您现在的位置是:首页 >技术杂谈 >window下安装docker并运行angular项目网站首页技术杂谈
window下安装docker并运行angular项目
简介window下安装docker并运行angular项目
window下安装docker并运行angular项目
1、使用场景
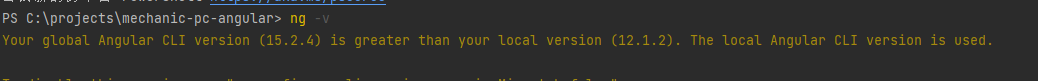
本地有一个node项目,node 版本是 v16.13.2,在本地安装的angular 是 15.2.4


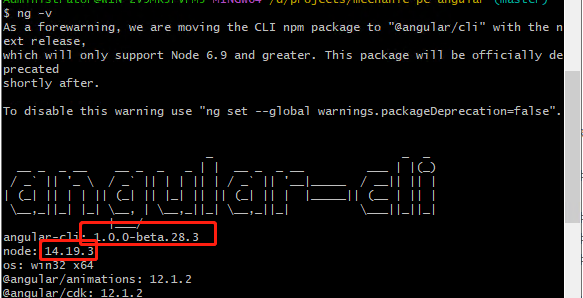
但是测试服上面的node 版本是 14.19.3,angular 是1.0.0-beta.28.3 ,会导致angular项目的 ng build 打包不了。但是不能升级版本,因为这个测试服务器上面的东西也是接手离职同事的,不知道上面都有些啥,所以打算利用docker重新安装一套打包环境

2、下载docker安装
https://www.docker.com/
2.1、进入官网下载docker安装程序,
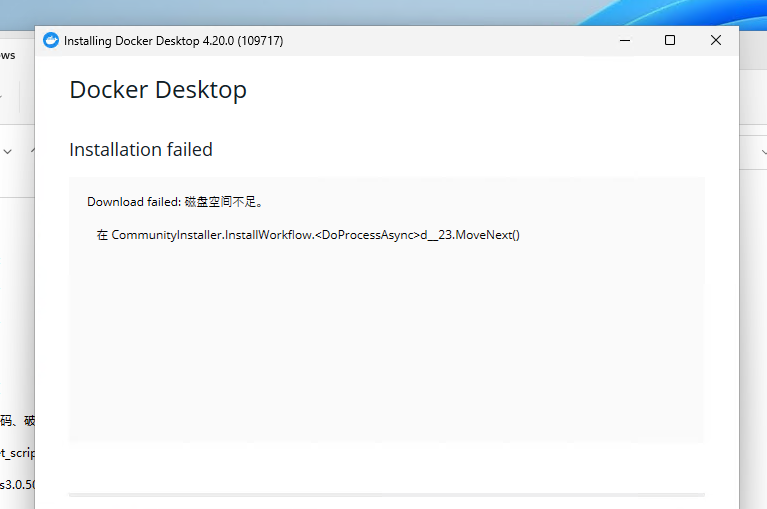
这个安装程序是默认安装到c盘的,但是c盘的空间不够,我想安装到d盘

2.2、那我们就先建立个软链接,
以管理员的身份打开cmd命令界面,输入以下代码建立软链接
mklink /J "C:Program FilesDocker" "D:Program FilesDocker"
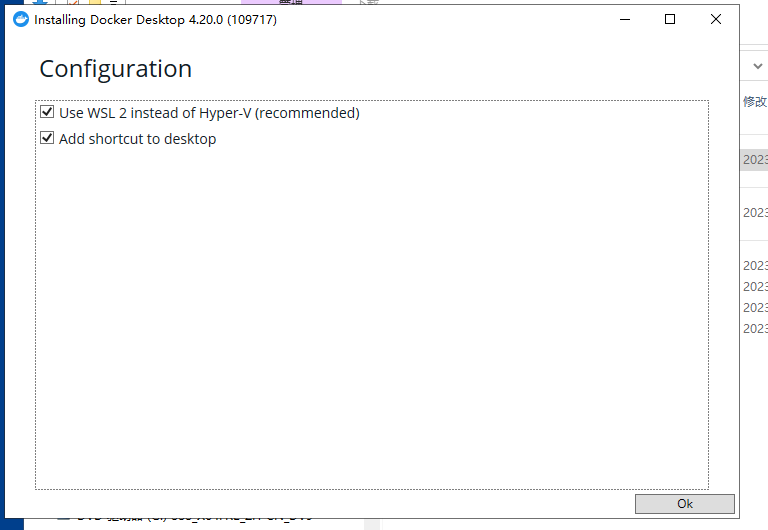
,这时我们直接傻瓜式,双击安装程序后点ok即可

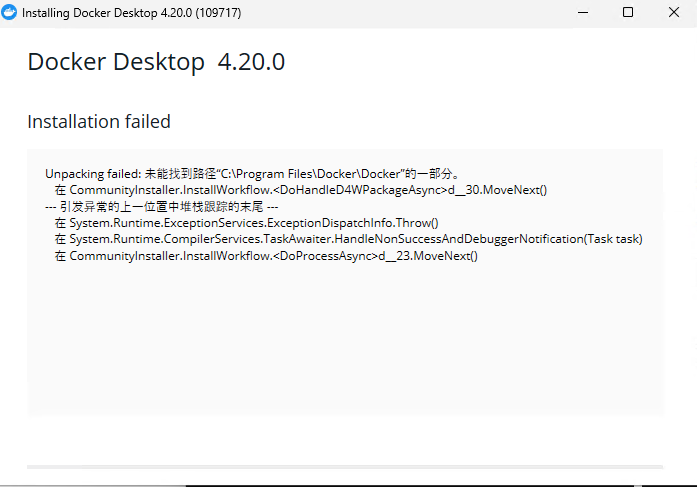
这时会报错
Unpacking failed: 未能找到路径“C:Program FilesDockerDocker”的一部分。
在 CommunityInstaller.InstallWorkflow.d__30.MoveNext()
— 引发异常的上一位置中堆栈跟踪的末尾 —

2.3、我们需要手动在 d:Program Files 创建Docker 目录,
这样在c盘上线的链接就能跳转到d盘了,双击后能正常安装了

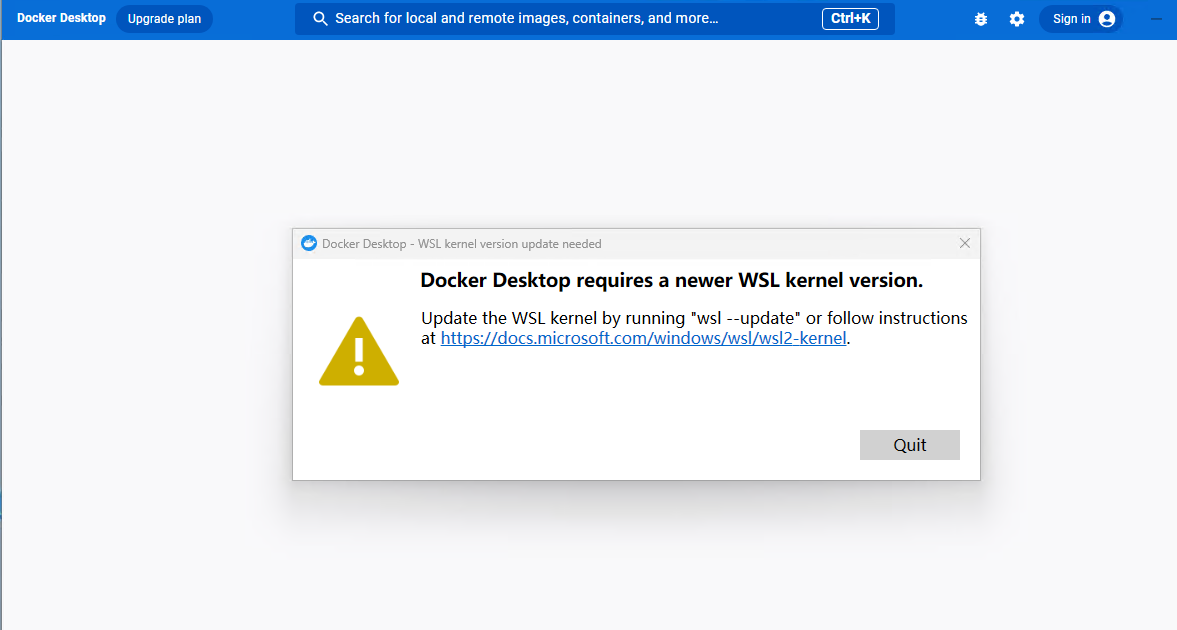
2.4、安装后启动报错
2.4.1、Docker Desktop requires a newer WSL kernel version.

直接下载更新包后,直接双击,然后傻瓜式下一步即可

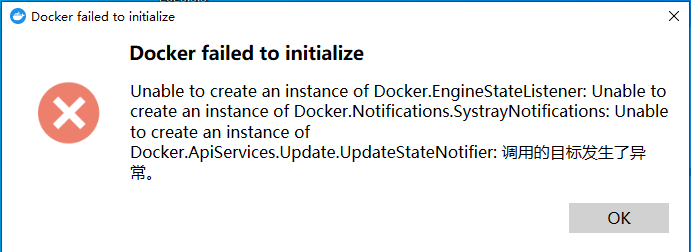
2.4.2、Unable to create an instance of Docker.EngineStateListener: Unable to create an instance of Docker.Notifications.SystrayNotifications: Unable to create an instance of Docker.ApiServices.Update.UpdateStateNotifier: 调用的目标发生了异常。

控制面板->程序->启用或关闭Windows功能->把Hyper-v勾上,重启电脑后还不行的话,就卸载重装下,再次重装后成功启动

3、安装node
3.1、在项目的根目录下编写dockerfile,创建一个文件命名为dockerfile,在里面填写以下内容
# 公司angular应用需要这个版本的node
FROM node:16.14.0-stretch
# 安装angular
RUN npm install -g @angular/cli
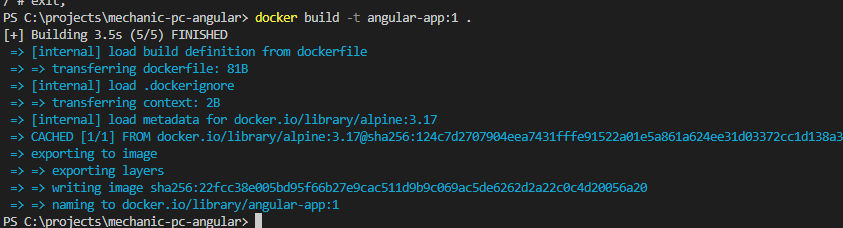
3.2、在根目录下运行命令创建image
docker build -t angular-app:1 .
这里的1是tag,可以作为版本号

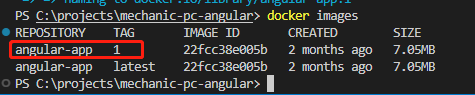
利用 docker images 命令查看是否创建成功

3.3、根据image创建容器
docker run -itd --name test -v D:projectsmechanic-pc-angular:/mechanic-pc-angular -p 5201:5201 angular-app:1 /bin/bash
D:projectsmechanic-pc-angular 是本地的项目路径映射到容器的 /mechanic-pc-angula 路径
- -d 表示后台运行容器
- -t 为docker分配一个伪终端并绑定到容器的标准输入上
- -i 是让容器的标准输入保持打开状态
- -p 指定映射端口 使用大写的-P参数则会随机选择宿主机的一个端口进行映射
- -v 是映射本地的路径到容器中
3.4、运行augular项目
ng serve --port 5201 --host 0.0.0.0
4、验证是否可行
最后在浏览器里面访问http://localhost:5201/#/

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权