您现在的位置是:首页 >学无止境 >Qt Quick系列(6)—多风格UI页面网站首页学无止境
Qt Quick系列(6)—多风格UI页面
?作者:CAccept
?专栏:Qt Quick
前言
Qt Quick控件用于创建由标准化组件(如按钮、标签、滑块等)构建的用户界面。
- QtQuick.Controls:基本控件。
- QtQuick.Templates:为控件提供行为化的、非可化视的基本类型。
- QtQuick.Controls.Imagine:为Imagine主题风格提供支持。
- QtQuick.Controls.Material:为Material主题风格提供支持。
- QtQuick.Controls.Universal:为Universal主题风格提供支持。
- Qt.labs.platform:支持常用对话框,如文件、颜色等,以及系统图标和标准路径。
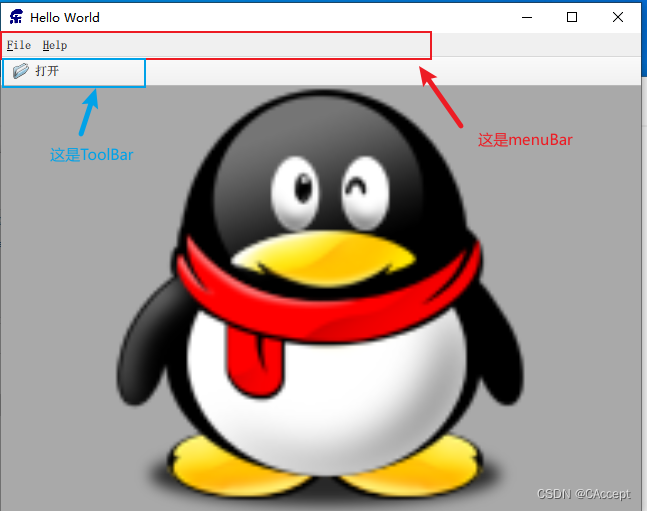
有时候我们会分不清哪个是menuBar,哪个是ToolBar,现在下面这个小小的应用程序给您答案,一定别又忘咯

在这篇文章中将会给大家分享各种”风格“的UI页面,希望您能够耐心看下去
桌面版本的UI界面
桌面版本的UI界面一般有菜单栏+工具栏+内容+提示状态栏,打开你的WPS就知道应该是什么样的啦
代码示例
要求:完成一个程序,有打开文件按钮和帮助按钮,当点击打开按钮时,会打开文件夹,当我们选中照片后,照片会在程序的中央进行显示,而点击帮助按钮则会显示一个提示框
main.qml
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 2.5
import Qt.labs.platform 1.0 as Platform
ApplicationWindow {
visible: true
width: 640
height: 480
title: qsTr("Hello World")
background: Rectangle
{
color:"darkGray"
}
Image
{
id:image
anchors.fill:parent
//适应模式
fillMode: Image.PreserveAspectFit
}
//设置工具栏ToolBar
header:ToolBar{
Flow{
anchors.fill:parent
ToolButton{
text:"打开"
icon.source:"images/open.png"
//点击按钮触发打开文件夹
onClicked: {
fileOpenDialog.open()
}
}
}
}
//用于打开文件夹
Platform.FileDialog
{
id:fileOpenDialog
title:"选择照片"
nameFilters: [
//用于筛选文件类型
"Images files(*.png *jpg)","all files(*.*)"
]
//点击后返回的fileOpenDialog.file就是图片路径
onAccepted: {
image.source = fileOpenDialog.file
}
}
//设置menuBar
menuBar:MenuBar{
Menu{
title:"&File"
MenuItem{
text:"&Open..."
icon.source:"images/open.png"
onTriggered: fileOpenDialog.open()
}
}
Menu{
title:"&Help"
MenuItem{
text:"&About..."
icon.source:"images/open.png"
onTriggered: aboutDialog.open()
}
}
}
//模拟”帮助对话框“
Dialog
{
id:aboutDialog
width: 300
height: 150
anchors.centerIn:parent
title:"About"
Label{
anchors.fill:parent
text:"这是about页面"
horizontalAlignment: Text.AlignHCenter
}
//只有一个OK按钮
standardButtons: Platform.StandardButton.Ok
}
}
运行效果:

相关知识点
1、设置menuBar使用
menuBar:MenuBar{
//菜单1
Menu{
title:"&File"
MenuItem{
//子项功能
text:
icon.source:
onTriggered:
}
MenuItem{
//子项功能
text:
icon.source:
onTriggered:
}
}
//菜单2
Menu{
title:"&Help"
MenuItem{
//子项功能
text:
icon.source:
onTriggered:
}
}
}
2、使用Platform.FileDialog来对文件夹进行打开选择
Platform.FileDialog
{
id:fileOpenDialog
title:"选择照片"
nameFilters: [
//用于筛选文件类型
"Images files(*.png *jpg)","all files(*.*)"
]
//点击后返回的fileOpenDialog.file就是文件点击后的路径
onAccepted: {
//相应操作
}
}
移动版风格的UI界面
移动版风格的UI界面一般是用侧滑菜单(Drawer)替换菜单,并且样式也一般会有所不同,接下来看我的例子吧?
代码示例
功能还是和上面的一样只是将风格变成侧滑菜单,同样还是打开文件显示图片内容
import QtQuick 2.9
import QtQuick.Window 2.2
import QtQuick.Controls 2.5
//一些文件操作就可以用这个包
import Qt.labs.platform 1.0 as Platform
import QtQuick.Controls.Material 2.0
ApplicationWindow {
visible: true
width: 320
height: 480
title: qsTr("Hello World")
background: Rectangle
{
color:"darkGray"
}
Image
{
id:image
anchors.fill:parent
//适应模式
fillMode: Image.PreserveAspectFit
}
header:ToolBar{
Material.background: Material.Orange
ToolButton
{
icon.source: "images/baseline-menu-24px"
onClicked: drawer.open()
}
Label
{
anchors.centerIn: parent
text:"Image Viewer"
font.pixelSize: 20
}
}
Platform.FileDialog
{
id:fileOpenDialog
title:"选择照片"
nameFilters: [
"Images files(*.png *jpg)","all files(*.*)"
]
//点击后返回的fileOpenDialog.file就是图片路径
onAccepted: {
image.source = fileOpenDialog.file
}
}
Drawer
{
id:drawer
width:parent.width/3*2
height: parent.height
//ListView风格
ListView
{
anchors.fill: parent
//ListView里面要显示的数据都在model里面
model:ListModel
{
ListElement
{
text:"open..."
triggered:function()
{
fileOpenDialog.open();
}
}
ListElement
{
text:"about..."
triggered:function()
{
aboutDialog.open();
}
}
}
//使用delegate将model的数据进行显示
delegate: ItemDelegate
{
text:model.text
highlighted:ListView.isCurrentItem
onClicked:{
drawer.close()
//触发triggered:function
model.triggered()
}
}
}
}
Dialog
{
id:aboutDialog
width: 300
height: 150
anchors.centerIn:parent
title:"About"
Label{
anchors.fill:parent
text:"这是about页面"
horizontalAlignment: Text.AlignHCenter
}
standardButtons: Platform.StandardButton.Ok
}
}
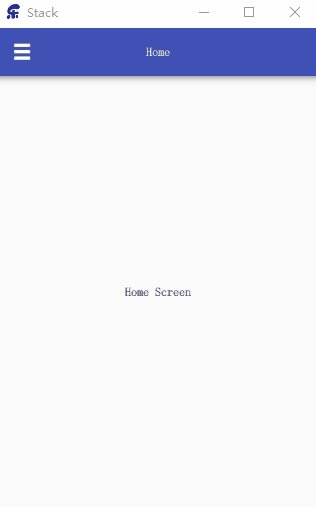
运行效果:

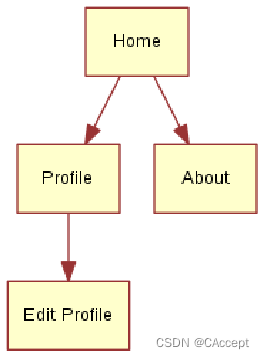
嵌套页面
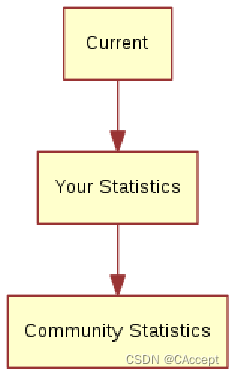
我们将创建一个页面树,可以通过上级页面访问下级页面?

该用户界面的关键组件是StackView。它允许我们将页面放在一个堆栈(stack)上,当用户想要返回时,可以弹出(pop)该堆栈,也可以压入(push)该堆栈,
当哪个Page处于栈顶,那么就在主页面显示哪个Page。
代码示例
先提供Home.qml、Profile.qml、About.qml、EditProfile.qml各个页面的实现
Home.qml
import QtQuick 2.0
import QtQuick.Controls 2.0
Page {
title:"Home"
Label{
anchors.centerIn: parent
text:"Home Screen"
}
}
Profile.qml
import QtQuick 2.0
import QtQuick.Controls 2.0
Page {
title: "Profile"
Column{
anchors.centerIn: parent
spacing: 10
Button{
anchors.horizontalCenter: parent.horizontalCenter
text:"Edit"
//点击的话将EditProfile组件进行追加
onClicked: stackView.push("EditProfile.qml")
}
Label{
anchors.horizontalCenter: parent.horizontalCenter
text:"Profile Screen"
}
}
}
EditProfile.qml
import QtQuick 2.0
import QtQuick.Controls 2.0
Page {
title:"EditProfile"
Column{
spacing:10
anchors.centerIn: parent
Label{
anchors.horizontalCenter: parent.horizontalCenter
text:"EditProfile Screen"
}
}
}
About.qml
import QtQuick 2.0
import QtQuick.Controls 2.0
Page {
title:"About"
Label{
anchors.centerIn: parent
text:"About Screen"
}
}
main.qml
import QtQuick 2.0
import QtQuick.Controls 2.0
ApplicationWindow {
id:window
width: 320
height: 480
visible: true
title: qsTr("Stack")
header:ToolBar{
ToolButton{
//"u25C0"是三角形状,"u2630"是三条杠
text:stackView.depth>1?"u25C0":"u2630"
font.pixelSize: Qt.application.font.pixelSize*1.6
onClicked: {
if(stackView.depth>1){
//页面进行弹出(回滚到上个页面)
stackView.pop()
}else{
//如果目前只有一个Home页面就对做边框进行打开
drawer.open()
}
}
}
Label{
//文本是当前页面的title
text:stackView.currentItem.title
anchors.centerIn: parent
}
}
//左边的抽拉式页面进行打开
Drawer{
id:drawer
width: window.width*0.66;height: window.height
Column{
anchors.fill:parent
ItemDelegate{
text:"Profile"
width: parent.width
onClicked: {
//使用push来让stackView进行页面插入
stackView.push("Profile.qml")
drawer.close()
}
}
ItemDelegate{
text:"About"
width: parent.width
onClicked: {
stackView.push(aboutPage)
drawer.close()
}
}
}
}
StackView{
id: stackView
anchors.fill: parent
//初始化页面是Home
initialItem: Home{}
}
Component{
id:aboutPage
About{}
}
}
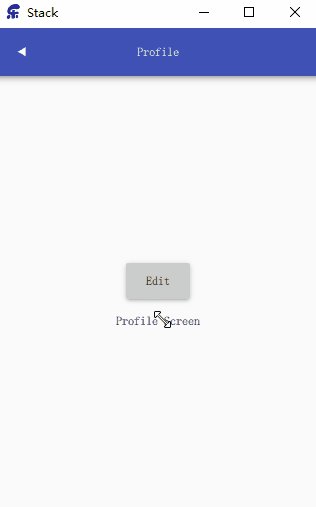
运行效果:

相关知识点
1、这种嵌套式的页面使用StackView控件来实现
常用到的属性有:initialItem: 指定初始页面的项(Item)。
常用到的方法有:
①push(item, properties): 将指定的项(Item)推入页面堆栈,并可以传递属性值给新的页面(属性值也可以为空)。
②pop(): 从页面堆栈中弹出当前页面。
③clear(): 清空页面堆栈,将堆栈恢复到初始状态,直接变成空
2、“u25C0"是三角形状,”u2630"是三条杠,可用作text属性的设置


并排页面
什么叫做并排页面呢,就像?

我们创建了一个用户界面,该界面由三个页面组成,用户可以在其中切换。

代码示例
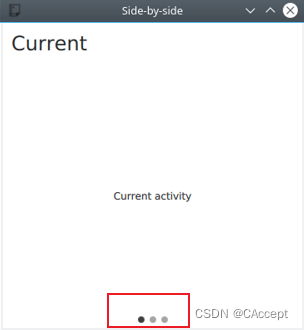
要实现并排页面,关键组件是SwipeView。而PageIndicator(底部的三个点)显示用户当前处于活动状态的页面,这有助于导航。
还是采用嵌套页面中的Home.qml、Profile.qml、About.qml、EditProfile.qml四个组件页面。
我们只需要将嵌套页面中的StackView控件改成SwipeView再加上PageIndicator导航就可以了,看我的main.qml就知道了?
main.qml
import QtQuick 2.0
import QtQuick.Controls 2.0
ApplicationWindow {
id:window
width: 320
height: 480
visible: true
title: qsTr("side by side")
SwipeView{
id: swipeView
anchors.fill: parent
//直接初始化四个界面
Home{}
About{}
EditProfile{}
Profile{}
}
//下面点点导航
PageIndicator
{
anchors.bottom:parent.bottom
anchors.horizontalCenter: parent.horizontalCenter
//和SwipeView的各种信息进行绑定
currentIndex: swipeView.currentIndex
count:swipeView.count
}
}
运行效果:

相关知识点
1、这种并排式的页面使用SwipeView控件来实现
常用到的属性有:
①currentIndex: 当前显示页面的索引。
②interactive: 指定是否允许用户通过手势交互来滑动页面。
③orientation: 指定滑动方向,可以是 Qt.Horizontal(水平)或 Qt.Vertical(垂直)。
常用到的方法有:
①setCurrentIndex(index): 将指定索引的页面设置为当前显示的页面。







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结