您现在的位置是:首页 >技术交流 >【7 微信小程序学习 - 小程序的系统API调用,网络请求封装】网站首页技术交流
【7 微信小程序学习 - 小程序的系统API调用,网络请求封装】
简介【7 微信小程序学习 - 小程序的系统API调用,网络请求封装】
1 网络请求 – 原生

请求数据,保存数据
1 原生请求
Page({
data: {
allCities: {},
houselist: [],
currentPage: 1
},
async onLoad() {
// 1.网络请求基本使用
wx.request({
url: "http://codercba.com:1888/api/city/all",
success: (res) => {
//保存数据
const data = res.data.data
this.setData({ allCities: data })
},
fail: (err) => {
console.log("err:", err);
}
})
wx.request({
url: 'http://codercba.com:1888/api/home/houselist',
//post和get都通过data传递参数
data: {
page: 1
},
success: (res) => {
const data = res.data.data
this.setData({ houselist: data })
}
})
}
//数据使用
<view class="house-list">
<block wx:for="{{houselist}}" wx:key="{{item.data.houseId}}">
<view class="item">
<image src="{{item.data.image.url}}"></image>
<view class="title">{{item.data.houseName}}</view>
</view>
</block>
</view>
2 函数封装,以Promise返回数据
// 封装成函数,单独写一个js文件,导出
export function hyRequest(options) {
//返回一个Promise
return new Promise((resolve, reject) => {
wx.request({
...options,
success: (res) => {
resolve(res.data)
},
fail: reject
})
})
}
//使用
//导入封装好的js文件
import { hyRequest } from "../../service/index"
Page({
data: {
allCities: {},
houselist: [],
currentPage: 1
},
async onLoad() {
// 2.使用封装的函数,无参数
hyRequest({
url: "http://codercba.com:1888/api/city/all"
}).then(res => {
this.setData({ allCities: res.data })
})
// 有参数
hyRequest({
url: "http://codercba.com:1888/api/home/houselist",
data: {
page: 1
}
}).then(res => {
this.setData({ houselist: res.data })
})
3 Promise的语法糖封装await/async(推荐)
需要封装为单独的函数,不然不是异步的
//封装
async getCityData() {
const cityRes = await hyRequest({
url: "http://codercba.com:1888/api/city/all"
})
this.setData({ allCities: cityRes.data })
},
async getHouselistData() {
const houseRes = await hyRequest({
url: "http://codercba.com:1888/api/home/houselist",
data: { page: this.data.currentPage }
})
//数组追加数组数据,(加载更多)
const finalHouseList = [...this.data.houselist, ...houseRes.data]
this.setData({ houselist: finalHouseList })
// 思考: 为什么这里不需要setData?
this.data.currentPage++
},
//使用
Page({
data: {
allCities: {},
houselist: [],
currentPage: 1
},
async onLoad() {
this.getCityData()
this.getHouselistData()
2 网络请求-封装为类
(推荐,可配置不同基础URL的多个实例)
//封装为单独的js文件
// 封装成类 -> 实例
class HYRequest {
constructor(baseURL) {
this.baseURL = baseURL
}
request(options) {
const { url } = options
return new Promise((resolve, reject) => {
wx.request({
...options,
url: this.baseURL + url,
success: (res) => {
resolve(res.data)
},
fail: (err) => {
console.log("err:", err);
}
})
})
}
get(options) {
return this.request({ ...options, method: "get" })
}
post(options) {
return this.request({ ...options, method: "post" })
}
}
//导出不同基础URL的类实例
export const hyReqInstance = new HYRequest("http://codercba.com:1888/api")
export const hyLoginReqInstance = new HYRequest("http://123.207.32.32:3000")
//使用
import { hyRequest, hyReqInstance } from "../../service/index"
Page({
data: {
allCities: {},
houselist: [],
currentPage: 1
},
async onLoad() {
//使用类的实例发送请求
hyReqInstance.get({
url: "/city/all"
}).then(res => {
//保存数据
this.setData({ allCities: res.data })
})
},
3 提示弹窗

Page({
// 1.仅提示
onShowToast() {
wx.showToast({
title: '购买失败!',
icon: "error",
duration: 5000,
mask: true,
success: (res) => {
console.log("res:", res);
},
fail: (err) => {
console.log("err:", err);
}
})
// wx.showLoading({
// title: "加载中ing"
// })
},
//是否选择
onShowModal() {
wx.showModal({
title: "确定购买吗?",
content: "确定购买的话, 请确定您的微信有钱!",
confirmColor: "#f00",
cancelColor: "#0f0",
success: (res) => {
if (res.cancel) {
console.log("用户点击取消");
} else if (res.confirm) {
console.log("用户点击了确定");
}
}
})
},
//多个选择
onShowAction() {
wx.showActionSheet({
itemList: ["衣服", "裤子", "鞋子"],
success: (res) => {
console.log(res.tapIndex);
},
fail: (err) => {
console.log("err:", err);
}
})
},
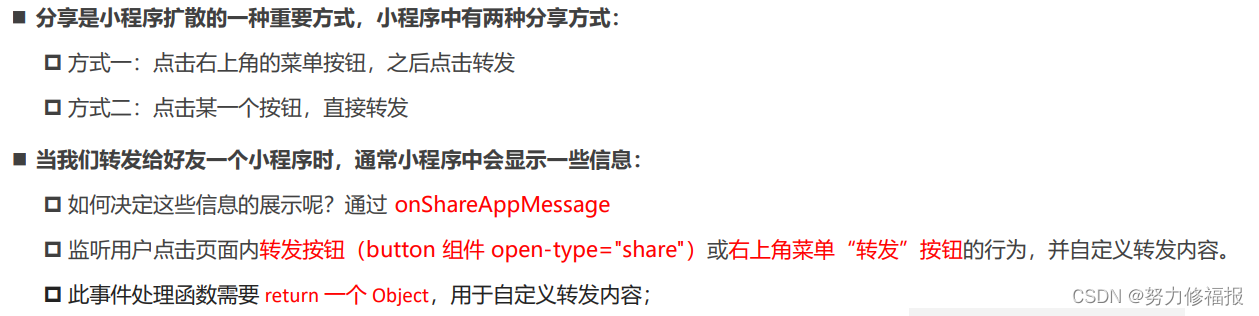
4 分享功能

// 2.分享功能,不写也能分享,有默认的内容
onShareAppMessage() {
return {
title: "旅途的内容",
path: "/pages/favor/favor",
imageUrl: "/assets/nhlt.jpg"
}
},
5 获取设备信息
// 1.获取手机的基本信息
wx.getSystemInfo({
success: (res) => {
console.log(res);
}
})
6 获取位置信息
//需要先在app.json中获取授权
"permission": {
"scope.userLocation": {
"desc": "需要获取您的位置信息"
}
},
//获取用户位置信息
wx.getLocation({
success: (res) => {
console.log("res:", res);
}
})
7 Storage存储

8 界面跳转的方式
携带数据跳转其他页面


页面返回 - navigateBack

9 反向页面跳转 - 数据传递
方式一:获取上一个界面的实例,直接修改数据
onBackTap() {
// 1.返回上级页面
wx.navigateBack()
// 获取到当前页面栈的所有页面
const pages = getCurrentPages()
//获取上一级页面
const prePage = pages[pages.length-2]
// 通过setData给上一个页面设置数据(message是上一个页面定义的数据)
prePage.setData({ message: "呵呵呵" })
方式二,渠道传递

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结