您现在的位置是:首页 >其他 >命令行创建uniapp项目网站首页其他
命令行创建uniapp项目
简介命令行创建uniapp项目
命令行创建uniapp项目
除了使用HBuilderX工具可视化搭建项目外,DCloud官方还提供了一个脚手架用于命令行搭建项目。
环境安装
全局安装vue-cli
npm i @vue/cli@4 -g
建议使用vue-cli 4.x版本,vue-cli 5.x与webpack存在冲突,会导致运行报错
创建项目
使用vue-cli安装预设模板。
vue create -p dcloudio/uni-preset-vue projectName
dcloud提供了多个预设版本
# 对应HBuilderX最新alpha版
vue create -p dcloudio/uni-preset-vue#alpha projectName
# 使用Vue3/Vite js版本
npx degit dcloudio/uni-preset-vue#vite my-vue3-project
# 使用Vue3/Vite ts版本
npx degit dcloudio/uni-preset-vue#vite-ts my-vue3-project
之后按照提示选择对应的项目模板即可。
打包
比起在hbuilder里直接点击压缩打包而言,package.json默认script里边的打包命令是不带压缩的,可以在对应的打包命令中添加--minimize后缀。
比如:
"dev:mp-weixin": "cross-env NODE_ENV=development UNI_PLATFORM=mp-weixin vue-cli-service uni-build --watch --minimize",
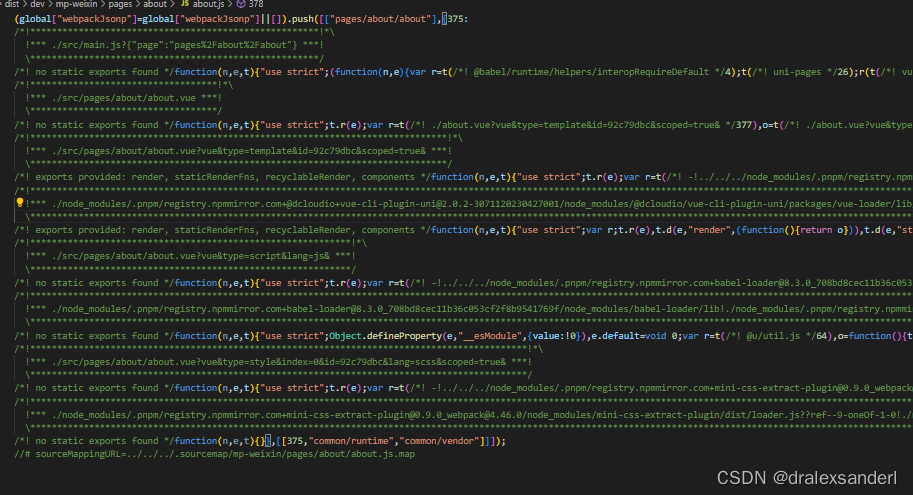
但是对比起hbuilder里打包出来的压缩包而言体积还是偏大,这时候看压缩出来的代码可以发现里边携带了非常多注释,可以在项目根目录中配置vue.config.js文件在打包中删除掉。
文件里携带了非常的注释,导致体积增大:

使用terser-webpack-plugin插件移除注释跟console
const UglifyJsPlugin = require('uglifyjs-webpack-plugin');
module.exports = {
configureWebpack: {
optimization: {
minimizer: [
new UglifyJsPlugin({
uglifyOptions: {
output: {
comments: false,
},
// 删除console
compress: {
drop_console: true,
pure_funcs: ['console.log'],
},
},
}),
],
}
},
};
最终的文件中就没有携带注释了,体积显著降低:

微信小程序项目集成miniprogram-ci
使用vue-cli创建的项目存在多个打包命令,我们只看打包微信小程序的。
npm run build:mp-weixin
运行成功后会再项目中生成一个dist目录,里边存在build/mp-weixin项目,就是打包编译后微信小程序代码。可以直接在微信开发者工具中运行,也可以通过miniprogram-ci通过命令行的形式上传或者预览。
详情可以查看miniprogram-ci的介绍或者是miniprogram-ci 使用说明
注意事项
安装sass
如果项目中使用到了scss文件,那么在执行时会提示缺少node-sass模块,这时候不用管这个,node-sass已被弃用,直接安装sass即可。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结