您现在的位置是:首页 >技术交流 >HTTP和HTTPS网站首页技术交流
HTTP和HTTPS
目录
HTTP
当我们在网页浏览器的地址栏输入URL时,Web页面是如何呈现的吗?
在浏览器地址栏内输入URL时,信息会被送往某处,然后会从某处获得回复,内容就会显示在Web页面上。

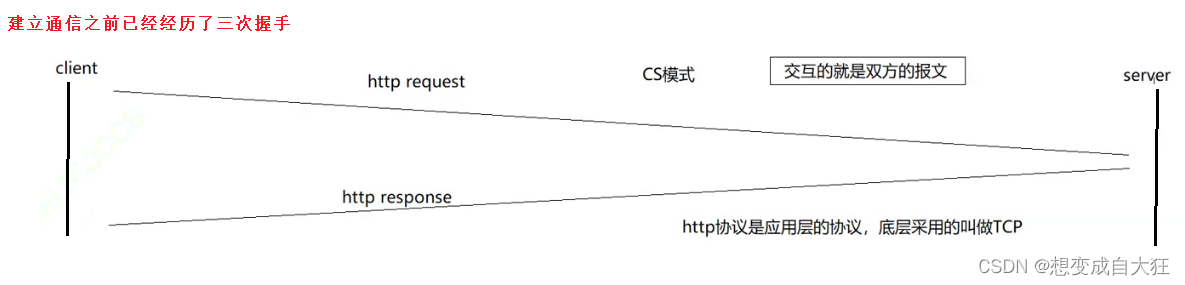
应用层协议HTTP是Web的核心。HTTP协议在Web的客户端程序和服务器程序中得以实现,运行在不同系统上的客户端程序和服务器程序,通过交换HTTP消息彼此交流。HTTP协议定义数据格式,使得服务器和客户端通过协议进行数据交流。
Web页面(web page,也称为文档)是客户端和服务器交流的基本内容,它由多个对象构成。对象是可由URL进行寻址的文件,例如HTML文件、JPG图像、GIF图像、Java 小应用程序、语音片段等。
Web页面大多数由一个基本HTML文件和很多HTML文件中所引用的对象构成。例如,如果某个Web页面包含1个HTML文本文件和5个PNG图像,这个Web页面就由6个对象构成,即基本HTML文件加5个图像。这个基本的HTML文件使用文件中的内置URL来引用本页面中所使用的其他对象,例如上述的5个PNG图像需要在基本HTML文件中进行URL的引用定义。
平时我们俗称的 "网址" 其实就是说的 URL

urlencode和urldecode
像 / ? : 等这样的字符, 已经被url当做特殊意义理解了. 因此这些字符不能随意出现. 比如, 某个参数中需要带有这些特殊字符, 就必须先对特殊字符进行转义. 转义的规则如下: 将需要转码的字符转为16进制,然后从右到左,取4位(不足4位直接处理),每2位做一位,前面加上%,编码成%XY 格式

HTTP协议格式

请求发送和响应的时候都是被看作线性结构的。HTTP是通过空行区分报头和有效载荷的。
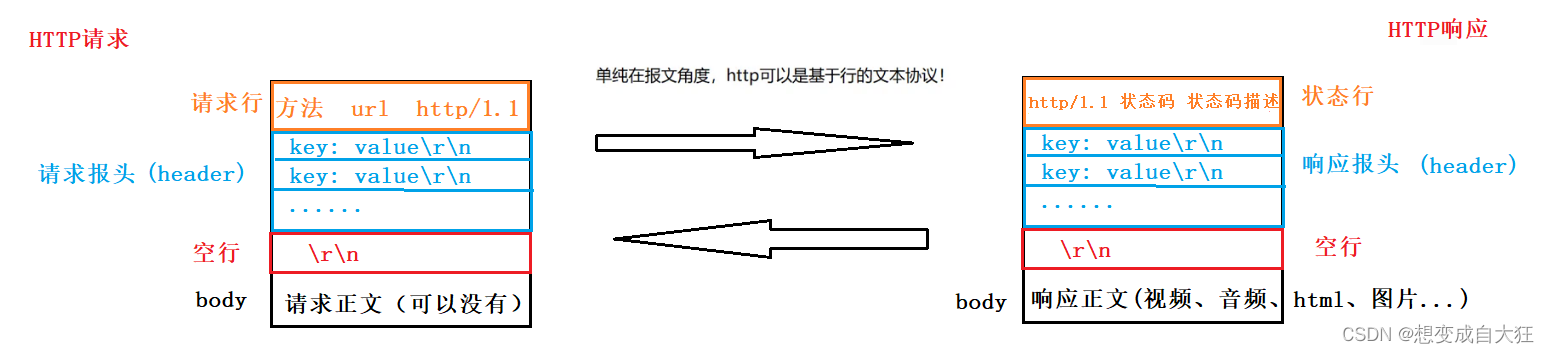
HTTP请求
- 首行: [方法] + [url] + [版本]
- 请求报头(Header): 请求的属性, 冒号分割的键值对;每组属性之间使用 分隔;
- 遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个 Content-Length属性来标识Body的长度;
HTTP响应
- 首行: [版本号] + [状态码] + [状态码解释]
- 请求报头(Header): 请求的属性, 冒号分割的键值对;每组属性之间使用 分隔;
- 遇到空行表示Header部分结束
- Body: 空行后面的内容都是Body. Body允许为空字符串. 如果Body存在, 则在Header中会有一个 Content-Length属性来标识Body的长度; 如果服务器返回了一个html页面, 那么html页面内容就是在 body中.
告知服务器意图的HTTP方法
GET:获取资源
GET方法用来请求访问已被URI识别的资源。指定的资源经服务器端解析后返回响应内容。也就是说,如果请求的资源是文本,那就保持原样返回;如果是像CGI ( Common Gateway Interface, 通用网关接口)那样的程序,则返回经过执行后的输出结果。
POST:传输实体主体
POST方法用来传输实体的主体。虽然用GET方法也可以传输实体的主体,但一般不用GET方法进行传输,而是用POST方法。虽说POST的功能与GET很相似,但POST的主要目的并不是获取响应的主体内容。
PUT:传输文件
PUT方法用来传输文件。就像FTP协议的文件上传一样,要求在请求报文的主体中包含文件内容,然后保存到请求URI指定的位置。但是,鉴于HTTP/1.1的PUT方法自身不带验证机制,任何人都可以上传文件,存在安全性问题,因此一般的Web网站不使用该方法。若配合Web应用程序的验证机制,或架构设计采用REST ( RepresentationalState Transfer, 表征状态转移)标准的同类Web网站,就可能会开放使用PUT方法。
HEAD:获得报文首部
HEAD方法和GET方法一样, 只是不返回报文主体部分。用于确认URI的有效性及资源更新的日期时间等。
DELETE:删除文件
DELETE方法用来删除文件,是与PUT相反的方法。DELETE方法按请求URI删除指定的资源。但是,HTTP/1.1 的DELETE方法本身和PUT方法一样不带验证机制,所以一般的Web网站也不使用DELETE方法。当配合Web应用程序的验证机制,或遵守REST标准时还是有可能会开放使用的。
OPTIONS:询问支持的方法
OPTIONS方法用来查询针对请求URI指定的资源支持的方法。
TRACE:追踪路径
TRACE方法是让Web服务器端将之前的请求通信返回给客户端的方法。发送请求时,在Max-Forwards首部字段中填入数值,每经过一个服务器端就将该数字减1,当数值刚好减到0时,就停止继续传输,最后接收到请求的服务器端则返回状态码200OK的响应。客户端通过TRACE方法可以查询发送出去的请求是怎样被加工修改/篡改的。这是因为,请求想要连接到源目标服务器可能会通过代理中转,TRACE方法就是用来确认连接过程中发生的一系列操作。但是,TRACE 方法本来就不怎么常用,冉加上它容易引发XCT( Coss-Site Tracing, 跨站追踪)攻击,通常就更不会用到了。
CONNECT:要求用隧道协议连接代理
CONNECT方法要求在与代理服务器通信时建立隧道,实现用隧道协议进行TCP通信。主要使用SSL ( Secure Sockets Layer,安全套接层)和TLS ( Transport Layer Security, 传输层安全)协议把通信内容加密后经网络隧道传输。
GET和POST的区别
GET通过url提交参数,POST通过请求正文提交参数;GET提交参数后会回显到url,相对POST传参不够私密。
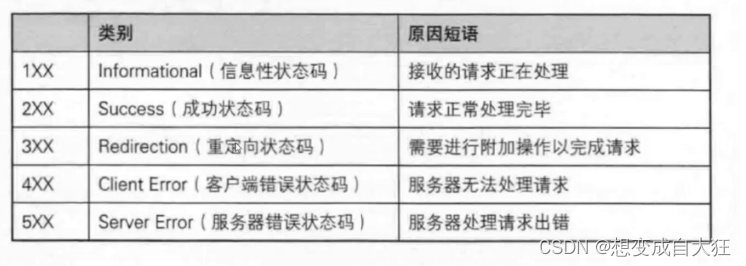
状态码告知从服务器端返回的请求结果
状态码的职责是当客户端向服务器端发送请求时,描述返回的请求结果。借助状态码,用户可以知道服务器端是正常处理了请求,还是出现了错误。

2XX 成功
200 OK
表示从客户端发来的请求在服务器端被正常处理了。在响应报文内,随状态码一起返回的信息会因方法的不同而发生改变。比如,使用GET方法时,对应请求资源的实体会作为响应返回;而使用HEAD方法时,对应请求资源的实体主体不随报文首部作为响应返回(即在响应中只返回首部,不会返回实体的主体部分)。
204 No Content
该状态码代表服务器接收的请求已成功处理,但在返回的响应报大中不含实体的主体部分。另外,也不允许返回任何实体的主体。比如,当从浏览器发出请求处理后,返回204响应,那么浏览器显示的页面不发生更新。一般在只需要从客户端往服务器发送信息,而对客户端不需要发送新信息内容的情况下使用。
206 Partial Content
该状态码表示客户端进行了范围请求,而服务器成功执行了这部分的GET请求。响应报文中包含由Content-Range指定范围的实体内容。
3XX 重定向
3XX响应结果表明浏览器需要执行某些特殊的处理以正确处理请求。一些公司的网站可能更新了,但是一些老用户可能只知道以前的网站,公司又不想流失这些用户,所以就会在老网站设置重定向到新的网站。
301 Moved Permanently
永久性重定向。该状态码表示请求的资源已被分配了新的URI,以后应使用资源现在所指的URI。也就是说,如果已经把资源对应的URI保存为书签了,这时应该按Location首部字段提示的URI重新保存。像下方给出的请求URI,当指定资源路径的最后忘记添加斜杠“/”, 就会产生301状态码。
302 Found
临时性重定向。该状态码表示请求的资源已被分配了新的URI,希望用户(本次)能使用新的URI访问。和301 Moved Permanently状态码相似,但302状态码代表的资源不是被永久移动,只是临时性质的。换句话说,已移动的资源对应的URI将来还有可能发生改变。比如,用户把URI保存成书签,但不会像301状态码出现时那样去更新书签,而是仍旧保留返回302状态码的页面对应的URI。
303 See Other
该状态码表示由于请求对应的资源存在着另一个 URI,应使用GET方法定向获取请求的资源。
303状态码和302 Found状态码有着相同的功能,但303状态码明确表示客户端应当采用GET方法获取资源,这点与302状态码有区别。比如,当使用POST方法访问CGI程序,其执行后的处理结果是希望客户端能以GET方法重定向到另一个URI上去时,返回303状态码虽然302 Found 状态码也可以实现相同的功能,但这里使用303状态朝是最理想的。
304 Not Modified
该状态码表示客户端发送附带条件的请求时,服务器端允许请求访问资源,但因发生请求未满足条件的情况后,直接返回304 NotModified(服务器端资源未改变,可直接使用客户端未过期的缓存)。304状态码返回时,不包含任何响应的主体部分。304 虽然被划分在3XX类别中,但是和重定向没有关系。
307 Temporary Redirect
临时重定向。该状态码与302 Found有着相同的含义。尽管302标准禁止POST变换成GET,但实际使用时大家并不遵守。307会遵照浏览器标准,不会从POST变成GET。但是,对于处理响应时的行为,每种浏览器有可能出现不同的情况。
4XX客户端错误
4XX的响应结果表明客户端是发生错误的原因所在。
400 Bad Request
该状态码表示请求报文中存在语法错误。当错误发生时,需修改请求的内容后再次发送请求。另外,浏览器会像200 OK一样对待该状态码。
401 Unauthorized
该状态码表示发送的请求需要有通过HTTP认证( BASIC认证、DIGEST认证)的认证信息。另外若之前已进行过1次请求,则表示用户认证失败。返回含有401的响应必须包含一个适用于被请求资源的WwW-Authenticate首部用以质询用户信息。当浏览器初次接收到401响应,会弹出认证用的对话窗口。
403 Forbidden
该状态码表明对请求资源的访问被服务器拒绝了。服务器端没有必要给出拒绝的详细理由,但如果想作说明的话,可以在实体的主体部分对原因进行描述,这样就能让用户看到了。未获得文件系统的访问授权,访问权限出现某些问题(从未授权的发送源IP地址试图访问)等列举的情况都可能是发生403的原因。
404 Not Found
该状态码表明服务器上无法找到请求的资源。除此之外,也可以在服务器端拒绝请求且不想说明理由是使用。
5XX服务器错误
500 Internal Server Eror
该状态码表明服务器端在执行请求时发生了错误。也有可能是Web应用存在的bug或某些临时的故障。
503 Service Unavailable
该状态码表明服务器暂时处于超负载或正在进行停机维护,现在无法处理请求。如果事先得知解除以上状况需要的时间,最好写入Retry-After首部字段再返回给客户端。
注意:状态码和状况不一定都是对的,如Web应用程序内部发生错误,状态码依然返回200 OK。
HTTP的特点
无连接:无连接的合义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接采用这种方式可以节省传输时间。
无状态: HTTP协议是无状态协议,对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快。
但是我们发现当我们在使用HTTP请求时,比如登录B站,第一次你输入登录号码和密码后,在你退出浏览器或者电脑关机后,你之后进入B站都不需要登录了。这是因为有一个记录着你的登陆号码和密码的Cookie文件在每次发起请求时都会被携带到服务端。
使用Cookie的状态管理
HTTP是无状态协议,它不对之前发生过的请求和响应的状态进行管理。也就是说,无法根据之前的状态进行本次的请求处理。假设要求登录认证的Web页面本身无法进行状态的管理( 不记录已登录的状态),那么每次跳转新页面就要再次登录,或者要在每次请求报文中附加参数来管理登录状态。不可否认,无状态协议当然也有它的优点。由于不必保存状态,自然可减少服务器的CPU及内存资源的消耗。从另一侧面来说, 也正是因为HTTP协议本身是非常简单的,所以才会被应用在各种场景里。
如果让服务器管理全部客户端状态则会成为负担。
保留无状态协议这个特征的同时又要解决类似的矛盾问题,于是引人了Cookie技术。Cookie技术通过在请求和响应报文中写人Cookie信息来控制客户端的状态。Cookie会根据从服务器端发送的响应报文内的一个叫做Set-Cookie的首部字段信息,通知客户端保存Cookie。当下次客户端再往该服务器发送请求时,客户端会自动在请求报文中加人Cookie值后发送出去。服务器端发现客户端发送过来的Cookie后,会去检查究竟是从哪一个客户端发来的连接请求, 然后对比服务器上的记录,得到之前的状态信息。
但是使用Cookie文件也有一定的风险,这个文件可能被黑客拿到,从而盗取你的账号信息,所以又有了session id。第一次登录,手机号码和密码认证后,服务器使用算法形成一个唯一的session id存到Cookie里,后续登录将session id 在Cookie里,传到服务器,服务器判断这个session id是否存在。但无论怎样,都会存在风险,使用session id可以防止用户信息被泄露,我们一般异地登录一个网站时会有检测,异常时session id会失效。、
HTTP 的缺点
HTTP具有相当优秀和方便的一面,然而HTTP并非只有好的一面,事物皆具两面性,它也是有不足之处的。HTTP主要有这些不足:
- 通信使用明文(不加密), 内容可能会被窃听
- 不验证通信方的身份,因此有可能遭遇伪装
- 无法证明报文的完整性,所以有可能已遭篡改
这些问题不仅在HTTP上出现,其他未加密的协议中也会存在这类问题。
HTTPS
HTTPS也是一个应用层协议。是在HTTP协议的基础上引入了一个加密层。HTTP协议内容都是按照文本的方式明文传输的。这就导致在传输过程中出现一些被篡改的情况。
HTTPS 就是在HTTP的基础上进行了加密,进一步的来保证用户的信息安全。
HTTP+加密+认证+完整性保护=HTTPS
HTTP加上加密处理和认证以及完整性保护后即是HTTPS
如果在HTTP协议通信过程中使用未经加密的明文,比如在Web页面中输入信用卡号,如果这条通信线路遭到窃听.那么信用卡号就暴露了。另外,对于HTTP来说,服务器也好,客户端也好,都是没有办法确认通信方的。因为很有可能并不是和原本预想的通信方在实际通信。并且还需要考虑到接收到的报文在通信途中已经遭到篡改这一可能性。为了统解决上述这些问题,需要在HTTP上再加人加密处理和认证等机制。我们把添加了加密及认证机制的HTTP称为HTTPS。
常见的加密方式
对称加密
采用单钥密码系统的加密方法,同一个密钥可以同时用作信息的加密和解密,这种加密方法称为对称加密,也称为单密钥加密,特征:加密和解密所用的密钥是相同的
常见对称加密算法:DES、3DES、AES、TDEA、Blowfish、RC2等。特点:算法公开、计算量小、加密速度快、加密效率高
对称加密其实就是通过同一个"密钥",把明文加密成密文,并且也能把密文解密成明文。非对称加密
需要两个密钥来进行加密和解密,这两个密钥是公开密钥(public key,简称公钥)和私有密钥
(private key,简称私钥)。
常见非对称加密算法:RSA,DSA,ECDSA
特点:算法强度复杂、安全性依赖于算法与密钥但是由于其算法复杂,而使得加密解密速度没有对称加密解密的速度快。
非对称加密要用到两个密钥,一个叫做"公钥",一个叫做"私钥".
公钥和私钥是配对的。最大的缺点就是运算速度非常慢,比对称加密要慢很多。通过公钥对明文加密,变成密文通过私钥对密文解密,变成明文。也可以反着用,通过私钥对明文加密,变成密文通过公钥对密文解密,变成明文。
数据摘要 / 数据指纹
数字指纹(数据摘要),其基本原理是利用单向散列函数(Hash函数)对信息进行运算,生成一串固定长度的数字摘要。数字指纹并不是一种加密机制,但可以用来判断数据有没有被窜改。
摘要常见算法∶有MD5、SHA1、SHA256、SHA512等,算法把无限的块射成有限,内此可能云有碰撞(两个不同的信息,算出的摘要相同,但是概率非常低)
摘要特征:和加密算法的区别是,摘要严格意义不是加密,因为没有解密,只不过从摘要很难反推原信息,通常用来进行数据对比。
证明公钥正确性的证书
遗憾的是,公开密钥加密方式还是存在一些问题的。 那就是无法证明公开密钥本身就是货真价实的公开密钥。比如,正准备和某台服务器建立公开密钥加密方式下的通信时,如何证明收到的公开密钥就是原本预想的那台服务器发行的公开密钥。或许在公开密钥传输途中,真正的公开密钥已经被攻击者替换掉了。
数字证书认证机构(CA)处于客户端与服务器双方都可信赖的第三方机构的立场上。认证下数字证书认证机构的业务流程:首先,服务器的运营人员向数字证书认证机构提出公开密钥的申请。数字证书认证机构在判明提出申申请者的身份之后,会对已申请的公开密钥做数字签名,然后分配这个已签名的公开密钥,并将该公开密钥放人公钥证书后绑定在一起。服务器会将这份由数字证书认证机构颁发的公钥证书发送给客户端、以进行公开密钥加密方式通信。公钥证书也可叫做数字证书或直接称为证书。
接到证书的客户端可使用数字证书认证机构的公开密钥,对那张证书上的数字签名进行验证,一旦验证通过, 客户端便可明确两件事:一、认证服务器的公开密钥的是真实有效的数字证书认证机构。二、服务器的公开密钥是值得信赖的。
此时认证机关的公开密钢必须安全地转交给客户端。使用通信方式时如何安全转交是一件很困难的事,因此,多数浏览器开发商发布版本时,会事先在内部忙人常用认证机关的公开密钥。
HTTPS工作过程中涉及到的密钥有三组.
- 第一组(非对称加密):用于校验证书是否被篡改.服务器持有私钥(私钥在形成CSR文件与申请证书时获得),客户端持有公钥(操作系统包含了可信任的CA认证机构有哪些,同时持有对应的公钥)服务器在客户端请求是,返回携带签名的证书.客户端通过这个公钥进行证书验证,保证证书的合法性,进一步保证证书中携带的服务端公钥权威性。
- 第二组(非对称加密):用于协商生成对称加密的密钥.客户端用收到的CA证书中的公钥(是可被信任的)给随机生成的对称加密的密钥加密,传输给服务器,服务器通过私钥解密获取到对称加密密钥.
- 第三组(对称加密):客户端和服务器后续传输的数据都通过这个对称密钥加密解密.
其实一切的关键都是围绕这个对称加密的密钥。其他的机制都是辅助这个密钥工作的。第二组非对称加密的密钥是为了让客户端把这个对称密钥传给服务器。第一组非对称加密的密钥是为了让客户端拿到第二组非对称加密的公钥。






 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结