您现在的位置是:首页 >学无止境 >体验ChatGPT使用网站首页学无止境
体验ChatGPT使用
简介体验ChatGPT使用
ChatGPT是一种基于GPT(Generative Pre-train Transformer)模型的大型语言模型,由OpenAI公司开发。
交互时,有一定的技巧,可以快速准确的反馈正确答案。
一、开发贪吃蛇游戏
浏览器访问:https://chat.openai.com/auth/login 。账号登录之后就可以与它交互了。
借助它开发一个简单的贪吃蛇游戏。
1、开始交流
我问:你好 我不懂编程,你可以帮我开发一个贪吃蛇游戏吗
技巧:明确角色,描述理解上下文。
比如三段式提问:
- 角色,范围和要求
- 回忆,完善和要求
2、字数限制继续
由于 它在回答问题时有字数限制,可以让它继续。

技巧:继续,将入上下文的关键字继续都可以。我们在摸索中积累这类技巧。
可以在右上角点赞。
这里列举几个技巧:
继续|continue
go on next line
你刚因为回复长度限制问题中断了,我需要你继续回答
你接着 startButton.addEventListener 继续
3、基础版
我们将代码写到 html,浏览器打开,通过键盘上的方向键就可以玩了。
基础版代码如下:
<!DOCTYPE html>
<html>
<head>
<title>贪吃蛇游戏</title>
<style>
#game-board {
width: 400px;
height: 400px;
background-color: #ddd;
position: relative;
}
.snake {
width: 20px;
height: 20px;
background-color: #333;
position: absolute;
}
.food {
width: 20px;
height: 20px;
background-color: #f00;
position: absolute;
}
</style>
</head>
<body>
<h1>贪吃蛇游戏</h1>
<div id="game-board"></div>
<script>
// 游戏区域大小
const BOARD_SIZE = 400;
// 蛇和食物的大小
const UNIT_SIZE = 20;
// 初始化蛇的位置
let snake = [
{ x: 4, y: 2 },
{ x: 3, y: 2 },
{ x: 2, y: 2 },
];
// 初始化食物的位置
let food = { x: 10, y: 10 };
// 当前移动的方向
let direction = "right";
// 获取游戏区域元素
const gameBoard = document.getElementById("game-board");
// 绘制游戏区域
function drawGameBoard() {
gameBoard.innerHTML = "";
// 绘制蛇
snake.forEach(segment => {
const snakeElement = document.createElement("div");
snakeElement.style.left = segment.x * UNIT_SIZE + "px";
snakeElement.style.top = segment.y * UNIT_SIZE + "px";
snakeElement.classList.add("snake");
gameBoard.appendChild(snakeElement);
});
// 绘制食物
const foodElement = document.createElement("div");
foodElement.style.left = food.x * UNIT_SIZE + "px";
foodElement.style.top = food.y * UNIT_SIZE + "px";
foodElement.classList.add("food");
gameBoard.appendChild(foodElement);
}
// 更新游戏状态
function updateGame() {
// 移动蛇的身体
const head = { x: snake[0].x, y: snake[0].y };
if (direction === "up") head.y -= 1;
if (direction === "down") head.y += 1;
if (direction === "left") head.x -= 1;
if (direction === "right") head.x += 1;
snake.unshift(head);
// 判断是否吃到食物
if (head.x === food.x && head.y === food.y) {
// 生成新的食物位置
food.x = Math.floor(Math.random() * (BOARD_SIZE / UNIT_SIZE));
food.y = Math.floor(Math.random() * (BOARD_SIZE / UNIT_SIZE));
} else {
// 移除蛇尾,保持蛇的长度不变
snake.pop();
}
// 检查游戏是否结束
if (
head.x < 0 ||
head.y < 0 ||
head.x >= BOARD_SIZE / UNIT_SIZE ||
head.y >= BOARD_SIZE / UNIT_SIZE ||
checkCollision()
) {
clearInterval(gameLoop);
alert("游戏结束!");
}
drawGameBoard();
}
// 检查蛇是否与自己相撞
function checkCollision() {
const head = snake[0];
for (let i = 1; i < snake.length; i++) {
if (snake[i].x === head.x && snake[i].y === head.y) {
return true;
}
}
return false;
}
// 监听键盘事件,改变移动方向
document.addEventListener("keydown", event => {
if (event.key === "ArrowUp" && direction !== "down") {
direction = "up";
} else if (event.key === "ArrowDown" && direction !== "up") {
direction = "down";
} else if (event.key === "ArrowLeft" && direction !== "right") {
direction = "left";
} else if (event.key === "ArrowRight" && direction !== "left") {
direction = "right";
}
});
// 开始游戏循环
const gameLoop = setInterval(updateGame, 100);
</script>
</body>
</html>

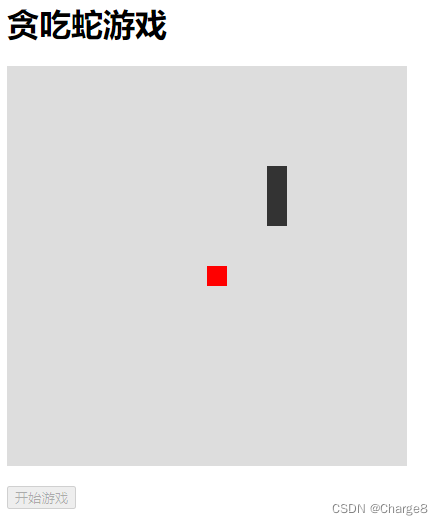
4、按钮版
上面 html文件一打开就开始游戏了,比较简单。我们让它继续添加一个开始按钮。

按钮版代码如下:
<!DOCTYPE html>
<html>
<head>
<title>贪吃蛇游戏</title>
<style>
#game-board {
width: 400px;
height: 400px;
background-color: #ddd;
position: relative;
}
.snake {
width: 20px;
height: 20px;
background-color: #333;
position: absolute;
}
.food {
width: 20px;
height: 20px;
background-color: #f00;
position: absolute;
}
#start-button {
margin-top: 20px;
}
</style>
</head>
<body>
<h1>贪吃蛇游戏</h1>
<div id="game-board"></div>
<button id="start-button">开始游戏</button>
<script>
// 游戏区域大小
const BOARD_SIZE = 400;
// 蛇和食物的大小
const UNIT_SIZE = 20;
// 初始化蛇的位置
let snake = [
{ x: 4, y: 2 },
{ x: 3, y: 2 },
{ x: 2, y: 2 },
];
// 初始化食物的位置
let food = { x: 10, y: 10 };
// 当前移动的方向
let direction = "right";
// 获取游戏区域元素
const gameBoard = document.getElementById("game-board");
// 绘制游戏区域
function drawGameBoard() {
gameBoard.innerHTML = "";
// 绘制蛇
snake.forEach(segment => {
const snakeElement = document.createElement("div");
snakeElement.style.left = segment.x * UNIT_SIZE + "px";
snakeElement.style.top = segment.y * UNIT_SIZE + "px";
snakeElement.classList.add("snake");
gameBoard.appendChild(snakeElement);
});
// 绘制食物
const foodElement = document.createElement("div");
foodElement.style.left = food.x * UNIT_SIZE + "px";
foodElement.style.top = food.y * UNIT_SIZE + "px";
foodElement.classList.add("food");
gameBoard.appendChild(foodElement);
}
// 更新游戏状态
function updateGame() {
// 移动蛇的身体
const head = { x: snake[0].x, y: snake[0].y };
if (direction === "up") head.y -= 1;
if (direction === "down") head.y += 1;
if (direction === "left") head.x -= 1;
if (direction === "right") head.x += 1;
snake.unshift(head);
// 判断是否吃到食物
if (head.x === food.x && head.y === food.y) {
// 生成新的食物位置
food.x = Math.floor(Math.random() * (BOARD_SIZE / UNIT_SIZE));
food.y = Math.floor(Math.random() * (BOARD_SIZE / UNIT_SIZE));
} else {
// 移除蛇尾,保持蛇的长度不变
snake.pop();
}
// 检查游戏是否结束
if (
head.x < 0 ||
head.y < 0 ||
head.x >= BOARD_SIZE / UNIT_SIZE ||
head.y >= BOARD_SIZE / UNIT_SIZE ||
checkCollision()
) {
clearInterval(gameLoop);
alert("游戏结束!");
}
drawGameBoard();
}
// 检查蛇是否与自己相撞
function checkCollision() {
const head = snake[0];
for (let i = 1; i < snake.length; i++) {
if (snake[i].x === head.x && snake[i].y === head.y) {
return true;
}
}
return false;
}
// 监听键盘事件,改变移动方向
document.addEventListener("keydown", event => {
if (event.key === "ArrowUp" && direction !== "down") {
direction = "up";
} else if (event.key === "ArrowDown" && direction !== "up") {
direction = "down";
} else if (event.key === "ArrowLeft" && direction !== "right") {
direction = "left";
} else if (event.key === "ArrowRight" && direction !== "left") {
direction = "right";
}
});
// 获取开始游戏按钮元素
const startButton = document.getElementById("start-button");
// 点击开始游戏按钮时开始游戏
startButton.addEventListener("click", () => {
startButton.disabled = true; // 禁用按钮
gameLoop = setInterval(updateGame, 200); // 开始游戏循环
});
</script>
</body>
</html>

如果过程中有什么问题或者报错,可以描述,让它分析给出解决方案。

4、难度级别版
接下来我们让它增加几个按钮来选择游戏难度,可以针对不同游戏玩家使用。
部分图片如下:

难度级别版代码如下:
<!DOCTYPE html>
<html>
<head>
<title>贪吃蛇游戏</title>
<style>
#game-board {
display: grid;
grid-template-columns: repeat(20, 20px);
grid-template-rows: repeat(20, 20px);
gap: 1px;
background-color: #ddd;
width: 420px;
margin-bottom: 20px;
}
.unit {
background-color: #fff;
width: 20px;
height: 20px;
}
.snake {
background-color: #333;
}
.food {
background-color: #f00;
}
#start-button {
margin-top: 20px;
}
</style>
</head>
<body>
<h1>贪吃蛇游戏</h1>
<div id="game-board"></div>
<button id="start-button">开始游戏</button>
<h3>选择游戏难度:</h3>
<div>
<input type="radio" name="difficulty" id="beginner" value="200" checked />
<label for="beginner">初级</label>
</div>
<div>
<input type="radio" name="difficulty" id="intermediate" value="100" />
<label for="intermediate">中级</label>
</div>
<div>
<input type="radio" name="difficulty" id="advanced" value="50" />
<label for="advanced">高级</label>
</div>
<script>
const gameBoard = document.getElementById("game-board");
const startButton = document.getElementById("start-button");
const UNIT_SIZE = 20;
const BOARD_SIZE = 400;
let gameStarted = false;
let selectedDifficulty = 200;
let gameLoop = null;
let snake = [
{ x: 10, y: 10 },
{ x: 10, y: 11 },
{ x: 10, y: 12 }
];
let food = { x: 15, y: 10 };
let direction = "right";
function drawGameBoard() {
let gameHTML = "";
for (let y = 0; y < BOARD_SIZE / UNIT_SIZE; y++) {
for (let x = 0; x < BOARD_SIZE / UNIT_SIZE; x++) {
gameHTML += '<div class="unit"></div>';
}
}
gameBoard.innerHTML = gameHTML;
snake.forEach(segment => {
const snakeElement = document.createElement("div");
snakeElement.style.gridRowStart = segment.y + 1;
snakeElement.style.gridColumnStart = segment.x + 1;
snakeElement.classList.add("snake");
gameBoard.appendChild(snakeElement);
});
const foodElement = document.createElement("div");
foodElement.style.gridRowStart = food.y + 1;
foodElement.style.gridColumnStart = food.x + 1;
foodElement.classList.add("food");
gameBoard.appendChild(foodElement);
}
function updateGame() {
const head = { x: snake[0].x, y: snake[0].y };
// 根据移动方向更新头部位置
if (direction === "up") {
head.y--;
} else if (direction === "down") {
head.y++;
} else if (direction === "left") {
head.x--;
} else if (direction === "right") {
head.x++;
}
// 检查是否吃到食物
if (head.x === food.x && head.y === food.y) {
// 生成新的食物位置
food.x = Math.floor(Math.random() * (BOARD_SIZE / UNIT_SIZE));
food.y = Math.floor(Math.random() * (BOARD_SIZE / UNIT_SIZE));
// 增加蛇的长度
snake.push({});
} else {
// 移除蛇尾,实现移动效果
snake.pop();
}
// 检查游戏是否结束
if (
head.x < 0 ||
head.x >= BOARD_SIZE / UNIT_SIZE ||
head.y < 0 ||
head.y >= BOARD_SIZE / UNIT_SIZE ||
snake.some(segment => segment.x === head.x && segment.y === head.y)
) {
// 游戏结束逻辑
gameStarted = false;
clearInterval(gameLoop);
startButton.disabled = false; // 启用按钮
alert("游戏结束!");
return;
}
// 更新蛇的位置
snake.unshift(head);
// 绘制游戏区域
drawGameBoard();
}
function setGameSpeed() {
clearInterval(gameLoop);
gameLoop = setInterval(updateGame, selectedDifficulty);
}
startButton.addEventListener("click", () => {
if (!gameStarted) {
gameStarted = true;
startButton.disabled = true; // 禁用按钮
setGameSpeed(); // 设置游戏速度
updateGame(); // 开始游戏更新循环
}
});
const difficultyInputs = document.querySelectorAll('input[name="difficulty"]');
difficultyInputs.forEach(input => {
input.addEventListener("change", () => {
selectedDifficulty = parseInt(input.value);
setGameSpeed();
});
});
document.addEventListener("keydown", event => {
// 根据按键调整移动方向
if (event.key === "ArrowUp" && direction !== "down") {
direction = "up";
} else if (event.key === "ArrowDown" && direction !== "up") {
direction = "down";
} else if (event.key === "ArrowLeft" && direction !== "right") {
direction = "left";
} else if (event.key === "ArrowRight" && direction !== "left") {
direction = "right";
}
});
drawGameBoard(); // 初始绘制游戏区域
</script>
</body>
</html>

虽然里面还存在一些小问题,影响游戏体验,但是整体不影响。
技巧:由于网络或者服务响应中断时,可以编辑提交。

– 求知若饥,虚心若愚。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结