您现在的位置是:首页 >其他 >SSR渲染--02--nuxt demo(vue)网站首页其他
SSR渲染--02--nuxt demo(vue)
简介SSR渲染--02--nuxt demo(vue)
cmd 打开命令提示符,创建nuxt
npm i create-nuxt-app -g
create-nuxt-app vue-honor-of-kings(这个是我的项目名,输入自己的项目名)
npm run dev
创建的具体配置
【写demo为了方便,我直接下载了Element的包,可以看自己的需求自己衡量】

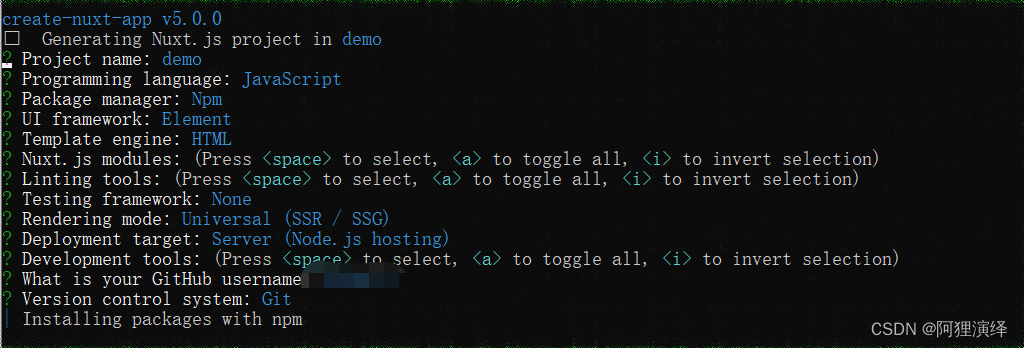
✨ Generating Nuxt.js project in nuxt_pro
【项目名称】? Project name: nuxt_pro
【编程语言】? Programming language: JavaScript
【打包方式】? Package manager: Npm
【UI框架】? UI framework: None
【模板引擎】? Template engine: HTML
【格式化空间】? Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
【格式化空间】? Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
【测试框架】? Testing framework: None
【渲染技术:SSR(服务端渲染)】? Rendering mode: Universal (SSR / SSG)
【开发目标】? Deployment target: Server (Node.js hosting)
【开发工具】? Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
【github 账号】? What is your GitHub username? aliyanyi
【版本控制】? Version control system: Git
页面结构
-─项目
├─.nuxt // Nuxt自动生成,临时的用于编辑的文件,build
├─assets【主动创建】 // 用于组织未编译的静态资源如LESS、SASS或JavaScript,对于不需要通过Webpack 处理的静态资源文件,可以放置在 static 目录中
├─components // 用于自己编写的Vue组件
├─layouts【主动创建】 // 布局目录,用于组织应用的布局组件,不可更改
├─node_modules
├─pages // 用于组织应用的路由及视图,Nuxt.js根据该目录结构自动生成对应的路由配置,文件名不可更改
├─plugins // 用于组织那些需要在根vue.js应用 实例化之前需要运行的Javascript 插件。
├─static // 用于存放应用的静态文件,此类文件不会被 Nuxt.js调用 Webpack 进行构建编译处理。 服务器启动的时候,该目录下的文件会映射至应用的根路径 / 下。文件夹名不可更改。
└─store // 用于组织应用的Vuex 状态管理。文件夹名不可更改。
├─.editorconfig // 开发工具格式配置
├─.eslintrc.js // ESLint的配置文件,用于检查代码格式
├─.gitignore // 配置git忽略文件
├─nuxt.config.js // 用于组织Nuxt.js 应用的个性化配置,以便覆盖默认配置。文件名不可更改。
├─package-lock.json // npm自动生成,用于帮助package的统一设置的,yarn也有相同的操作
├─package.json // npm 包管理配置文件
├─README.md
layouts文件下创建自定义路由 myheader.vue
【因为之前创建的时候,配置了elementU,所以我们直接使用就行】
<template>
<div>
<el-container>
<el-header height="150px">
<el-menu
:default-active="activeIndex"
class="el-menu-demo"
mode="horizontal"
@select="handleSelect"
>
<el-menu-item index="1">主页</el-menu-item>
<el-menu-item index="2">menu</el-menu-item>
</el-menu>
</el-header>
<el-container>
<el-main> <nuxt /></el-main>
</el-container>
</el-container>
</div>
</template>
<script>
export default {
data() {
return {
activeIndex: "1",
};
},
methods: {
handleSelect(key, keyPath) {
console.log(key, keyPath);
if (key == "1") {
this.$router.push({ path: "/" });
} else if (key == "2") {
this.$router.push({ name: "menu" });
}
},
},
};
</script>
<style scoped>
.el-header,
.el-footer {
background-color: #b3c0d1;
color: #333;
text-align: center;
}
.el-main {
background-color: #e9eef3;
color: #333;
text-align: center;
line-height: 160px;
}
body > .el-container {
margin-bottom: 40px;
}
.el-container:nth-child(5) .el-aside,
.el-container:nth-child(6) .el-aside {
line-height: 260px;
}
.el-container:nth-child(7) .el-aside {
line-height: 320px;
}
</style>
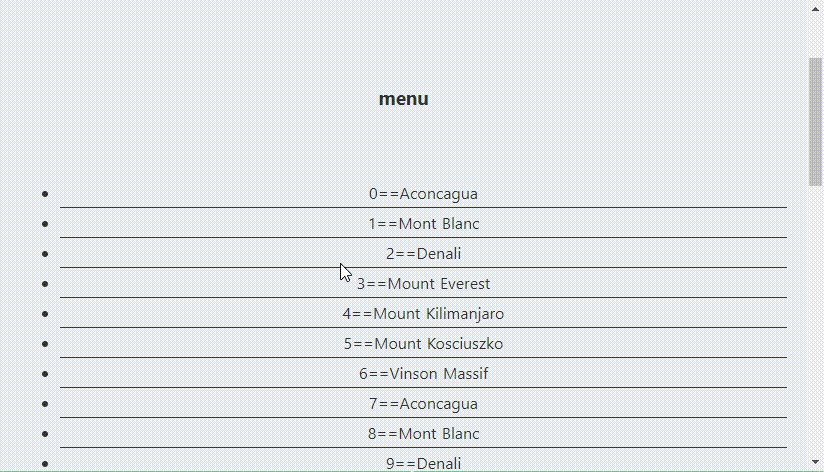
创建一个menu页面
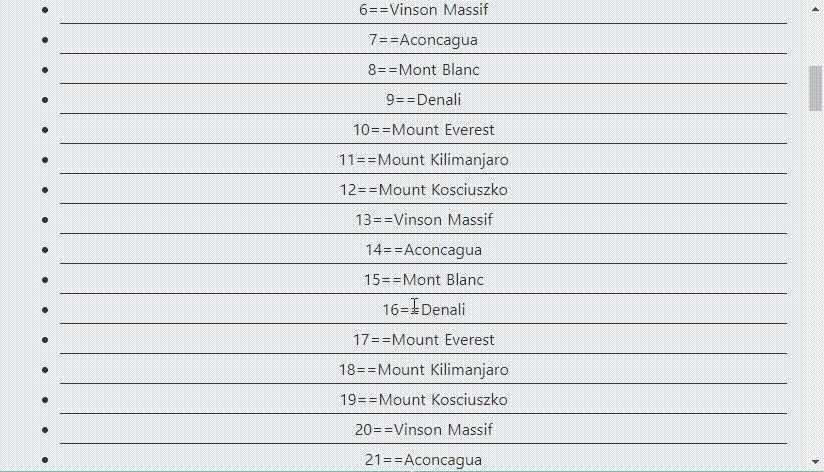
页面引用的elementUI中的无线滚动,调用请求,需要用axios,先安装axios
npm i @nuxtjs/axios
在配置文件 nuxt.config.js 注册axios,并设置基础路径,我用的这个路径是nuxt官网给的案例路径,可以根据项目自行调整
modules: ['@nuxtjs/axios'],
publicRuntimeConfig: {
axios: {
baseURL: 'https://api.nuxtjs.dev/'
}
}
然后创建menu 文件夹,文件夹内创建menu.vue文件,layout引入之前创建的 myheader
特意说明:
- layout–>引入自定义布局,不声明的情况下,会优先查看layouts是否有默认布局(default.vue) ,如果有,则会引入默认布局,如果没有默认布局,则正常渲染整个页面
- asyncData–>是个异步加载的钩子,服务端渲染的时候执行,没有this,所以发送请求的时候, 将$axios默认从全局引入
- axios–>axios正常的调用,需要this.$axios调用(特殊封装或者设置别名另算)
<template>
<div>
<h1>menu</h1>
<ul class="infinite-list" v-infinite-scroll="load" style="overflow:auto">
<li v-for="(item,index) in detail" :key="index" class="infinite-list-item">{{index}}=={{ item.title }}</li>
</ul>
</div>
</template>
<script>
export default {
name: '',
layout:"myheader",
data () {
return {
}
},
async asyncData({ $axios }) {
const arrList =await $axios.get('/mountains')
return {detail: arrList.data}
},
created () {},
methods: {
load () {
this.$axios.get('/mountains').then((res) => {
this.detail = this.detail.concat(res.data)
console.log(res.data);
});
}
},
mounted() {},
computed: {}
}
</script>
<style scoped>
.infinite-list-item{
height:30px;
line-height:30px;
border-bottom:1px solid;
}
</style>
pages下的index
<template>
<div>主页</div>
</template>
<script>
export default {
name: "IndexPage",
layout: "myheader"
}
</script>
这样一个简单的小demo就完成了,效果图

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结