您现在的位置是:首页 >技术交流 >【他山之石】基于Echarts表格的时间线(轴)组件触发时间变化事件,带多种方案比较网站首页技术交流
【他山之石】基于Echarts表格的时间线(轴)组件触发时间变化事件,带多种方案比较
简介【他山之石】基于Echarts表格的时间线(轴)组件触发时间变化事件,带多种方案比较
1 背景
在开发中遇到一个场景:要展示的数据随着时间的变化发生改变,有以下几点要求的的时间线。
- 水平方向
- 可以切换时间变化,带播放按钮
- 时间节点背景图片可以更换

查询了以下几种解决方案。
- element的Timeline 时间线
这种方法中的时间线方向只能是垂直的。 - Vue时间轴组件
这种方向上虽然满足,但是时间节点背景图片不能更换。 - CSS样式写出的时间线
样式比较难看,需要调整,而且背景图片不能更换 - Echarts的Timeline
看了该部件的option选项,上述需求均满足,但是数据显示这块需要进行调整。
2 调整思路
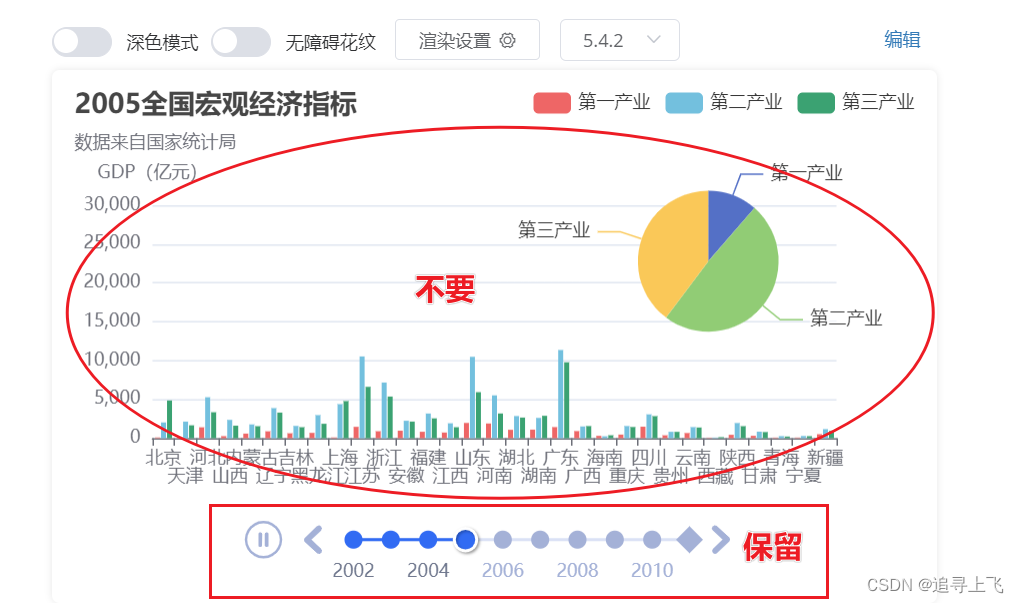
下图展示的是带有时间线部件的示例,我们的需求就只是下方的一条时间轴,不需要显示其它元素,因此就对属性做一定的配置,规避掉图表。

配置项为:
baseOption: {
timeline: {
axisType: 'category',
realtime: true,
autoPlay: false,
currentIndex: 0,
playInterval: 2000,
controlStyle: {
showPlayBtn: false
},
data: [
'2022-06',
'2022-08',
'2023-04',
'2023-05'
],
label: {
color: '#FFFFFF'
},
lineStyle:{
color: '#DAE1F5',
width: 2
}
},
xAxis: [
{
show: false,
type: 'category',
axisLabel: { interval: 0 }
}
],
yAxis: [
{
type: 'value',
}
],
series: [
]
}
3 函数监听
查找监听函数的API在此。
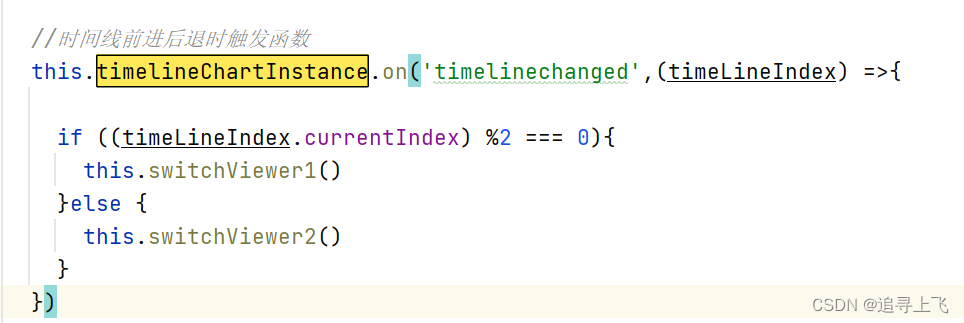
时间轴中的时间点改变后的事件如下。当点击前进按钮时,数据触发条件1;当点击后退按钮时,数据触发条件2。

至此完成整个需求的响应。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结