您现在的位置是:首页 >技术杂谈 >Nginx运行原理与基本配置文件网站首页技术杂谈
Nginx运行原理与基本配置文件
文章目录
Nginx基本运行原理

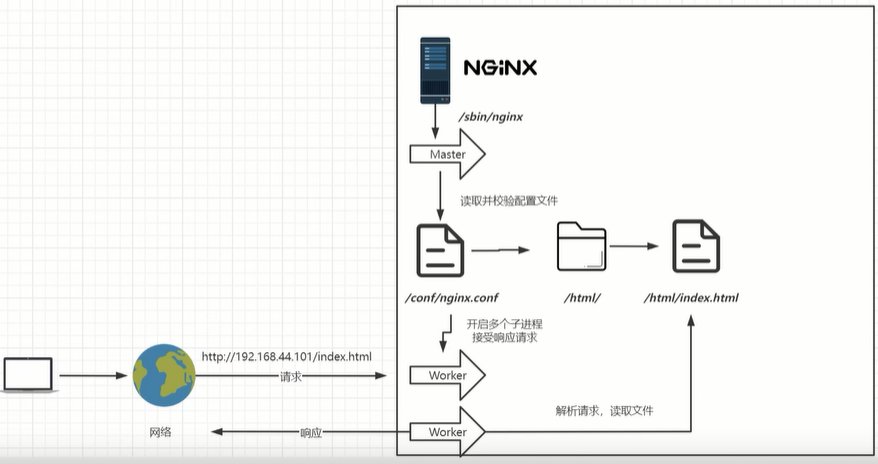
Nginx的进程是使用经典的「Master-Worker」模型,Nginx在启动后,会有一个master进程和多个worker进程。master进程主要用来管理worker进程,包含:接收来自外界的信号,向各worker进程发送信号,监控worker进程的运行状态,当worker进程退出后(异常情况下),会自动重新启动新的worker进程。worker进程主要处理基本的网络事件,多个worker进程之间是对等的,他们同等竞争来自客户端的请求,各进程互相之间是独立的。一个请求,只可能在一个worker进程中处理,一个worker进程,不可能处理其它进程的请求。worker进程的个数是可以设置的,一般会设置与机器cpu核数一致,这里面的原因与nginx的进程模型以及事件处理模型是分不开的。
Nginx的基本配置文件
Nginx 的默认配置文件可以总体归纳为三个模块 全局块、 events块、 http块。
# 全局模块
events {
# events模块
}
http {
# http全局模块
server {
# server全局模块
location [PATTERN]{
# location模块
}
}
}
全局块:配置影响nginx全局的指令。一般有运行nginx服务器的用户组,nginx进程pid存放路径,日志存放路径,配置文件引入,允许生成worker process数等。
events块:配置影响nginx服务器或与用户的网络连接。有每个进程的最大连接数,选取哪种事件驱动模型处理连接请求,是否允许同时接受多个网路连接,开启多个网络连接序列化等。
http块:可以嵌套多个server,配置代理,缓存,日志定义等绝大多数功能和第三方模块的配置。如文件引入,mime-type定义,日志自定义,是否使用sendfile传输文件,连接超时时间,单连接请求数等。
server块:配置虚拟主机的相关参数,一个http中可以有多个server。
location块:配置请求的路由,以及各种页面的处理情况。
Nginx的默认配置文件nginx/conf/nginx.conf是去掉注释的简单版如下
worker_processes 1; # 允许进程数量,建议设置为cpu核心数或者auto自动检测,注意Windows服务器上虽然可以启动多个processes,但是实际只会用其中一个
events {
#单个进程最大连接数(最大连接数 = 连接数 * 进程数)
#根据硬件调整,和前面工作进程配合起来用,尽量大,但是别把cpu跑到100%就行。
worker_connections 1024;
}
http {
#文件扩展名与文件类型映射表(是conf目录下的一个文件)
include mime.types;
#默认文件类型,如果mime.types预先定义的类型没匹配上,默认使用二进制流的方式传输
default_type application/octet-stream;
#sendfile指令指定nginx是否调用sendfile 函数(zero copy 方式)来输出文件,对于普通应用,必须设为on。如果用来进行下载等应用磁盘IO重负载应用,可设置为off,以平衡磁盘与网络IO处理速度。
sendfile on;
#长连接超时时间,单位是秒
keepalive_timeout 65;
#虚拟主机的配置
server {
#监听端口
listen 80;
#域名,可以有多个,用空格隔开
server_name localhost;
#配置根目录以及默认页面
location / {
root html;
index index.html index.htm;
}
#出错页面配置
error_page 500 502 503 504 /50x.html;
#/50x.html文件所在位置
location = /50x.html {
root html;
}
}
}
include代表导入一个配置文件我们不仅可以导入types类型的文件,也可以导入conf文件,例如将server虚拟主机配置封装为一个单独的配置文件导入。浏览器向Nginx服务器请求静态资源时浏览器无法通过后缀名得知这是一个什么样的文件只能通过响应的ContextType 识别例如text/html, text/css等,所以需要此文件来告诉浏览器渲染成什么样的文件。
mime.types 文件如下
types {
text/html html htm shtml;
text/css css;
text/xml xml;
image/gif gif;
image/jpeg jpeg jpg;
application/javascript js;
application/atom+xml atom;
application/rss+xml rss;
}
server
最重要的是server虚拟机主机

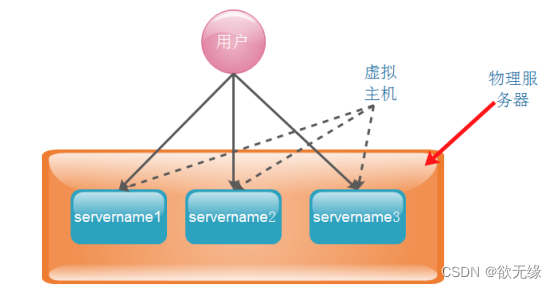
虚拟主机,就是将一台物理服务器虚拟为多个服务器来使用,从而实现在一台服务器上配置多个站点,即可以在一台物理主机上配置多个域名。Nginx 中,一个 server 标签就是一台虚拟主机,配置多个 server 标签就虚拟出了多台主机。Nginx 虚拟主机的实现方式有两种:域名虚拟方式与端口虚拟方式。域名虚拟方式是指不同的虚拟机使用不同的域名,通过不同的域名虚拟出不同的主机;端口虚拟方式是指不同的虚拟机使用相同的域名不同的端口号,通过不同的端口号虚拟出不同的主机。基于端口的虚拟方式不常用。

server_name表示当前 nginx的地址或者域名,域名需要进行购买,或者配置host文件
location就相当于url路由,Nginx根据location的配置来决定究竟如何处理一个请求。
location
location具体语法:
location [ = | ~ | ~* | ^~ ] uri { ... }
重点看方括号中的 [ = | ~ | ~* | ^~ ],其中 | 分隔的内容表示你可能会用到的语法,其中:
= 表示精确匹配:
location = /test {
return 200 "hello";
}
例如:
/test ok
/test/ not ok
/test2 not ok
/test/2 not ok
~ 表示区分大小写的正则匹配:
location ~ ^/test$ {
[configuration]
}
例如:
/test ok
/Test not ok
/test/ not ok
/test2 not ok
~* 表示不区分大小写的正则匹配:
location ~* ^/test$ {
[configuration]
}
例如:
/test ok
/Test ok
/test/ not ok
/test2 not ok
^~ 表示 uri 以某个字符串开头:
location ^~ /images/ {
[configuration]
}
例如:
/images/1.gif ok
/ 表示通用匹配:
location / {
[configuration]
}
例如:
/index.html ok
location /test {
[configuration]
}
例如:
/test ok
/test2 ok
/test/ ok
Location的定义分为两种:
前缀字符串(prefix string)
正则表达式(regular expression),具体为前面带 ~* 和 ~ 修饰符的
当存在多个 Location 的时候,匹配的顺序为:
检查使用前缀字符串的 locations,在使用前缀字符串的 locations 中选择最长匹配的,并将结果进行储存;
如果符合带有 = 修饰符的URI,则立刻停止匹配;
如果符合带有 ^~ 修饰符的URI,则也立刻停止匹配;
然后按照定义文件的顺序,检查正则表达式,匹配到就停止;
当正则表达式匹配不到的时候,使用之前储存的前缀字符串;
总结:
-
在
顺序上:-
前缀字符串顺序不重要,按照匹配长度来确定; -
正则表达式则按照定义顺序;
-
-
在
优先级上:=修饰符最高,^~次之,再者是正则,最后是前缀字符串匹配。
我们举几个简单的例子进行说明
请求URI如下:
/document
示例一:
配置:
server {
location /doc {
[ configuration A ]
}
location /docu {
[ configuration B ]
}
}
匹配结果:
configuration B
注:虽然 /doc 也能匹配到,但 在顺序上,前缀字符串顺序不重要,按照匹配长度来确定。
示例二:
server {
location ~ ^/doc {
[ configuration A ]
}
location ~ ^/docu {
[ configuration B ]
}
}
匹配结果:
configuration A
示例三:
server {
location ^~ /doc {
[ configuration A ]
}
location ~ ^/docu {
[ configuration B ]
}
}
匹配结果:
configuration A
注:虽然 ~ ^/docu 也能匹配到,但 ^~ 的 优先级更高。
示例四:
server {
location /document {
[ configuration A ]
}
location ~ ^/docu {
[ configuration B ]
}
}
匹配结果:
configuration B
root 与 alias 的区别
当我们这样设置 root 的时候:
location /i/ {
root /data/w3;
}
当请求 /i/top.gif,/data/w3/i/top.gif 会被返回。
当我们这样设置 alias 的时候:
location /i/ {
alias /data/w3/images/;
}
当请求 /i/top.gif,/data/w3/images/top.gif 会被返回。
两者的区别:
-
root是直接拼接root + location; -
alias是用alias替换location
server 和 location 中的 root
server 和 location 中都可以使用 root,举个例子:
server {
listen 80;
server_name 10.0.7.115;
root /data/app/;
location / {
root /data/web/;
index index.html;
}
}
如果两者都出现,是怎样的优先级呢?
简单的来说,就是 就近原则,如果 location 中能匹配到,就是用 location 中的 root 配置,忽略 server 中的 root,当 location 中匹配不到的时候,则使用 server 中的 root 配置。
nginx欢迎页
我们从默认配置文件可以看到Nginx的默认监听80端口,浏览器访问不加端口号默认访问的为80端口,所以当访问 http://ip 或者 http://ip:80 的时候,返回的是 /html/index.html 欢迎页。
本文参考文章
Nginx的的目录结构,基本运行原理及基本配置文件
Nginx Location配置详解






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结