您现在的位置是:首页 >学无止境 >服务(第七篇)nginx优化网站首页学无止境
服务(第七篇)nginx优化
隐藏版本号:
方法①:
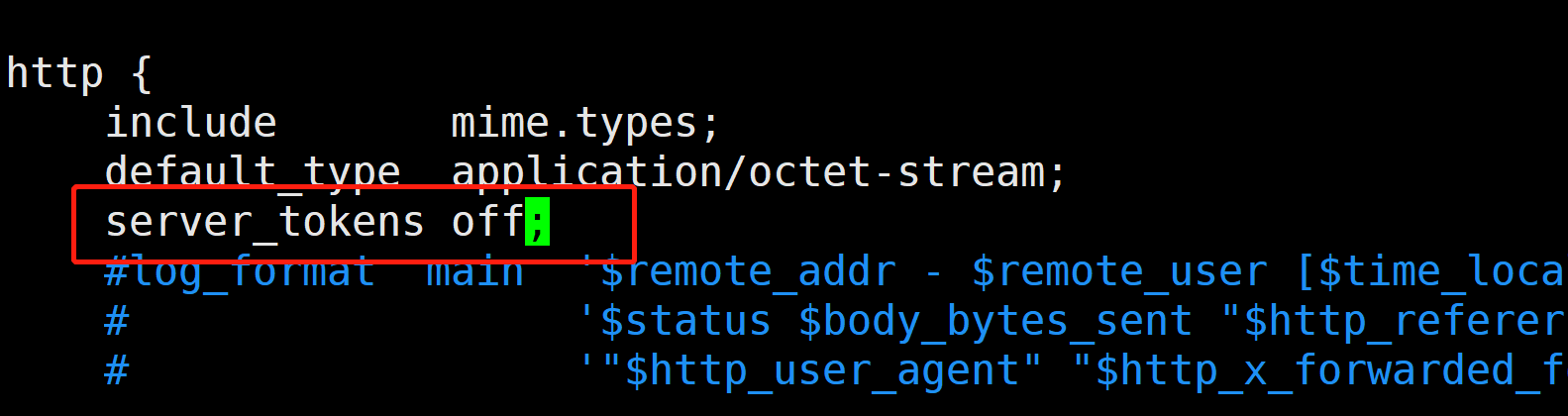
修改配置文件:


检测:版本号没有了
方法②:
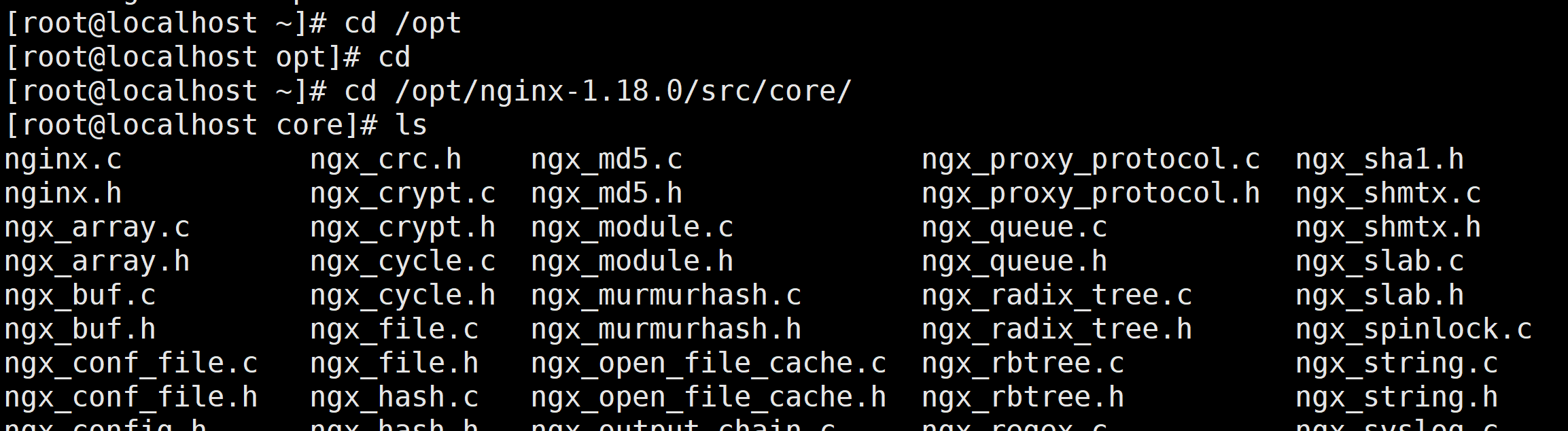
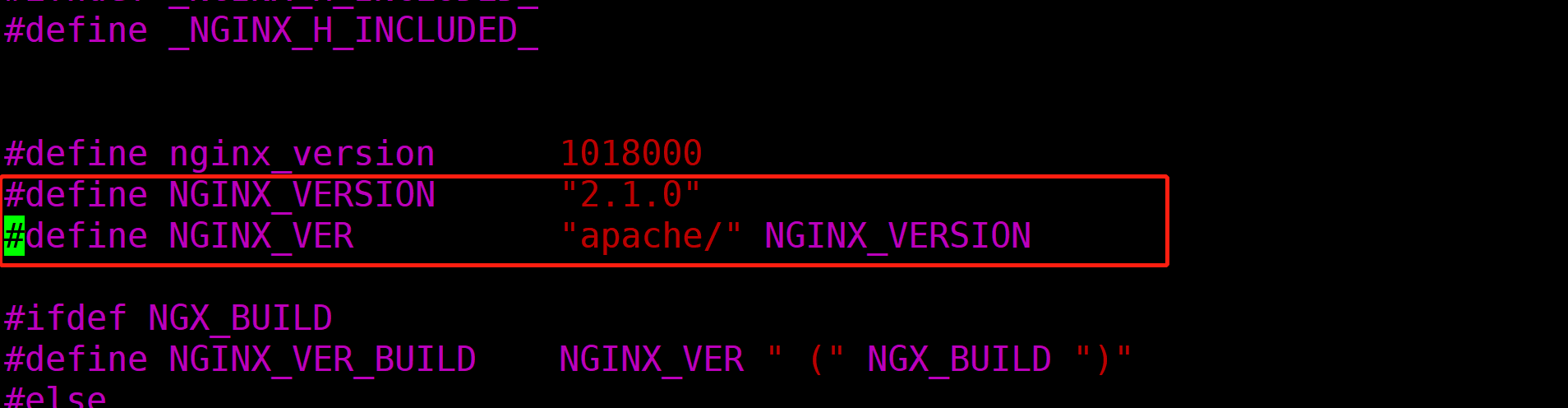
首先修改nginx.h文件,修改版本号和服务名:


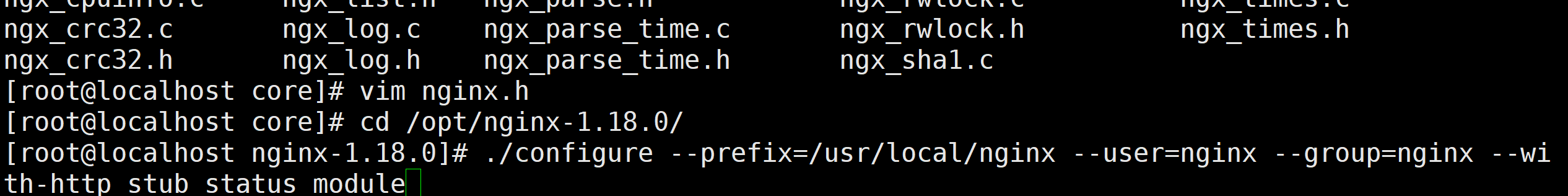
然后切换到/opt/nginx-1.18.0进行编译安装: 安装后进入nginx.conf进行修改:
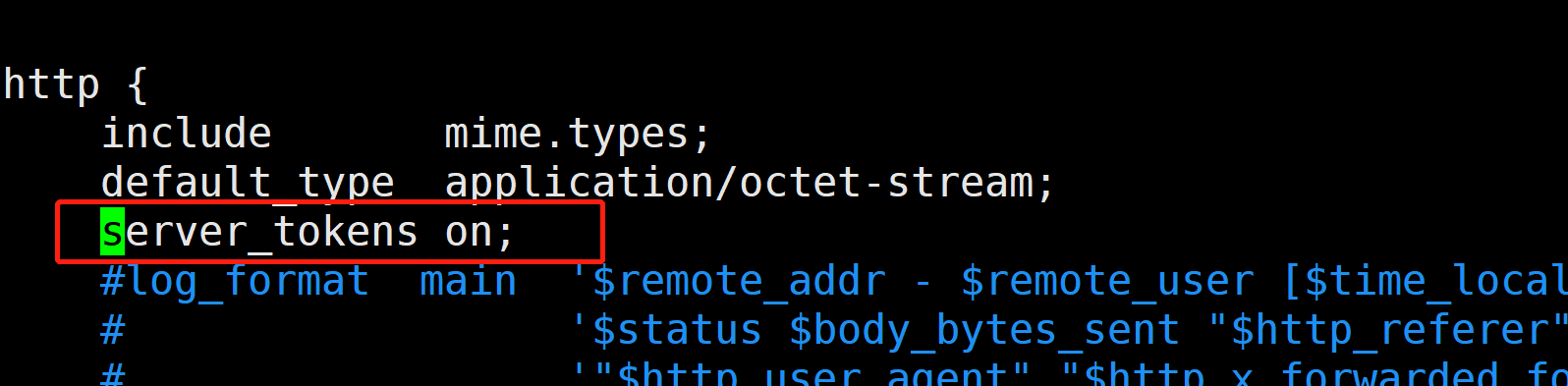
安装后进入nginx.conf进行修改:

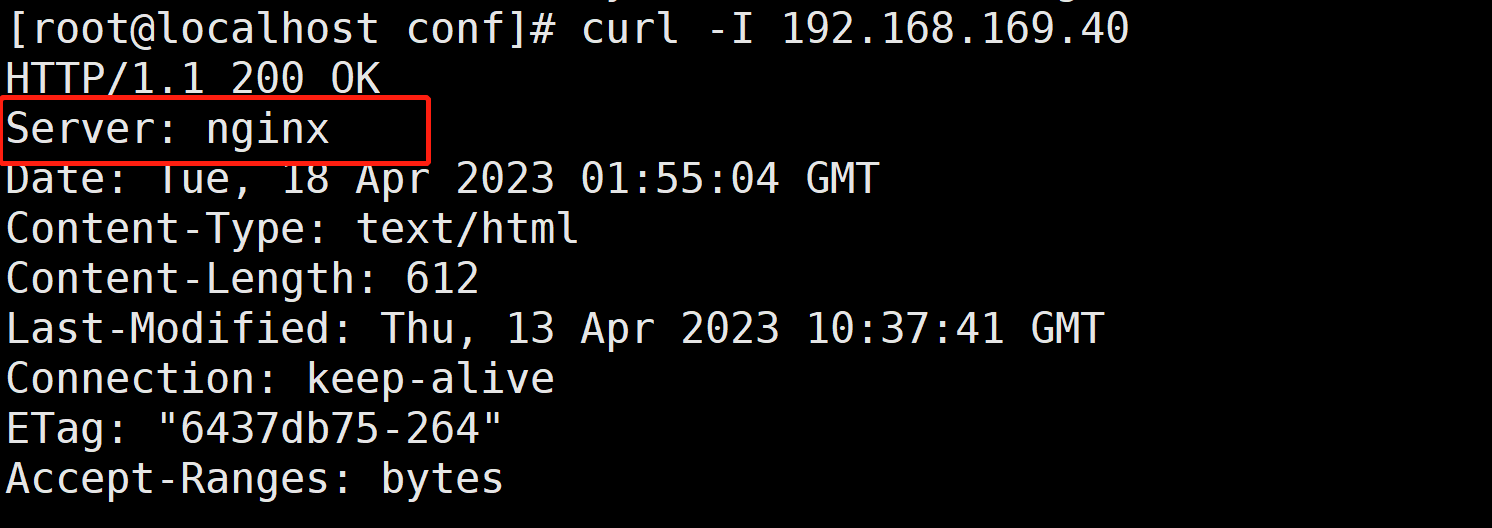
最后重启服务,检测:
可以用curl -I 192.168.169.40检测 或者在网页中检测

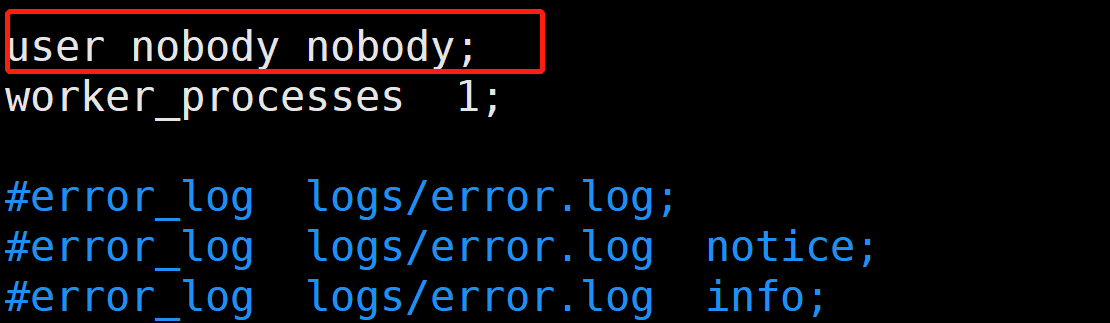
修改用户与组:



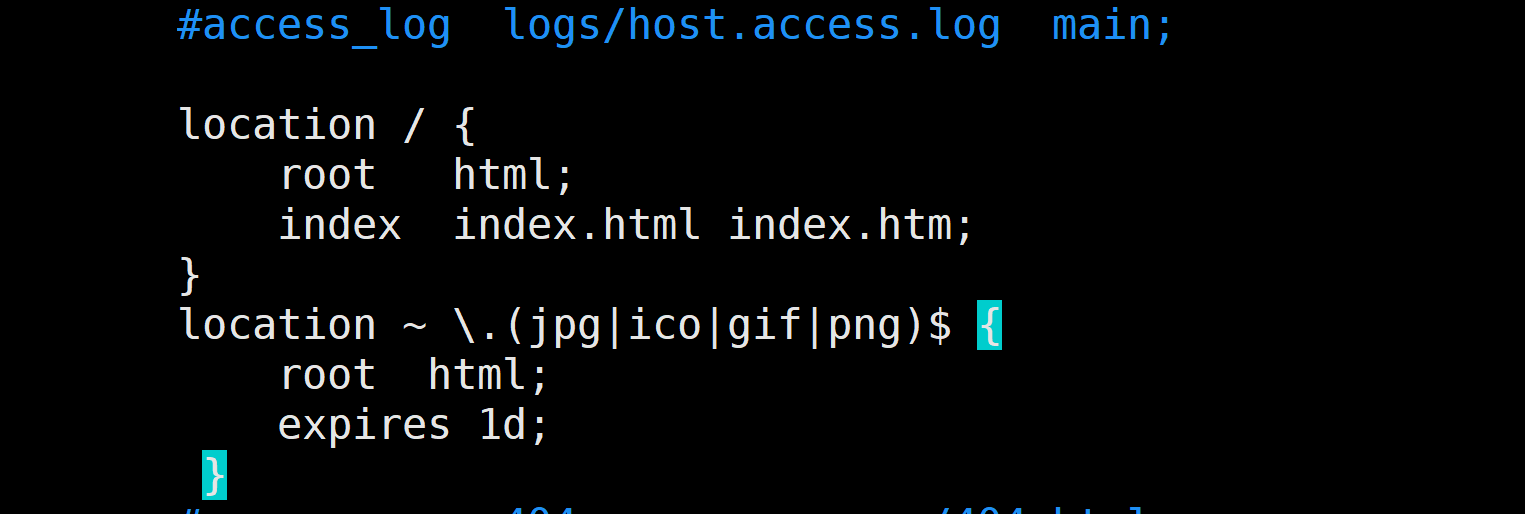
缓存时间:


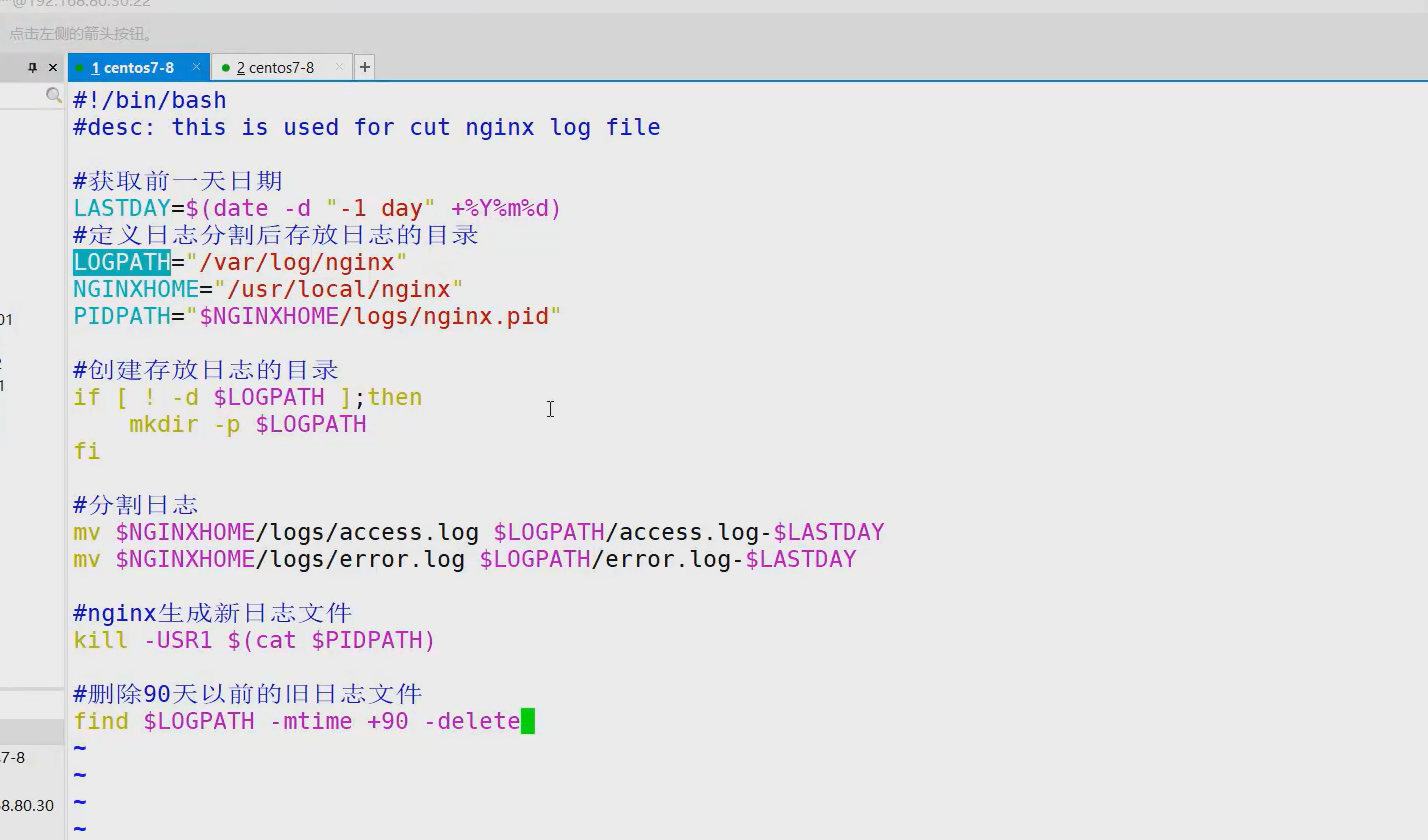
日志分割:
首先用if test d 判断是否有分割后日志存放的目录,如果没有mkdir p创建一个日志存档目录,第二步,分割日志,mv把nginx的日志分割到创建的日志存放的目录,并以时间的格式命名。第三步kill usr1 pid进行重新生成日志,最后再分割后日志存放的目录用find mtime找到大于90天的日志,结合delete进行删除。脚本写好结合crontab e 设定定时任务,每天的0点执行。

连接超时:
vim /usr/local/nginx/conf/nginx.conf
http {
......
keepalive_timeout 65 60;
client_header_timeout 80;
client_body_timeout 80;
......
}
systemctl restart nginx
keepalive_timeout
指定KeepAlive的超时时间(timeout)。指定每个TCP连接最多可以保持多长时间,服务器将会在这个时间后关闭连接。 Nginx的默认值是65秒,有些浏览器最多只保持 60 秒,所以可以设定为 60 秒。若将它设置为0,就禁止了keepalive 连接。
第二个参数(可选的)指定了在响应头Keep-Alive:timeout=time中的time值。这个头能够让一些浏览器主动关闭连接,这样服务器就不必去关闭连接了。没有这个参数,Nginx 不会发送 Keep-Alive 响应头。
client_header_timeout
客户端向服务端发送一个完整的 request header 的超时时间。如果客户端在指定时间内没有发送一个完整的 request header,Nginx 返回 HTTP 408(Request Timed Out)。
client_body_timeout
指定客户端与服务端建立连接后发送 request body 的超时时间。如果客户端在指定时间内没有发送任何内容,Nginx 返回 HTTP 408(Request Timed Out)。
更改进程数:
cat /proc/cpuinfo | grep -c "physical id" #查看cpu核数
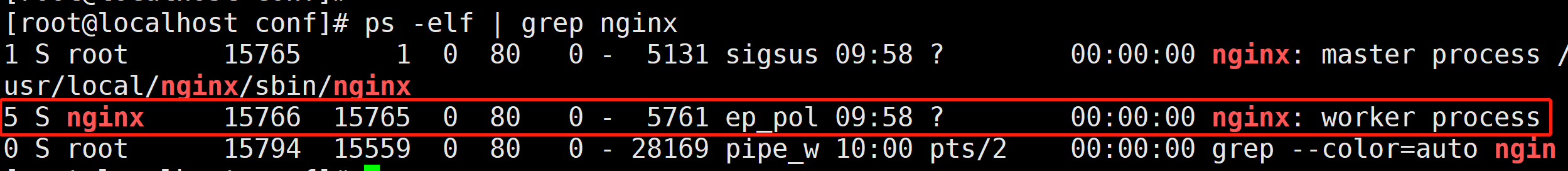
ps aux | grep nginx #查看nginx主进程中包含几个子进程
vim /usr/local/nginx/conf/nginx.conf
worker_processes 2; #修改为核数相同或者2倍
worker_cpu_affinity 01 10; #设置每个进程由不同cpu处理,进程数配为4时0001 0010 0100 1000
#将每个worker子进程与特定CPU物理核心绑定,优势在于,避免同一个worker子进程在不同的CPU核心上切换,缓存失效,降低性能。
systemctl restart nginx
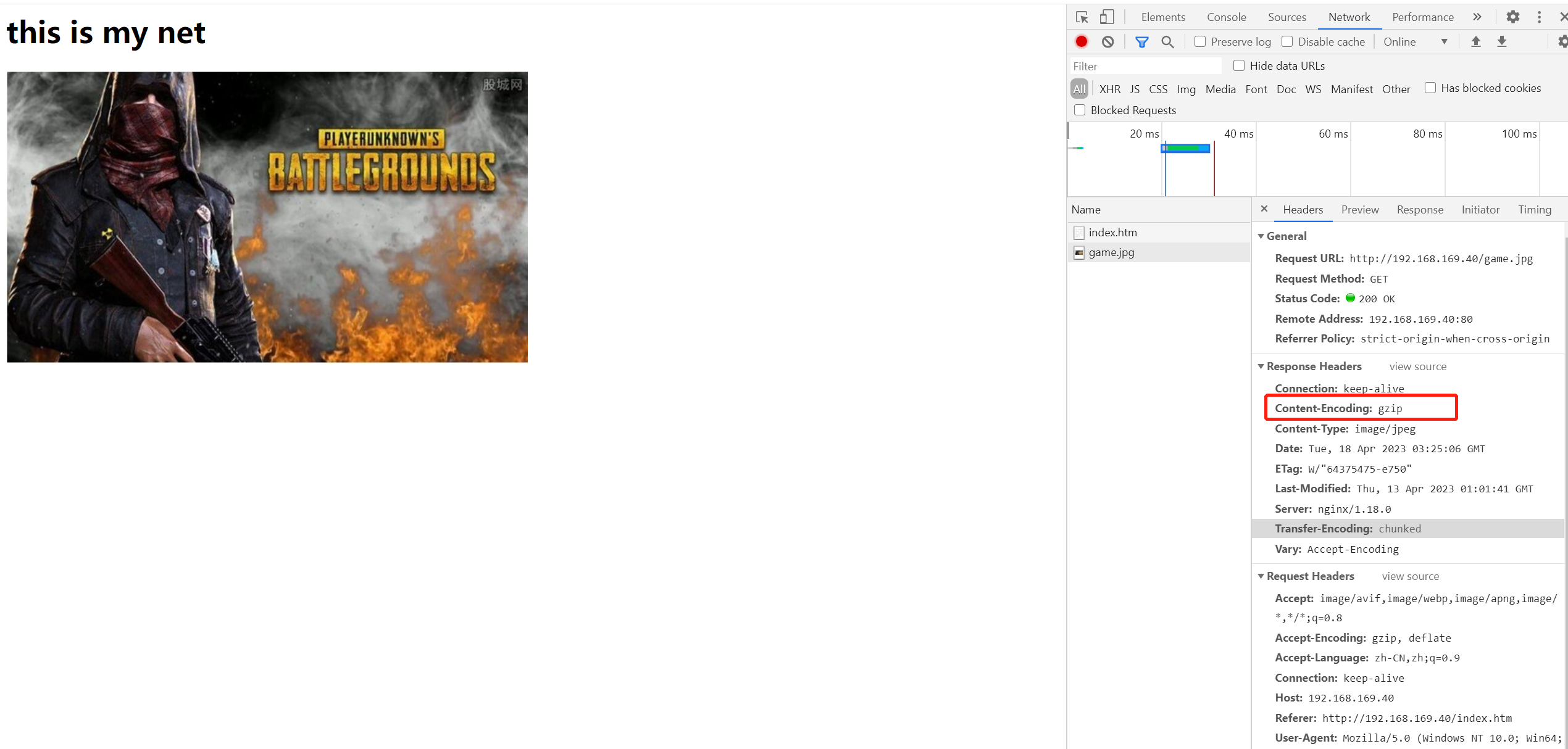
配置网页压缩:
vim /usr/local/nginx/conf/nginx.conf
http {
......
gzip on; #取消注释,开启gzip压缩功能
gzip_min_length 1k; #最小压缩文件大小
gzip_buffers 4 64k; #压缩缓冲区,大小为4个64k缓冲区
gzip_http_version 1.1; #压缩版本(默认1.1,前端如果是squid2.5请使用1.0)
gzip_comp_level 6; #压缩比率
gzip_vary on; #支持前端缓存服务器存储压缩页面
gzip_types text/plain text/javascript application/x-javascript text/css text/xml application/xml application/xml+rss image/jpg image/jpeg image/png image/gif application/x-httpd-php application/javascript application/json; #压缩类型,表示哪些网页文档启用压缩功能
......
}
cd /usr/local/nginx/html
先将game.jpg文件传到/usr/local/nginx/html目录下
vim index.html
......
<img src="game.jpg"/> #网页中插入图片
</body>
</html>

配置防盗链:
服务器:
首先做dns解析或者/etc/hosts

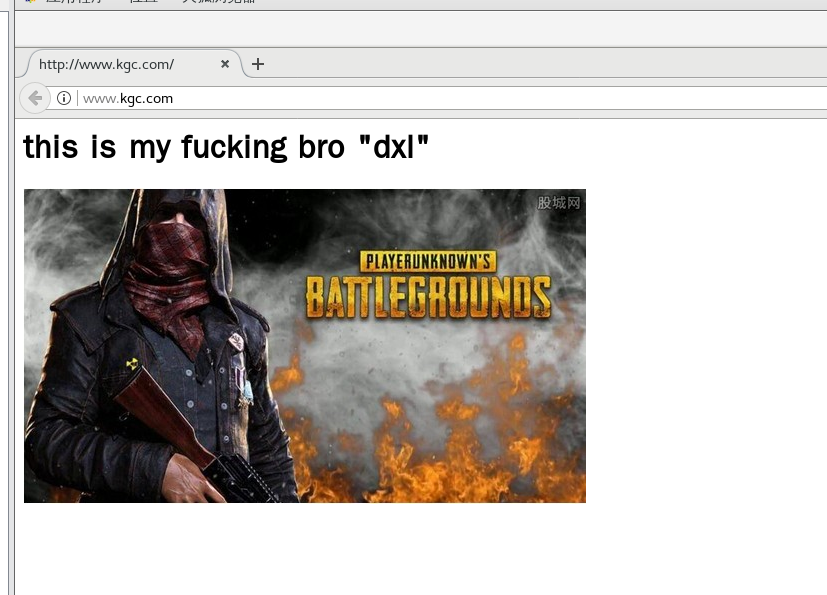
创建文件,写上网页显示内容和图片:


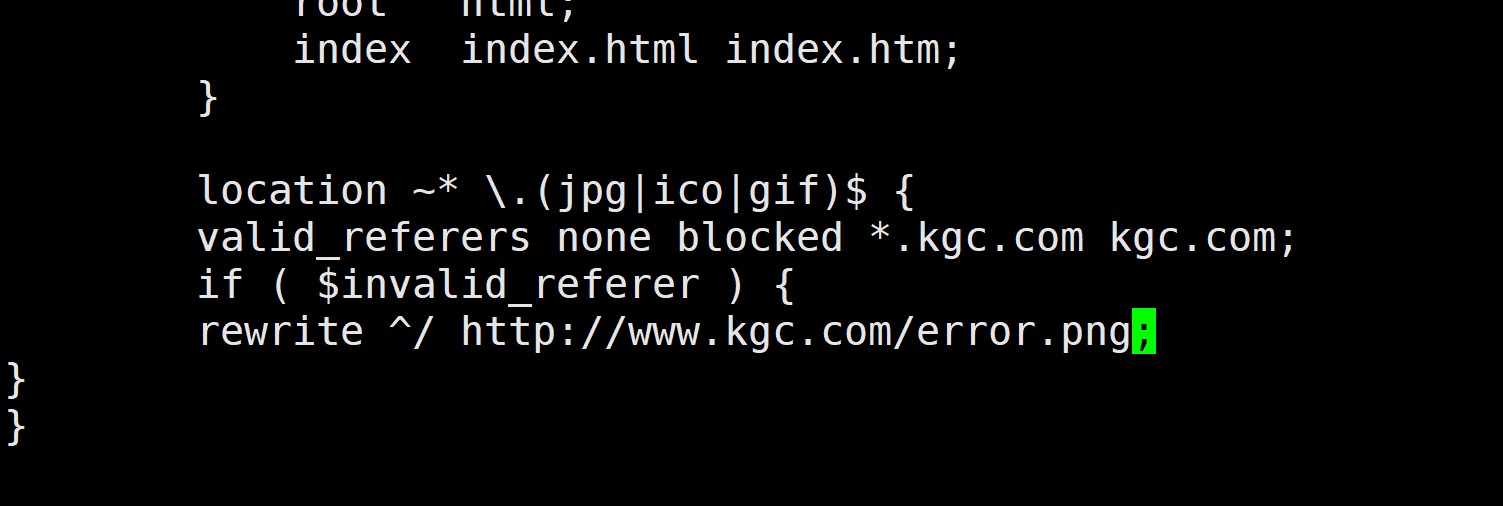
进入客户机配置conf:
客户机:











 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结