您现在的位置是:首页 >技术交流 >【工作中遇到的性能优化问题】网站首页技术交流
【工作中遇到的性能优化问题】
简介【工作中遇到的性能优化问题】
项目场景:
页面左侧有一列表数据,点击列表项会查对应的表格数据和表单信息(表单是根据数据配置生成的),并在右侧展示。如果数据量大,则非常卡。
需要对此页面进行优化。
问题描述
问题一、加载左侧数据时,默认选中第一条数据,会去调用查表单明细的接口,然后渲染数据。有一定的卡顿,1000条数据卡顿6s左右。
问题二、点击左侧数据,会去调用查询表单明细的接口,然后渲染数据。有一定的卡顿,1000条数据卡顿6s左右。
此时,需要明确是加载数据慢,还是运行渲染慢、体验不流畅的问题。
原因分析:
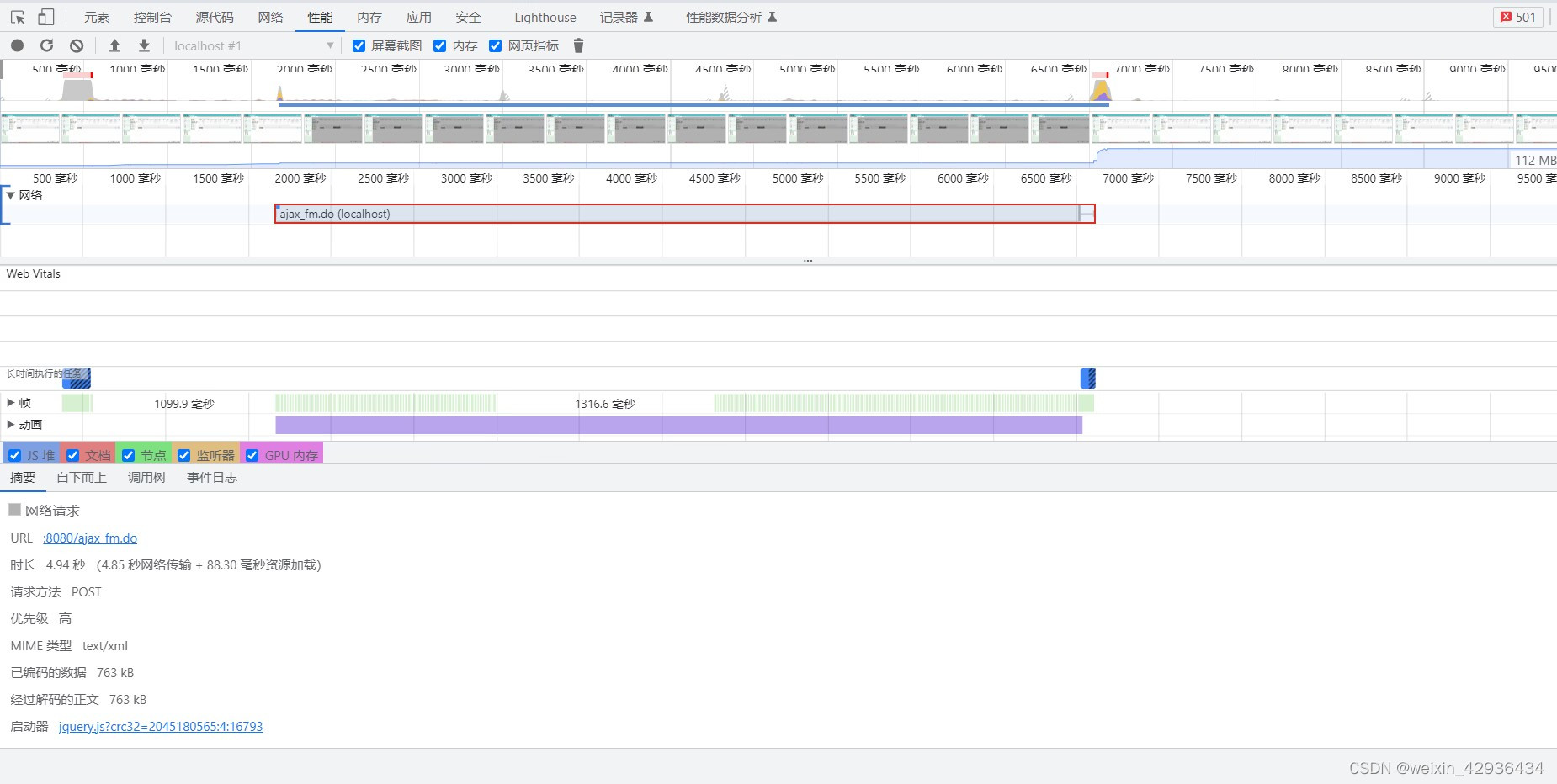
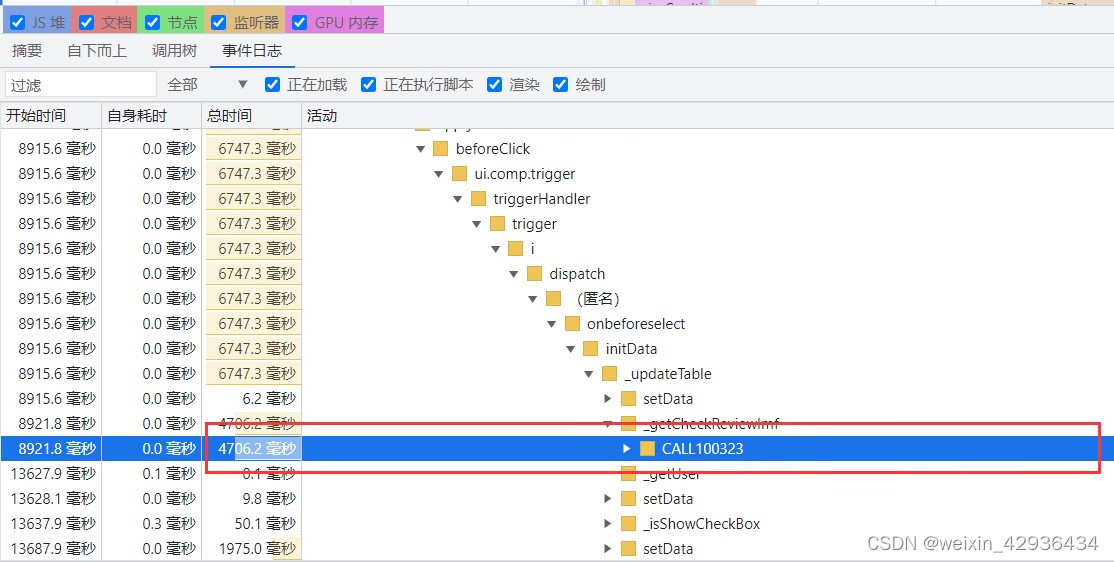
使用Chrome devtools做性能分析:


常用的性能指标有
- First Paint(FP) 从开始加载到浏览器首次绘制像素到屏幕上的时间,即首次发生视觉变化的时间。
- First Contentful Paint(FCP) 浏览器首次绘制来自DOM内容的时间,内容包括文本、图片等。
- First Meaningful Paint(FMP) 主要内容绘制到屏幕的时间。这个一个更好的衡量用户感知加载体验的指标。主流的分析工具都已弃用 FMP 而使用 LCP
- DomContentLoaded(DCL) 即DomContentLoaded触发时间,DOM全部解析并渲染完。
- Largest Contentful Paint(LCP) 可视区域中最大的内容元素呈现到屏幕上的时间。用以估算页面主要内容对用户可见的时间。
- Load(L)window.onload 触发时间,页面内容(包括图片)全部加载完成。
而当前场景主要是接口返回数据占用了很长的时间。
所以,可以用考虑从数据请求、用户体验等方面优化。
综上,得出结论:主要是加载速度慢。
解决方案:
对于加载慢,可以有以下解决方案:
1、优化服务器接口
2、使用CDN
3、拆包,异步加载
因此,最终解决方案是:
1、让后端对接口数据拆分,去掉冗余数据,sql查询加索引等;
2、前端把接口调用改为异步调用(之前是同步,同步的话UI线程会被挂起,接口数据返回后,才能交互),发出请求后,能继续执行交互效果,如选中列表效果、loading效果,提高用户体验感。
3、优化代码,降低时间复杂度,如双层for循环采用哈希表的方法,将O(n^2)降至为O(n)。
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结