您现在的位置是:首页 >学无止境 >Vue中的导航守卫网站首页学无止境
Vue中的导航守卫
简介Vue中的导航守卫
router官网-导航守卫
导航守卫常用的主要有三种:全局前置守卫(beforeEach)、路由独享守卫(beforeEnter)、组件内守卫(beforeRouteEnter)
路由独享守卫
在路由配置上直接定义 beforeEnter 守卫
<body>
<div id="app">
<h1>欢迎使用路由</h1>
<router-link to="/login">登陆</router-link>
<router-link to="/reg">注册</router-link>
<router-view></router-view>
</div>
<script>
//1.定义组件的template模版
var login={template:'<div><h1>登陆组件</h1></div>'}
var register={template:'<div><h1>注册组件</h1></div>'}
//2.定义路由:创建全局路由对象
var router=new VueRouter({
mode: 'history',
routes:[
{path:'/login', name:'login', component:login},
{
path:'/reg',
name:'reg',
component:register,
/**
* 守卫:拦截,类似于javaweb中的filter,springmvc中拦截器
* 全局守卫:所有路由在导航时都会进行拦截
* 路由独享守卫:只有进入此路由时,会进行拦截
* beforeEnter是一个函数
* 此函数有三个参数
* 1.to 目的路由对象
* 2.from 源路由对象
* 3.next 此参数是一个函数,决定是否放行还是拦截
*/
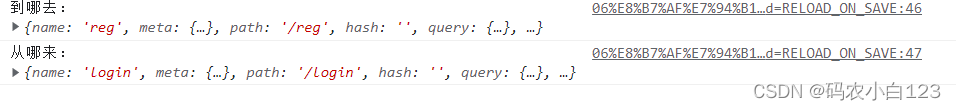
beforeEnter:(to,from,next) =>{
console.log('到哪去:',to);
console.log('从哪来:',from);
//放行
// next()
//拦截,在next方法中传入参数,参数为将要跳转的路由路径字符串
next({name: 'login'});
}
}
]
})
new Vue({
el: '#app',
//3.在Vue对象中注册路由对象
router
})
</script>
</body>

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结