您现在的位置是:首页 >技术杂谈 >Unity打包WebGL的全过程及在打包和使用过程中会遇到的问题网站首页技术杂谈
Unity打包WebGL的全过程及在打包和使用过程中会遇到的问题
目录
概要
盘点Unity在Build WebGL环境包时需要的配置以及遇到的难题
Unity打包WebGL PlayerSettings设置
Resolution and Presentation

Resolution and Presentation 界面主要设置打包后的WebGL界面的分辨率显示
设置的分辨率尽量要和当前编译器界面的分辨率一致
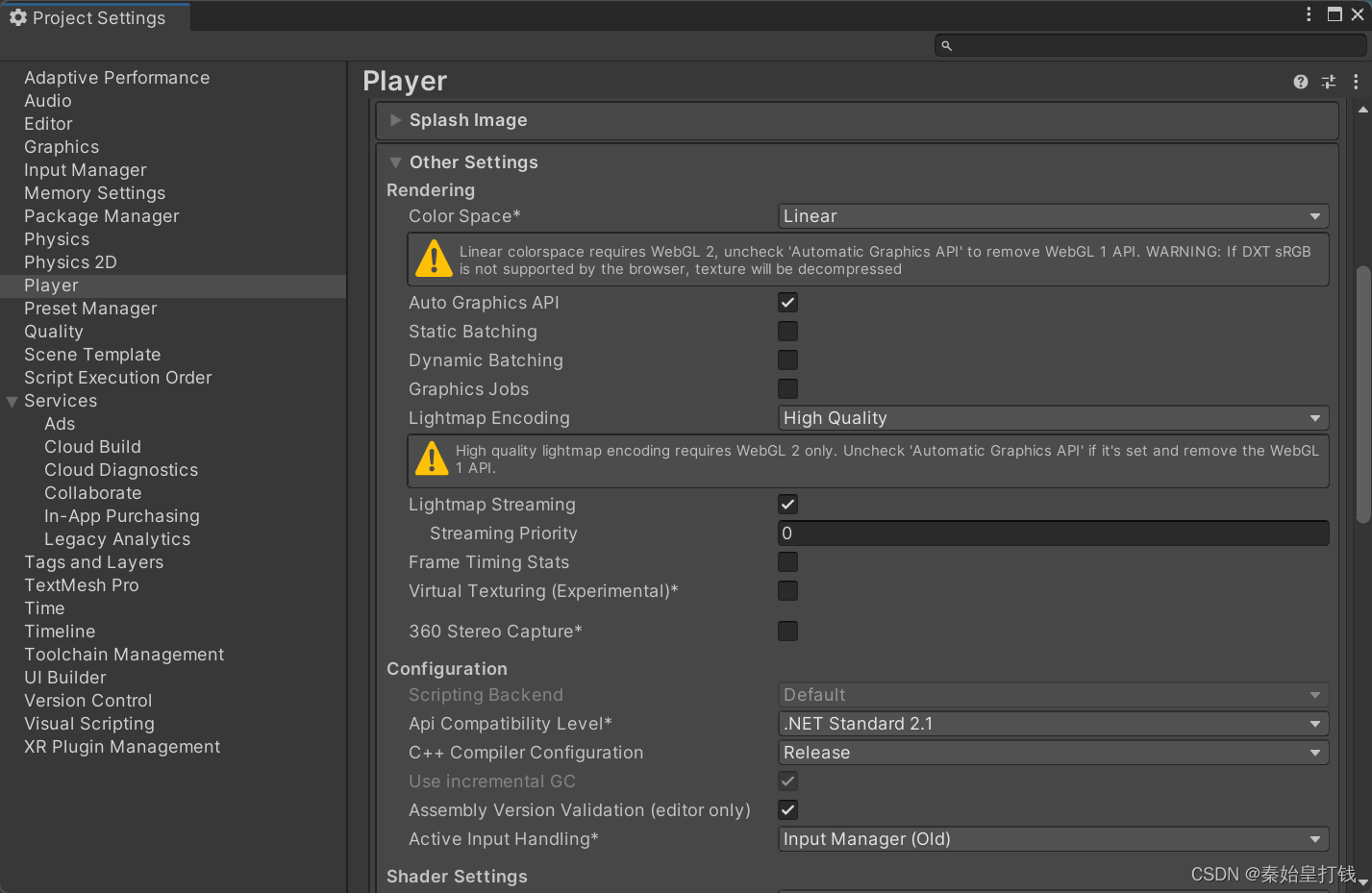
Other Settings


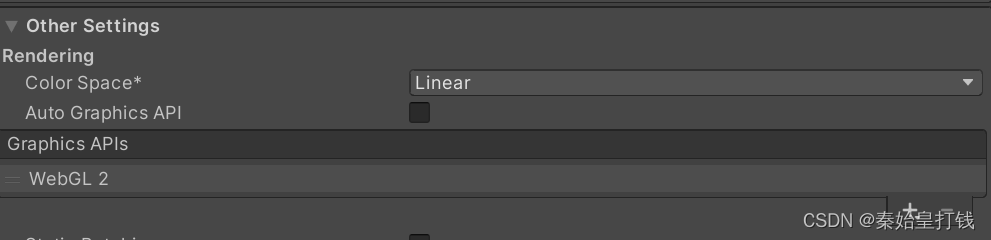
Unity Other Settings的默认设置在打开后会看到有警告,其大致意思就是在提醒我们要在 Unity WebGL 构建中启用高质量的光照贴图编码并确保 WebGL 2 兼容性,解决这个警告只需要将Auto Graphics API 自动图形接口关闭后在Graphics APIs选择WebGL2就可以解决这个警告

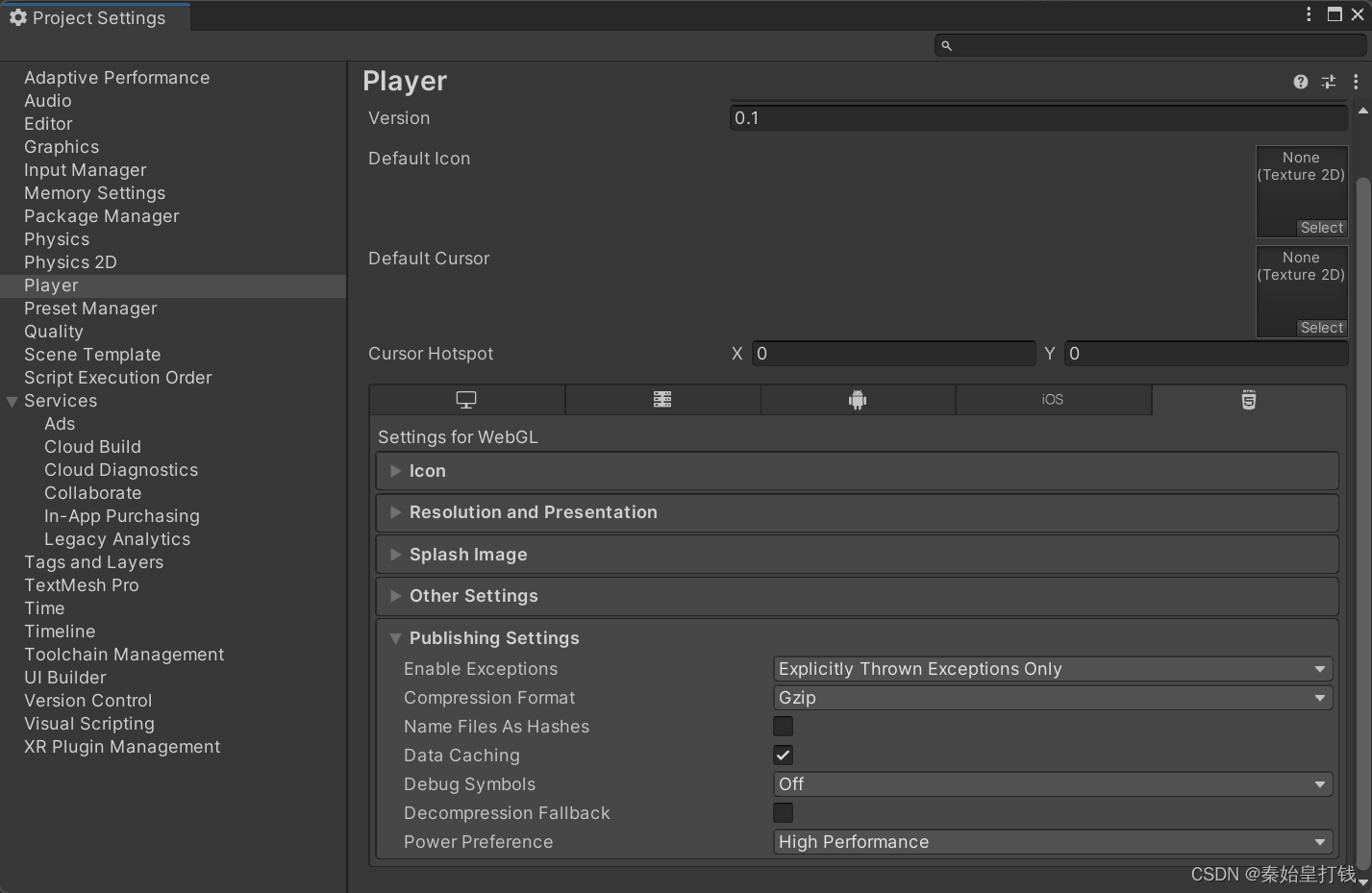
Publishing Settings

这是系统默认的 Publishing设置
其中Compression Format是打包后的Build包的压缩格式这里如果是要在本地服务器也就是127.0.0的环境下测试的话选择Disabled就可以如果说选择压缩的话就需要去解压缩这些文件
选择Gzip的Build包

选择Disabled的Build包
如果说选择压缩打包那么在本地测试(广域网测试母鸡啊~)会出现浏览器不支持解压缩这个问题解决方案还在研究中,所以就只讲解一下不压缩的,其实压缩与不压缩其会出现的问题只会在包的大小上体现出来如果不是正式上线只是本地测试的话没有什么区别也不会存在解压缩这个问题了
到这里打包以前的所有配置就都已经完毕了,接下来就是配置本地的服务器测试环境
本地服务器测试环境配置
打包后我们会发现在我们的文件夹里会有一个网址html,这代表我们的Web包已经打成功了,那么直接点击这个html文件就能够直接运行我们的项目了
才怪!!! 
肯定已经有单身几十年的读者已经打开了页面

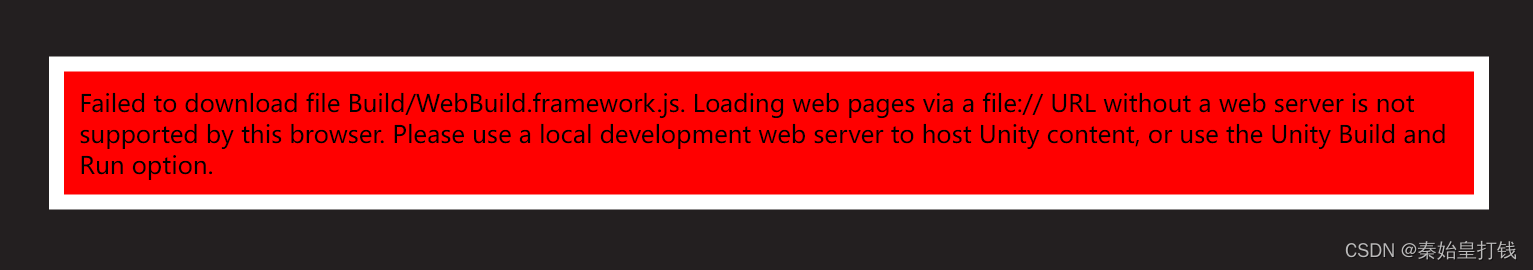
无法下载文件 ,此浏览器不支持在没有 Web 服务器的情况下通过 file:// URL 加载网页。请使用本地开发 Web 服务器来托管 Unity 内容,或使用 Unity 构建和运行选项。
映入眼帘的血红的报错,犹如万箭穿心,裤子都脱了你给我看这个!!!
别慌马上就来..............
这个问题是因为我们Web包必须在有服务器支持的环境下才能够正常运行,所以接下来重点要来了
我们要配置我们的包体在本地也就是127.0.0的环境下的服务器托管状态
首先要配置我们的电脑的Windows功能
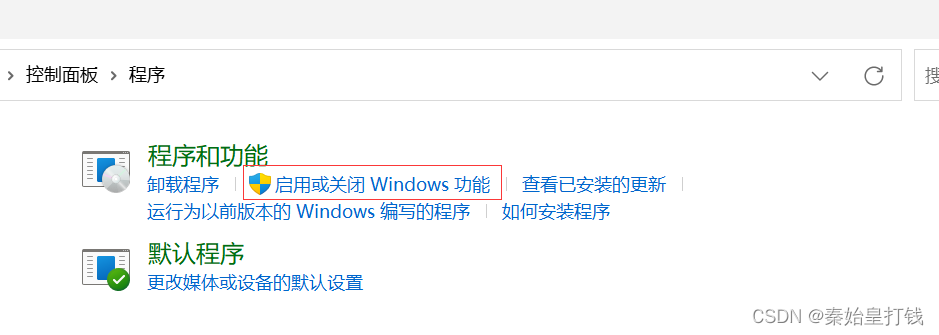
1.打开控制面板
2.
3.
4.
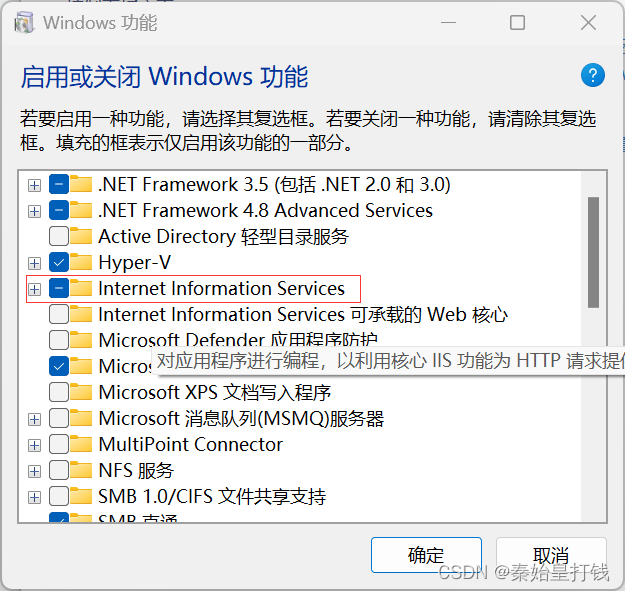
Internet Information Services左边的箭头全选后点击确定就可以
接下来就是创建一个新的网络
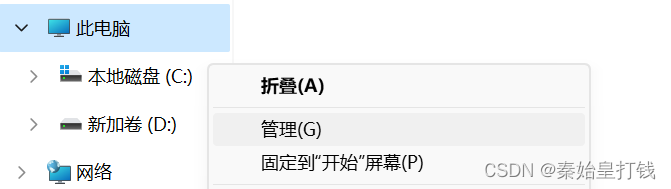
1.找到此电脑然后右击找到管理选项

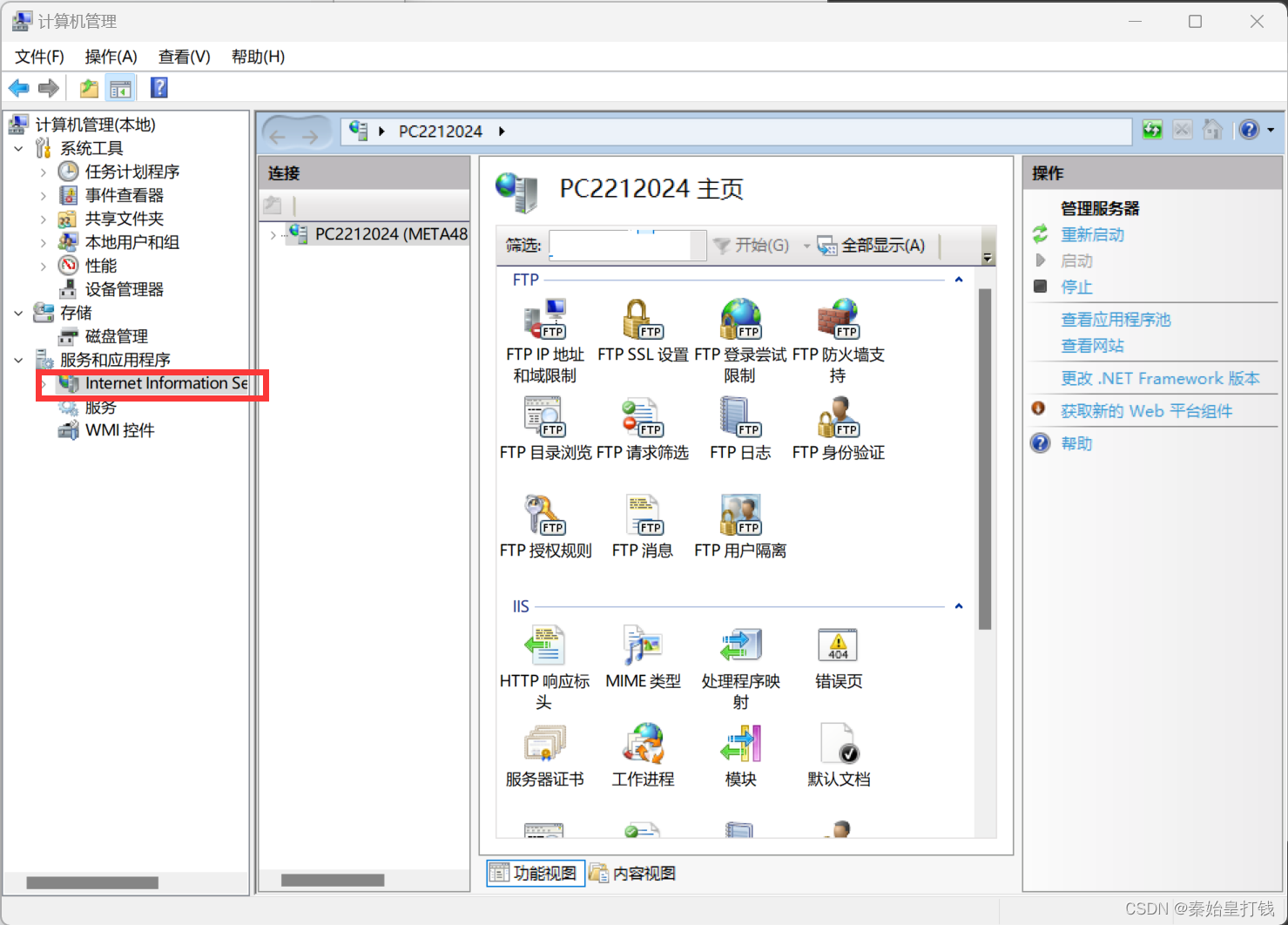
2.打开后我们可以看到如下界面在服务和应用程序下面找到Internet Information Services选项单击进入

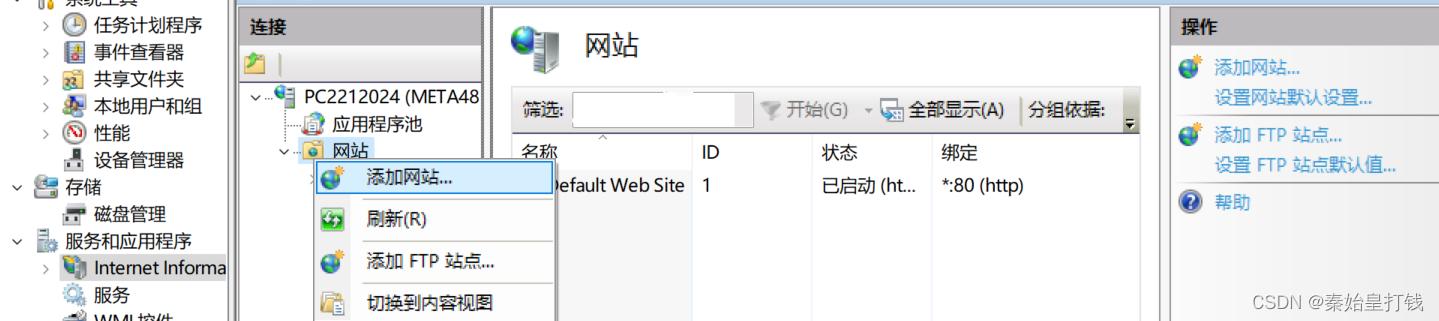
3.找到网站右击点击添加一个新的网站

4.
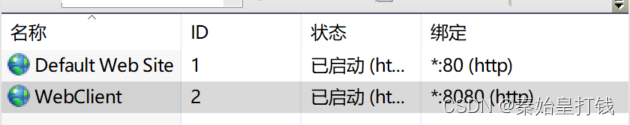
5.点击确定后就会创建出一个我们的本地路径

然后在我们的网页上输入127.0.0.1:8080(设置的端口号)
不出意外的话意外就要来啦
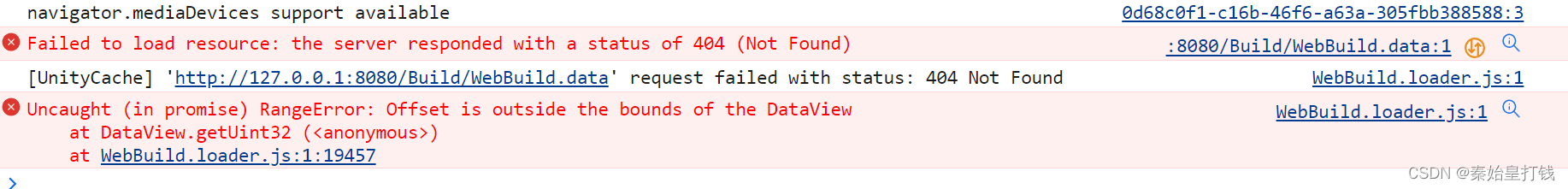
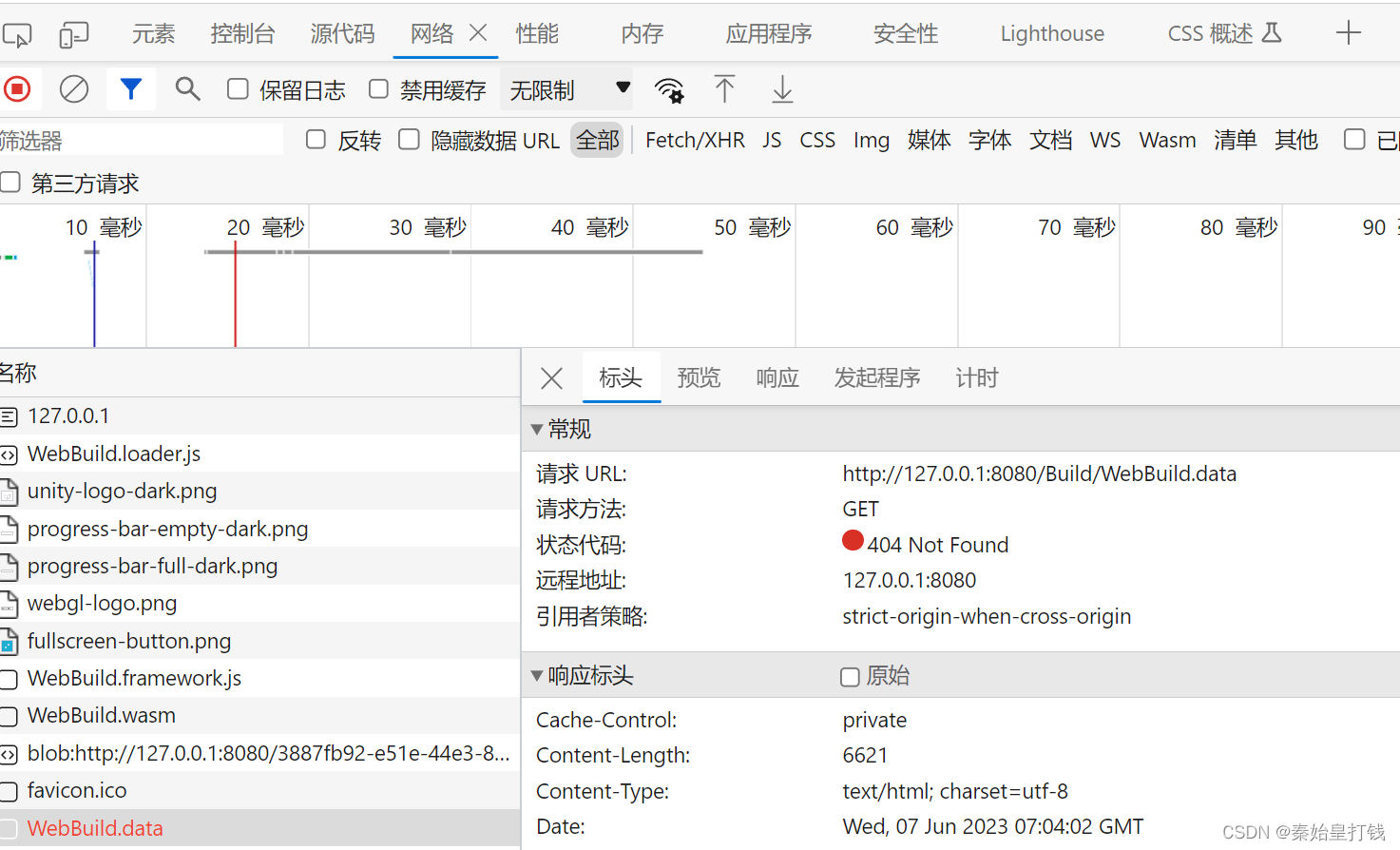
进入界面后我们看见报错不见了但是并没有进入我们的界面,根据能量守恒定律报错没有消失他只是换了一种方式陪伴你而已,当我们按F12进入网页控制台后我们发现报错来啦。


我们在网络里发现我们的.data文件出现了报错我们双击他就会进入这样的界面

这是因为我们的网站MIME类型不支持解析.data类型文件那这个.data文件是哪来的???
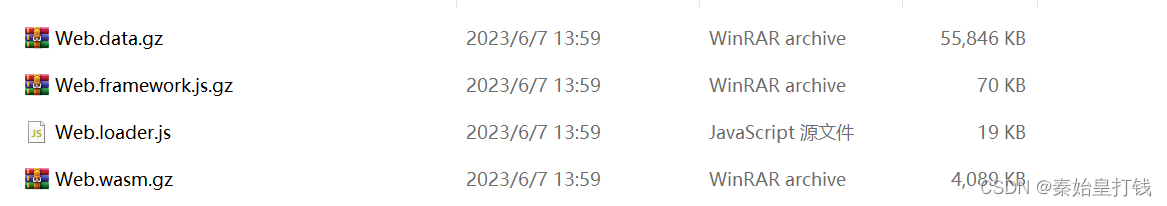
有这样疑问的朋友一定没有看过Unity打包后的Web包里都存在什么
在我们的Build包里存在这样几个文件

.data的解析就是因为这里导致的
那么开往幼儿园的车要发车了~~~~~~~~~~~~~~~~~~
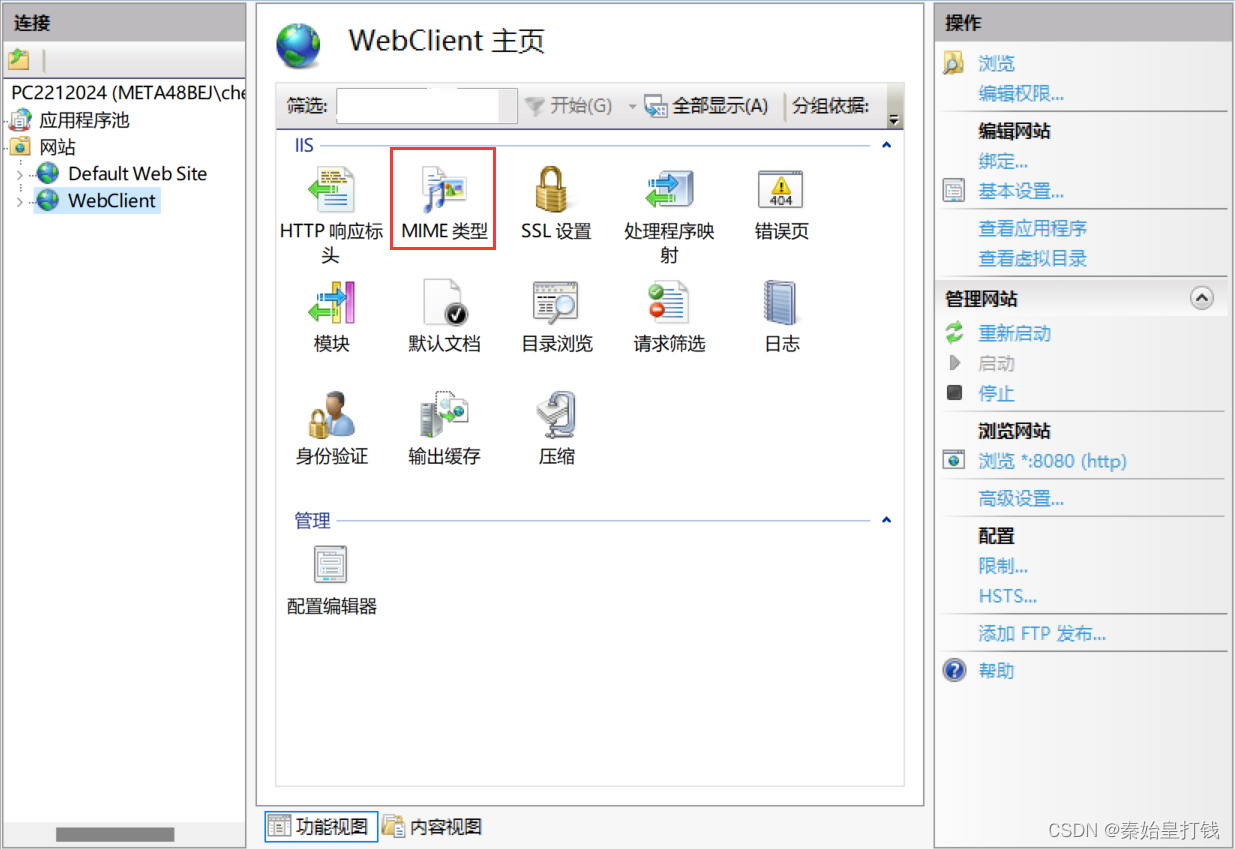
我们再次回到我们的网站配置界面 点击我们添加的网站

找到MIME类型双击他 双击 双击 双击 重要的事情说三遍

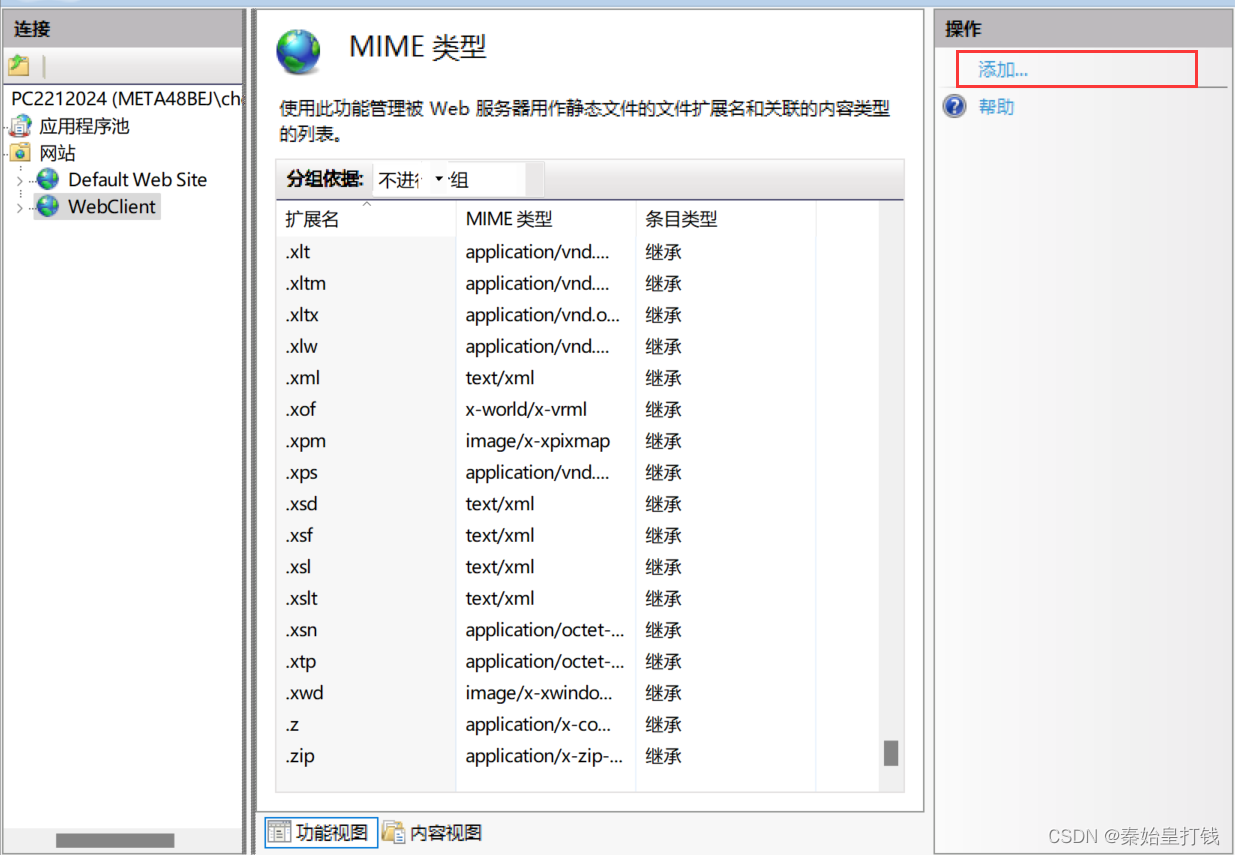
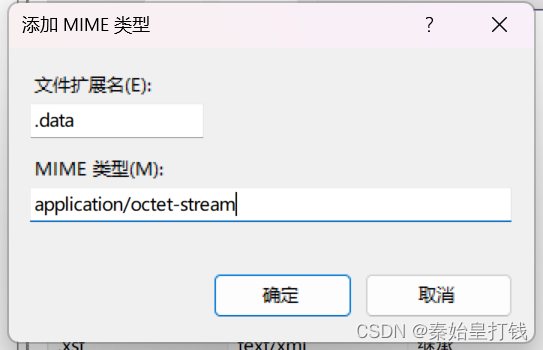
在这个界面添加我们的MIME类型

application/octet-stream 知道你们懒得敲
点击确定就添加上了我们的类型然后再回去我们的网站就发现牛顿棺材板按不住了能量守恒消失了BUG不见了
至此所有环境配置完成火箭成功发射
问题盘点
在测试中发现了一些阻碍项目运行的问题
在我们的项目中减少不了有许多的文件解析尤其json占我们解析文件的大头
在打包后解析json时发现了一个问题应为我使用的json解析是Newtonsoft.Json.dll插件去解析的,在我们打包后运行时会发现这个插件Web并不能去识别所以会给我们发出报错
这个的解决方案其实很简单更换一个解析插件或者说直接使用unity自带API去解析






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结