您现在的位置是:首页 >学无止境 >Vue中如何只传递一个人员Name同时把人员Id也传递过去网站首页学无止境
Vue中如何只传递一个人员Name同时把人员Id也传递过去
简介Vue中如何只传递一个人员Name同时把人员Id也传递过去
前言:
根据项目需求,在修改功能中,要求展示一个人员的下拉框,但是又要把人员ID在点击提交时传递过去,一般这种情况有2种解决方法:一是 通过map遍历匹配;二是 在选中人员时将人员ID获取到,通过filter方法。

大纲:

实例:
重点代码:
obj: {
receiver:''
},
objOption: {
column: [{
label: 'XX号',
prop: 'xxNo',
}, {
label: 'XX人',
prop: 'xxman',
}, {
label: '报修内容',
prop: 'content',
disabled: true
}, {
label: '部门',
prop: 'dept',
formslot: true,
}, {
label: '接单人',
prop: 'receiverId',
type: 'select',
props: {
label: 'staffName',
value: 'staffId'
},
dicData: [],
rules: [{
required: true,
message: "请选择接单人",
trigger: "blur"
}],
}
]
},
submit() {
//map遍历匹配
this.objOption.column[4].dicData.map(item=>{
if(item.staffId == this.obj.receiverId){
this.obj.receiver = item.staffName
}
console.log('数据:',this.obj.receiver)
})
let params = {
orderIds: [this.obj.orderId],
receiverId: this.obj.receiverId,
receiver: this.obj.receiver,
};
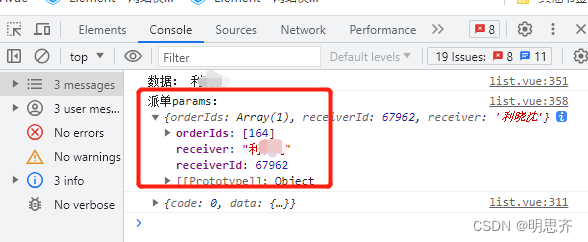
console.log('派单params:',params)
API.workOrder(params).then(res => {
if (res.data.code === 0) {
this.$message({
type: 'success',
message: res.data.data
});
this.onLoad();
} else {
this.$message({
type: 'error',
message: res.data.data
});
this.onLoad();
}
});
},
dicData:[]在Vue中通常表示一个空的字典数据数组,用于存储键值对(存储字典数据)所谓字典数据,就是一些键值对的集合,例如:物品分类和分类名称的对应关系等。在开发过程中,我们经常需要使用这些字典数据进行数据展示、筛选和数据绑定等操作。而将字典数据保存在数组中,可以方便进行遍历、查询和修改。
this.objOption.column[4].dicData.map 获取到objOption中下标为4的数据信息进行map遍历匹配
if(item.staffId == this.obj.receiverId){ this.obj.receiver = item.staffName}
如果选中的接单人receiverId等等于staffId,那么就通过item.staffName 获取到接单人的姓名,同时也将接单人Id传递过去;
打印数据展示:

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结