您现在的位置是:首页 >技术交流 >快速教你如何使用postman工具进行接口测试?(配置全局token、JWT可用)网站首页技术交流
快速教你如何使用postman工具进行接口测试?(配置全局token、JWT可用)
现在很多人都在使用前后端分离进行项目开发,那在后端开发过程中使用postman测试工具可快速便捷完成接口测试。但是在测试过程中,很多人发现因为JWT的鉴权,导致半个小时就需要更新一下token,让我们的测试变得复杂。
若是将token作为全局变量,每次都能够自动获取token,就可以方便做测试,就可以让整个测试过程简单轻松。除此之外,好多人在最初测试时候会发现自己想要测试自己的接口方法是否存在问题,结果发现一发请求提示服务器内部错误,没有获取到token。
接下来呢,博主将告诉你该如何进行配置。
1.下载postman工具,下载链接https://www.postman.com/downloads/,安装完成后点击New-Request打开一个request页面。

2.由于在测试其他接口时,JWT验证需要先获取token,带着token才可以进行测试。那就先获取一下token,设置好请求类型get/post,填写http请求连接,填写header请求头。

3.填写登录信息,输入需要携带的参数信息。点击send,发送请求,获取返回的值。


4.点击Test,在里面编写相关脚本信息
里面放的是全局变量配置等信息。
我们在这里需要配置
var data = JSON.parse(responseBody);
pm.globals.set("token",data.data);
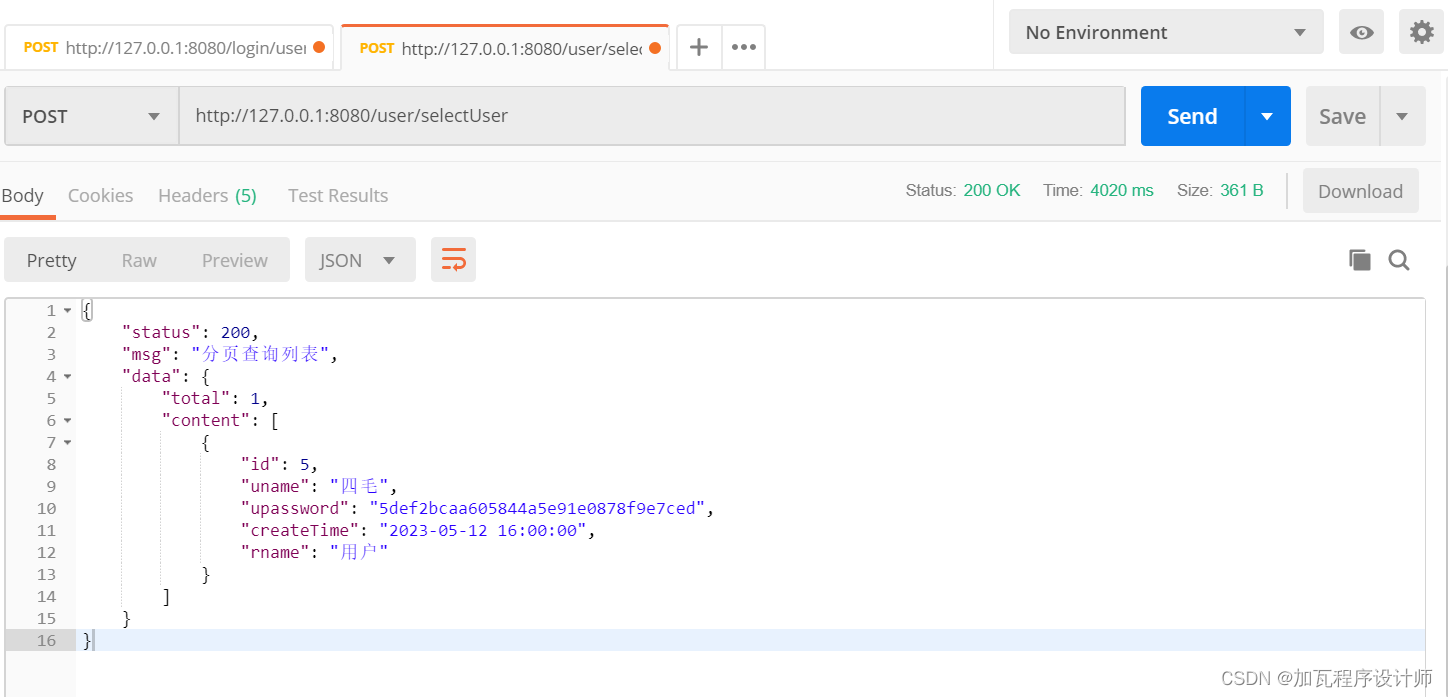
注意:responseBody里面指的是返回来的全部数据,也就是上面3中图片里面的返回结果。注意看token存在在的参数名,本人的是存储在data里面。
pm.globals.set()它是设置全局变量信息,第一个参数是全局变量名,第二个参数是具体的数值。

5.上述步骤完成后,需要去设置一下http请求头的快捷方式。
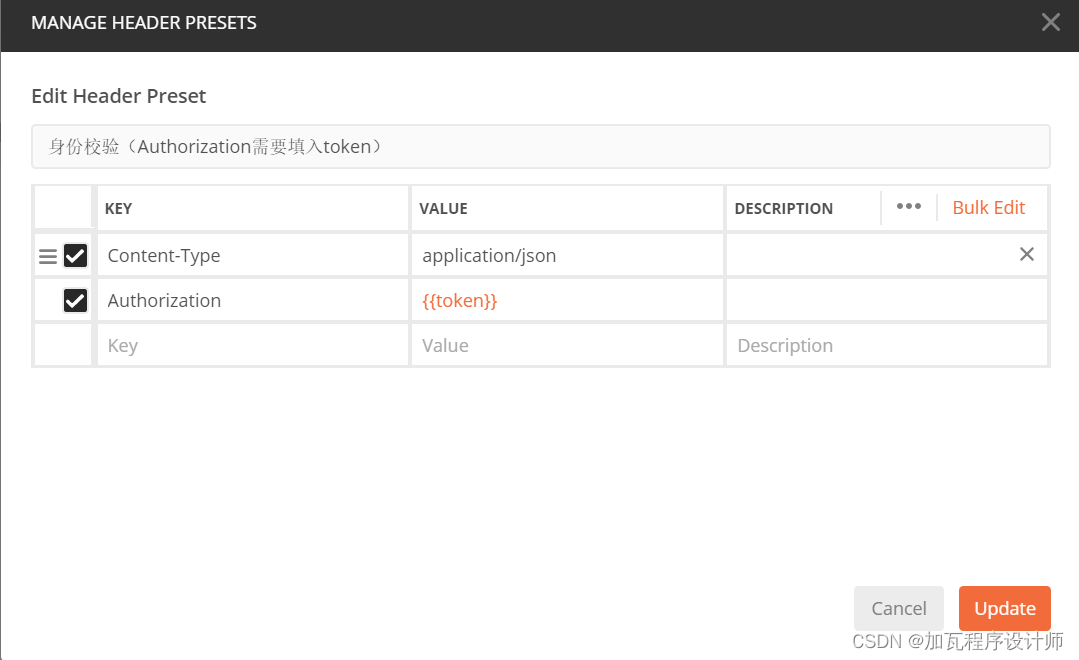
 6.点击上述圈住的Manage Presets进行快捷方式的添加,在里面填写Content-Type和Authorization
6.点击上述圈住的Manage Presets进行快捷方式的添加,在里面填写Content-Type和Authorization

注意:{{变量}},调用名称为变量的全局变量,这样设置完成后我们就能够自动获取token值了。
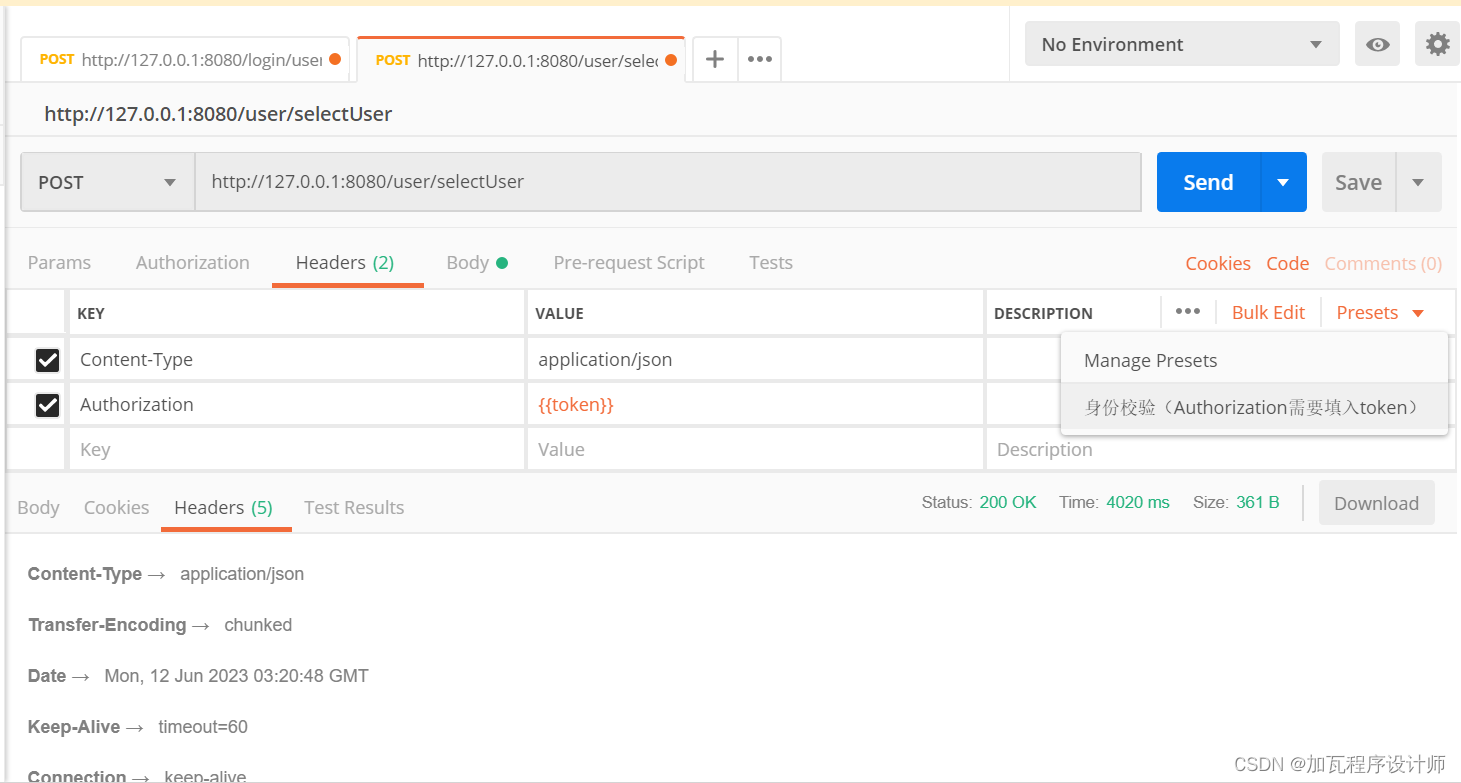
7.测试一个用户查询的接口。
点击新的快捷方式,自动会在里面添加两条信息,输入请求接口的url和body信息。

点击send发送请求,获取请求结果。

到这里如何使用Postman进行接口测试就介绍完成了,小小总结下:
(1)如果测试的url不需要任何安全校验,可以直接访问,则可直接在postman里的请求界面输入url等相关进行测试获取结果集。若需要token校验,可按照上述步骤一步一步完成。
(2) 在测试过程中,需要注意发送的请求和接口定义的一致,不要出现数据格式不一致、请求类型不一致等问题哦。
遇到问题也可以私信博主沟通哦






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结