您现在的位置是:首页 >技术杂谈 >vue 3 第三十五章:集成 tailwind Css网站首页技术杂谈
vue 3 第三十五章:集成 tailwind Css
文章目录
1. tailWind css介绍
Tailwind CSS 是一个实用的 CSS 框架,旨在帮助开发人员快速构建现代网站和 Web 应用程序。它提供了一组可重用的 CSS 类,可用于几乎任何类型的 UI 组件和布局。
与传统的 CSS 框架不同,Tailwind 不会预定义任何样式。相反,它将样式定义为独立的类,使开发人员可以按需使用它们。例如,要添加一个按钮,只需将适当的类添加到 HTML 元素上,而不必为每个按钮编写自定义 CSS。
Tailwind 还提供了广泛的定制选项,以便根据需要调整样式。这包括设置颜色,间距和字体等属性。通过修改配置文件,开发人员可以轻松地自定义 Tailwind 的外观和功能。
Tailwind 支持响应式设计。在 CSS 中处理一大堆复杂的媒体查询(media queries)是很糟糕的,而 Tailwind 能够让你 在 HTML 中直接支持响应式设计。
更多请查看tailWind css官方文档
2. tailWind css基本使用
2.1. 步骤一:安装Tailwind CSS
首先,我们需要安装Tailwind CSS和它的相关依赖。可以使用npm或者yarn来安装,具体命令如下:
npm install -D tailwindcss postcss autoprefixer
或者
yarn add -D tailwindcss postcss autoprefixer
2.2. 步骤二:创建配置文件
接下来,我们需要创建Tailwind CSS的配置文件。可以使用npx来创建,具体命令如下:
npx tailwindcss init
这将在项目根目录下创建一个名为tailwind.config.js的配置文件。
/** @type {import('tailwindcss').Config} */
module.exports = {
// 未使用的类名,不会打包到生产环境
content: ["index.html", "./src/**/*.{html,js,ts,jsx,tsx,vue}"],
theme: {
extend: {},
},
plugins: [],
};
Tips: 或者我们直接npx tailwindcss init -p这将在项目根目录下创建一个名为tailwind.config.js和一个名为postcss.config.js的配置文件。这样的话就不需要步骤三了。
2.3. 步骤三:配置PostCSS
我们还需要配置PostCSS来使用Tailwind CSS。可以创建一个名为postcss.config.js的文件,并添加以下内容:
module.exports = {
plugins: {
tailwindcss: {},
autoprefixer: {},
},
}
2.4. 步骤四:引入样式文件
最后,我们需要在main.js文件中引入Tailwind CSS的样式文件。可以创建一个名为tailMain.css的文件,并将其引入到main.ts文件中:
/* tailMain.css */
/* 将以下几行代码配置在tailMain.Css文件中 */
@tailwind base;
@tailwind components;
@tailwind utilities;
// main.ts
import { createApp } from 'vue'
import App from './App.vue'
import './assets/tailMain.css'
createApp(App).mount('#app')
2.5. 步骤五:模板中使用tailWind css
纯
html,没有特别多样式,代码非常干净
<template>
<div
class="w-screen h-screen bg-black border-slate-600 font-bold text-8xl text-stone-50 text-center"
>
TailWind Css
</div>
</template>
渲染后的效果:

3. 补充
3.1. 语法提示
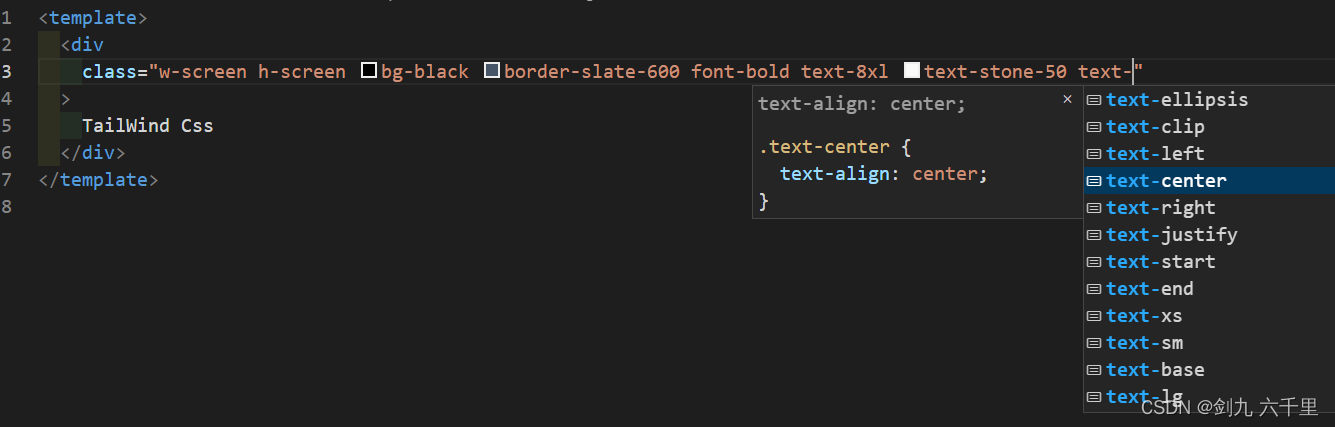
如果想在编辑器中输入 tailWind css 有语法提示的话,可以在 vscode 中安装 Tailwind CSS IntelliSense 扩展。

搭配 volar 使用的话,非常丝滑:

3.2. 个性化定制
如果在项目中想自定义自己习惯使用的类名,那么可以使用TailWind css的自定义配置功能。

4. 总结
通过以上步骤,我们就可以在Vue3中集成Tailwind CSS了。可以在组件中使用Tailwind CSS提供的样式类来快速构建现代化的UI界面。另外,如果需要个性化定制,可以在tailwind.config.js文件中进行配置。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结