您现在的位置是:首页 >其他 >前端vue之根据内容生成二维码网站首页其他
前端vue之根据内容生成二维码
1.实现这功能需要借助第三方插件,首先下载安装插件:
我在终端直接下载
npm install vue-qr --save

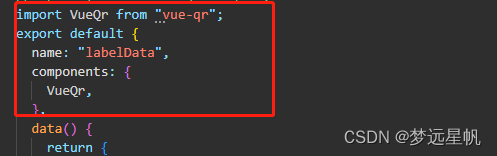
2.在需要的.vue文件中引入并注册组件
import VueQr from 'vue-qr';
export default {
components: {
VueQr,
},

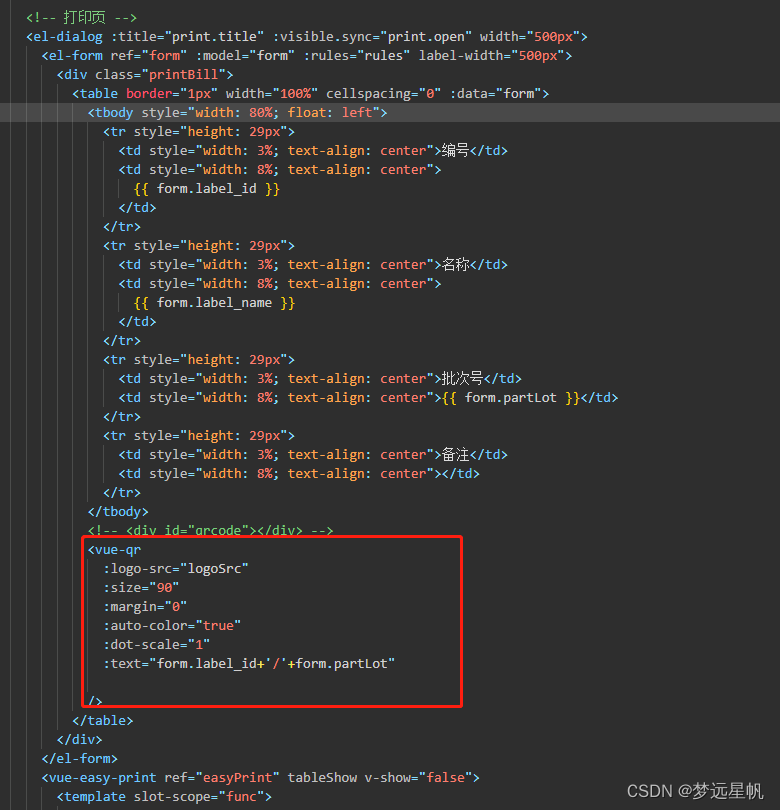
3.在需要用的位置使用该二维码标签
<vue-qr :logo-src="logoSrc"
:size="191"
:margin="0"
:auto-color="true"
:dot-scale="1"
:text="appSrc" />
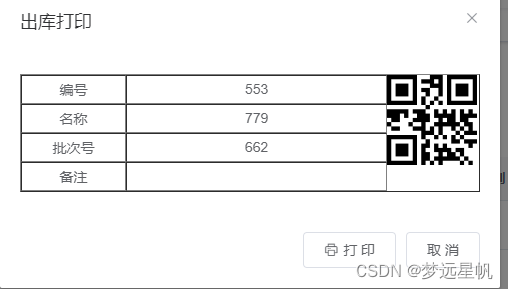
我是直接在打印表单里

4.在data中定义好需要转换的类容以及一些具体配置
<script>
export default {
data(){
return {
logoSrc:"",
appSrc:"http://www.baidu.com"
}
}
}
</script>

5.具体的配置如下:
text: //编码的内容,不能为空且必须要有值
size: 尺寸, 长宽一致, 包含外边距
margin: 二维码图像的外边距, 默认 20px,一定要设置为零,否则会被莫名奇妙的压缩
colorDark: 实点的颜色
colorLight: 空白区的颜色
bgSrc: 欲嵌入的背景图地址,一般不用,会比较花哨
backgroundDimming: 叠加在背景图上的颜色, 在解码有难度的时有一定帮助
logoSrc: 欲嵌入至二维码中心的 LOGO 地址,头像图片
logoScale: 用于计算 LOGO 大小的值, 过大将导致解码失败, LOGO 尺寸计算公式 logoScale*(size-2*margin), 默认 0.2f
logoMargin: LOGO 标识周围的空白边框, 默认为0
logoCornerRadius: 标识及其边框的圆角半径, 默认为0
whiteMargin: 若设为 true, 背景图外将绘制白色边框
dotScale: (0 < scale < 1.0f) 数据区域点缩小比例,让你的数据保持原来尺寸,如果迷得连接特别长,可以用缩放,如果不是特别长,就设置为1,不然生成的二维码密密麻麻,有些商家的二维码密密麻麻,就是连接太长,导致的,加上不缩放。
autoColor: 若为 true, 背景图的主要颜色将作为实点的颜色, 即 colorDark
binarize: 若为 true, 图像将被二值化处理, 未指定阈值则使用默认值
binarizeThreshold:(0 < threshold < 255) 二值化处理的阈值
callback: 生成的二维码 Data URI 可以在回调中取得,第一个参数为二维码 data URL, 第二个参数为 props 传过来的 qid(因为二维码生成是异步的,所以加个 id 用于排序)
bindElement: 指定是否需要自动将生成的二维码绑定到HTML上, 默认是TRUE







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结