您现在的位置是:首页 >其他 >用HTML5制作精美战机游戏网站首页其他
用HTML5制作精美战机游戏
简介用HTML5制作精美战机游戏
每天要被大学老师催H5作业??????
不如看看本文,代码齐全,直接用来做参考案例??
干货满满不看后悔???
代码和图片压缩包完整下载链接---战机游戏下载
?个人主页→数据挖掘博主ZTLJQ的主页

个人推荐python学习系列:
☄️爬虫JS逆向系列专栏 - 爬虫逆向教学
☄️python系列专栏 - 从零开始学python
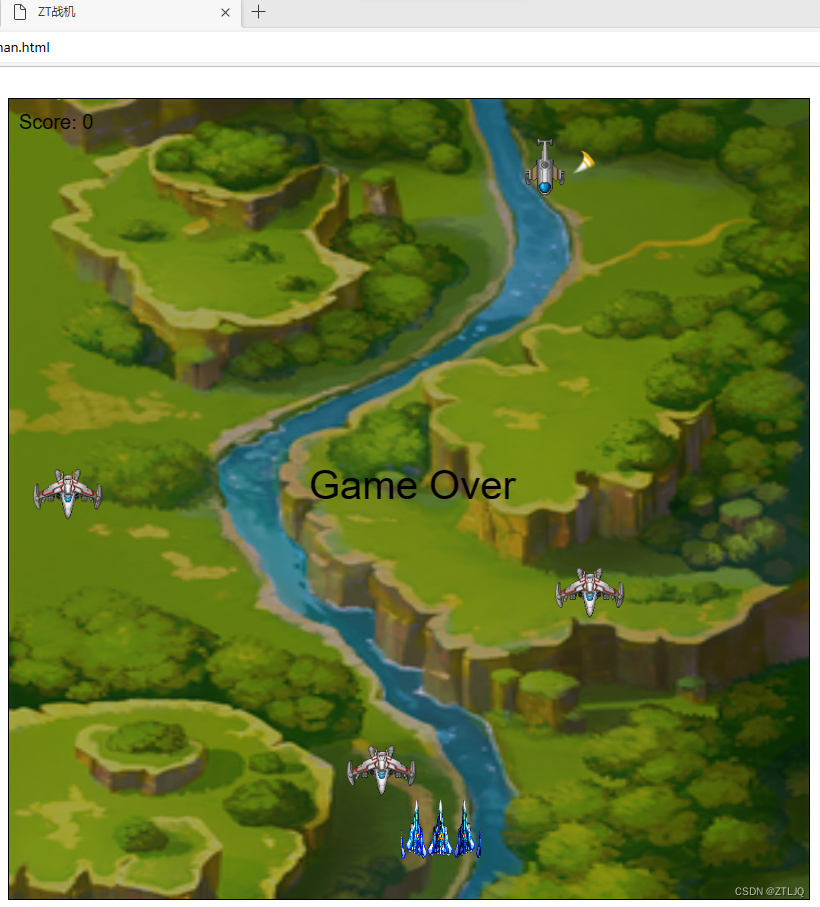
以下是游戏画面

话不多说直接上代码!
<!DOCTYPE html>
<html>
<head>
<title>ZT战机</title>
<style>
canvas {
border: 1px solid #000;
display: block;
margin: 0 auto;
}
</style>
</head>
<body>
<button onclick="startGame()">开始游戏</button>
<button onclick="endGame()">结束游戏</button>
<canvas id="gameCanvas" width="800" height="800"></canvas>
<script>
var game = {
canvas: document.getElementById("gameCanvas"),
context: null,
player: null,
bullets: [],
enemies: [],
score: 0,
gameover: true,
init: function() {
this.context = this.canvas.getContext("2d");
this.player = new Player(this.canvas.width / 2, this.canvas.height - 100);
window.addEventListener("keydown", function(event) {
game.handleKeydown(event);
});
window.addEventListener("keyup", function(event) {
game.handleKeyup(event);
});
this.gameLoop();
},
startGame: function() {
if (this.gameover) {
this.score = 0;
this.gameover = false;
this.bullets = [];
this.enemies = [];
this.spawnEnemies();
this.gameLoop();
}
},
endGame: function() {
this.gameover = true;
},
gameLoop: function() {
if (!this.gameover) {
this.update();
this.draw();
requestAnimationFrame(function() {
game.gameLoop();
});
}
},
update: function() {
this.player.update();
for (var i = this.bullets.length - 1; i >= 0; i--) {
var bullet = this.bullets[i];
bullet.update();
if (bullet.y < 0 || bullet.hit) {
this.bullets.splice(i, 1);
}
}
for (var i = this.enemies.length - 1; i >= 0; i--) {
var enemy = this.enemies[i];
enemy.update();
if (enemy.checkCollision(this.player)) {
this.gameover = true;
}
for (var j = this.bullets.length - 1; j >= 0; j--) {
var bullet = this.bullets[j];
if (bullet.checkCollision(enemy)) {
this.bullets.splice(j, 1);
this.enemies.splice(i, 1);
this.score += 10;
this.increaseDifficulty();
break;
}
}
}
},
draw: function() {
this.context.clearRect(0, 0, this.canvas.width, this.canvas.height);
// 绘制游戏场景背景图
var backgroundImage = new Image();
backgroundImage.src = "background.jpg";
this.context.drawImage(backgroundImage, 0, 0, this.canvas.width, this.canvas.height);
this.player.draw(this.context);
for (var i = 0; i < this.bullets.length; i++) {
var bullet = this.bullets[i];
bullet.draw(this.context);
}
for (var i = 0; i < this.enemies.length; i++) {
var enemy = this.enemies[i];
enemy.draw(this.context);
}
this.context.fillStyle = "#000";
this.context.font = "20px Arial";
this.context.fillText("Score: " + this.score, 10, 30);
if (this.gameover) {
this.context.fillStyle = "#000";
this.context.font = "40px Arial";
this.context.fillText("Game Over", this.canvas.width / 2 - 100, this.canvas.height / 2);
}
},
handleKeydown: function(event) {
if (event.keyCode === 37) {
this.player.moveLeft();
} else if (event.keyCode === 39) {
this.player.moveRight();
} else if (event.keyCode === 32) {
if (!this.gameover) {
var bullet = this.player.shoot();
this.bullets.push(bullet);
}
}
},
handleKeyup: function(event) {
if (event.keyCode === 37 || event.keyCode === 39) {
this.player.stopMove();
}
},
spawnEnemies: function() {
if (!this.gameover) {
var enemyCount = Math.floor(Math.random() * 3) + 1; // 随机生成 1 到 3 个敌人
for (var i = 0; i < enemyCount; i++) {
var x = Math.random() * (this.canvas.width - 50);
var y = Math.random() * -200; // 从屏幕上方随机生成
// 创建不同种类的敌机
var enemyType = Math.random();
var enemy;
if (enemyType < 0.5) {
enemy = new Enemy1(x, y);
} else {
enemy = new Enemy2(x, y);
}
this.enemies.push(enemy);
}
setTimeout(function() {
game.spawnEnemies();
}, 2000); // 每隔 2 秒生成一波敌人
}
},
increaseDifficulty: function() {
if (this.score % 50 === 0) {
for (var i = 0; i < this.enemies.length; i++) {
this.enemies[i].speed += 0.5;
}
}
}
};
function Player(x, y) {
this.x = x;
this.y = y;
this.width = 80;
this.height = 60;
this.speed = 8;
this.isMovingLeft = false;
this.isMovingRight = false;
this.image = new Image();
this.image.src = "player.png";
}
Player.prototype.update = function() {
if (this.isMovingLeft) {
this.moveLeft();
} else if (this.isMovingRight) {
this.moveRight();
}
};
Player.prototype.draw = function(context) {
context.drawImage(this.image, this.x, this.y, this.width, this.height);
};
Player.prototype.moveLeft = function() {
if (this.x > 0) {
this.x -= this.speed;
}
};
Player.prototype.moveRight = function() {
if (this.x + this.width < game.canvas.width) {
this.x += this.speed;
}
};
Player.prototype.stopMove = function() {
this.isMovingLeft = false;
this.isMovingRight = false;
};
Player.prototype.shoot = function() {
var bullet = new Bullet(this.x + this.width / 2, this.y);
return bullet;
};
function Bullet(x, y) {
this.x = x;
this.y = y;
this.width = 10;
this.height = 30;
this.speed = 5;
this.hit = false;
this.image = new Image();
this.image.src = "bullet.png";
}
Bullet.prototype.update = function() {
this.y -= this.speed;
};
Bullet.prototype.draw = function(context) {
context.drawImage(this.image, this.x, this.y, this.width, this.height);
};
Bullet.prototype.checkCollision = function(object) {
if (
this.x < object.x + object.width &&
this.x + this.width > object.x &&
this.y < object.y + object.height &&
this.y + this.height > object.y
) {
this.hit = true;
return true;
}
return false;
};
function Enemy1(x, y) {
this.x = x;
this.y = y;
this.width = 80;
this.height = 60;
this.speed = Math.random() * 2 + 1;
this.image = new Image();
this.image.src = "enemy1.png";
}
Enemy1.prototype.update = function() {
this.y += this.speed;
};
Enemy1.prototype.draw = function(context) {
context.drawImage(this.image, this.x, this.y, this.width, this.height);
};
Enemy1.prototype.checkCollision = function(object) {
if (
this.x < object.x + object.width &&
this.x + this.width > object.x &&
this.y < object.y + object.height &&
this.y + this.height > object.y
) {
return true;
}
return false;
};
function Enemy2(x, y) {
this.x = x;
this.y = y;
this.width = 80;
this.height = 60;
this.speed = Math.random() * 2 + 1;
this.image = new Image();
this.image.src = "enemy2.png";
}
Enemy2.prototype.update = function() {
this.y += this.speed;
};
Enemy2.prototype.draw = function(context) {
context.drawImage(this.image, this.x, this.y, this.width, this.height);
};
Enemy2.prototype.checkCollision = function(object) {
if (
this.x < object.x + object.width &&
this.x + this.width > object.x &&
this.y < object.y + object.height &&
this.y + this.height > object.y
) {
return true;
}
return false;
};
var startGame = function() {
game.startGame();
};
var endGame = function() {
game.endGame();
};
game.init();
</script>
</body>
</html>
其中的background bullet这些图片你可用使用自己想要图片进行替换
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结