您现在的位置是:首页 >技术教程 >博客系统测试用例设计之自动化测试网站首页技术教程
博客系统测试用例设计之自动化测试
测试用例设计之自动化测试
首先看看我的博客系统的界面如下:
(1)登录界面

(2)主列表页界面:

(3)博客详情页界面:

(4)博客编辑界面:

? 一 测试用例设计
测试用例一般从这几个方面进行设计:功能、界面、兼容、性能、易用性、安全性、网络。但由于是本人的一个小项目,所以涉及到的方面有限。
? 1 功能测试
博客系统分为四个主要功能:登录功能、列表页功能、编辑博客功能、博客详情页功能。
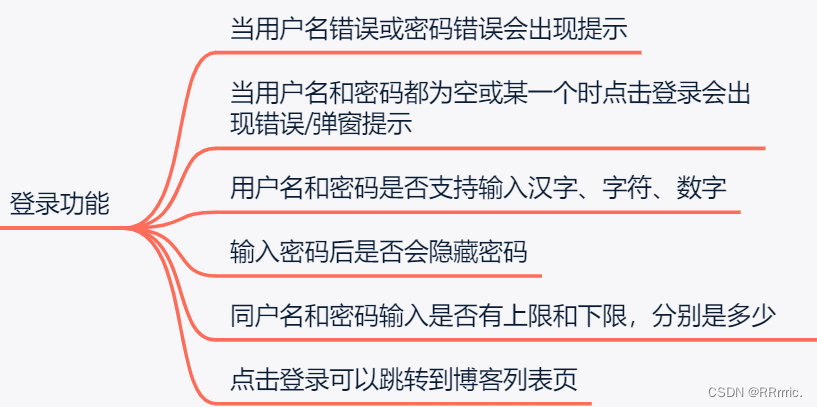
? (1)登录功能

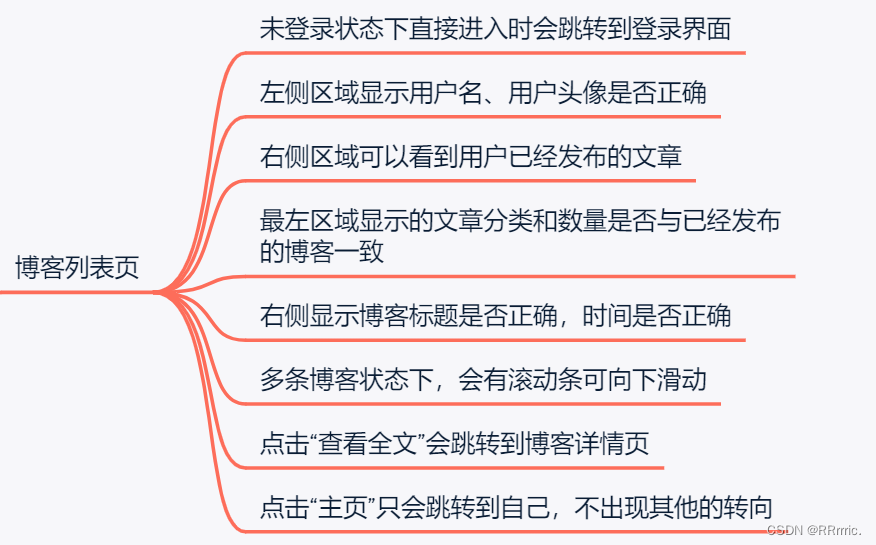
? (2)列表页功能

? (3)编辑博客功能

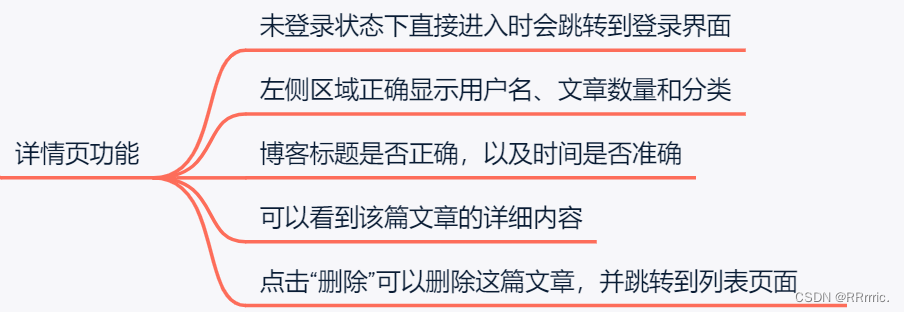
? (4)博客详情页功能

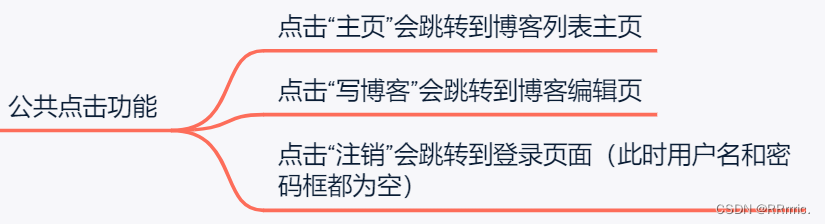
? (5)公共点击功能
因为导航栏是公共的,所以有这些功能是公共的:

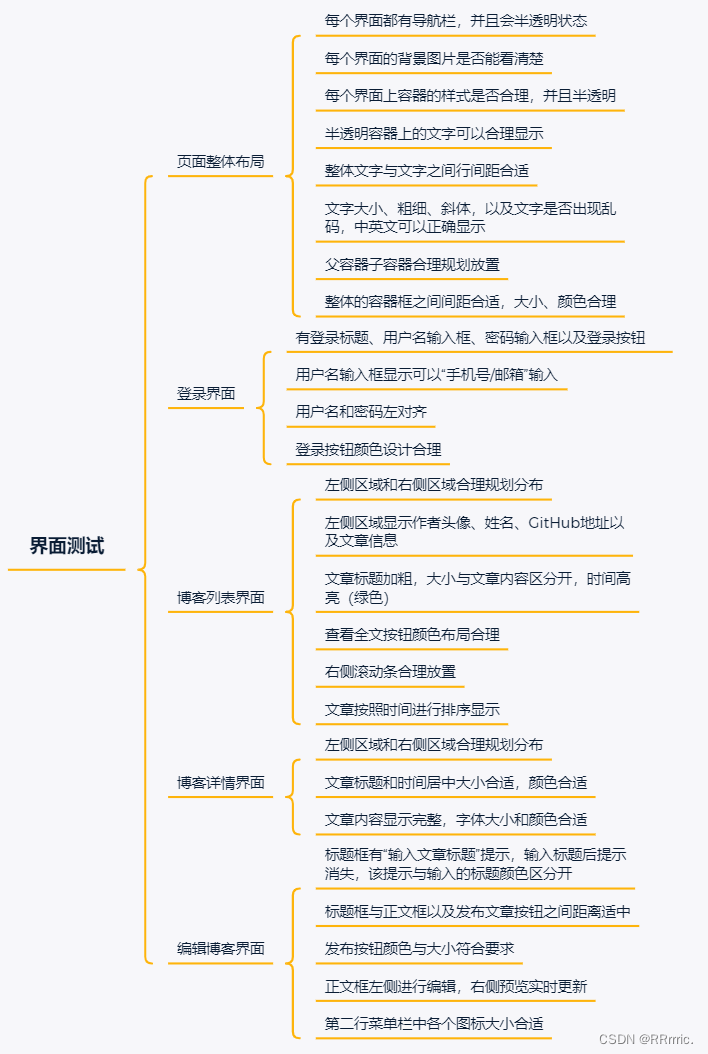
? 2 界面测试

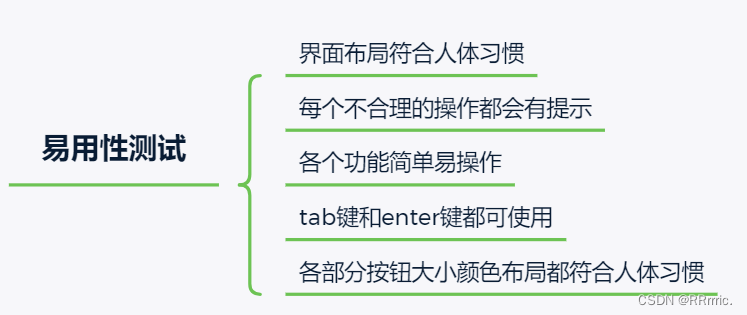
? 3 易用性测试

?兼容性测试
由于这是本人的一个小系统,所以兼容性测试涉及的比较少,通常情况下还会涉及的安卓/平板设备的兼容性,但此处涉及不到。

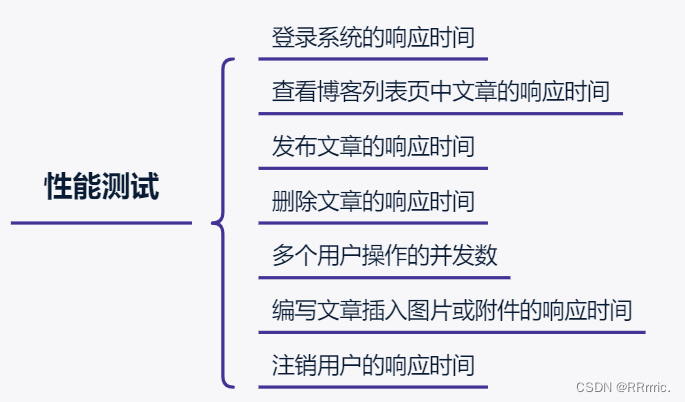
? 4 性能测试

? 5 网络测试

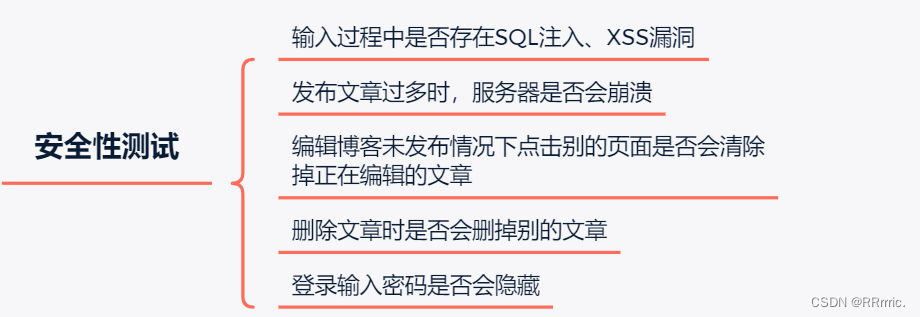
? 6 安全性测试

以上就是所有的测试用例了,完整的测试用例点击下方链接:
? 二 完整测试用例
? 三 自动化测试
因为自动化测试是测试一些核心的并且重复性高的功能,所以此处对主要的核心功能进行了自动化测试。测试的主要功能有登录功能、博客列表页功能、详情页功能、删除功能等等。具体的测试用例查看下图:
首先需要创建一个类来初始化 webDriver:
public class InitAndEnd {
static WebDriver webDriver;
@BeforeAll
static void SetUp() {
// 加载浏览器驱动
webDriver = new ChromeDriver();
}
@AfterAll
static void TearDown() {
// 退出浏览器
webDriver.quit();
}
}
? 1 登录测试
输入正确的账号以及密码会登陆成功,此处的账号为“zhangsan”,密码“123”,这里使用 CSV 来获取文件参数的方式进行传参,CSV文件内容如下:

第一个为用户名 username,第二个为用户密码 123,第三个参数为博客列表页 url(用于检测登录成功后是否会跳转到该页面)
/**
* 测试用例 1: 输入正确的账号,密码 ----> 登陆成功
*/
@Order(1)
@ParameterizedTest
@CsvFileSource(resources = "LoginSuccess.csv")
void LoginSuccess(String username, String password, String blog_list_url){
System.out.println(username + password + blog_list_url);
// 打开博客登录页面
webDriver.get("http://localhost:8080/blog_system-2/login.html");
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入账号 zhangsan
webDriver.findElement(By.cssSelector("#username")).sendKeys(username);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 输入密码 123
webDriver.findElement(By.cssSelector("#password")).sendKeys(password);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 点击提交按钮
webDriver.findElement(By.cssSelector("#submit")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 跳转到列表页
// 获取到当前页面的 cur_url
String cur_url = webDriver.getCurrentUrl();
// 如果 cur_url 等于列表页对应的值,则测试通过,否则不通过
Assertions.assertEquals(blog_list_url, cur_url);
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 如果列表页展示用户信息是 zhangsan,测试时通过,否则失败
String cur_name = webDriver.findElement(By.cssSelector
("body > div.container > div.container-left > div > h3")).getText();
Assertions.assertEquals(username, cur_name);
}
? 2 博客列表页测试
因为访问非登录页面时,都会跳转到其他页面,所以使用了 @Order() 注解对测试用例进行排序,按照一定的顺序测试,首先是登录页面,之后再访问其他页面时就不会进行跳转了。
通过校验发布的文章数量不为 0 来测试该页面的功能。
/**
* 测试用例 2:测试 博客列表博客数量 已经发布的博客数量不为 0
*/
@Order(2)
@Test
void BlogList() throws InterruptedException {
// 打开博客列表页
webDriver.get("http://localhost:8080/blog_system-2/blog_list.html");
// 获取页面上所有博客标题对应的元素
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
int title_num = webDriver.findElements(By.cssSelector(".title")).size();
System.out.println(title_num);
// 如果元素数量不为 0,测试通过
Assertions.assertNotEquals(0, title_num);
}
? 3 详情页测试
此处使用到了方法传参,方法名为 Generator_detail,,该方法设计了 3 个参数,第一个参数方法为第 1 篇博客详情页的 url,第 2 个参数为详情页的标题,第 3 个为文第一篇文章的标题。
public static Stream<Arguments> Generator_detail() {
return Stream.of(Arguments.arguments(
"http://localhost:8080/blog_system-2/blog_detail.html?blogId=12",
"博客详情页",
"自动化测试"));
}
测试用例如下:通过 webDriver 分别获取到博客详情页的 url、标题、文章的题目,并与预期的进行对比,如果一致则测试通过,否则便失败。
/**
* 测试用例 3:博客详情页的校验
* url、博客标题、页面的 title是 “博客详情页”
*/
@Order(3)
@ParameterizedTest
@MethodSource("Generator_detail")
void BlogDetail(String expected_url, String expected_title, String expected_blog_title) throws InterruptedException {
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 找到第一篇博客对应的 查看全文 的按钮
webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/a")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 获取当前页面 url
String cur_url = webDriver.getCurrentUrl();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 获取当前页面 title
String cur_title = webDriver.getTitle();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 获取博客页面 标题
String cur_blog_title = webDriver.findElement(
By.cssSelector("body > div.container > div.container-right > h3")).getText();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
Assertions.assertEquals(expected_url, cur_url);
Assertions.assertEquals(expected_title, cur_title);
Assertions.assertEquals(expected_blog_title, cur_blog_title);
if(cur_blog_title.contains(expected_blog_title)) {
System.out.println("测试通过");
} else {
System.out.println("测试不通过");
}
}
? 4 编写博客测试
在此用例中,编写完文章并发布之后,页面会跳转到博客列表页,所以判断跳转的页面 url 与预期的 url 是否一致。
/**
* 测试用例 4:写博客
*/
@Test
@Order(4)
void EditBlog() throws InterruptedException {
// 打开博客列表页,找到写博客按钮,点击
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(5)")).click();
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
// 通过 js 将标题进行输入,需要将 webDriver 进行强制转换为 JavascriptExecutor 类型
((JavascriptExecutor)webDriver).executeScript(
"document.getElementById("title").value="自动化测试"");
sleep(3000);
// 点击发布
webDriver.findElement(By.cssSelector("#submit")).click();
sleep(3000);
// 进行校验
// 获取当前的 url
String cur_url = webDriver.getCurrentUrl();
Assertions.assertEquals(
"http://localhost:8080/blog_system-2/blog_list.html", cur_url);
}
? 4 发布博客测试
对已经发布的文章的标题和时间进行校验,用第一篇文章进行校验。
/**
* 测试用例 5:校验已发布博客的标题
* 校验已发布博客的时间
*/
@Test
@Order(5)
void BlogInfoChecked() {
webDriver.get("http://localhost:8080/blog_system-2/blog_list.html");
// 获取第 1篇博客的标题
String first_blog_title = webDriver.findElement(By.cssSelector("body > div.container > div.container-right > div:nth-child(1) > div.title"))
.getText();
// 获取第 1 篇博客的时间
String cur_time = webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/div[2]")).getText();
// 校验博客标题
Assertions.assertEquals("自动化测试", first_blog_title);
// 如果时间是 2023-06-08,则测试通过
// Assertions.assertEquals("2023-06-08", cur_time);
if (cur_time.contains("2023-06-08")) {
System.out.println("测试通过");
} else {
System.out.println("当前时间是:" + cur_time);
System.out.println("测试不通过");
}
}
? 4 删除博客测试
删除文章之后,会跳转到列表页面,并且此时的第一篇文章的标题不再是刚才的标题了,所以可以针对这个点进行校验。
/**
* 测试用例 6:删除刚才发布的博客
*/
@Test
@Order(6)
void DeleteBlog() {
// 打开博客列表页面
webDriver.get("http://localhost:8080/blog_system-2/blog_list.html");
// 点击全文按钮
webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[1]/a")).click();
// 点击删除按钮,删除之后页面跳转到博客列表页
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(7)")).click();
// 博客列表页第一篇博客标题不是“自动化测试”
String cur_blog_title = webDriver.findElement(By.xpath("/html/body/div[2]/div[2]/div[2]/div[1]")).getText();
Assertions.assertNotEquals(cur_blog_title, "自动化测试");
}
? 5注销用户测试
点击注销,会返回到登录页面,并且此时的账号和密码会为空,所以校验注销之后的账号和密码的输入框是否为空。
/**
* 测试用例 7:针对 “注销” 功能进行测试。
* 点击注销用户就会退出,页面跳转到登录页面,登录页面的账号和密码为空
*/
@Test
@Order(7)
void Logout() {
webDriver.manage().timeouts().implicitlyWait(3, TimeUnit.SECONDS);
webDriver.findElement(By.cssSelector("body > div.nav > a:nth-child(6)")).click();
// 校验 1: url(登录的)
String cur_url = webDriver.getCurrentUrl();
Assertions.assertEquals("http://localhost:8080/blog_system-2/login.html", cur_url);
// 校验 2: 校验提交按钮
WebElement webElement = webDriver.findElement(By.cssSelector("#submit"));
Assertions.assertNotNull(webElement);
}
?完结撒?
以上便是完整的测试用例以及自动化测试啦~~~







 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结