您现在的位置是:首页 >学无止境 >用低代码平台可视化设计表单网站首页学无止境
用低代码平台可视化设计表单
表单在前端可谓是非常常见的场景,而且通常需要花费开发非常多的时间来处理各种复杂的逻辑。特别是在企业中后台的业务中,存在着大量的表单,比如客户的订单,投诉的问题单,服务跟进过程每个流程的流转。凡是存在用户输入的地方都存在着各种各样的表单,字段或多或少,逻辑或繁或简。需求一旦变动,造成的代码变动量也将非常巨大。
原始的表单开发方式不仅效率低下,无效重复的工作劳动多,同时也会造成很多管理不规范以及数据不准确的问题。而通过LeaRun低代码开发平台进行数字化管理,不仅能够规避掉这些问题,还能够让每个员工更好地体现和创造自己的价值。
LeaRun低代码开发平台基于可视化、图形化的表单搭建能力,在线通过可视化拖拉配置,快速生成在线表单,为政企单位信息管理人员和软件开发人员,提供简单、快捷、高效的WEB表单设计和制作工具,无需书写任何程序代码即可轻松的与数据绑定并实现表单信息的储存和流转,并且允许开发人员编写脚本,实现更复杂的业务需求。
不同于当前市场中其他单一的表单引擎工具,LeaRun低代码开发平台提供了三种自定义表单开发方式,既有适用于没有任何开发基础的使用者,用户设计完表单后,后台自动生成表结构,设计完直接使用的简易模板;也有适用于没有提前在数据库建表的情况,用于制作完表单以后会随机生成表名、表结构,然后开发者可以根据自身业务需求进行手动调整表名及表结构的代码优先开发方式。
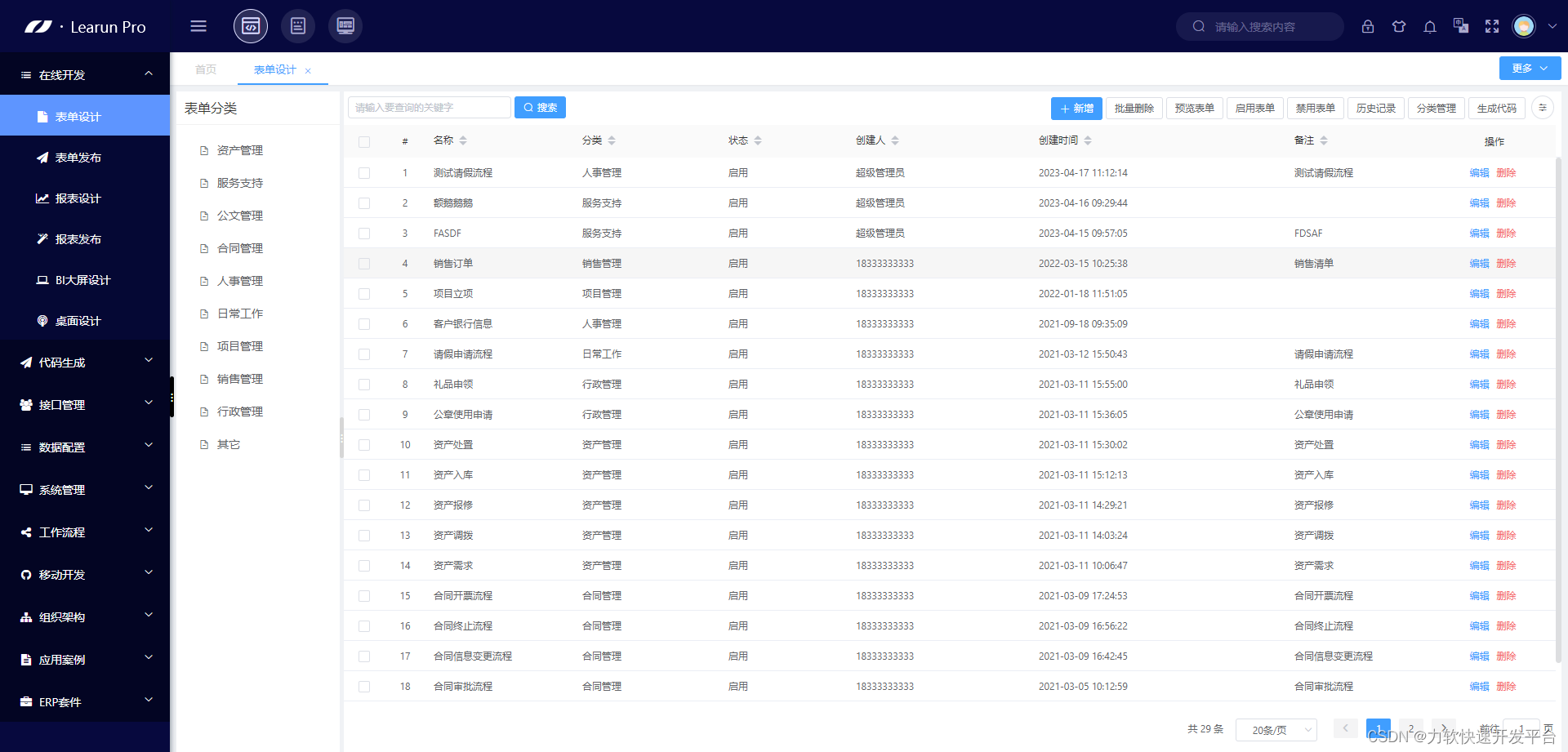
开发过程简单易懂,用户在进入LeaRun低代码开发平台之后,打开[自定义开发]一栏下的[表单设计]功能,点击工具栏上的[新增],即可开发一个新表单。

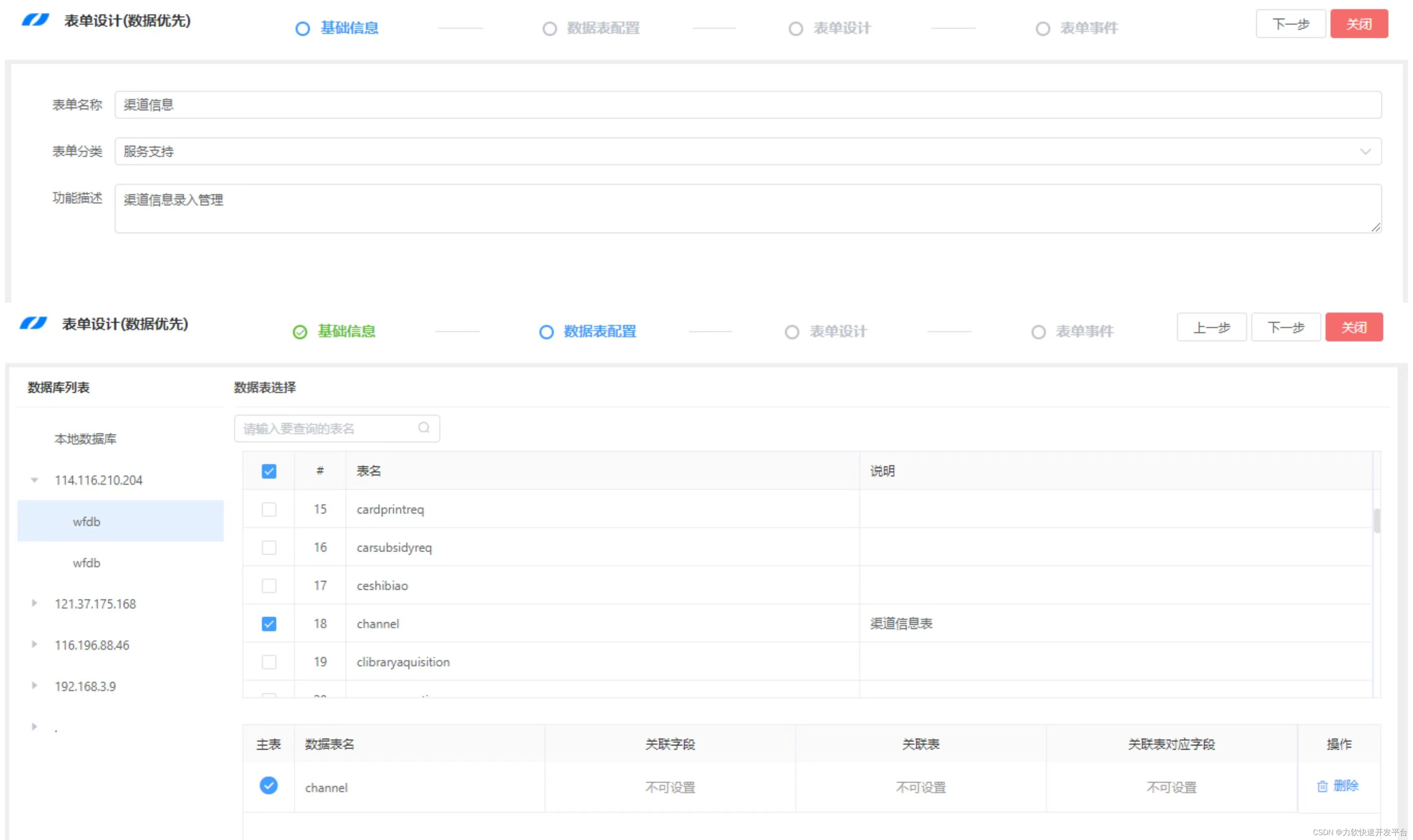
以在实际的业务场景当中应用最多的数据优先开发方式为例,此种方法适合数据库已具备完整的表结构及表字段信息,企业可直接进行个性化开发。

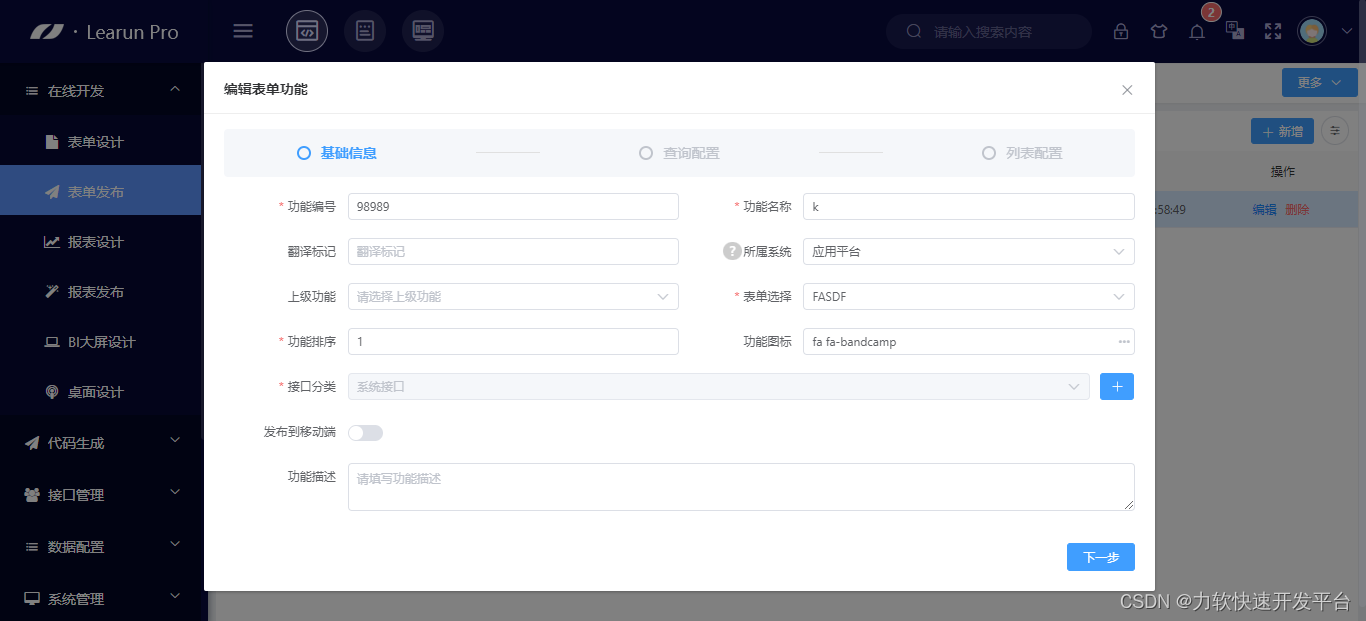
填写好表单的名称和功能描述,选择好表单的分类,点击[下一步]进入表单数据表设置,即可配置数据表,将自定义表单中的数据保存到多表,便可以进入表单内容设计界面。

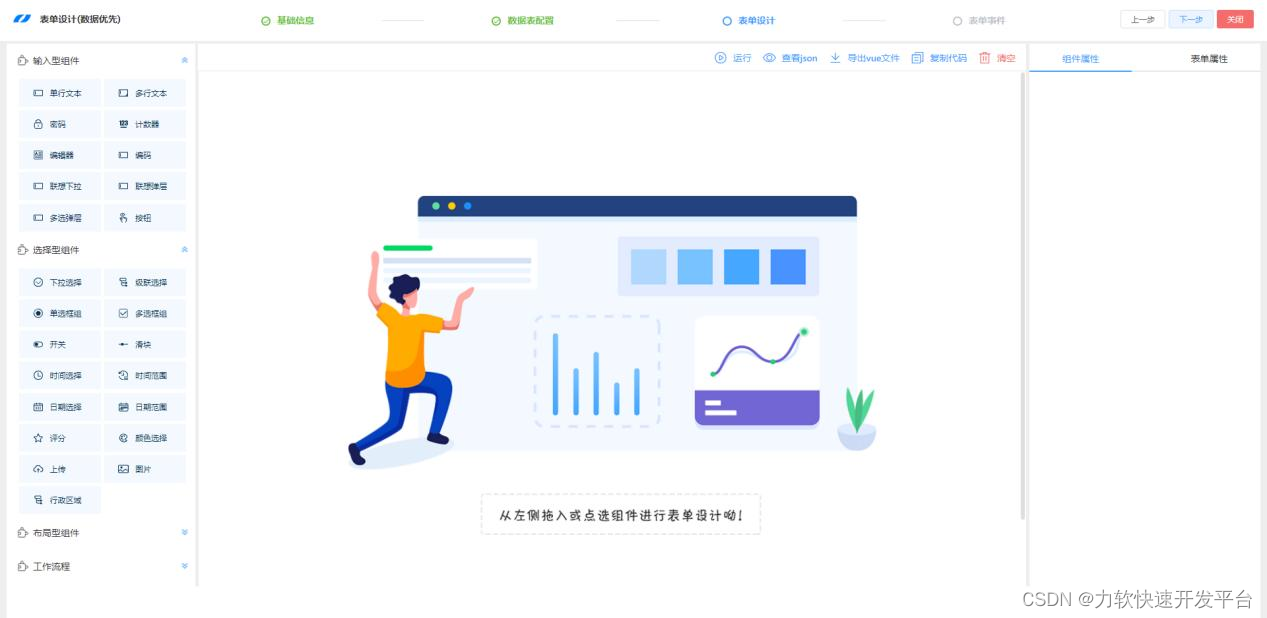
LeaRun低代码开发平台为用户提供了一个可视化界面,让用户能够通过所见即所得的方式,快速编辑出多种表单。表单设计器为左中右三栏布局:左侧是组件列表,列出了设计器支持的表单组件;中间部分是画布,左侧的组件可直接拖拽到画布中,并支持组件调整顺序、删除操作;右侧是表单字段的配置区域,在画布中选中一个组件,右侧将展示此字段的所有属性,用户可在此处设置字段标题、描述、排列方式等。

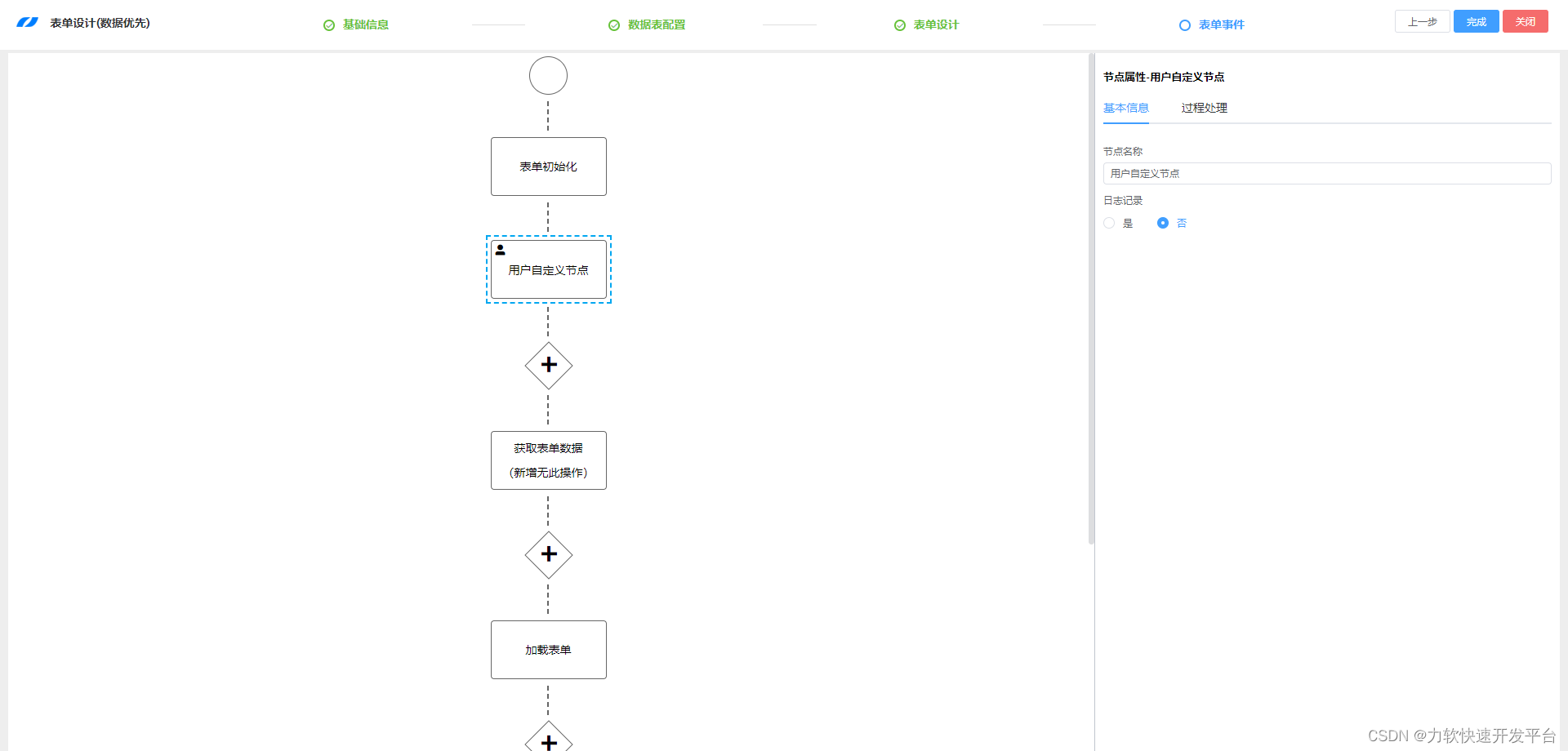
表单设计完成后,用户还可以对表单进行事件配置,添加的自定义用户节点可以修改节点名称,并可以选择是否在系统日志中进行记录。

完成后用户即可投入使用此表单,除了在PC端使用,亦可发布成手机上的一个功能,同步实现数据的增删改查,或者关联到工作流,进行流程审批。

LeaRun低代码开发平台通过良好的视觉交互功能以及强大的拖拽功能,快速构建应用程序流程,避免了手动输入代码所带来时间上的浪费,不但将开发人员从应对业务变更的频繁改动中解放出来,同时大大提高了非专业开发人的生产力,减少了沟通成本,是助力企业提高交付效率的强力引擎。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权