您现在的位置是:首页 >技术交流 >微信小程序——实现蓝牙设备搜索及连接功能网站首页技术交流
微信小程序——实现蓝牙设备搜索及连接功能

✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。
?个人主页:Java Fans的博客
?个人信条:不迁怒,不贰过。小知识,大智慧。
?当前专栏:微信小程序学习分享
✨特色专栏:国学周更-心性养成之路
?本文内容:微信小程序——实现蓝牙设备搜索及连接功能
文章目录

1、在小程序的app.json文件中添加蓝牙权限
在app.json中写入如下代码
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序定位"
},
"scope.bluetooth": {
"desc": "你的蓝牙信息将用于小程序连接设备"
}
},
2、新建一个展示蓝牙列表的界面 index
在pages目录下,新建一个Page,命名为index,生成如下文件:

2.1、在index.wxml文件中,添加如下代码:
<view class="container">
<view class="title">蓝牙设备列表</view>
<view class="list">
<block wx:for="{{devices}}" wx:key="index">
<view class="item" bindtap="connectDevice" data-device="{{item}}">
<view class="name">{{item.name}}</view>
<view class="rssi">信号强度:{{item.RSSI}}</view>
</view>
</block>
</view>
</view>
2.2、在index.wxss文件中添加如下代码:
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh;
}
.title {
font-size: 24px;
font-weight: bold;
margin-bottom: 20px;
}
.list {
width: 100%;
}
.item {
display: flex;
flex-direction: row;
align-items: center;
justify-content: space-between;
padding: 10px;
border-bottom: 1px solid #eee;
}
.name {
font-size: 16px;
font-weight: bold;
}
.rssi {
font-size: 14px;
color: #999;
}
2.3、在index.js文件中相关代码及说明
- 第一步:蓝牙初始化,wx.openBluetoothAdapter(Object object);
初始化蓝牙模块。iOS 上开启主机/从机(外围设备)模式时需分别调用一次,并指定对应的 mode。
// 第一步,蓝牙初始化成功
onLoad: function () {
wx.openBluetoothAdapter({
success: (res) => {
console.log('第一步,蓝牙初始化成功', res)
//开始搜索附近蓝牙
this.startBluetoothDevicesDiscovery()
},
fail: (res) => {
console.log("第一步、蓝牙初始化失败", res);
wx.showToast({ title: '蓝牙初始化失败', icon: 'none' })
}
})
},
注意
其他蓝牙相关 API 必须在 wx.openBluetoothAdapter 调用之后使用。否则 API 会返回错误(errCode=10000)。
在用户蓝牙开关未开启或者手机不支持蓝牙功能的情况下,调用 wx.openBluetoothAdapter 会返回错误(errCode=10001),表示手机蓝牙功能不可用。此时小程序蓝牙模块已经初始化完成,可通过 wx.onBluetoothAdapterStateChange 监听手机蓝牙状态的改变,也可以调用蓝牙模块的所有API。
- 第二步:开始搜索附近的蓝牙设备,wx.startBluetoothDevicesDiscovery(Object object)
开始搜寻附近的蓝牙外围设备。
此操作比较耗费系统资源,请在搜索到需要的设备后及时调用 wx.stopBluetoothDevicesDiscovery 停止搜索
// 第二步 开始搜索附近的蓝牙设备
startBluetoothDevicesDiscovery() {
wx.startBluetoothDevicesDiscovery({
allowDuplicatesKey: false,
success: (res) => {
console.log('开始搜索附近的蓝牙设备', res)
this.onBluetoothDeviceFound()
},
})
},
注意
考虑到蓝牙功能可以间接进行定位,安卓 6.0 及以上版本,无定位权限或定位开关未打开时,无法进行设备搜索。这种情况下,安卓 8.0.16 前,接口调用成功但无法扫描设备;8.0.16 及以上版本,会返回错误。
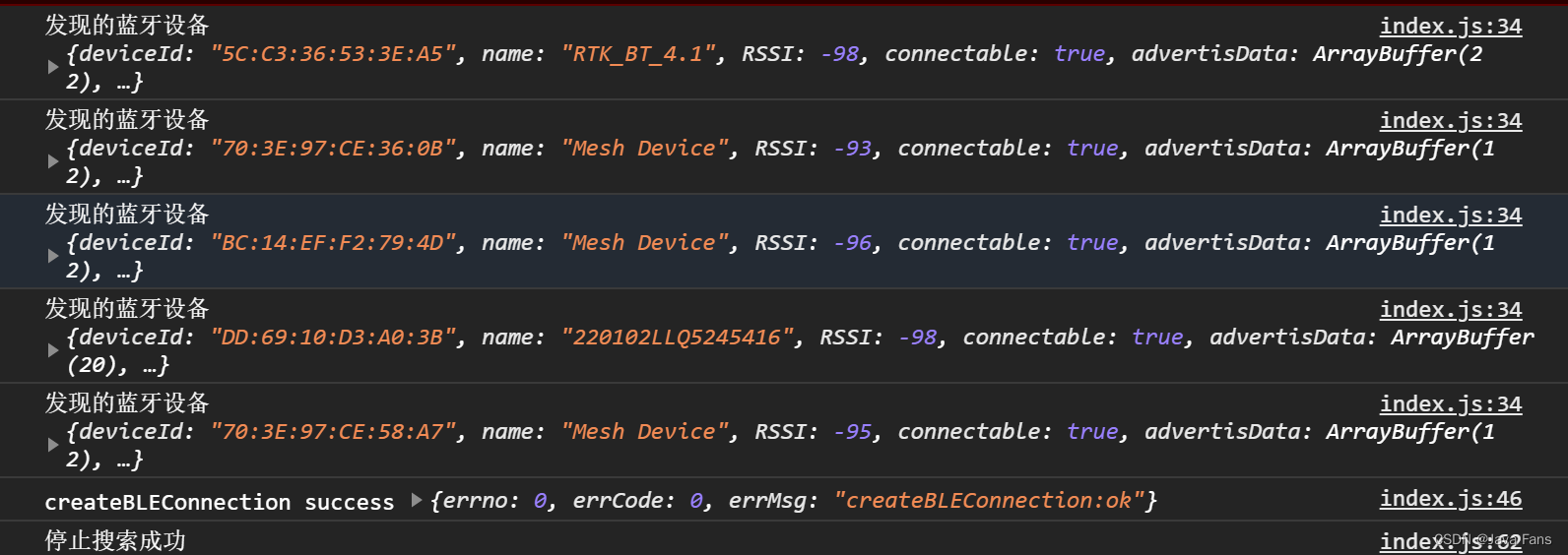
- 第三步:监听发现附近的蓝牙设备,wx.onBluetoothDeviceFound(function listener)
监听搜索到新设备的事件
// 第三步 监听发现附近的蓝牙设备
onBluetoothDeviceFound() {
wx.onBluetoothDeviceFound((res) => {
res.devices.forEach(device => {
if (!device.name && !device.localName) { return }
console.log("发现的蓝牙设备", device)
this.data.devices.push(device)
this.setData({ devices: this.data.devices })
})
})
},
注意
若在 wx.onBluetoothDeviceFound 回调了某个设备,则此设备会添加到 wx.getBluetoothDevices 接口获取到的数组中。
- 第四步:建立连接,wx.createBLEConnection(Object object)
连接蓝牙低功耗设备。
若小程序在之前已有搜索过某个蓝牙设备,并成功建立连接,可直接传入之前搜索获取的 deviceId 直接尝试连接该设备,无需再次进行搜索操作。
// 第四步、 建立连接
connectDevice: function (e) {
const device = e.currentTarget.dataset.device
wx.createBLEConnection({
deviceId: device.deviceId,
success: (res) => {
console.log('createBLEConnection success', res)
wx.showToast({ title: '蓝牙连接成功', icon: 'none' })
this.stopBluetoothDevicesDiscovery()
wx.navigateTo({
url: '/pages/main/main?deviceId=' + device.deviceId
})
},
fail: (res) => {
wx.showToast({ title: '蓝牙连接失败', icon: 'none' })
}
})
},
注意
请保证尽量成对的调用 wx.createBLEConnection 和 wx.closeBLEConnection 接口。安卓如果重复调用 wx.createBLEConnection 创建连接,有可能导致系统持有同一设备多个连接的实例,导致调用 closeBLEConnection 的时候并不能真正的断开与设备的连接。
蓝牙连接随时可能断开,建议监听 wx.onBLEConnectionStateChange 回调事件,当蓝牙设备断开时按需执行重连操作。
若对未连接的设备或已断开连接的设备调用数据读写操作的接口,会返回 10006 错误,建议进行重连操作。
- 第五步:停止搜索,wx.stopBluetoothDevicesDiscovery(Object object)
停止搜寻附近的蓝牙外围设备。若已经找到需要的蓝牙设备并不需要继续搜索时,建议调用该接口停止蓝牙搜索。
// 第五步、 停止搜索
stopBluetoothDevicesDiscovery(){
wx.stopBluetoothDevicesDiscovery({
success: function(res) {
console.log('停止搜索成功');
},
fail: function(res) {
console.log('停止搜索失败');
}
});
}
其中,devices在data中定义如下:
data: {
devices: []
},
3、测试
选择整机调试,效果图如下:


码文不易,本篇文章就介绍到这里,如果想要学习更多Java系列知识,点击关注博主,博主带你零基础学习Java知识。与此同时,对于日常生活有困扰的朋友,欢迎阅读我的第四栏目:《国学周更—心性养成之路》,学习技术的同时,我们也注重了心性的养成。







 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结