您现在的位置是:首页 >技术教程 >Visual Studio Code 珍藏好久的插件推荐网站首页技术教程
Visual Studio Code 珍藏好久的插件推荐
目录
3、Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
11、ES7+ React/Redux/React-Native snippets
16、Vue Language Features (Volar)
20、JavaScript and TypeScript Nightly
40、IntelliCode API Usage Examples
1、Prettier - Code formatter
Prettier是一个代码格式化插件。它通过解析代码并使用自己的规则重新打印代码来强制执行一致的样式,这些规则考虑了最大行长度,并在必要时包装代码。

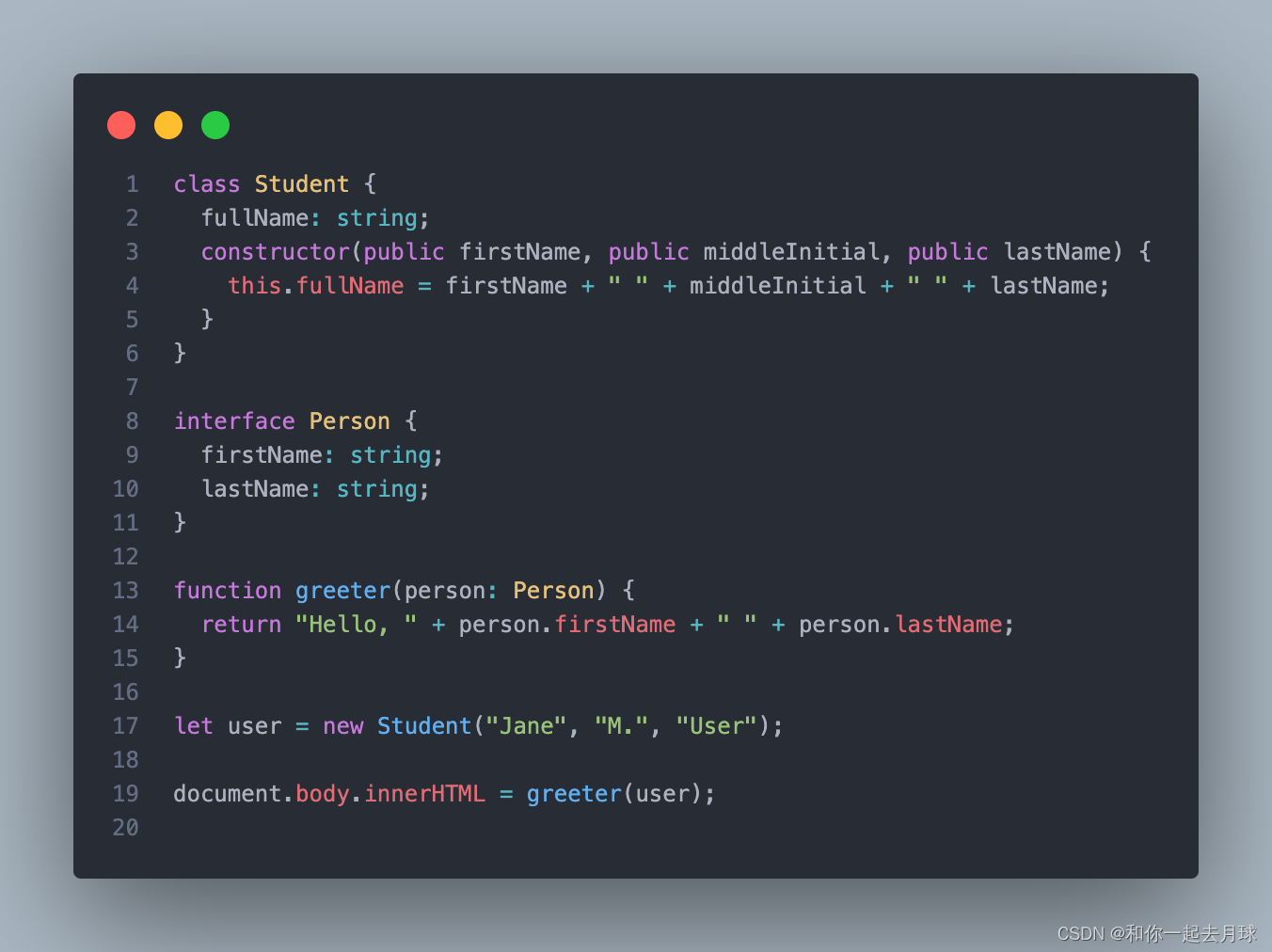
效果如下所示:
 2、ESLINT
2、ESLINT
ESLint静态分析代码以快速发现问题。它内置于大多数文本编辑器中,您可以将ESLint作为持续集成管道的一部分运行。
该扩展使用安装在打开的工作区文件夹中的ESLint库。如果文件夹没有提供一个扩展程序,则扩展程序会查找全局安装版本。如果您尚未在本地或全局安装ESLint,请在工作区文件夹中运行npm install eslint进行本地安装,或运行npm install -g eslint进行全局安装。
在新文件夹上,您可能还需要创建一个.eslintrc配置文件。您可以使用VS Code命令Create ESLint configuration或在带有eslint的终端中运行npx eslint --init命令来完成此操作。

具体配置,可以参考官方文档:https://eslint.org/
3、Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
此中文(简体)语言包为 VS Code 提供本地化界面。
通过使用“Configure Display Language”命令显式设置 VS Code 显示语言,可以替代默认 UI 语言。 按下“Ctrl+Shift+P”组合键以显示“命令面板”,然后键入“display”以筛选并显示“Configure Display Language”命令。按“Enter”,然后会按区域设置显示安装的语言列表,并突出显示当前语言设置。选择另一个“语言”以切换 UI 语言。

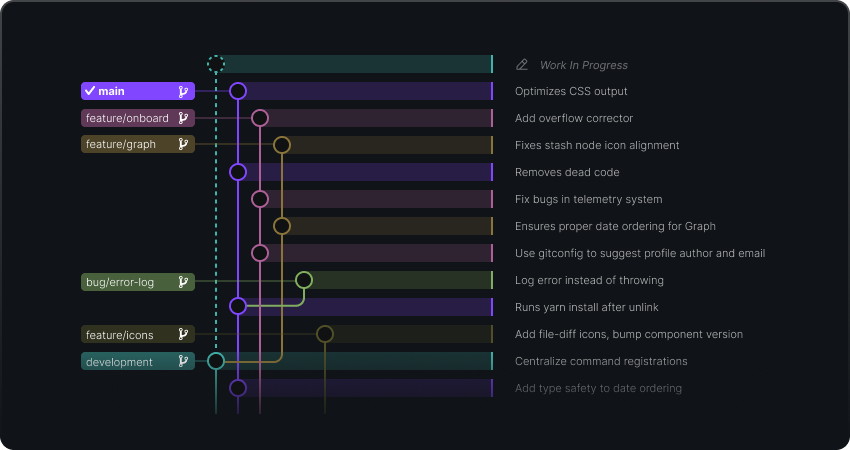
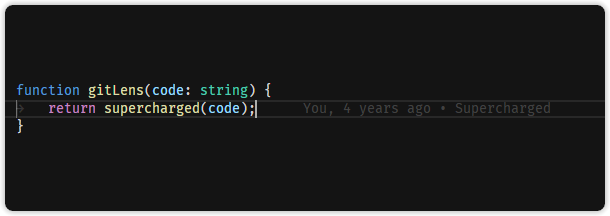
4、GitLens — Git supercharged
GitLens在VS Code中增强Git,并在每个存储库中解锁未开发的知识。它可以帮助您通过Git责备注释和CodeLens一目了然地可视化代码作者身份,无缝导航和探索Git存储库,通过丰富的可视化和强大的比较命令获得有价值的见解,等等。
可以看到git 的提交记录:

当前行最近提交的作者、日期和消息:

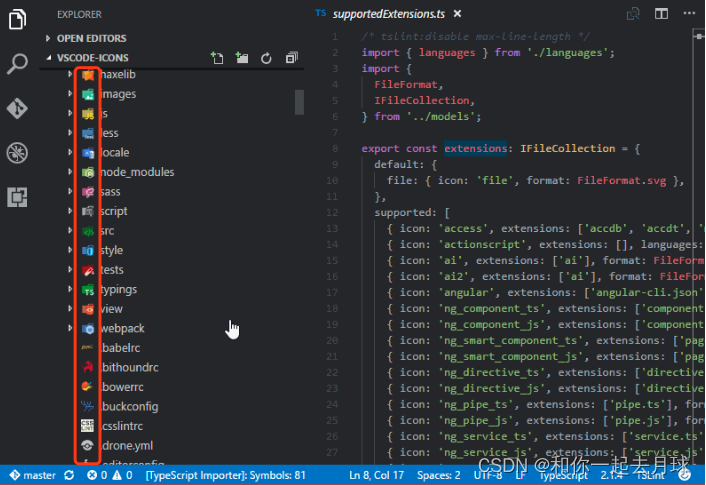
5、vscode-icons
插件提供文件对应的小图标,能够更加清新分辨文件的类型。

6、Remote - SSH
可以连接到服务器中,把服务器代码拉取到vscode中进行,对服务器代码修改和调试会比较方便,就是在本地开发一样。

Remote - SSH扩展允许您使用任何带有SSH服务器的远程计算机作为开发环境。这可以极大地简化各种情况下的开发和故障排除。您可以:
- 在您部署到的同一操作系统上进行开发,或者使用比本地计算机更大、更快或更专业的硬件。
- 在不同的远程开发环境之间快速切换,并安全地进行更新,而无需担心影响本地计算机。
- 从多台计算机或多个位置访问现有的开发环境。
- 调试在其他地方(如客户站点或云中)运行的应用程序。
不需要在本地机器上安装源代码就可以获得这些好处,因为扩展可以直接在远程机器上运行命令和其他扩展。您可以打开远程计算机上的任何文件夹并使用它,就像该文件夹在您自己的计算机上一样。
7、Auto Rename Tag
自动重命名成对的HTML/XML标记,与Visual Studio IDE相同。

 例如,修改html标签,下面的闭合标签也会进行同步修改。
例如,修改html标签,下面的闭合标签也会进行同步修改。
8、Vetur
 Vue开发必备的插件,主要功能语法高亮显示,语意突显,片段,校验,错误检测,格式化,智能感知,调试,组件数据,流行Vue框架和自定义组件的自动完成和悬停信息,实验插值特性,VTI:在CLI上显示模板类型检查错误,支持定义全局组件等功能。
Vue开发必备的插件,主要功能语法高亮显示,语意突显,片段,校验,错误检测,格式化,智能感知,调试,组件数据,流行Vue框架和自定义组件的自动完成和悬停信息,实验插值特性,VTI:在CLI上显示模板类型检查错误,支持定义全局组件等功能。
9、Path Intellisense
Visual Studio代码插件,自动完成文件引用。


10、Auto Close Tag

在写标签的时候,写完开始标签,会自动补齐结束标签。
自动添加HTML/XML关闭标记,与Visual Studio IDE或Sublime Text相同。
特点:
- 在开始标记的结束括号中键入时自动添加结束标记
- 插入结束标记后,光标位于开始标记和结束标记之间
- 设置不会自动关闭的标记列表
- 自动关闭自关闭标签
- Sublime Text 3支持自动关闭标签
- 使用键盘快捷键或命令调色板手动添加关闭标记
11、ES7+ React/Redux/React-Native snippets
ES 7+中的JavaScript和React/Redux片段,带有VS Code的Babel插件功能。

12、Code Spell Checker
一个基本的拼写检查器,可以很好地处理代码和文档。
这个拼写检查器的目标是帮助捕捉常见的拼写错误,同时保持误报的数量较低。

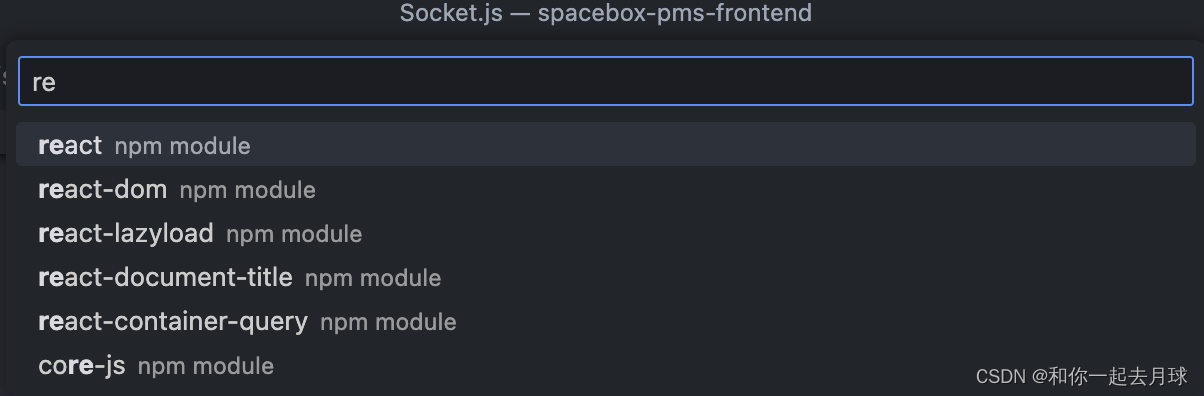
13、npm Intellisens
Visual Studio Code插件,在import语句中自动完成npm模块。

使用 cttrl + shiftt + p 输入npm,选中 npm Intellisens ,然后输入模块名就自动导入到页面光标位置了。

14、Angular Language Service
 此扩展为Angular模板提供了丰富的编辑体验,包括内联 和外部模板,包括:
此扩展为Angular模板提供了丰富的编辑体验,包括内联 和外部模板,包括:
- 完成列表
- AOT诊断消息
- 快速信息
- 转到定义
15、 Better Comments

Better Comments扩展将帮助您在代码中创建更人性化的注释。
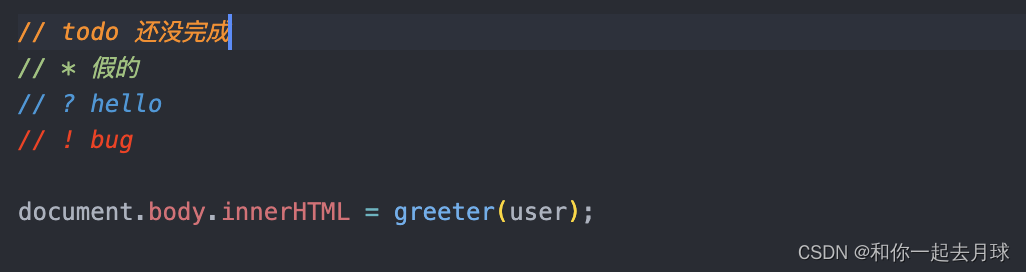
使用此扩展,您将能够将注释分类为:
- 警报
- 查询
- TODO
- 亮点
- 注释掉的代码也可以进行样式化,以明确代码不应该出现在那里
- 您可以在设置中指定任何其他注释样式
 16、Vue Language Features (Volar)
16、Vue Language Features (Volar)
Vue Language Features是为Vue、Vitepress和petite-vue构建的语言支持扩展。这是基于@vue/reactivity来按需计算一切,以实现原生TypeScript语言的服务级性能。

17、Vue 3 Snippets
这个插件基于最新的 Vue 2 及 Vue 3 的 API 添加了 Code Snippets。
这个插件包含了所有的 Vue.js 2 和 Vue.js 3 的 api 对应的代码片段。插件的代码片段如下表格所示,你不需要记住什么snippets,就像往常一样在 vscode 里写代码就好了。比如你可以键入 vcom 然后按上下键选中 VueConfigOptionMergeStrategies 再按Enter键,就输入了Vue.config.optionMergeStrategies了。

18、Todo Tree
这个扩展可以快速搜索(使用ripgrep)您的工作区,查找TODO和FIXME等注释标记,并在活动栏的树视图中显示它们。可以将视图从活动栏中拖到资源管理器窗格中(或您希望它位于的任何其他位置)。
单击树中的TODO将打开文件,并将光标放在包含TODO的行上。
找到的TODO也可以在打开的文件中突出显示。
例如,在项目中有很多TODO标记,在vscode 可以找出高亮显示所有标记。

19、Simple React Snippets
React代码段和命令的基本集合。

20、JavaScript and TypeScript Nightly
微软提供的VS Code扩展,使TypeScript(typescript@next)的夜间构建成为VS Code的内置TypeScript版本,用于支持JavaScript和TypeScript IntelliSense。

21、Error Lens
ErrorLens增强了语言诊断功能,使诊断更加突出,突出了 在由语言生成诊断的整个行中,并且还内联地打印消息。


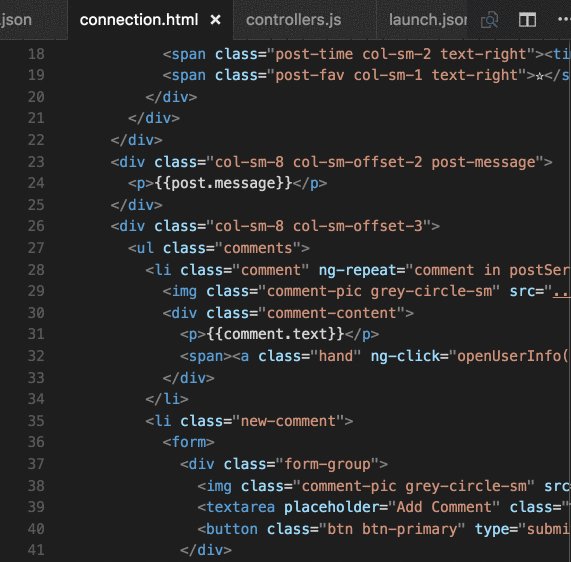
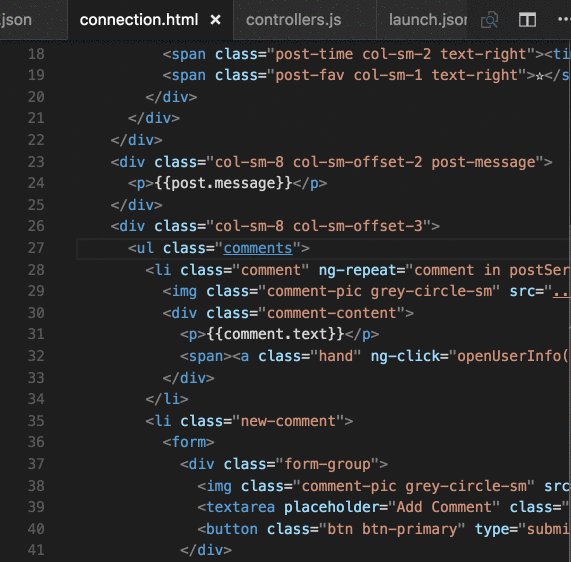
22、Highlight Matching Tag
此扩展突出显示匹配的开始和/或结束标记。它还可以选择在状态栏中显示标记的路径。 尽管VSCode有一些基本的标记匹配,但它只是基本的。此扩展将尝试匹配任何位置的标签:从标签属性,字符串,任何文件,同时还提供了广泛的样式选项,以自定义如何标记突出显示。
官方支持的标记:HTML和JSX其他风格(XML,Vue,Angular,PHP)应该可以工作。


选中标签,会进行高亮显示。
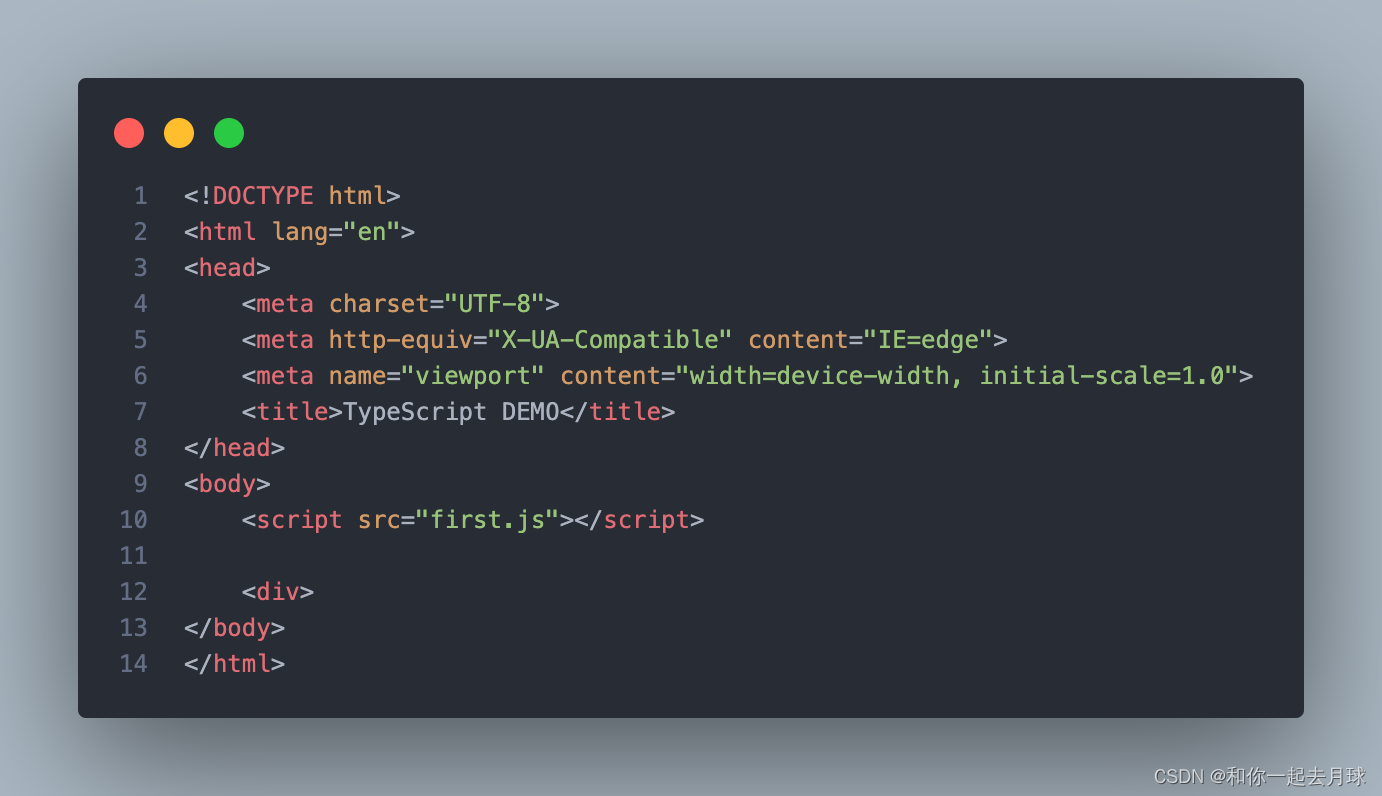
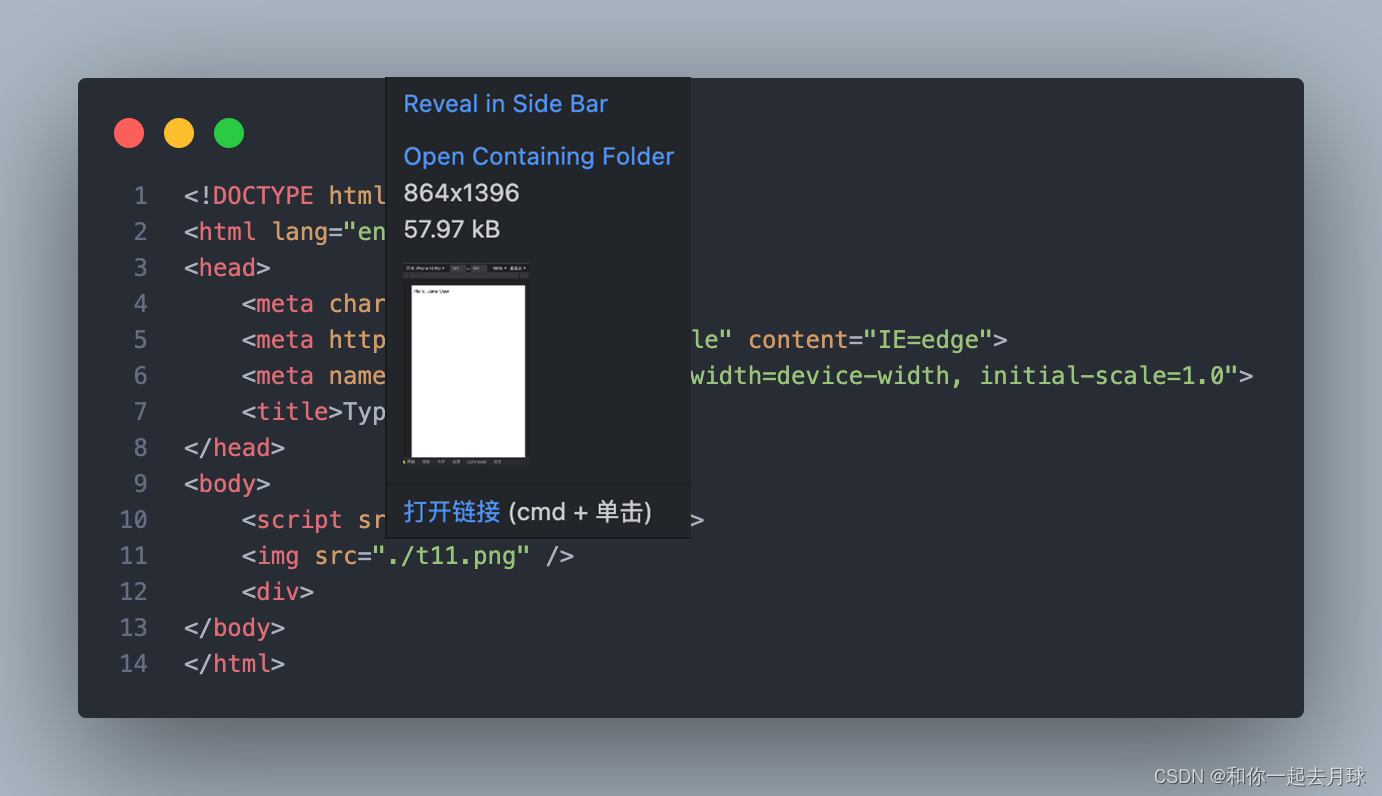
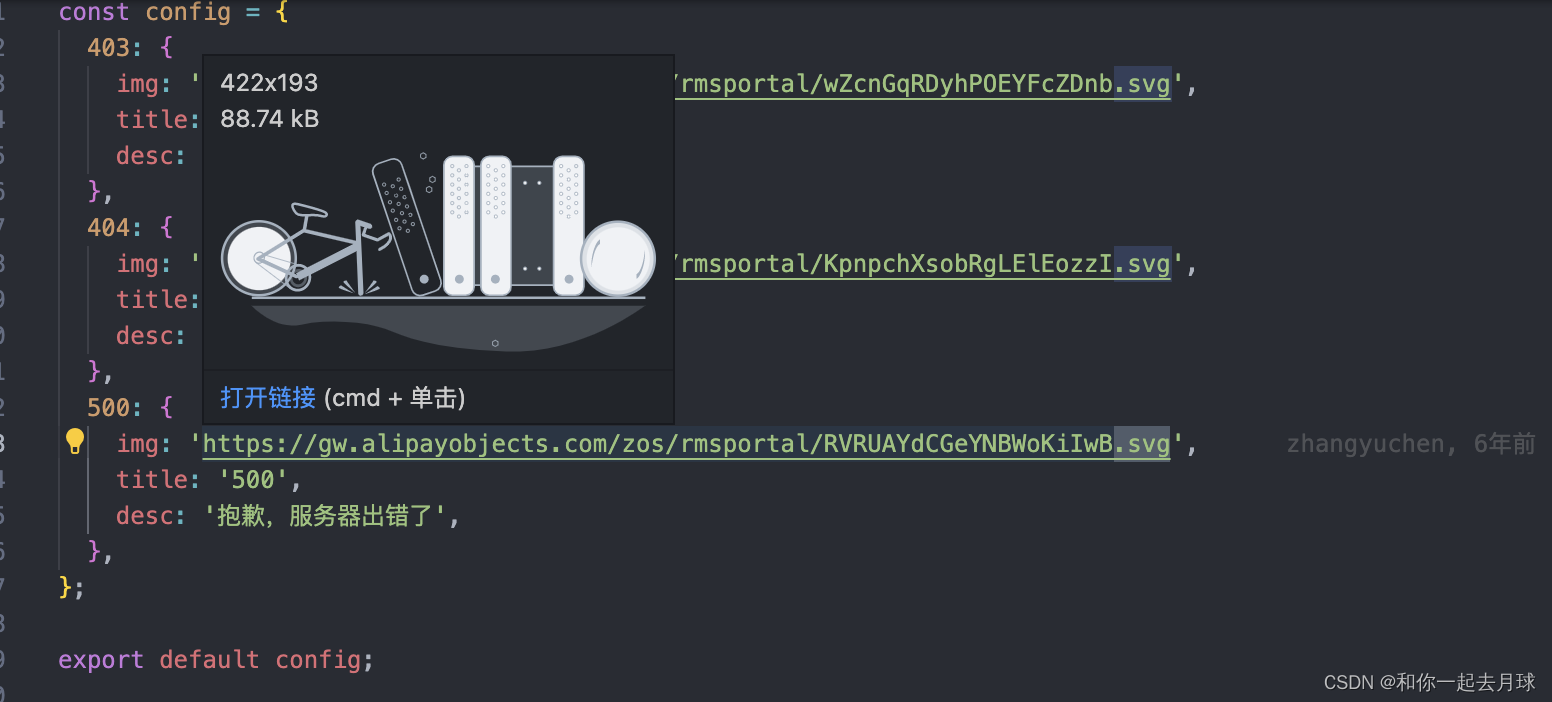
23、Image preview
 在标签引入图片的时候,鼠标放上去可以进行图片的预览。
在标签引入图片的时候,鼠标放上去可以进行图片的预览。

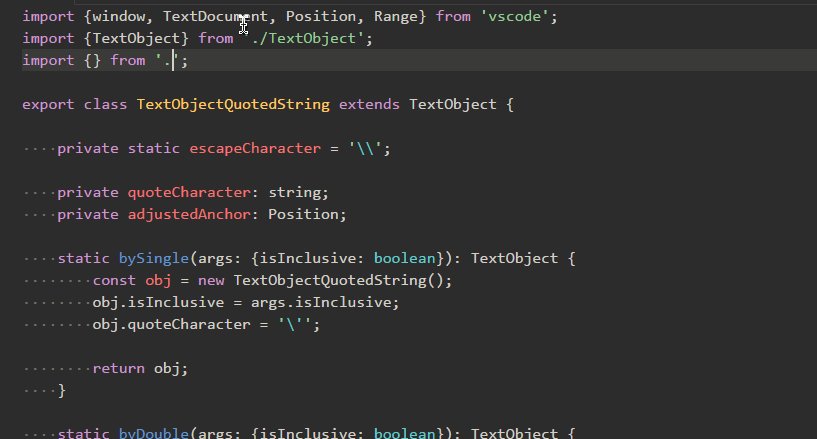
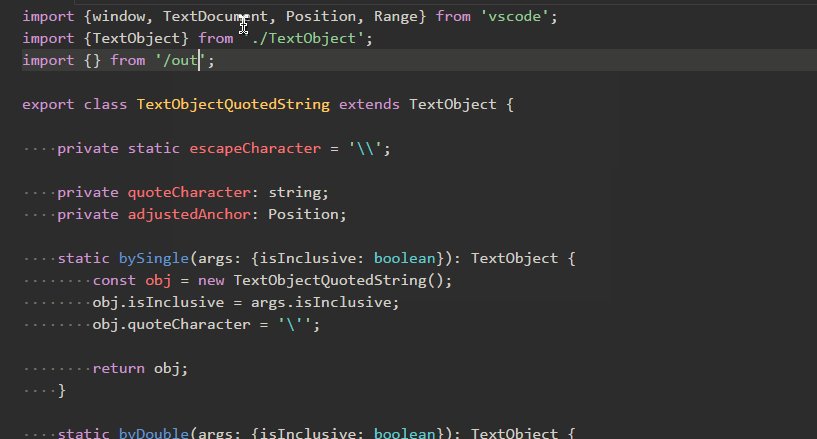
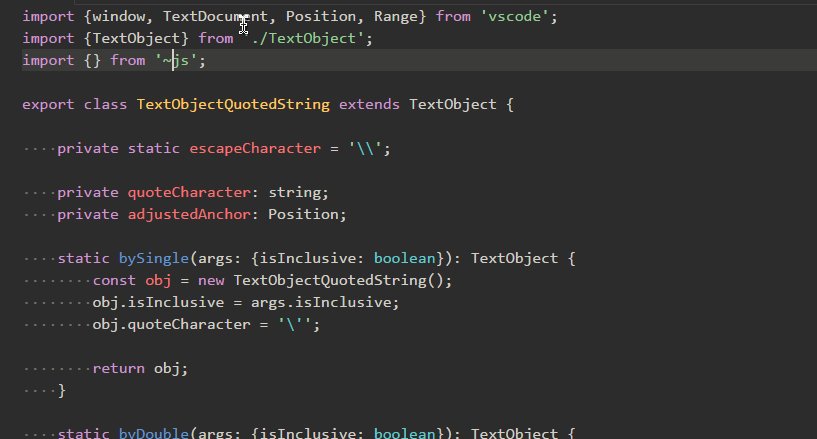
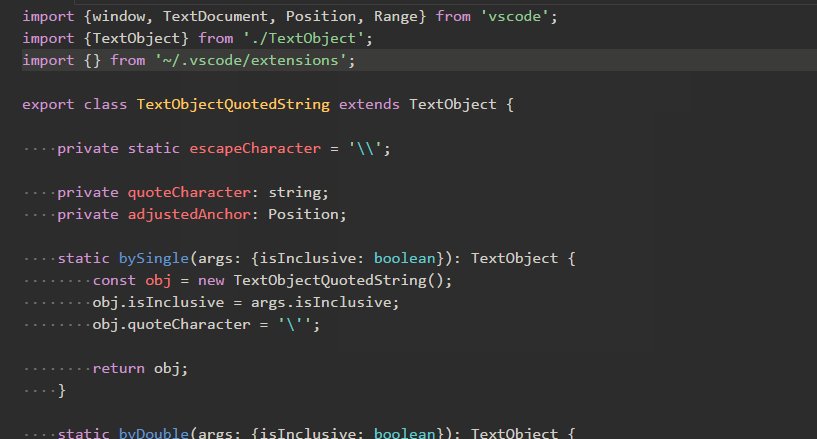
24、Path Autocomplete

在导入资源的时候,可自动关联出可选的资源。

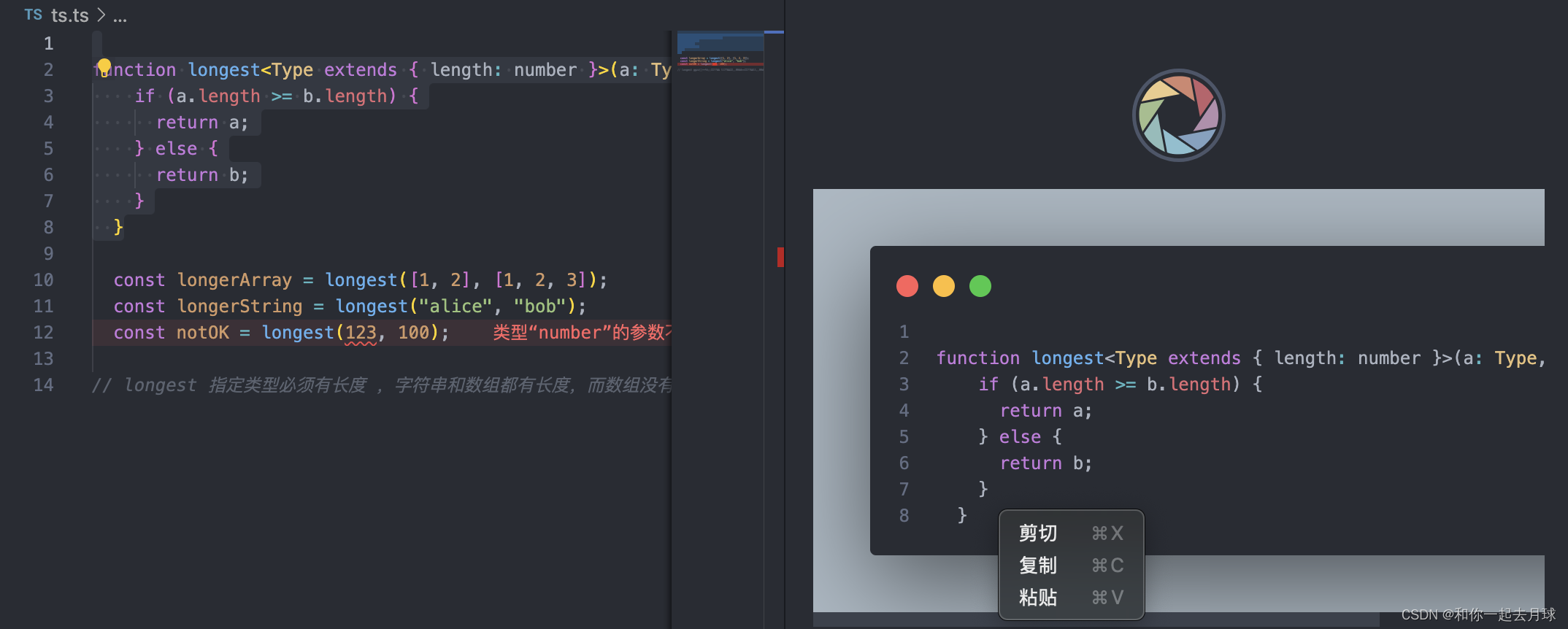
25、CodeSnap

在VS Code中为您的代码拍摄漂亮的屏幕截图!
使用说明:
- 打开命令面板(Windows和Linux上为Ctrl+Shift+P,OS X上为Cmd+Shift+P),然后搜索
CodeSnap。 - 选择您要截图的代码。
- 如果需要,调整屏幕截图的宽度。
- 选中,右键可以进行复制、剪切,粘贴。

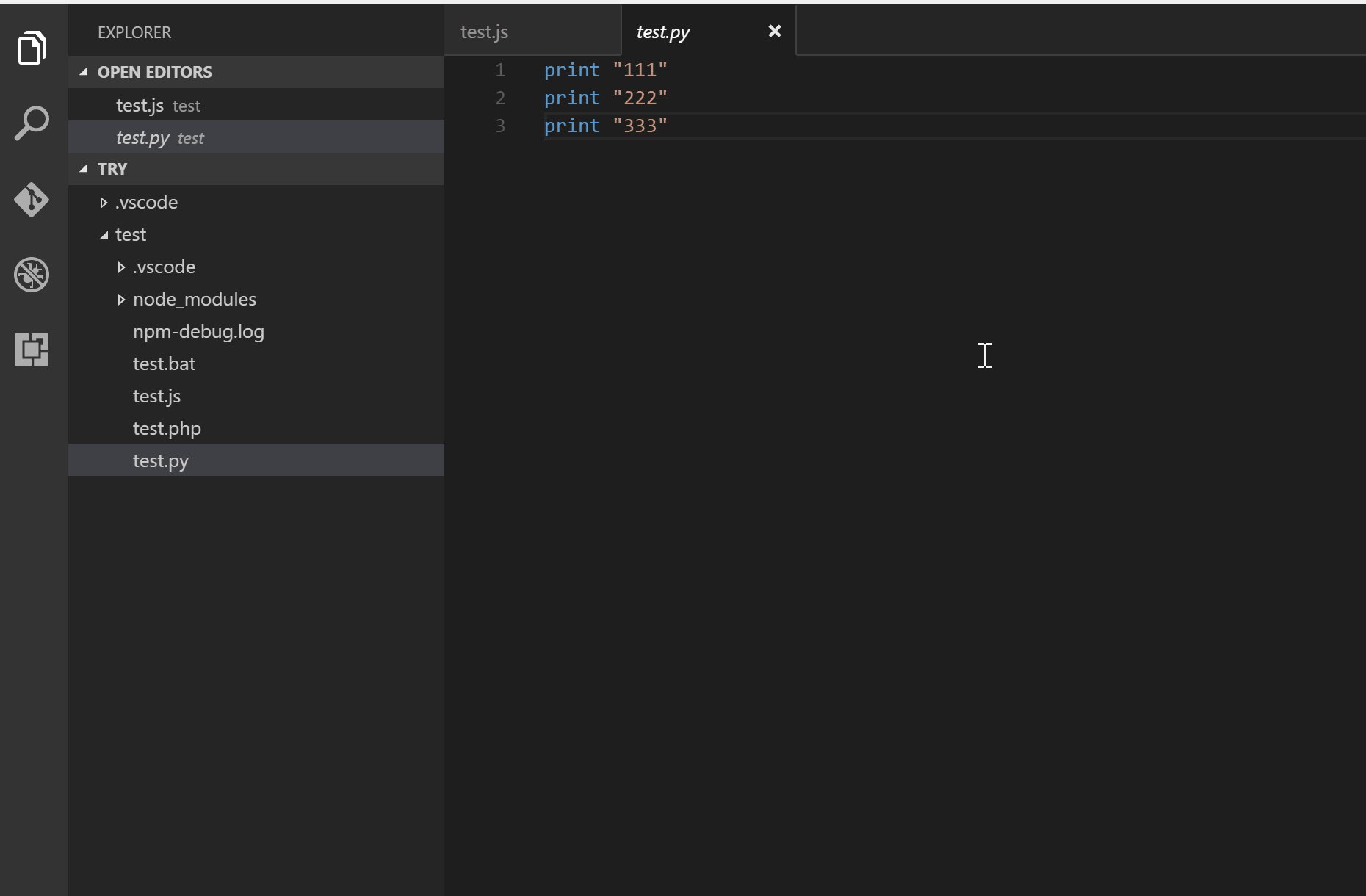
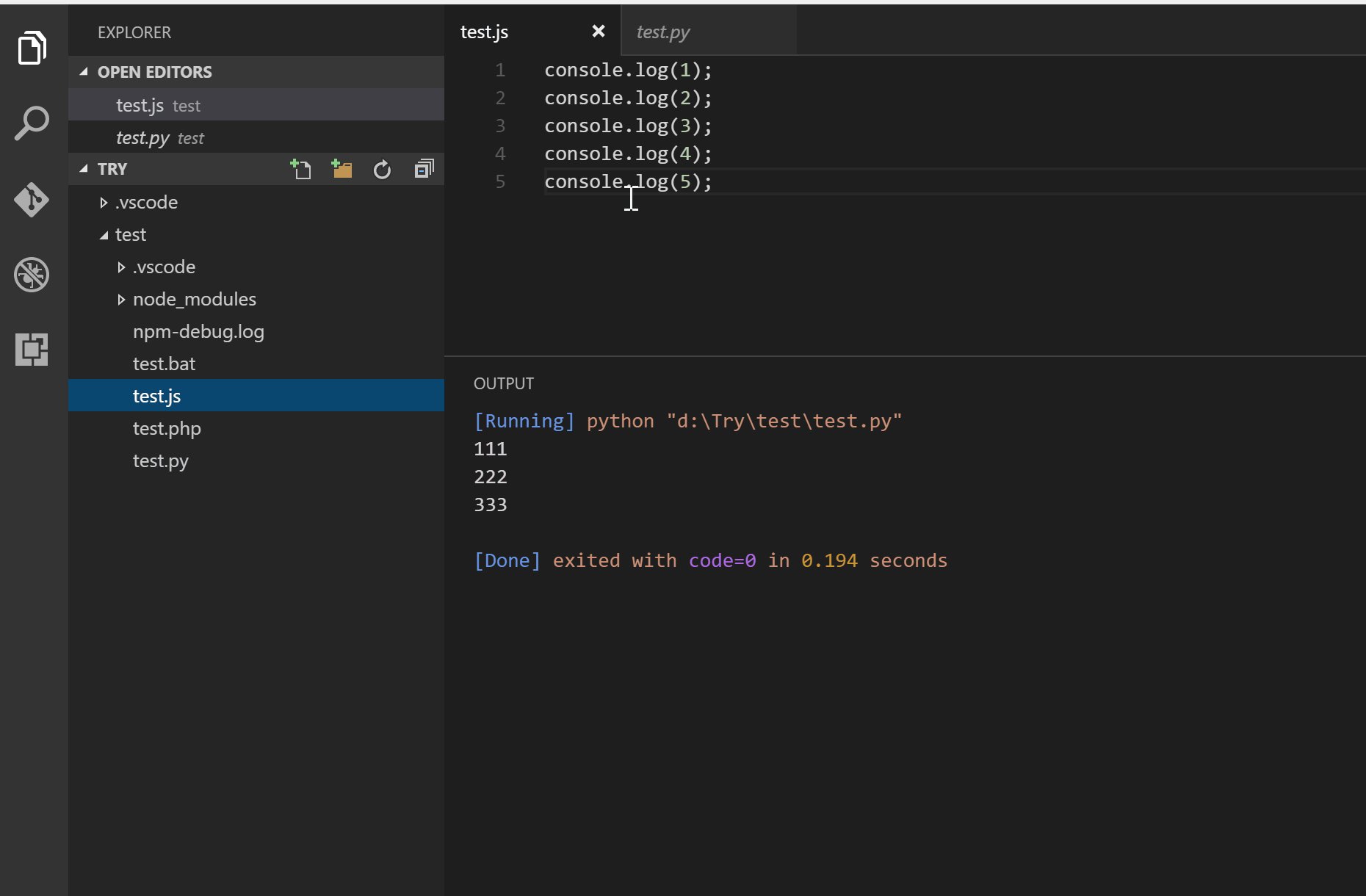
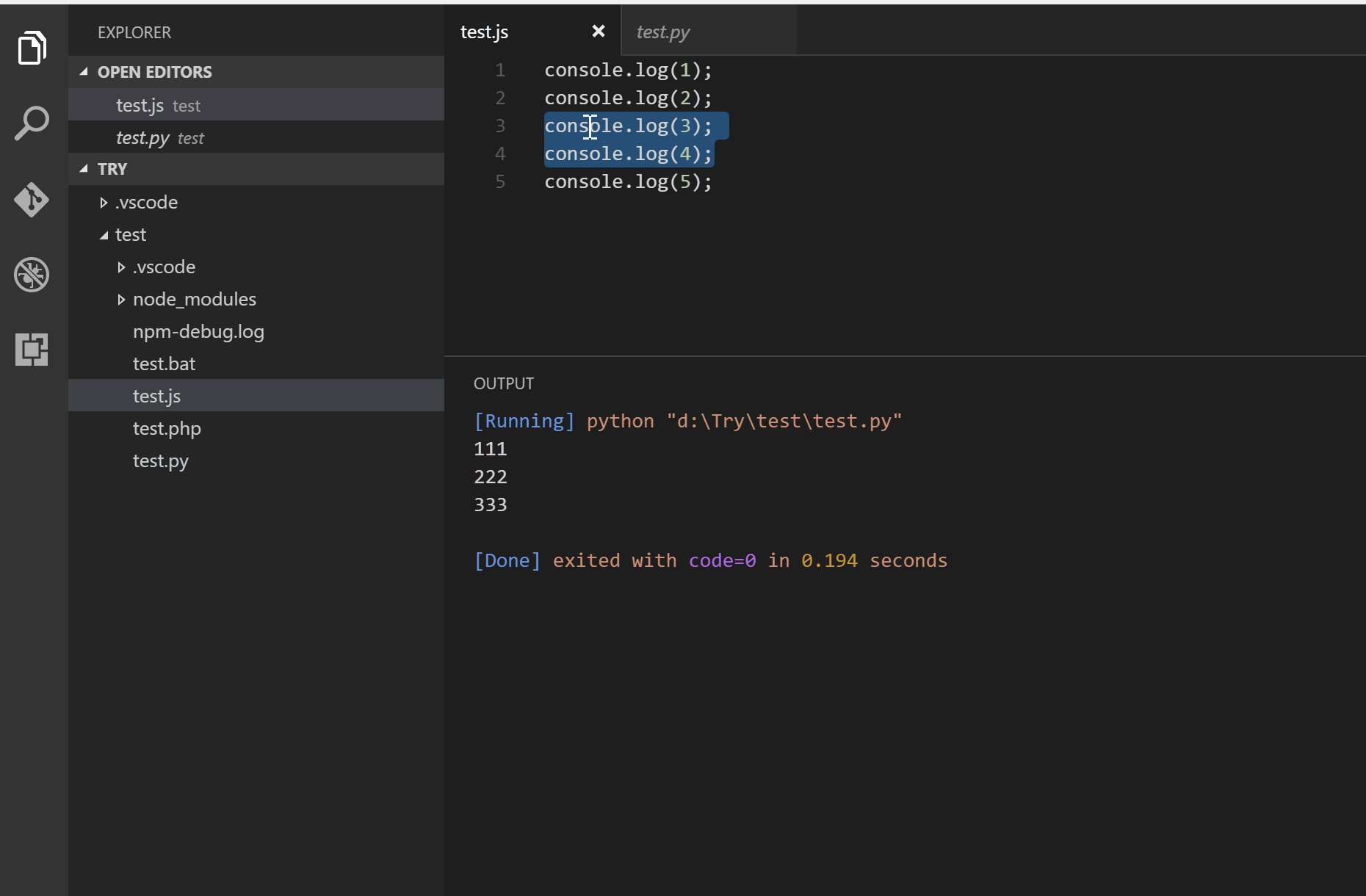
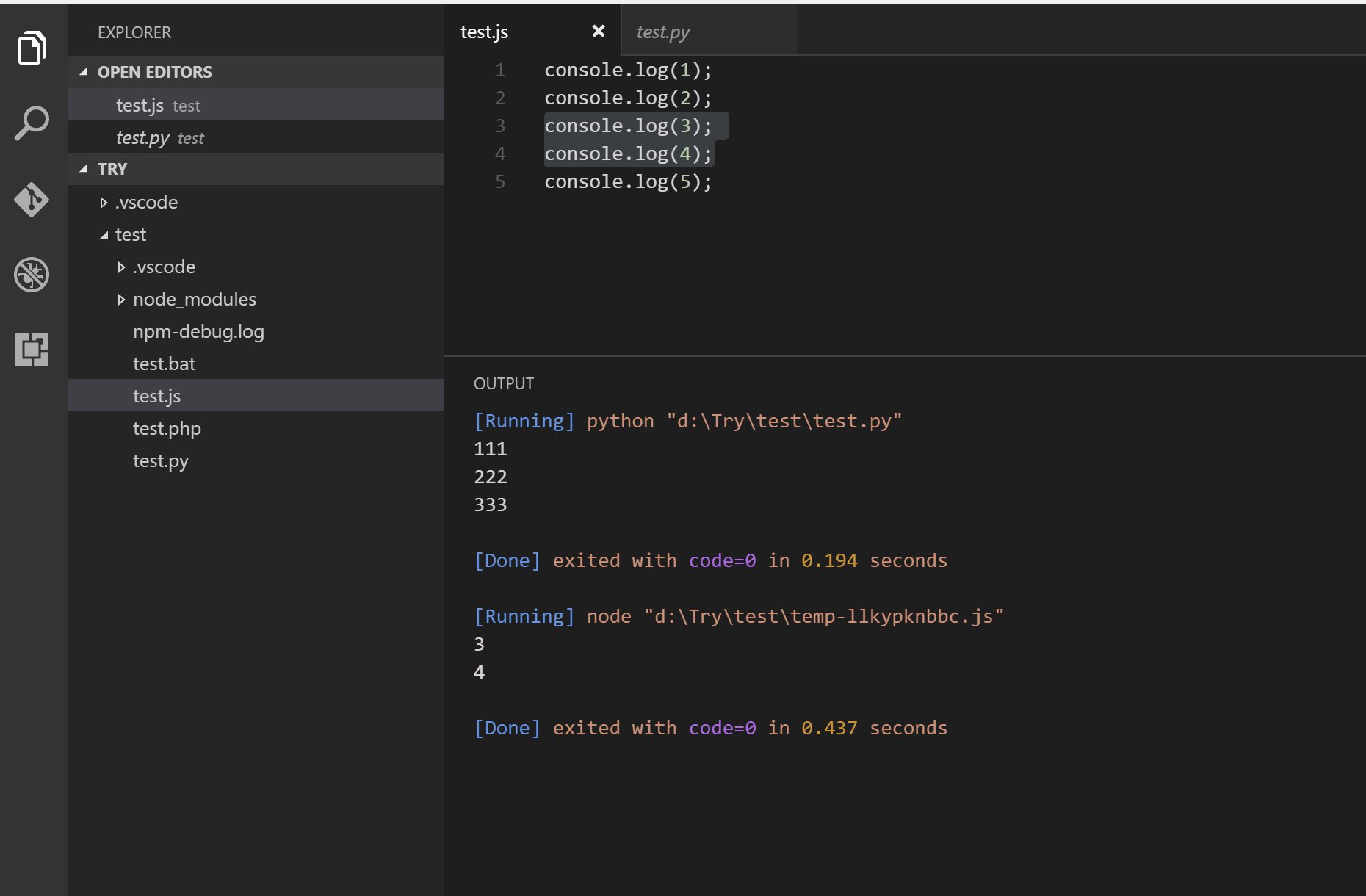
26、Code Runner

运行多种语言的代码段或代码文件:C,C++,Java,JavaScript,PHP,Python,Perl,Perl,Perl 6,Ruby,Go,Lua,Groovy,PowerShell,BAT/CMD,BASH/SH,F# Script,F#(. NET Core),C# Script,C#(.NET Core),VBScript,TypeScript,CoffeeScript,Scala,Swift,Julia,Crystal,OCaml Script,R,AppleScript,Elixir,Visual Basic .NET,Clojure,Haxe,Objective-C,Rust,Racket,Scheme,AutoHotkey,AutoIt,科特林,Dart,Free Pascal,Haskell,Nim,D,Lisp,Kit,V,SCSS,Sass,CUDA,Less,Fortran,Ring,Standard ML,Zig,and custom command。
用法如下所示:

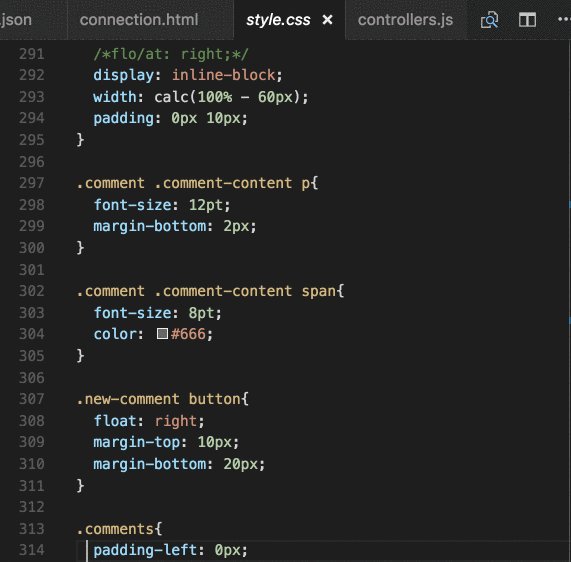
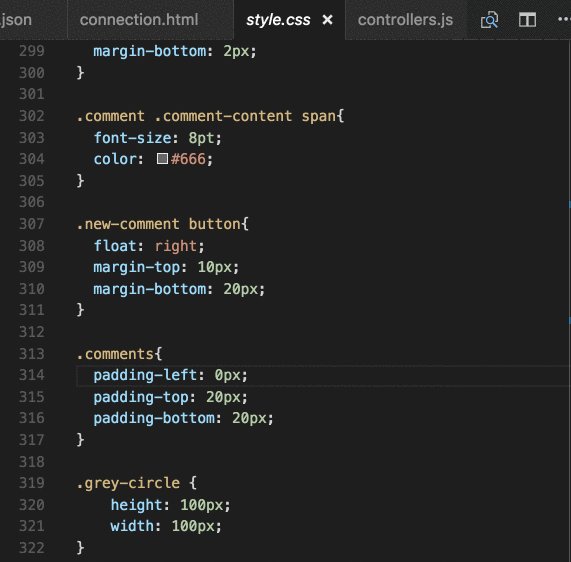
27、CSS Peek
 扩展扩展了HTML和ejs代码编辑,支持源代码中字符串中的css/scss/less(类和ID)。
扩展扩展了HTML和ejs代码编辑,支持源代码中字符串中的css/scss/less(类和ID)。
这在很大程度上受到了Brackets中一个名为CSS内联编辑器的类似功能的启发。


28、Duplicate action

在VS Code中复制文件和目录的能力。
用法:
第一种选择:
- 将鼠标悬停在资源管理器中的文件或目录名上。
- 右键单击并选择
Duplicate file。 - 输入副本的新路径。
第二个选择:
- 打开文件。
- 按下
F1并选择Duplicate file。 - 输入副本的新路径。
29、git-commit-plugin

自动生成git提交消息的插件。
此扩展遵循Angular Team Commit规范,如下所示:

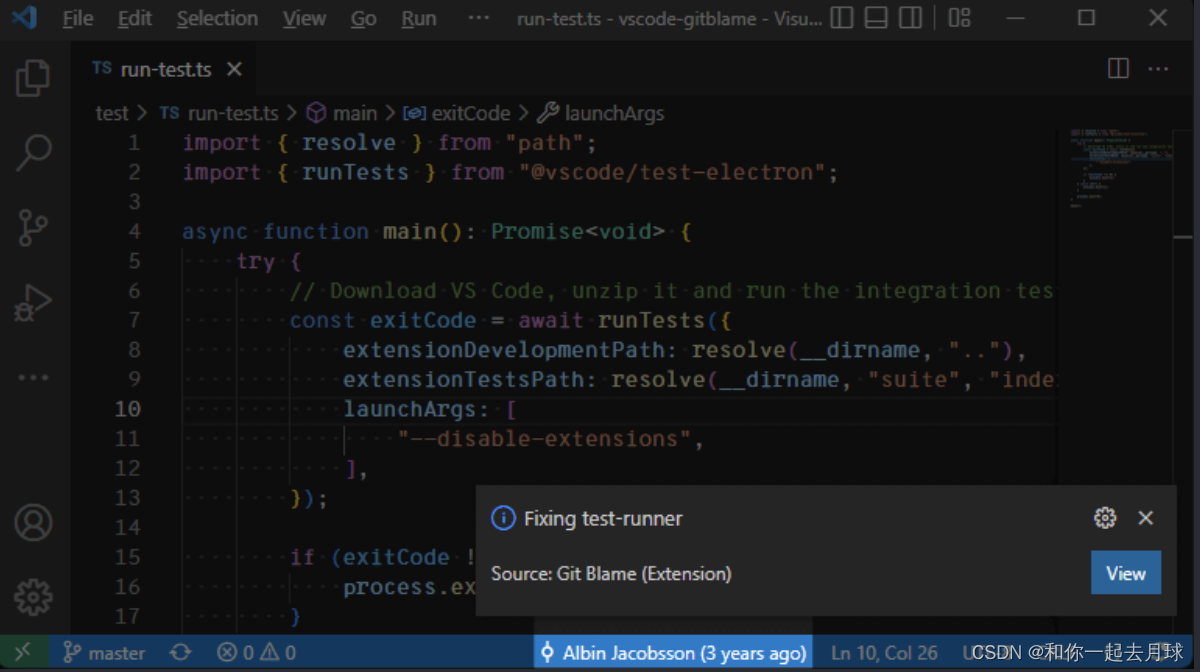
30、Git Blame

Git blame将git blame信息添加到vscode兼容视图中。查看有关上次修改行的提交以及时间的信息。单击消息可查看有关提交的详细信息。可以在设置中编辑这两种信息消息。有多个可用的令牌。下文对此进行了说明。
Git Blame在WSL上运行得很好,但不能与基于Web浏览器的vscode兼容编辑器一起工作。
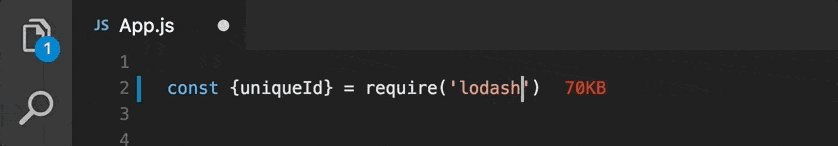
 31、Import Cost
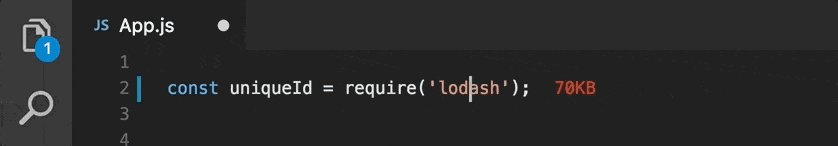
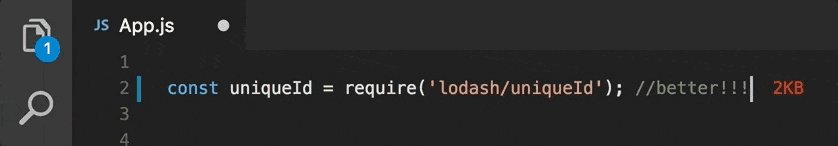
31、Import Cost

此扩展将在编辑器中内联显示导入包的大小。 该扩展使用webpack来检测导入的大小。

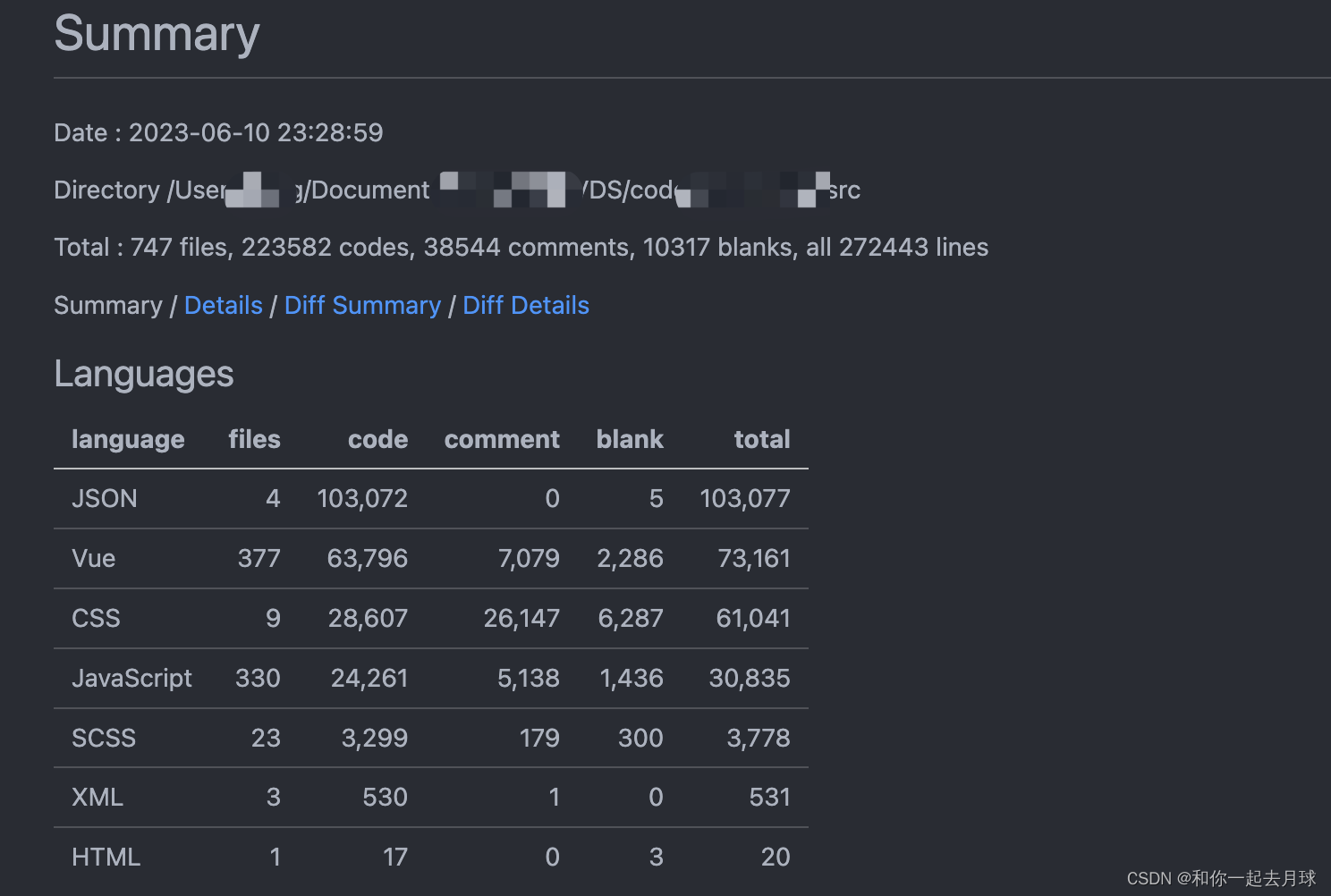
32、VS Code Counter

- 统计工作区或目录中源代码的代码行。
- 真实的统计当前文件的代码行。
选中要统计的目录,右键选中“count lines in directory”,结果如下所示:

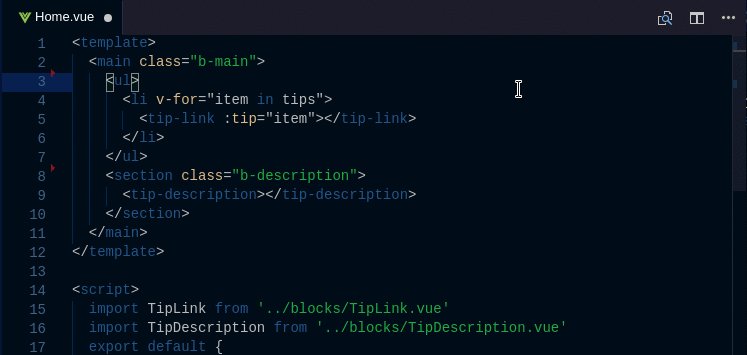
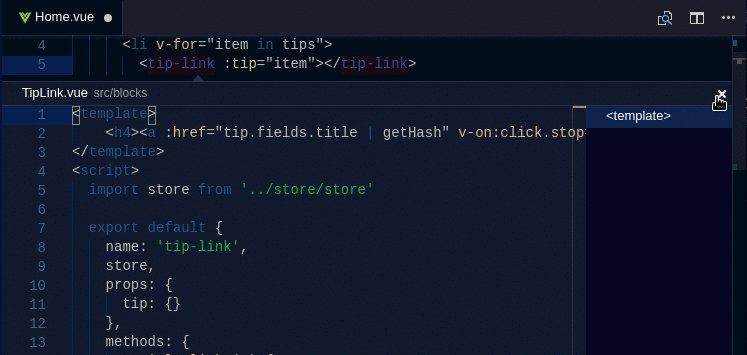
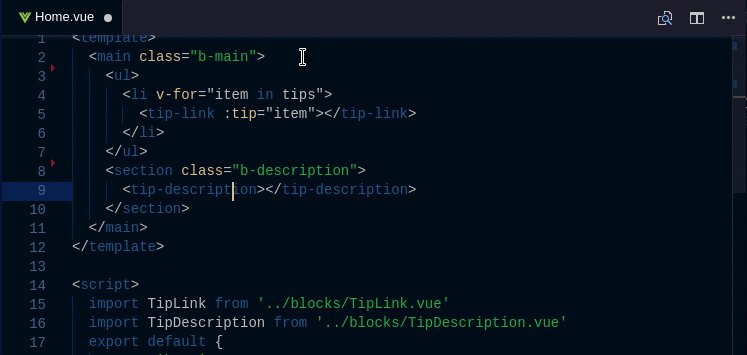
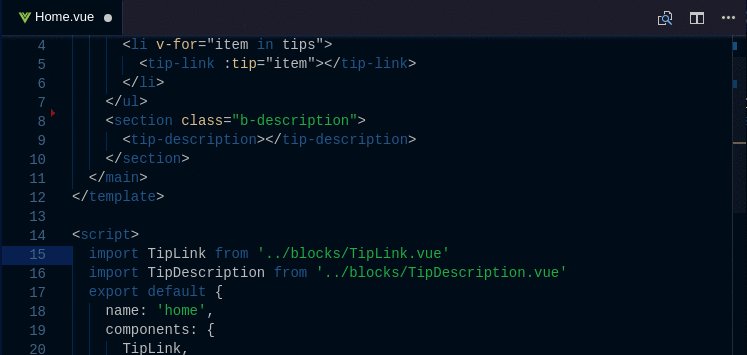
35、Vue Peek
 此扩展扩展了Vue代码编辑,支持
此扩展扩展了Vue代码编辑,支持Go To Definition和Peek Definition,支持单文件组件中的组件和文件名,扩展名为.vue。 它允许快速跳转到或窥视作为组件(从模板)或模块导入(从脚本)引用的文件。 
36、SVG Viewer

svg格式文件,可以进行预览的插件。

37、Atom One Dark Theme

VSCode主题基于Atom的One Dark主题。市场上评价最高的One Dark主题端口,具有完整的Workbench主题。

38、Eclipse Keymap

这个扩展将流行的Eclipse键盘快捷键移植到Visual Studio Code。 Eclipse键绑定为Windows、Linux和macOS提供。
如果以前习惯了eclipse工具开发,想用其操作的快捷键,这个插件可以使用eclpse工具的快捷键方式在vscode中写代码了,还是非常爽的。
39、IntelliCode

Visual Studio IntelliCode扩展为Visual Studio Code中的Python,TypeScript/JavaScript和Java开发人员提供AI辅助开发功能,并基于对代码上下文的理解与机器学习相结合。
您需要Visual Studio Code 2018年10月版本1.29.1或更高版本才能使用此扩展。对于每种支持的语言,请参阅下面的“入门”部分,以了解您需要安装和配置以获得IntelliCode完成的任何其他先决条件。
40、IntelliCode API Usage Examples

你是否希望可以轻松地访问你使用的API的代码示例?IntelliCode API使用示例使其成为现实。现在,只需单击一下,您就可以访问超过10万个不同API的示例!
IntelliCode API用法示例是一项功能,可让您查看其他开发人员如何使用给定函数的真实示例。显示的示例来自GitHub上的公共开源存储库。
此功能目前支持Python、JavaScript和TypeScript(包括JSX和TSX文件)。
41、Power Mode

这是在vscode写代码的时候,伴随着特效效果,如下所示:
粒子效果(默认)

火焰效果
 42、Code GPT
42、Code GPT

这是一款在vscode中使用chatgpt的插件,使用官方OpenAI API或其他AI提供商在文本编辑器中实时获取代码建议。如需了解更多信息,请访问codegpt.co ? 并阅读安装说明。







 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结