您现在的位置是:首页 >技术教程 >JavaScript控制语句及搭建前端服务器网站首页技术教程
JavaScript控制语句及搭建前端服务器
简介JavaScript控制语句及搭建前端服务器

目录
一、for in
主要用来遍历对象
let father = {name:'张三', age:18, study:function(){}};
for(const n in father) {
console.log(n);
}
其中 const n 代表遍历出来的属性名
注意1:方法名也能被遍历出来(它其实也算一种特殊属性)
注意2:遍历子对象时,父对象的属性会跟着遍历出来
let son = Object.create(father);
son.sex = "男";
for(const n in son) {
console.log(n);
}
注意3:在 for in 内获取属性值,要使用 [] 语法,而不能用 . 语法
for(const n in son) {
console.log(n, son[n]);
}二、for of
主要用来遍历数组,也可以是其它可迭代对象,如Map,Set等
let a1 = [1,2,3];
for(const i of a1) {
console.log(i);
}
let a2 = [
{name:'张三', age:18},
{name:'李四', age:20},
{name:'王五', age:22}
];
for(const obj of a2) {
console.log(obj.name, obj.age);
}
for(const {name,age} of a2) {
console.log(name, age);
}三、try catch
let stu1 = {name:'张三', age:18, address: {city:'北京'}};
let stu2 = {name:'张三', age:18};
function test(stu) {
try {
console.log(stu.address.city)
} catch(e) {
console.log('出现了异常', e.message)
} finally {
console.log('finally');
}
}四、搭建前端服务器
(1)安装nvm
nvm 即 (node version manager),好处是方便切换 node.js 版本
安装注意事项:
要卸载掉现有的 nodejs
提示选择 nvm 和 nodejs 目录时,一定要避免目录中出现空格
选用【以管理员身份运行】cmd 程序来执行 nvm 命令
首次运行前设置好国内镜像地址
nvm node_mirror http://npm.taobao.org/mirrors/node/
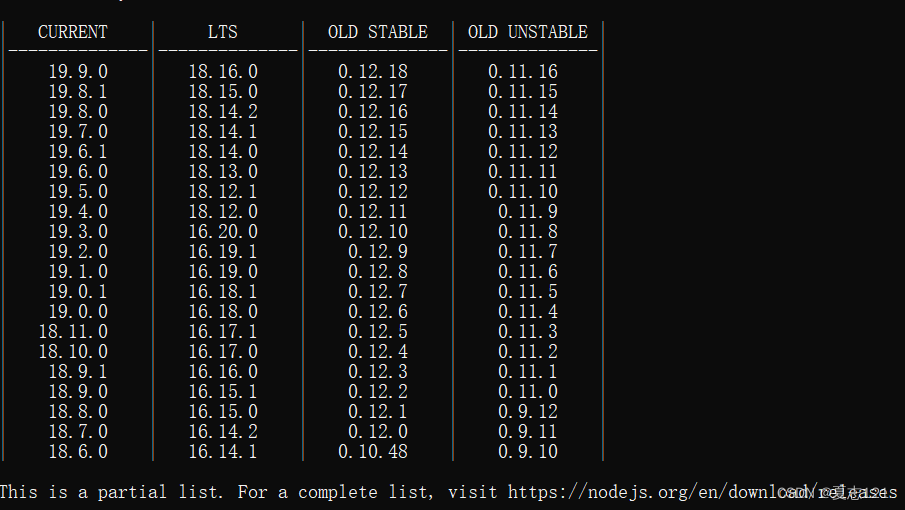
nvm npm_mirror https://npm.taobao.org/mirrors/npm/首先查看有哪些可用版本
nvm list available输出:

建议安装LTS(长期支持版)
nvm install 16.16.0执行nvm list会列出已安装版本
切换到16.16.0
nvm use 16.16.0安装后 nvm 自己的环境变量会自动添加,但可能需要手工添加 nodejs 的 PATH 环境变量
(2)检查npm
npm 是 js 的包管理器,就类似于 java 界的 maven,要确保它使用的是国内镜像
检查镜像:
npm get registry如果返回的不是 https://registry.npm.taobao.org/,需要做如下设置:
npm config set registry https://registry.npm.taobao.org/(3)搭建前端服务器
新建一个保存项目的client文件夹,进入文件夹执行:
npm install express --save-dev修改package.json文件:
{
"type": "module",
"devDependencies": {
"express": "^4.18.1"
}
}
其中 devDependencies 是 npm install --save-dev 添加的
执行js代码(运行前端服务器)
node main.js风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结