试币非常少),如果获取不到Goerli的话,可以换成Sepolia,后续涉及到的内容都换成Sepolia即可

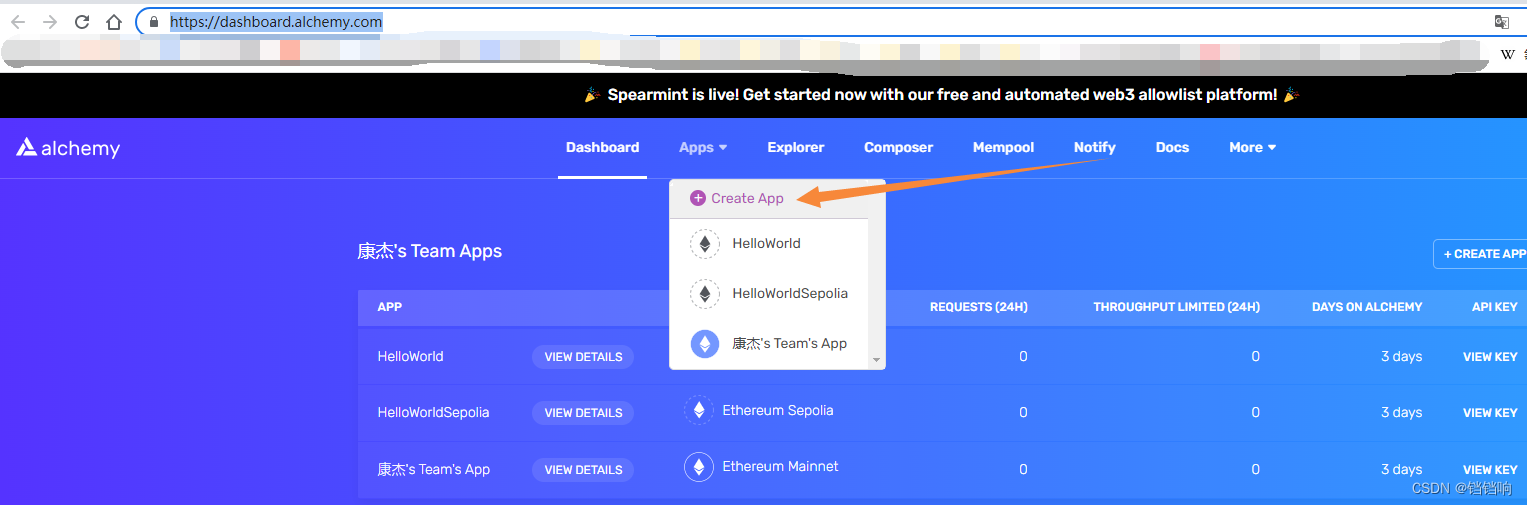
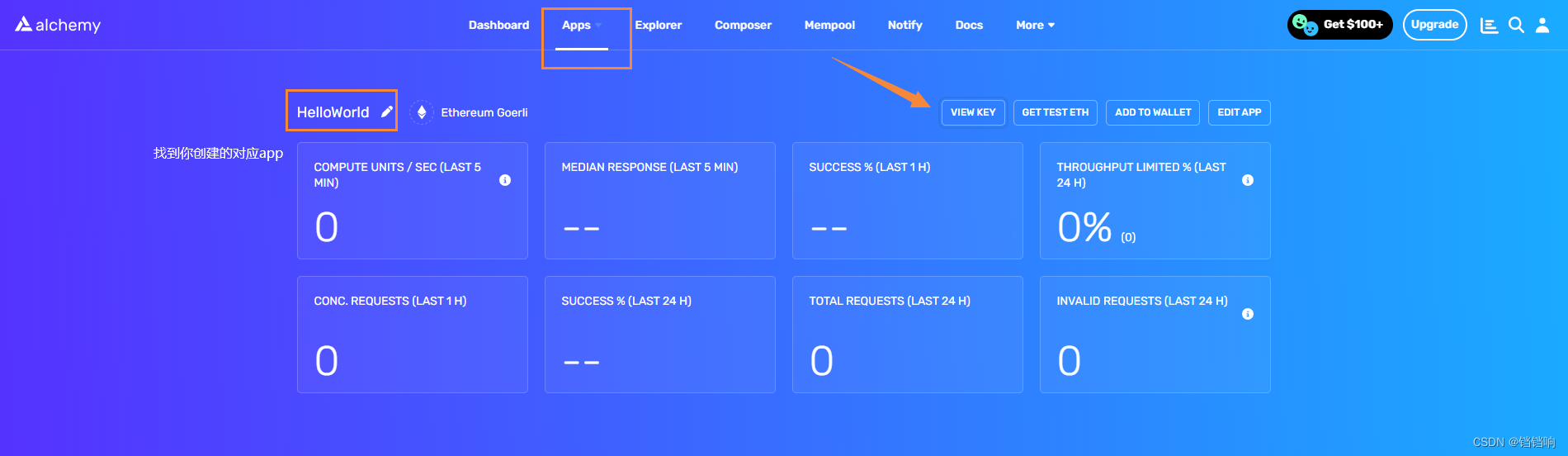
2、将鼠标悬停在导航栏中的 “应用程序” 上并单击 “创建应用程序”,导航到 Alchemy 仪表板中的“创建应用程序” 页面:

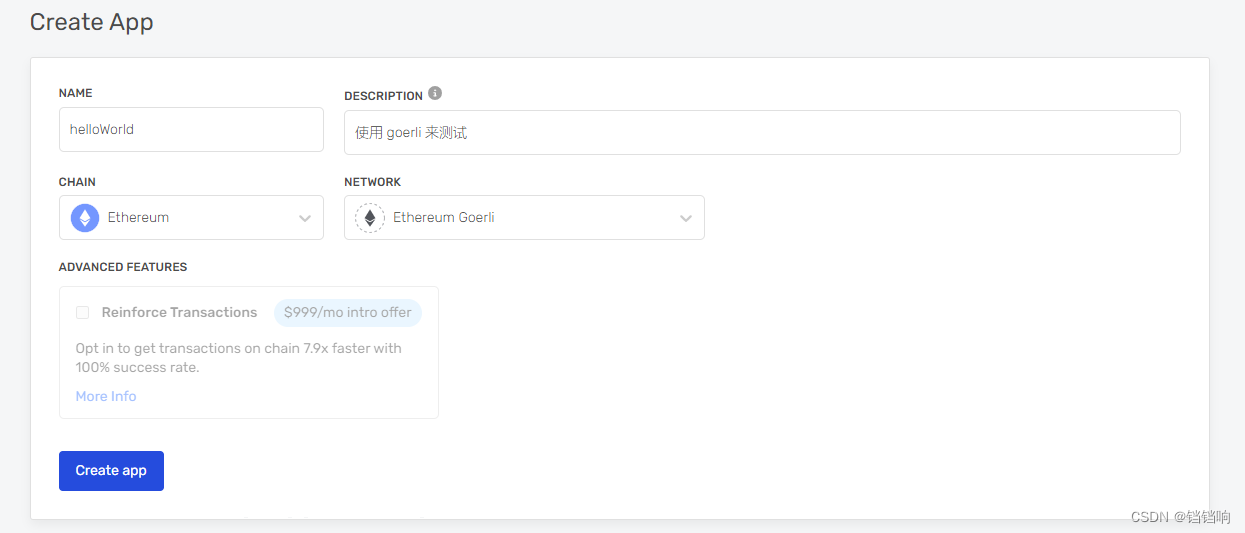
3、将你的应用命名为 “HelloWorld”,然后为你的网络选择 “Goerli”。

三、创建以太坊账户(地址)
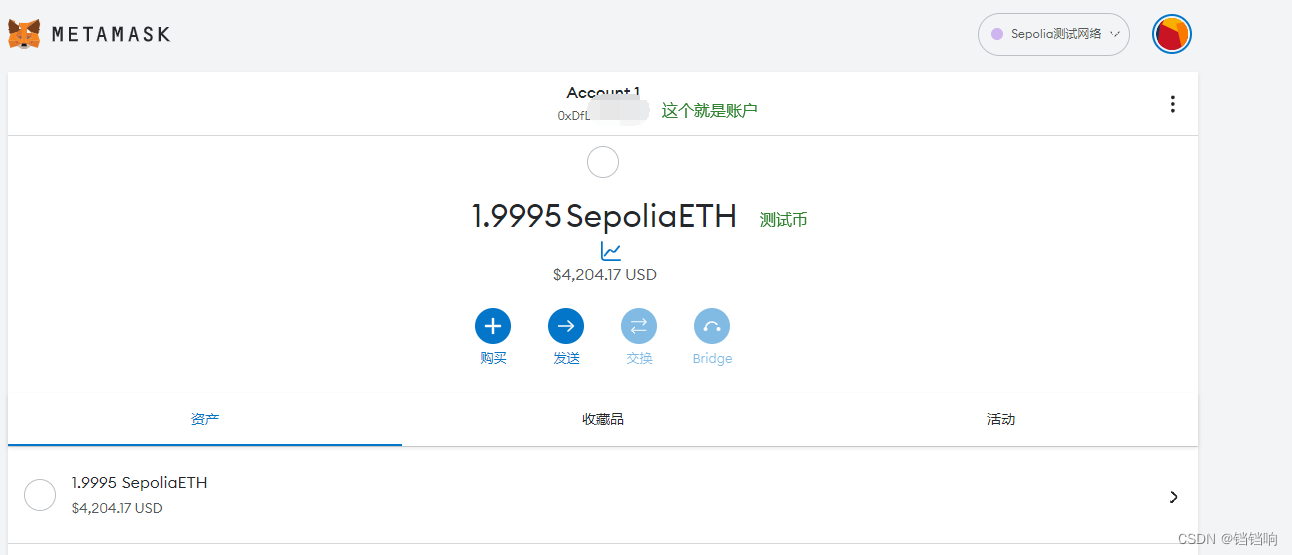
我们需要一个以太坊账户来发送和接收交易。 在本教程中,我们将使用 Metamask,这是浏览器中的一个虚拟钱包,用于管理你的以太坊账户地址。
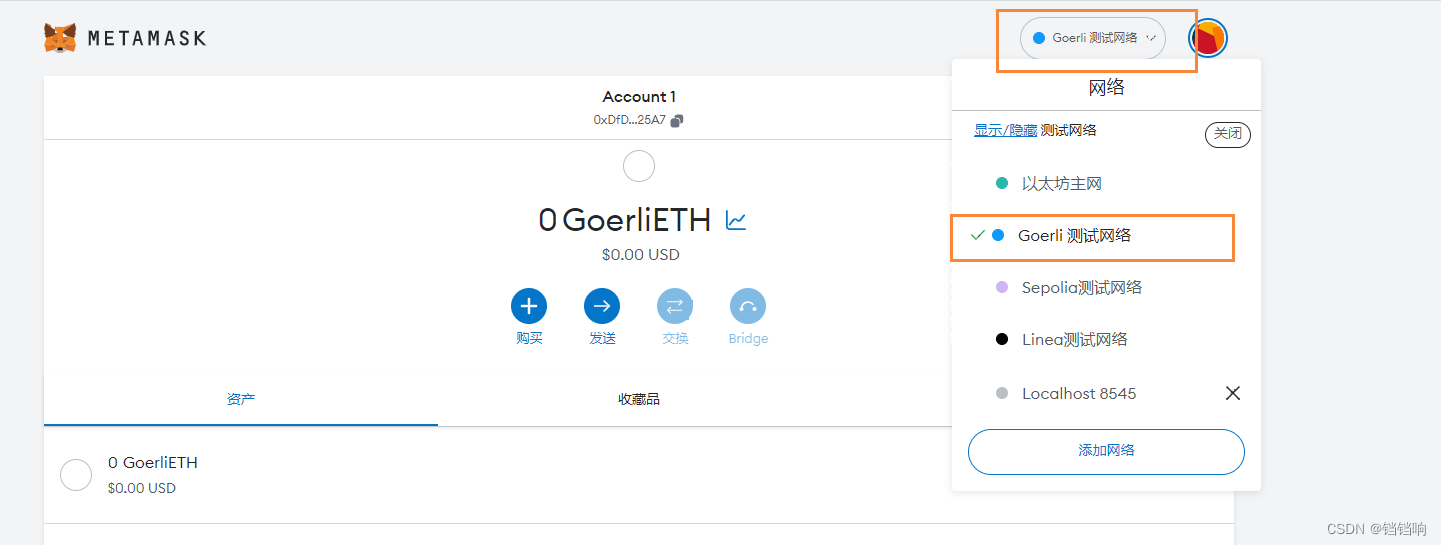
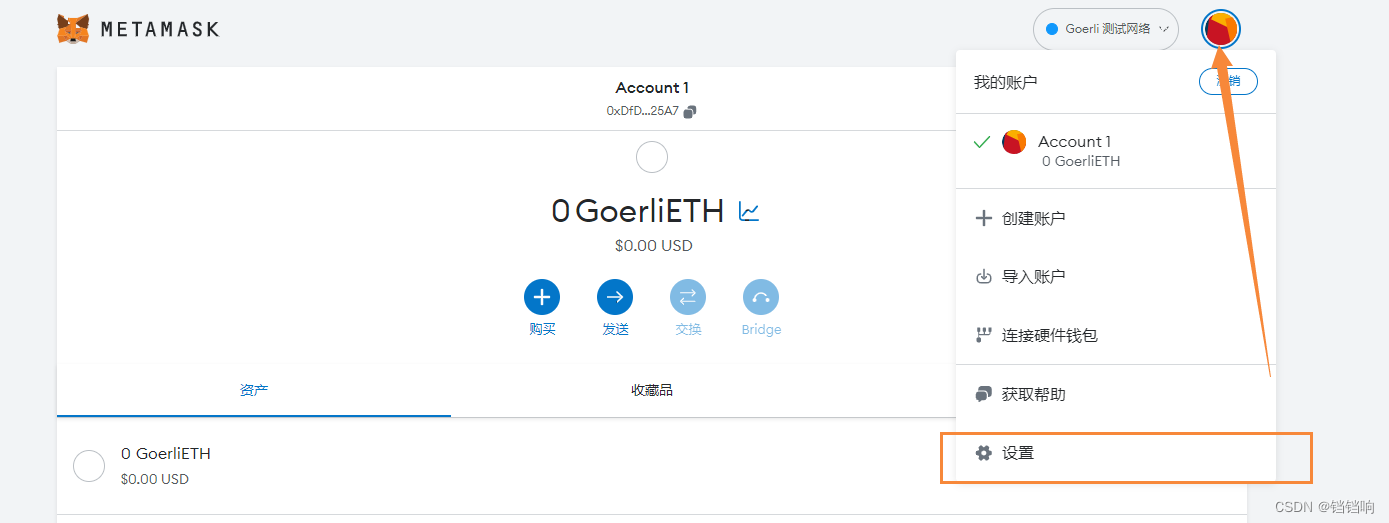
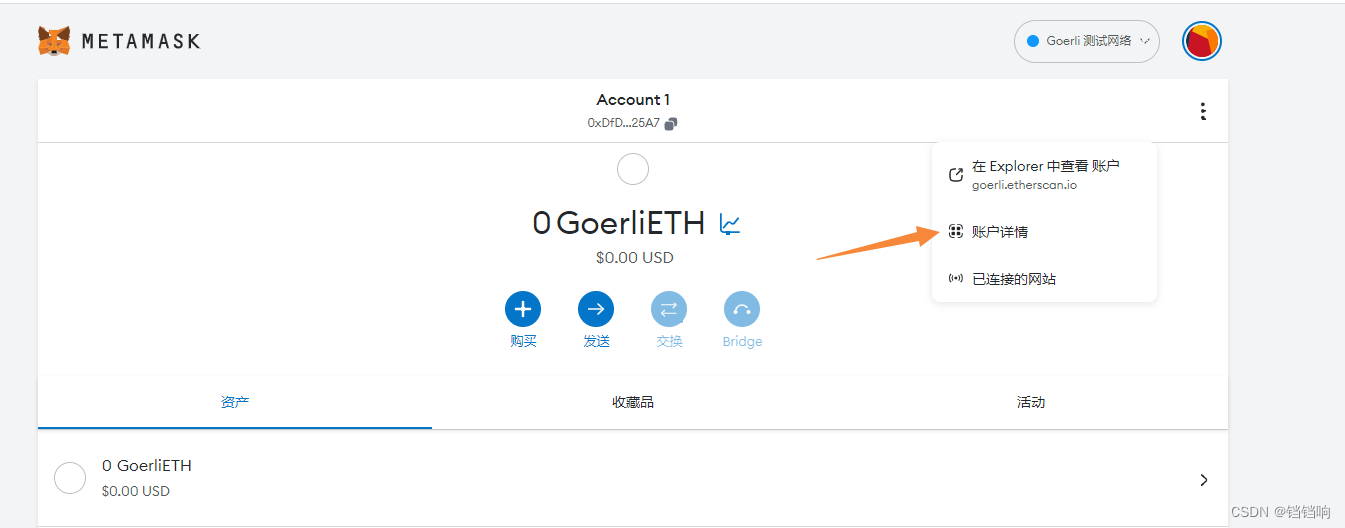
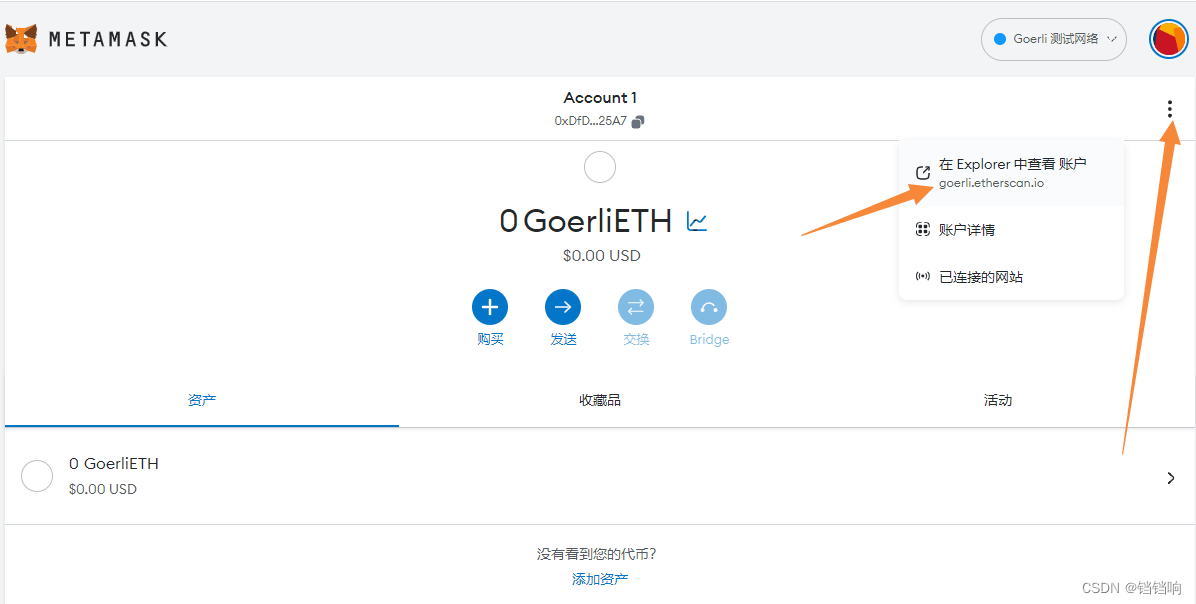
当你正在创建帐户时,或者如果你已经有帐户,请确保切换到右上角的 “Goerli 测试网络”(这样我们就不会处理真钱)。

如果你的测试网络显示一把小锁,你需要把这个权限给放开 ,点击右上角账号,选择设置

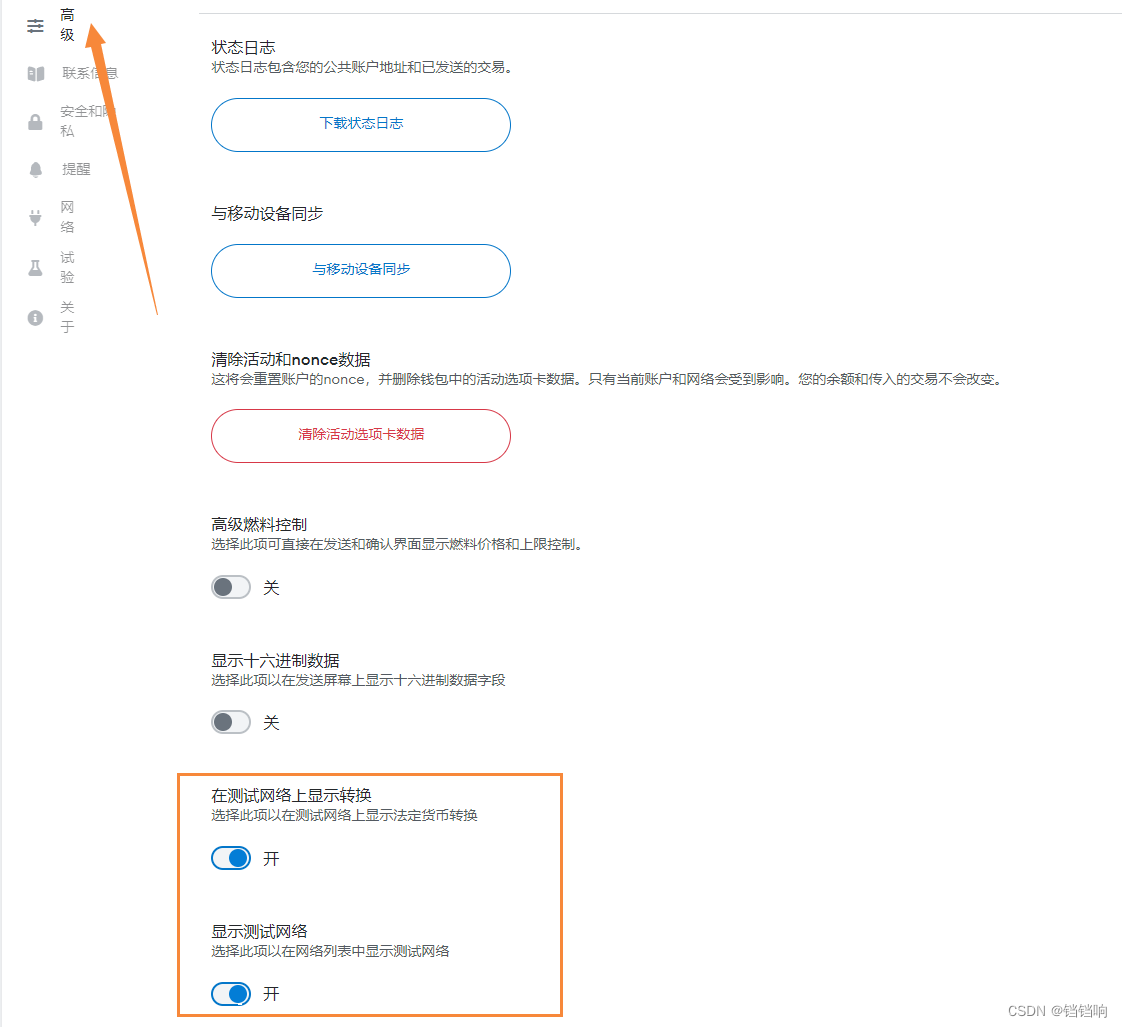
选择高级,打开测试网络

四、获取测试的
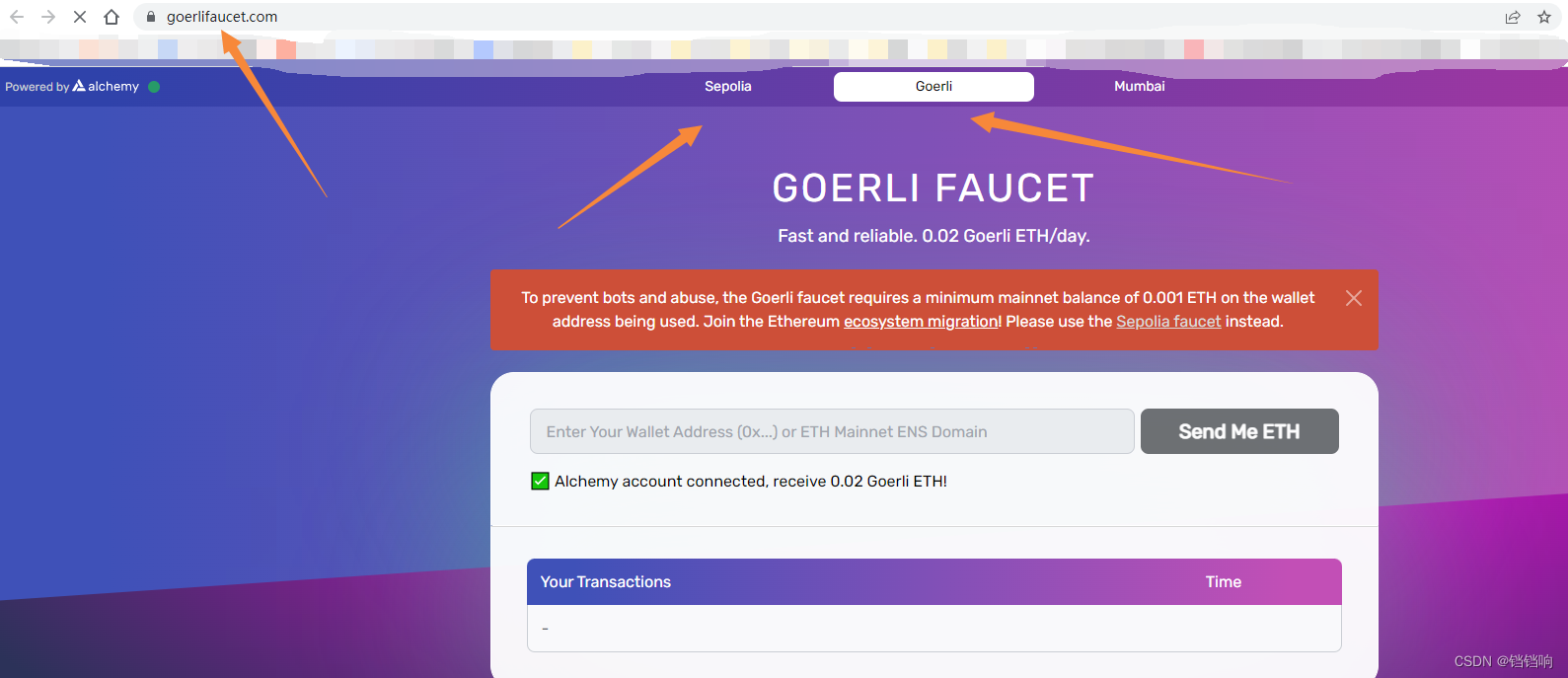
1、为了将我们的智能合约部署到测试网络,我们需要一些虚假的 Eth。 要获取 Eth,你可以前往 Goerli 水龙头并输入你的 Goerli 帐户地址,然后单击 “Send Me Eth”。 由于网络流量,可能需要一些时间才能收到你的虚假 Eth。不久之后,你应该会在你的 Metamask 帐户中看到 Eth!
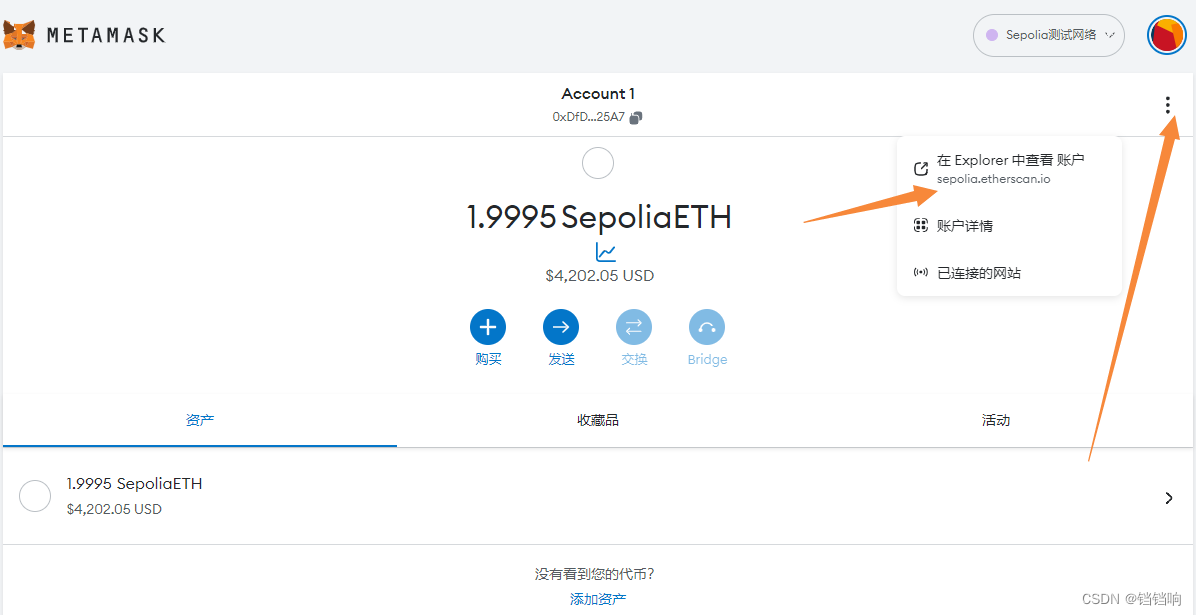
2、但是目前来说 Goerli 的测试币不太好获取,所以,可以去获取 Sepolia
3、这篇博客里面说到了如何去获取 怎么获得goerli eth测试币?
4、我建议直接去 https://goerlifaucet.com/ 网站获取,对于 goerli 和 sepolia 都可以获取

五、检查余额
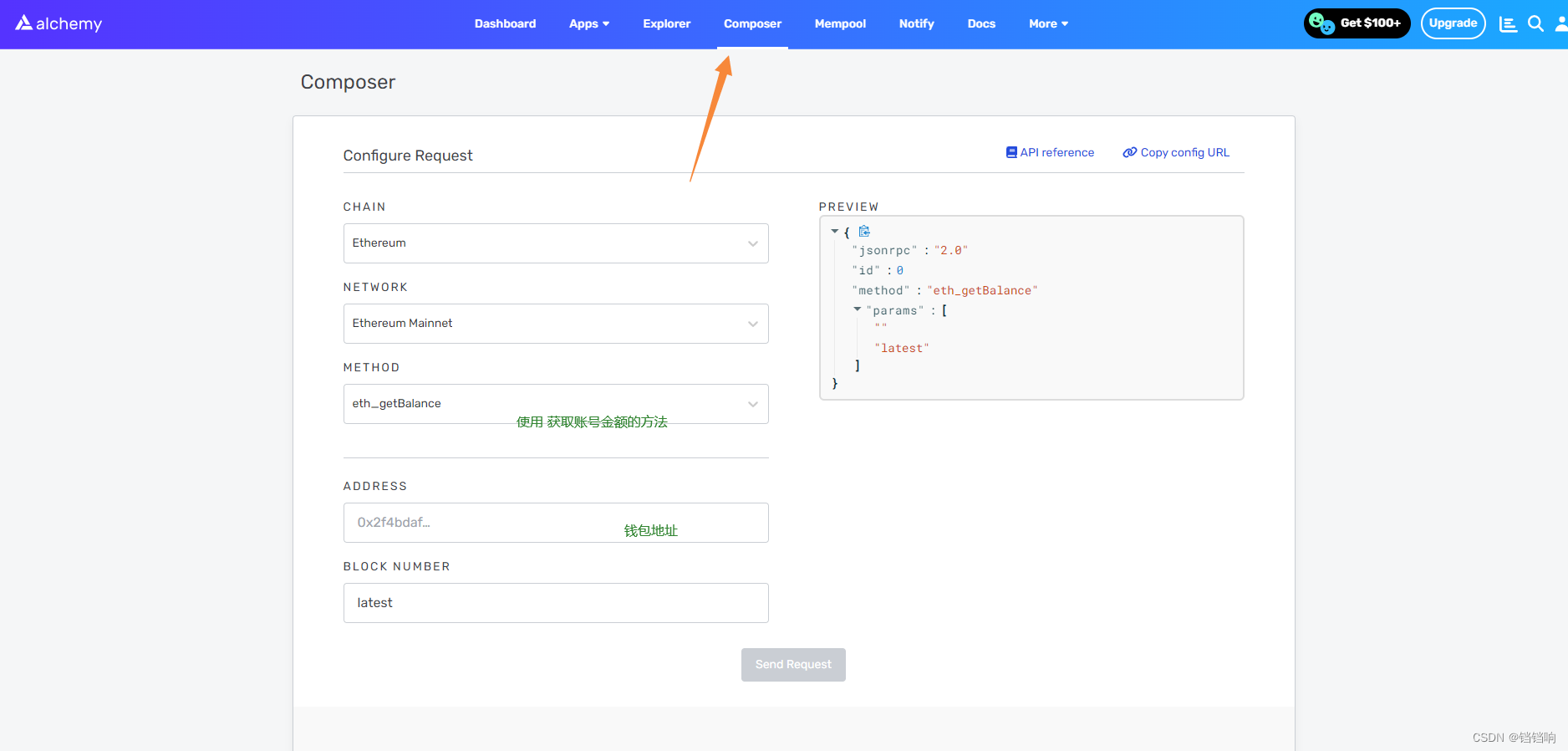
为了仔细检查我们的余额,让我们使用 [Alchemy 的 composer 工具 ] 发出一个 eth_getBalance 请求。 这将返回我们钱包中的 Eth 数量。

输入你的 Metamask 帐户地址并单击 “发送请求” 后,应该会看到如下所示的响应:

{
"jsonrpc": "2.0",
"id": 0,
"result": "0x1bbf9ec250fd769d"
}
注意:这个结果是 wei 而不是 eth。 魏被用作以太的最小面额。 wei 到 eth 的换算为:1 eth = 10^18 wei。 因此,如果我们将 0x2B5E3AF16B1880000 转换为十进制,我们会得到 1999491316995421666 。 我们的假钱就在那里。

六、初始化我们的项目
mkdir hello-world
cd hello-world
1、首先,我们需要为我们的项目创建一个文件夹。 导航到你的命令行并键入:
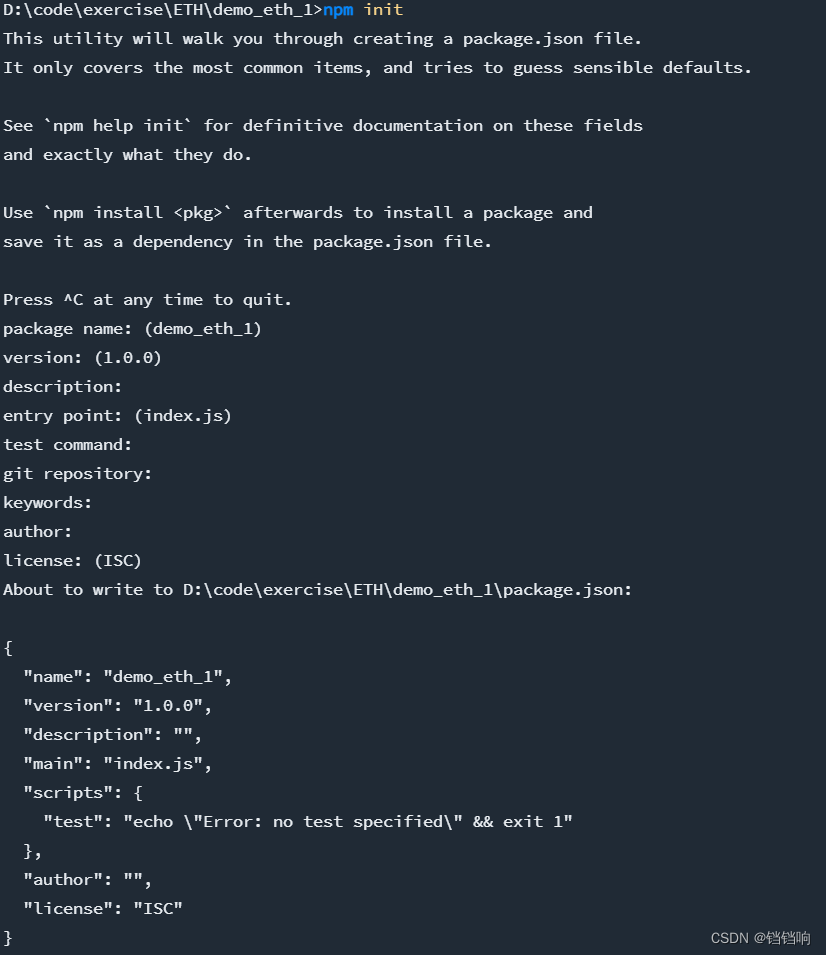
2、现在我们在项目文件夹中,我们将使用 npm init 来初始化项目。 如果你还没有安装 npm,请按照这些说明进行操作(我们还需要 Node.js,所以也下载它!)。
npm init

七、下载 Hardhat
Hardhat 是一个用于编译、部署、测试和调试以太坊软件的开发环境。 在部署到实时链之前,它可以帮助开发人员在本地构建智能合约和 dApp。
在我们的 hello-world 项目中运行:
npm install --save-dev hardhat

八、创建 Hardhat 项目
1、在我们的 hello-world 项目文件夹中,运行:
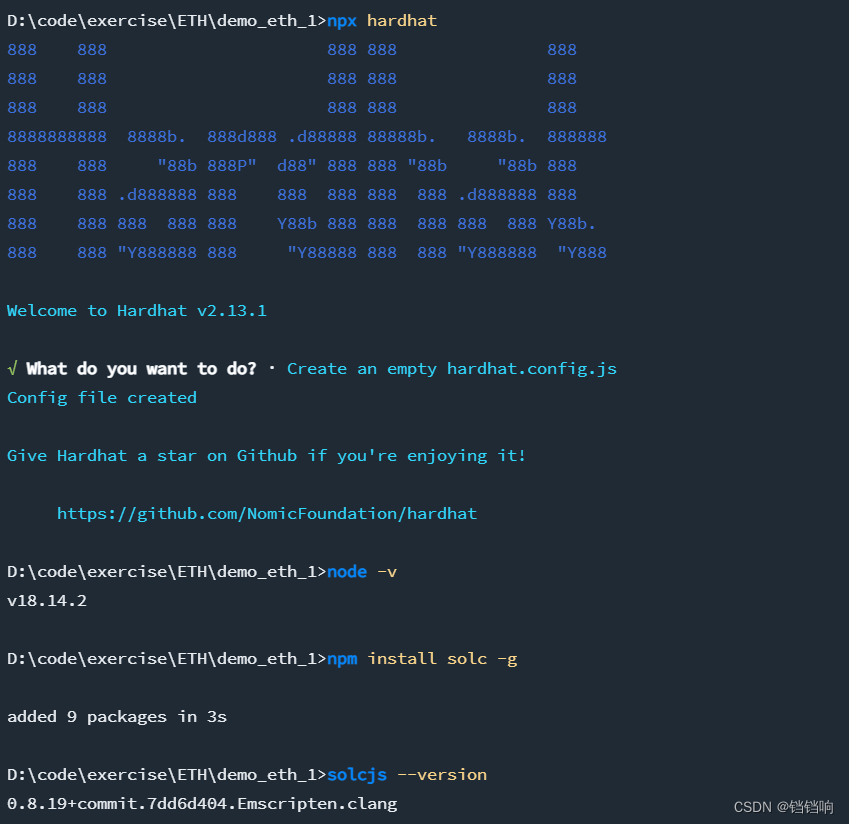
npx hardhat
2、然后,你应该会看到一条欢迎消息和用于选择你想要执行的操作的选项。 选择 “创建一个空的 hardhat.config.js”:

这将为我们生成一个 hardhat.config.js 文件,我们将在其中为我们的项目指定所有设置(在第 13 步中)。
九、添加项目文件夹
为了让我们的项目井井有条,我们将创建两个新文件夹。 在命令行中导航到 hello-world 项目的根目录并键入:
mkdir contracts
mkdir scripts
- contract: 是我们保存 hello world 智能合约代码文件的地方
- scripts: 是我们保存脚本以部署和与我们的合约交互的地方
十、编写我们的合约
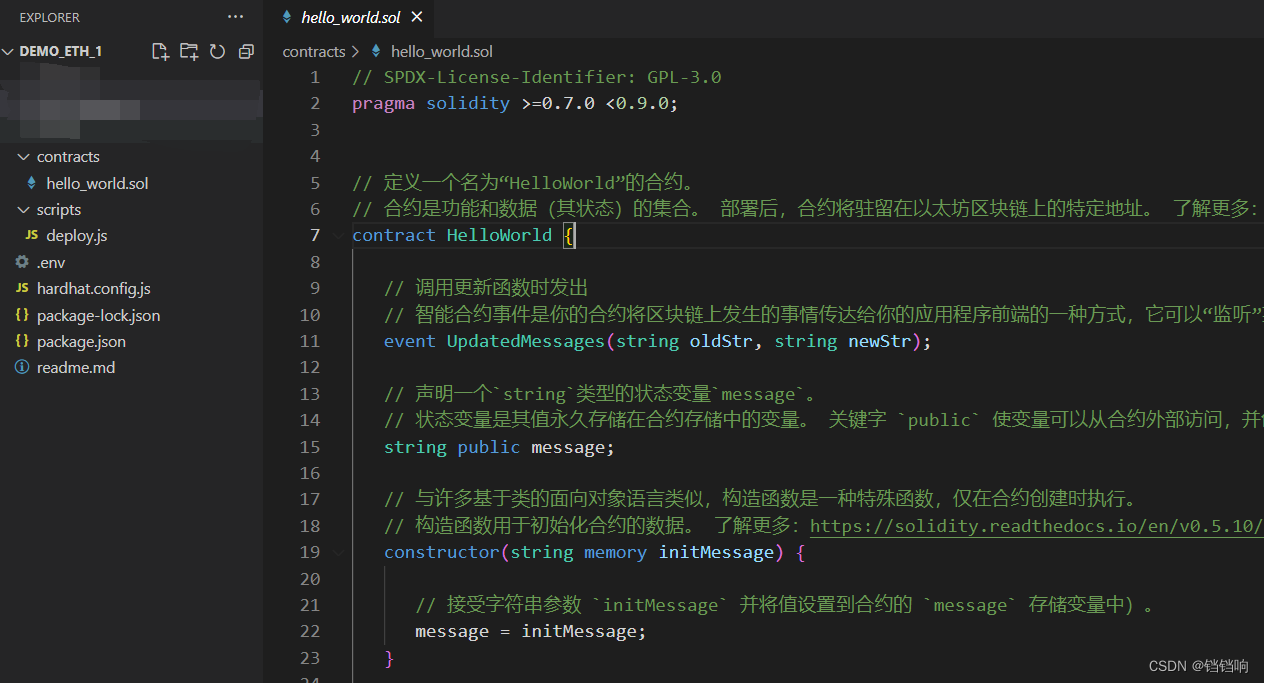
在你最喜欢的编辑器中打开 hello-world 项目。 智能合约是用一种称为 Solidity 的语言编写的,我们将使用它来编写我们的 HelloWorld.sol 智能合约。
- 导航到 “contracts” 文件夹并创建一个名为 HelloWorld.sol 的新文件
- 下面是我们将在本教程中使用的来自以太坊基金会的 Hello World 智能合约示例。 将以下内容复制并粘贴到你的 HelloWorld.sol 文件中,并确保阅读注释以了解此合约的作用:
// 使用语义版本控制指定 Solidity 的版本。
// 了解更多:https://solidity.readthedocs.io/en/v0.5.10/layout-of-source-files.html#pragma
pragma solidity >=0.7.3;
// 定义一个名为“HelloWorld”的合约。
// 合约是功能和数据(其状态)的集合。 部署后,合约将驻留在以太坊区块链上的特定地址。 了解更多:https://solidity.readthedocs.io/en/v0.5.10/structure-of-a-contract.html
contract HelloWorld {
// 调用更新函数时发出
// 智能合约事件是你的合约将区块链上发生的事情传达给你的应用程序前端的一种方式,它可以“监听”某些事件并在它们发生时采取行动。
event UpdatedMessages(string oldStr, string newStr);
// 声明一个`string`类型的状态变量`message`。
// 状态变量是其值永久存储在合约存储中的变量。 关键字 `public` 使变量可以从合约外部访问,并创建一个函数,其他合约或客户端可以调用该函数来访问该值。
string public message;
// 与许多基于类的面向对象语言类似,构造函数是一种特殊函数,仅在合约创建时执行。
// 构造函数用于初始化合约的数据。 了解更多:https://solidity.readthedocs.io/en/v0.5.10/contracts.html#constructors
constructor(string memory initMessage) {
// 接受字符串参数 `initMessage` 并将值设置到合约的 `message` 存储变量中)。
message = initMessage;
}
// 一个接受字符串参数并更新“消息”存储变量的公共函数。
function update(string memory newMessage) public {
string memory oldMsg = message;
message = newMessage;
emit UpdatedMessages(oldMsg, newMessage);
}
}
这是一个超级简单的智能合约,它在创建时存储一条消息,并且可以通过调用更新函数来更新。
十一、将 Metamask 和 Alchemy 连接到你的项目
1、我们已经创建了一个 Metamask 钱包、Alchemy 账户,并编写了我们的智能合约,现在是时候连接这三者了。
2、从你的虚拟钱包发送的每笔交易都需要使用你唯一的私钥进行签名。 为了向我们的程序提供此权限,我们可以将我们的私钥(和 Alchemy API 密钥)安全地存储在环境文件中。
dotenv是一个Node.js的库,它允许我们从一个名为
.env的文件中加载环境变量。我们可以在.env文件中设置我们应用程序所需的各种配置变量,例如数据库连接,API密钥等。这些配置变量可以在我们的应用程序的各个部分中访问并使用,而不必硬编码在代码中。这样做,可以使应用程序更具可移植性和安全性。同时,dotenv 还可以帮助我们在不同环境中轻松切换配置,例如在本地开发时和生产环境中。
首先,在你的项目目录中安装 dotenv 包:
npm install dotenv --save

环境文件必须命名为 .env,否则将不会被识别为环境文件。
你的 .env 应如下所示:
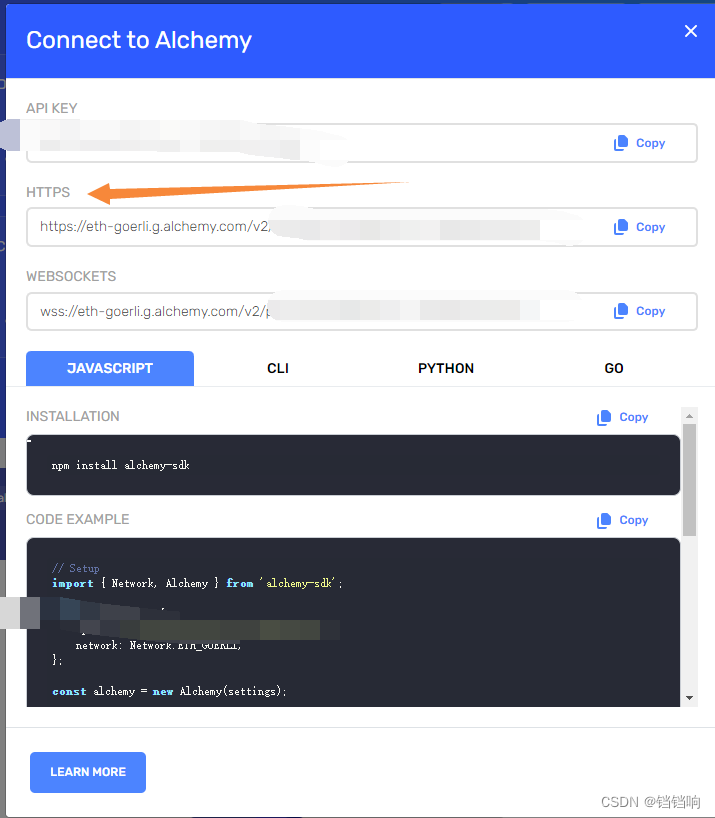
API_URL = "https://eth-goerli.alchemyapi.io/v2/your-api-key"
PRIVATE_KEY = "your-metamask-private-key"
1、API_URL 的获取方式可以参考下图:


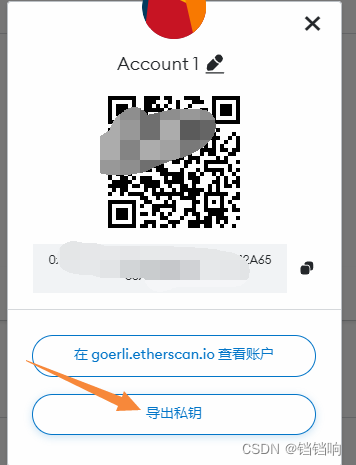
2、PRIVATE_KEY 私钥的获取方式如下图


3、为了将这些连接到我们的代码,我们将在第 13 步的 hardhat.config.js 文件中引用这些变量。
十二、安装 Ethers.js
Ethers.js 是一个库,它通过使用更友好的方法包装标准 ** JSON-RPC ** 方法,使交互和向以太坊发出请求变得更加容易。
Hardhat 使的集成插件变得非常容易,以获得额外的工具和扩展功能。 我们将利用 Ethers 插件进行合约部署(Ethers.js 有一些超级干净的合约部署方法)。
在你的项目目录的命令行中输入如下命令:
npm install --save-dev @nomiclabs/hardhat-ethers "ethers@^5.0.0"

十三、更新 hardhat.config.js
到目前为止,我们已经添加了几个依赖项和插件,现在我们需要更新 hardhat.config.js , 将你的 hardhat.config.js 更新为如下所示内容,使用前面设置的key,注意你使用的是什么网络就配置什么即可
/** @type import('hardhat/config').HardhatUserConfig */
require('dotenv').config();
require("@nomiclabs/hardhat-ethers");
const { API_URL, PRIVATE_KEY } = process.env;
module.exports = {
solidity: "0.8.18",
defaultNetwork: "goerli",
networks: {
hardhat: {},
goerli: {
url: API_URL,
accounts: [`0x${PRIVATE_KEY}`]
},
//sepolia:{
// url: API_URL,
// accounts: [`0x${PRIVATE_KEY}`]
// }
},
};
十四、编译我们的合约
为了确保到目前为止一切正常,让我们编译我们的合约。
从命令行运行:
npx hardhat compile

十五、编写部署脚本
1、现在我们的合约已经写好并且我们的配置文件已经准备好了,是时候编写我们的合约部署脚本了。
2、导航到 /scripts 文件夹并创建一个名为 deploy.js 的新文件,向其中添加以下内容:
async function main() {
const HelloWorld = await ethers.getContractFactory("HelloWorld");
// 开始部署,返回一个解析为合约对象的 promise
const hello_world = await HelloWorld.deploy("Hello World gxm!");
console.log("Contract deployed to address:", hello_world.address);
}
main()
.then(() => process.exit(0))
.catch(error => {
console.error(error);
process.exit(1);
});
其中:
const HelloWorld = await ethers.getContractFactory("HelloWorld");
ethers.js 中的 ContractFactory 是用于部署新智能合约的抽象,因此 HelloWorld 这里是我们的 hello world 合约实例的工厂。 使用 hardhat-ethers 为 ContractFactory 和 Contract 添加插件时,实例默认连接到第一个签名者(所有者)。
const hello_world = await HelloWorld.deploy("Hello World gxm!");
在 ContractFactory 上调用 deploy() 将启动部署,并返回解析为 Contract 对象的 Promise。 这是为我们的每个智能合约功能提供方法的对象。
十六、部署合约
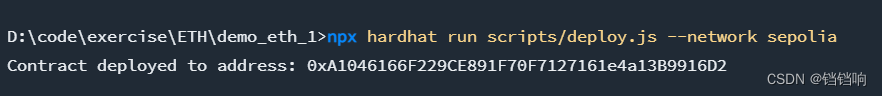
1、切换到命令行并运行,注意你使用的是什么网络,就用什么,后面那个图片,是我用 sepolia 的网络,和命令不一样,你用 goerli即可
npx hardhat run scripts/deploy.js --network goerli

然后,你应该会看到如下内容,这就是我们的部署之后的合约地址
Contract deployed to address: 0xA1046166F229CE891F70F7127161e4a13B9916D2
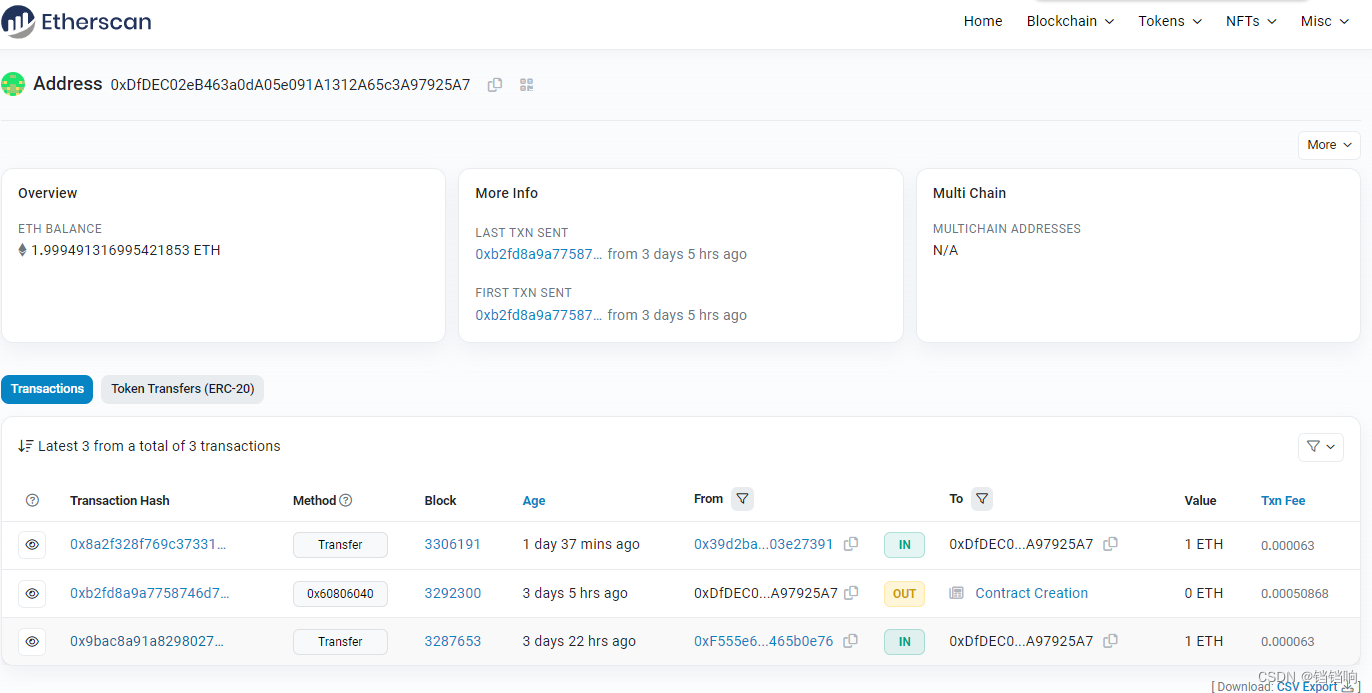
如果我们去 Goerli etherscan 并搜索我们的合约地址,我们应该能够看到它已经成功部署。 交易将如下所示:
注意,不同的测试网路,对应的查看地址也不同
发件人地址应该与你的 Metamask 帐户地址匹配,收件人地址将显示 “Contract Creation”,但如果我们点击交易,我们将在收件人字段中看到我们的合同地址:

至此,恭喜你! 你已经在以太坊链上部署了一个智能合约🎉
十七、项目结构









 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结