您现在的位置是:首页 >技术杂谈 >Echarts的地图实现拖拽缩放同步功能(解决多层geo缩放、拖动卡顿问题)网站首页技术杂谈
Echarts的地图实现拖拽缩放同步功能(解决多层geo缩放、拖动卡顿问题)
简介Echarts的地图实现拖拽缩放同步功能(解决多层geo缩放、拖动卡顿问题)
项目场景:
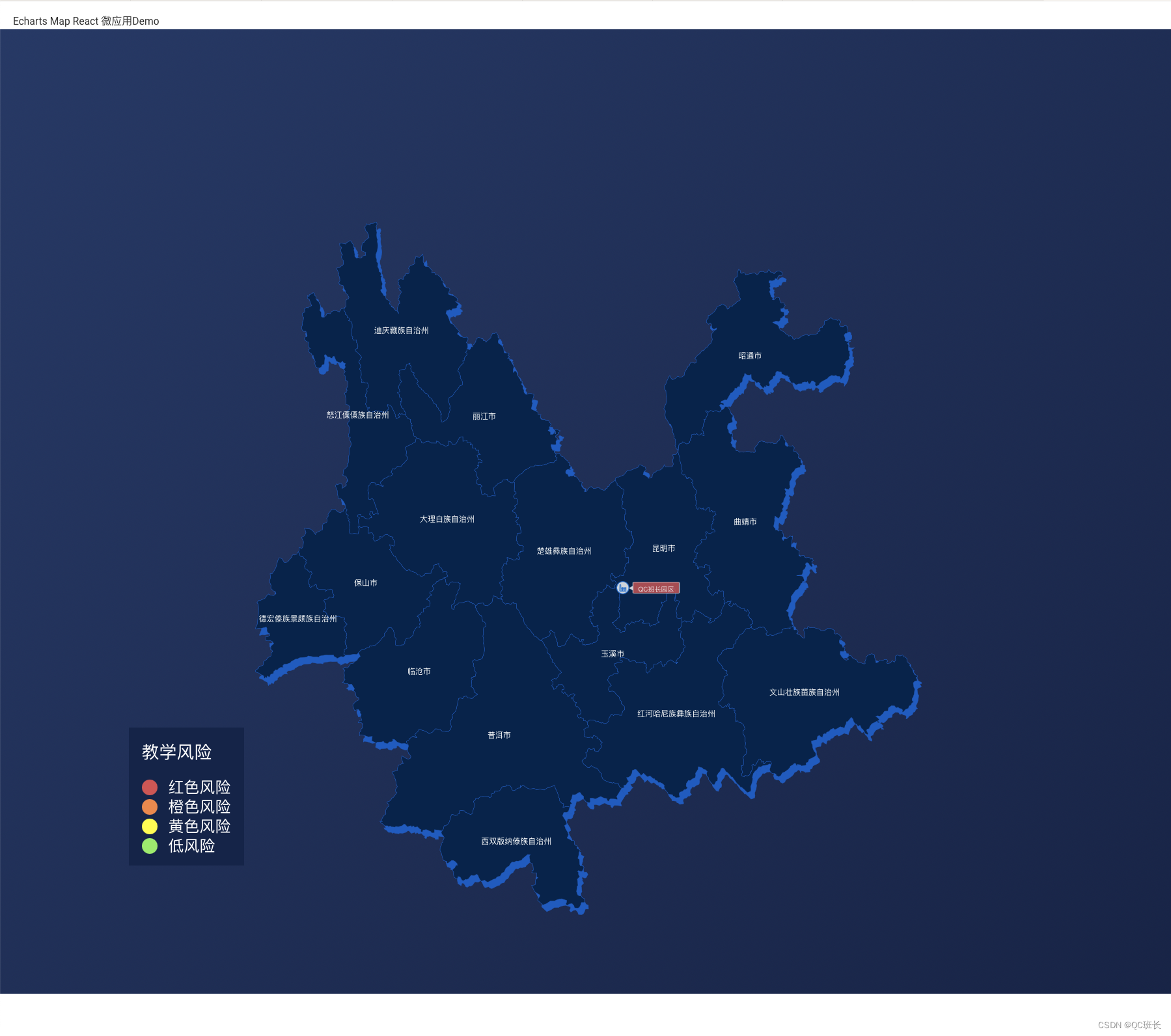
大屏项目显示云南省3D的地图,可拖拽缩放、地图打点、点击图标弹框等等功能

问题描述
多图层拖拽时会上下层会分离,延迟卡顿
原因分析:
1、拖拽时不同图层的中心坐标没有保持一致,
2、卡顿是数据更新动画时长过长。
解决方案:
1、监听捕捉图层的roam事件,使下层的图层和上层的图层中心坐标保持一致
2、添加减少延迟的属性animationDurationUpdate:0
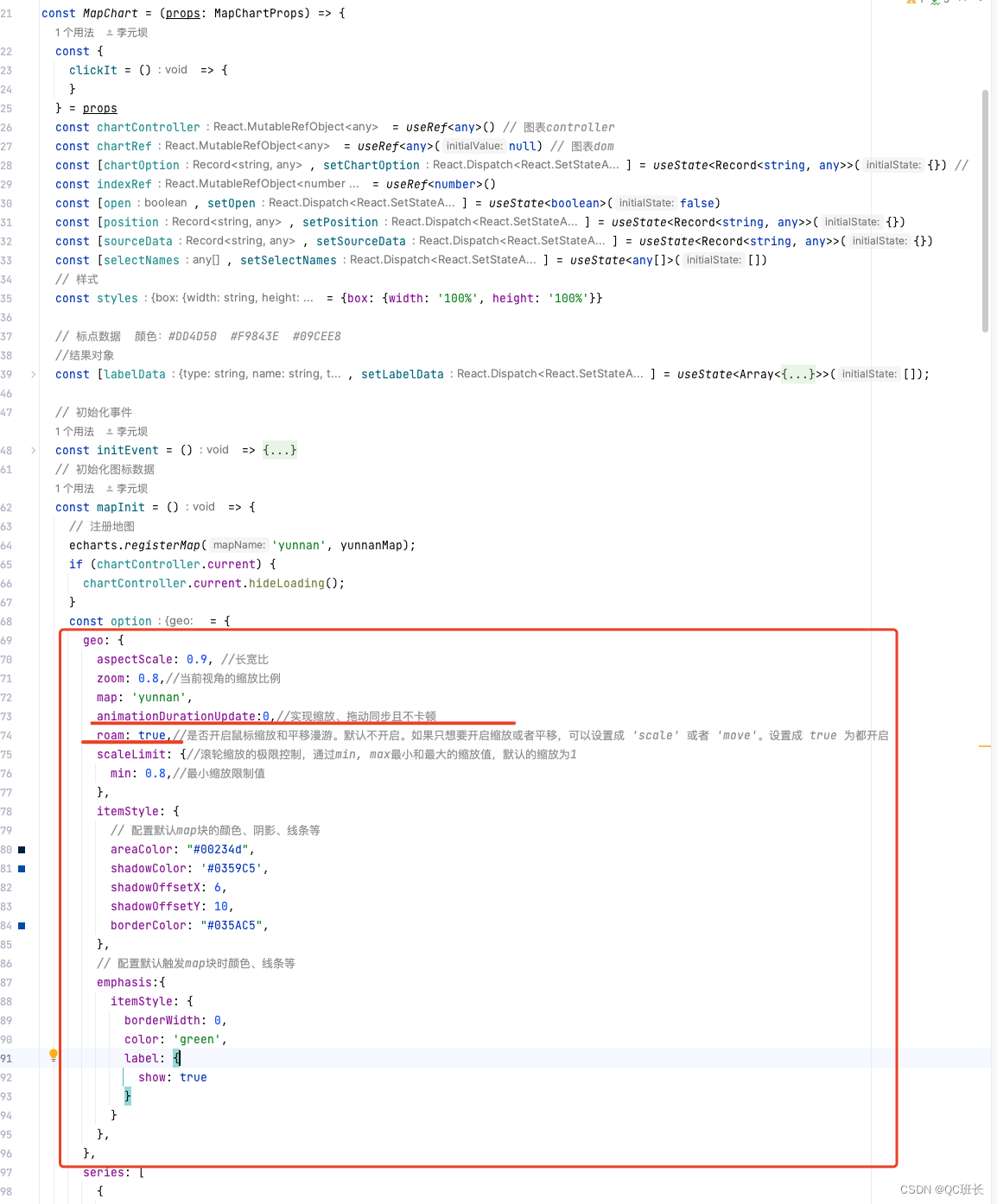
核心代码部分:

animationDurationUpdate:0,//实现缩放、拖动同步且不卡顿
roam: true,//是否开启鼠标缩放和平移漫游。默认不开启。如果只想要开启缩放或者平移,可以设置成 'scale' 或者 'move'。设置成 true 为都开启 
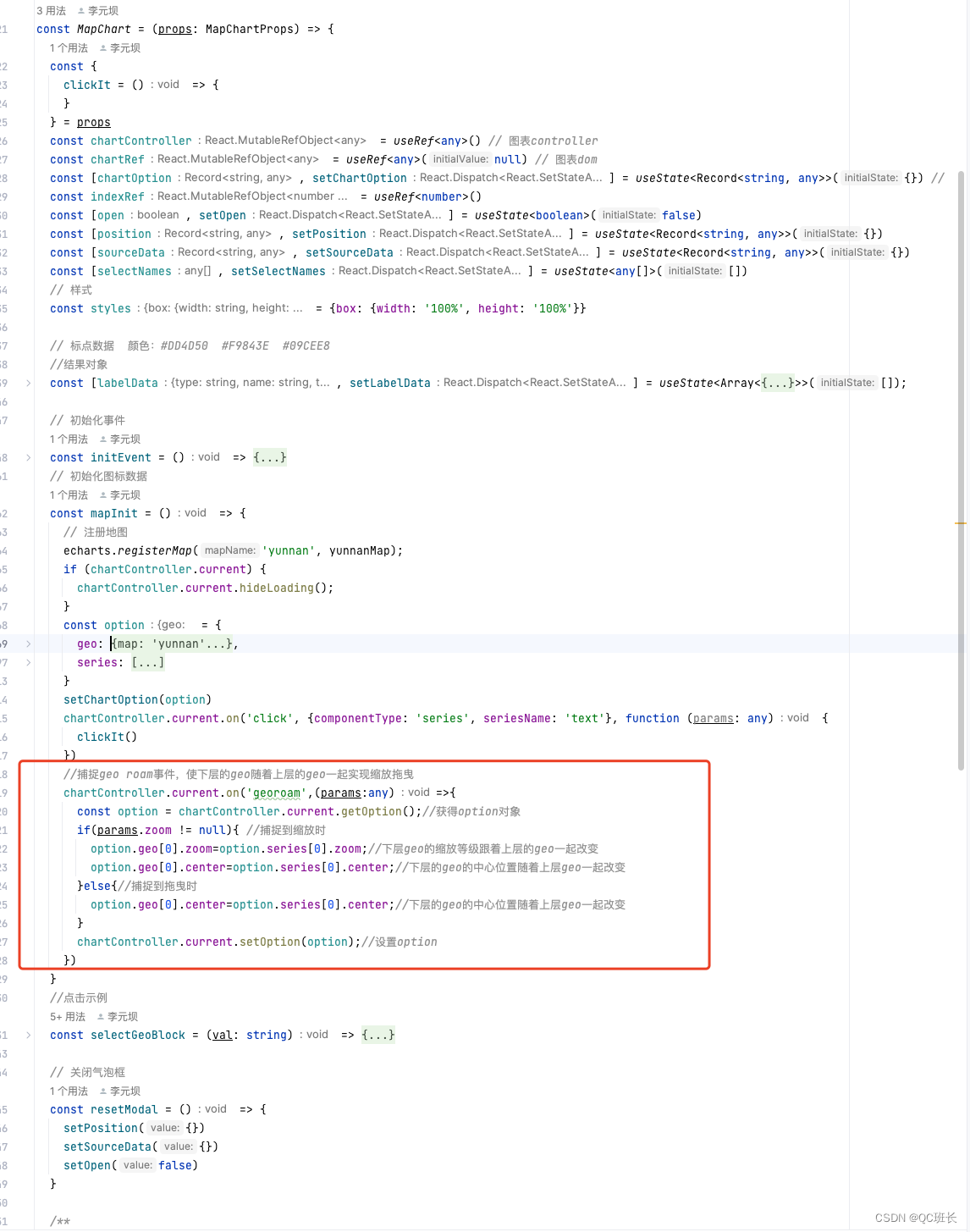
//捕捉geo roam事件,使下层的geo随着上层的geo一起实现缩放拖曳
chartController.current.on('georoam',(params:any)=>{
const option = chartController.current.getOption();//获得option对象
if(params.zoom != null){ //捕捉到缩放时
option.geo[0].zoom=option.series[0].zoom;//下层geo的缩放等级跟着上层的geo一起改变
option.geo[0].center=option.series[0].center;//下层的geo的中心位置随着上层geo一起改变
}else{//捕捉到拖曳时
option.geo[0].center=option.series[0].center;//下层的geo的中心位置随着上层geo一起改变
}
chartController.current.setOption(option);//设置option
})画框的这两块代码就是核心部分了。完整案例代码:详见https://download.csdn.net/download/qq_35624642/87905189
参考文献:
0、Documentation - Apache ECharts
1、Echarts多层geo实现缩放、拖动同步且不卡顿!!和不同窗口尺寸始终保持立体效果_echarts同步缩放怎么做_就深咖啡色的博客-CSDN博客
2、echarts 设置地图外边框以及多个geo实现缩放拖曳同步_echarts地图外轮廓描边_铃兰丶物语的博客-CSDN博客
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结