您现在的位置是:首页 >技术交流 >Vue CLI在 CommonJS 模块中不支持顶级 await 语法的解决办法网站首页技术交流
Vue CLI在 CommonJS 模块中不支持顶级 await 语法的解决办法
这是因为默认情况下,Vue CLI 会将你的代码转换为 CommonJS 模块,而在 CommonJS 模块中不支持顶级 await 语法。
· 在vue3项目的utils里面的js文件中写export全局调用方法时,打包依赖报错;
解决办法:
新增依赖vue/cli-plugin-top-level-await

@vue/cli-plugin-top-level-await 是一个 Vue CLI 插件,在 Vue 3 项目中使用它可以让你的应用程序支持顶级 await 语法。
在 Vue 3 中,你可以在单文件组件的顶层使用 await 关键字。这意味着你可以在组件的 setup() 函数中使用 await 关键字等待异步操作完成,然后再返回响应的值。
但是,如果你在项目中直接使用顶级 await 语法,你会得到一个语法错误。
这时,你可以使用 @vue/cli-plugin-top-level-await 插件来解决这个问题。它会在你的项目中安装并配置 esm 模块,以便你可以在项目中使用顶级 await 语法。
步骤:
vite.config.js中引用
import topLevelAwait from ‘vite-plugin-top-level-await’
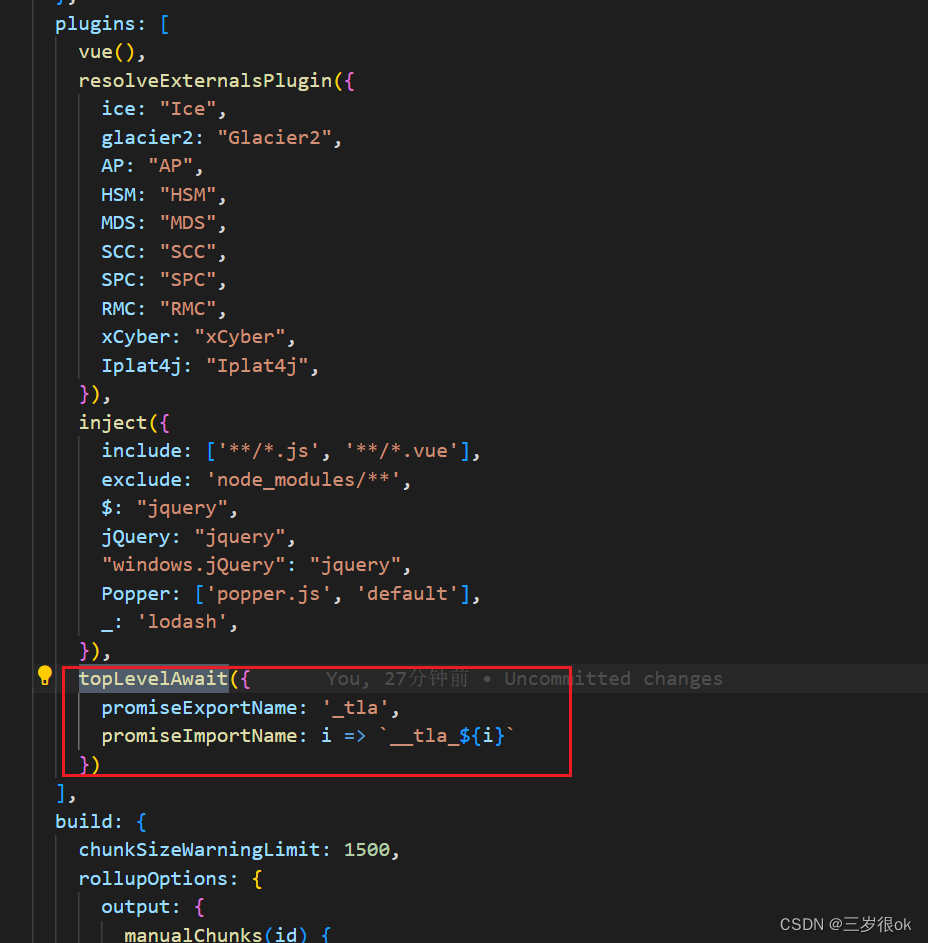
在plugins中加入:

topLevelAwait 是一个函数,用于在使用 @vue/cli-plugin-top-level-await 插件时配置顶级 await 的相关选项
具体来说,topLevelAwait 函数接受一个对象作为参数,其中包含两个选项:
promiseExportName: 指定导出顶级 await 语句的 Promise 对象的名称,默认为 _tla。
promiseImportName: 指定导入顶级 await 语句的 Promise 对象的名称的函数。该函数接受一个整数作为参数,表示当前顶级 await 语句的序号,从 1 开始。默认情况下,它会将导入的 Promise 对象的名称设置为 __tla_1、__tla_2、__tla_3 等。
这些选项的作用是为了确保在使用顶级 await 语法时,导入和导出的 Promise 对象的名称都是唯一的,避免在应用程序中出现命名冲突的问题






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结