您现在的位置是:首页 >其他 >在IDE中使用altair无法显示绘图结果网站首页其他
在IDE中使用altair无法显示绘图结果
同学们以及熟悉Pycharm编辑运行python代码。正如文章末尾给出的pycharm运行altair的建议方法视觉效果一般。
因为数据可视化在IDE实现效果不理想,这是因为altair使用Vega和Vega-Lite语法来创建交互式图表,而IDE无法直接渲染这些图表。
习惯了pycharm的同学是时候考虑安装和熟悉 anancoda
anancoda可以在Jupyter Notebook中使用altair。Jupyter无需任何设置就可以直接显示Vega和Vega-Lite图表。
以下的代码都是运行在Jupyter Notebook
import pandas as pd
import altair as alt
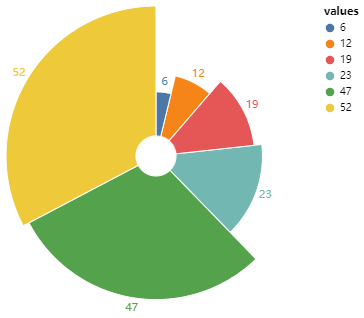
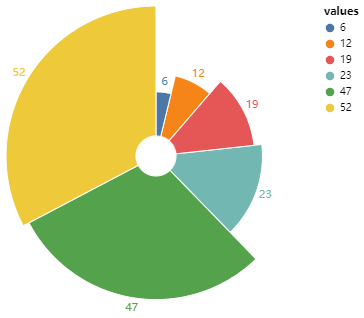
source = pd.DataFrame({"values": [12, 23, 47, 6, 52, 19]})
base = alt.Chart(source).encode(
theta=alt.Theta("values:Q", stack=True),
radius=alt.Radius("values", scale=alt.Scale(type="sqrt", zero=True, rangeMin=20)),
color="values:N",
)
c1 = base.mark_arc(innerRadius=20, stroke="#fff")
c2 = base.mark_text(radiusOffset=10).encode(text="values:Q")
c1 + c2
通过以下饼图的效果,与更早的matplotlib实现的效果和代码量比较,是不是降低了可视化的实用难度?

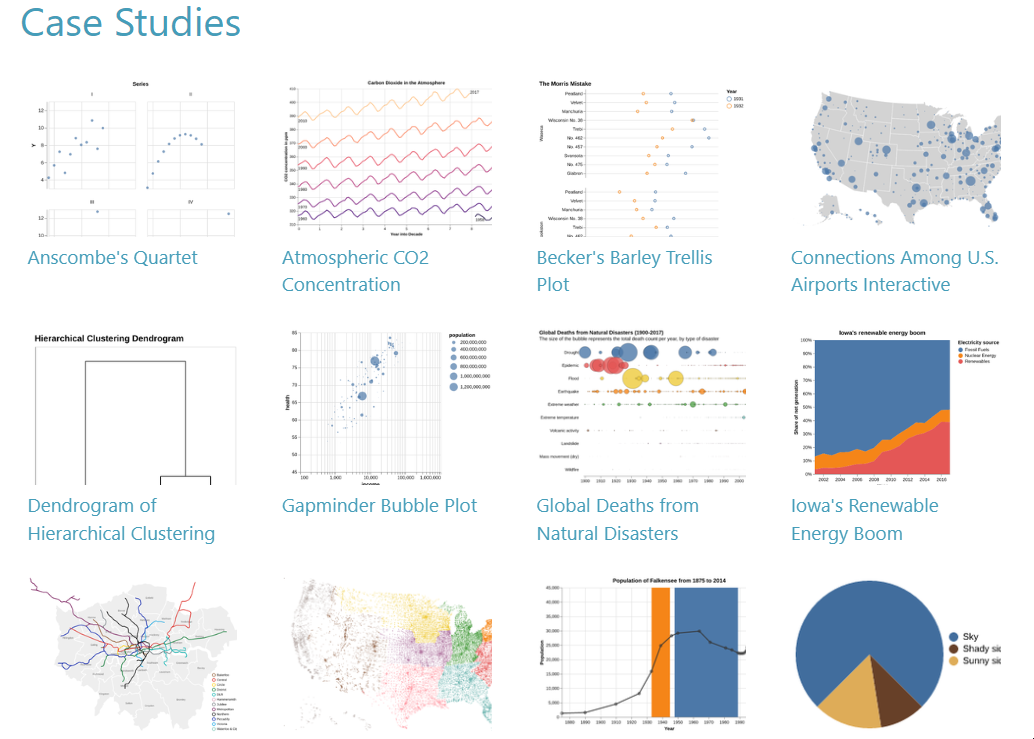
你会被吸引altair只需寥寥几行代码就能实现的视觉效果。进一步在官网中你会了解以下案例。
初学者建议altair入手。当然甘蔗没有两头甜,matplotlib用于高度定制化的场景上,难度较高也是必然的。
一、熟悉下数据集模块 vega_datasets
vega_datasets是一个数据集模块,包含多种可视化相关的数据集,用于测试和示例。
要使用vega_datasets,需先安装:
pip install vega_datasets
然后在Python代码中导入:
from vega_datasets import data
这会导入data对象,包含所有数据集。
您可以通过data对象访问每个数据集:
airports = data.us_airports.url # US airports dataset
stocks = data.stocks.url # Stock market dataset
cars = data.cars.url # Motor vehicle dataset
etc...
每个数据集都有url和value两个属性:
- url: 数据集文件的URL
- value: 数据集本身,以pandas DataFrame形式
所以如果您希望在Notebook中直接使用数据集,可以使用value。
如果希望将其用于服务器端应用,应使用url来加载数据集。
例如,要在Jupyter Notebook中使用us_airports数据集:
import pandas as pd
airports = data.us_airports.value
airports.head() # View first 5 rows
要在服务器端应用中使用,可以:
python
import pandas as pd
url = data.us_airports.url
airports = pd.read_csv(url)
vega_datasets为学习和测试数据可视化提供了非常便利的数据集资源。利用它可以快速创建示例和案例,加速学习过程。
爱荷华州的可再生能源热潮
此示例是使用爱荷华州电力来源的示例数据集的完全开发的堆叠图。
import altair as alt
from vega_datasets import data
source = data.iowa_electricity()
alt.Chart(
source,
title=alt.Title(
"Iowa's green energy boom",
subtitle="A growing share of the state's energy has come from renewable sources"
)
).mark_area().encode(
alt.X("year:T").title("Year"),
alt.Y("net_generation:Q")
.title("Share of net generation")
.stack("normalize")
.axis(format=".0%"),
alt.Color("source:N").title("Electricity source")
)
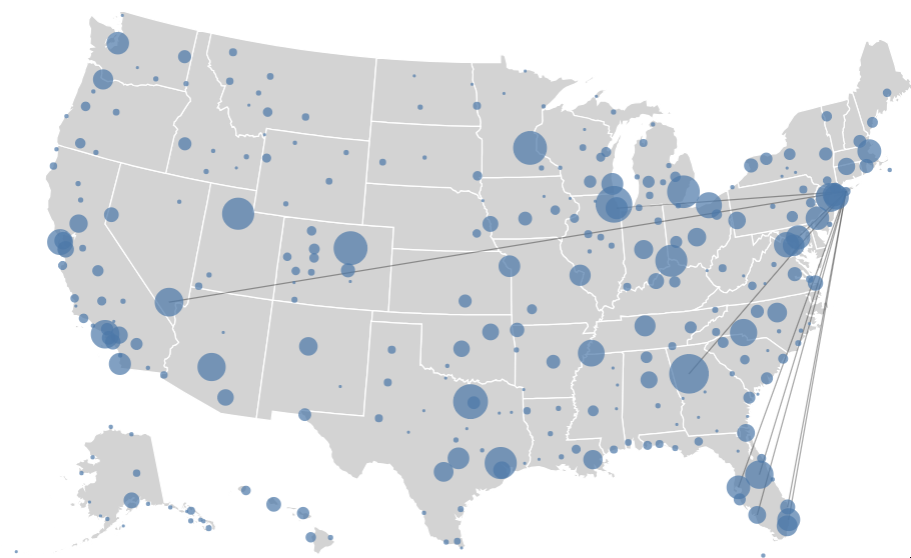
机场的连接相通网络
大喵第一次看到视觉效果还是有的震撼的!

这个交互式图表利用鼠标悬停选中机场,高亮显示其连接航线,使观众可以更深入理解美国主要机场之间的交通联系。
代码如下:
import altair as alt
from vega_datasets import data
# Since these data are each more than 5,000 rows we'll import from the URLs
airports = data.airports.url
flights_airport = data.flights_airport.url
states = alt.topo_feature(data.us_10m.url, feature="states")
# Create mouseover selection
select_city = alt.selection_point(
on="mouseover", nearest=True, fields=["origin"], empty=False
)
# Define which attributes to lookup from airports.csv
lookup_data = alt.LookupData(
airports, key="iata", fields=["state", "latitude", "longitude"]
)
background = alt.Chart(states).mark_geoshape(
fill="lightgray",
stroke="white"
).properties(
width=750,
height=500
).project("albersUsa")
connections = alt.Chart(flights_airport).mark_rule(opacity=0.35).encode(
latitude="latitude:Q",
longitude="longitude:Q",
latitude2="lat2:Q",
longitude2="lon2:Q"
).transform_lookup(
lookup="origin",
from_=lookup_data
).transform_lookup(
lookup="destination",
from_=lookup_data,
as_=["state", "lat2", "lon2"]
).transform_filter(
select_city
)
points = alt.Chart(flights_airport).mark_circle().encode(
latitude="latitude:Q",
longitude="longitude:Q",
size=alt.Size("routes:Q", scale=alt.Scale(range=[0, 1000]), legend=None),
order=alt.Order("routes:Q", sort="descending"),
tooltip=["origin:N", "routes:Q"]
).transform_aggregate(
routes="count()",
groupby=["origin"]
).transform_lookup(
lookup="origin",
from_=lookup_data
).transform_filter(
(alt.datum.state != "PR") & (alt.datum.state != "VI")
).add_params(
select_city
)
(background + connections + points).configure_view(stroke=None)
美国机场互联交互式图表例子显示了美国主要机场之间的所有连接。
查找转换用于找到每个机场和连接机场的坐标。
鼠标悬停在连接上会通过单选显示连接。
这个交互式图利用Selection来实现鼠标悬停在机场上高亮显示该机场的连接航线。
大衰退期间的美国就业崩溃
此示例是一个完全开发的条形图,使用大衰退期间美国就业变化的示例数据集进行负值。
import altair as alt
import pandas as pd
from vega_datasets import data
source = data.us_employment()
presidents = pd.DataFrame([
{
"start": "2006-01-01",
"end": "2009-01-19",
"president": "Bush"
},
{
"start": "2009-01-20",
"end": "2015-12-31",
"president": "Obama"
}
])
bars = alt.Chart(
source,
title="The U.S. employment crash during the Great Recession"
).mark_bar().encode(
alt.X("month:T").title(""),
alt.Y("nonfarm_change:Q").title("Change in non-farm employment (in thousands)"),
color=alt.condition(
alt.datum.nonfarm_change > 0,
alt.value("steelblue"),
alt.value("orange")
)
)
rule = alt.Chart(presidents).mark_rule(
color="black",
strokeWidth=2
).encode(
x='end:T'
).transform_filter(alt.datum.president == "Bush")
text = alt.Chart(presidents).mark_text(
align='left',
baseline='middle',
dx=7,
dy=-135,
size=11
).encode(
x='start:T',
text='president',
color=alt.value('#000000')
)
(bars + rule + text).properties(width=600)
此示例是一个完全开发的条形图:

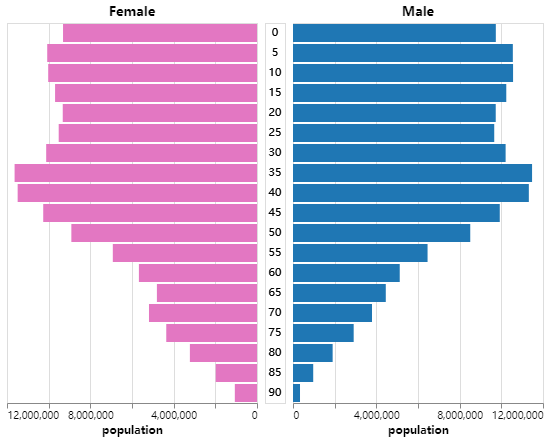
美国人口金字塔随时间的变化
人口金字塔显示人口中年龄组的分布。 它使用绑定到年份的滑块小部件来可视化年龄 随时间推移的分布。
import altair as alt
from vega_datasets import data
source = data.population.url
slider = alt.binding_range(min=1850, max=2000, step=10)
select_year = alt.selection_point(name='year', fields=['year'],
bind=slider, value={'year': 2000})
base = alt.Chart(source).add_params(
select_year
).transform_filter(
select_year
).transform_calculate(
gender=alt.expr.if_(alt.datum.sex == 1, 'Male', 'Female')
).properties(
width=250
)
color_scale = alt.Scale(domain=['Male', 'Female'],
range=['#1f77b4', '#e377c2'])
left = base.transform_filter(
alt.datum.gender == 'Female'
).encode(
alt.Y('age:O').axis(None),
alt.X('sum(people):Q')
.title('population')
.sort('descending'),
alt.Color('gender:N')
.scale(color_scale)
.legend(None)
).mark_bar().properties(title='Female')
middle = base.encode(
alt.Y('age:O').axis(None),
alt.Text('age:Q'),
).mark_text().properties(width=20)
right = base.transform_filter(
alt.datum.gender == 'Male'
).encode(
alt.Y('age:O').axis(None),
alt.X('sum(people):Q').title('population'),
alt.Color('gender:N').scale(color_scale).legend(None)
).mark_bar().properties(title='Male')
alt.concat(left, middle, right, spacing=5)
新闻报道里经常采纳的对比效果图。

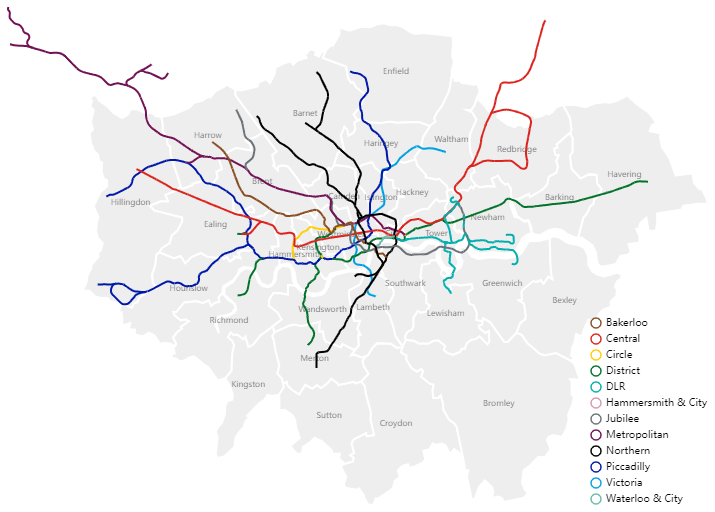
伦敦地铁线路
此示例显示了伦敦地铁线路在自治市镇边界。它基于 https://vega.github.io/vega-lite/examples/geo_layer_line_london.html 的 vega-lite 示例。
import altair as alt
from vega_datasets import data
boroughs = alt.topo_feature(data.londonBoroughs.url, 'boroughs')
tubelines = alt.topo_feature(data.londonTubeLines.url, 'line')
centroids = data.londonCentroids.url
background = alt.Chart(boroughs, width=700, height=500).mark_geoshape(
stroke='white',
strokeWidth=2
).encode(
color=alt.value('#eee'),
)
labels = alt.Chart(centroids).mark_text().encode(
longitude='cx:Q',
latitude='cy:Q',
text='bLabel:N',
size=alt.value(8),
opacity=alt.value(0.6)
).transform_calculate(
"bLabel", "indexof (datum.name,' ') > 0 ? substring(datum.name,0,indexof(datum.name, ' ')) : datum.name"
)
line_scale = alt.Scale(domain=["Bakerloo", "Central", "Circle", "District", "DLR",
"Hammersmith & City", "Jubilee", "Metropolitan", "Northern",
"Piccadilly", "Victoria", "Waterloo & City"],
range=["rgb(137,78,36)", "rgb(220,36,30)", "rgb(255,206,0)",
"rgb(1,114,41)", "rgb(0,175,173)", "rgb(215,153,175)",
"rgb(106,114,120)", "rgb(114,17,84)", "rgb(0,0,0)",
"rgb(0,24,168)", "rgb(0,160,226)", "rgb(106,187,170)"])
lines = alt.Chart(tubelines).mark_geoshape(
filled=False,
strokeWidth=2
).encode(
alt.Color('id:N')
.title(None)
.legend(orient='bottom-right', offset=0)
.scale(line_scale)
)
background + labels + lines
伦敦地铁线路

正如文章末尾给出的pycharm运行altair的建议方法视觉效果一般。
数据可视化在IDE实现效果不理想,习惯了pycharm的同学是时候考虑安装和熟悉 anancoda
Altair有丰富案例展示,请访问:
https://altair-viz.github.io/gallery/index.html#uncertainties-and-trends

在Pycharm IDE中使用altair无法显示绘图结果。
这是因为altair使用Vega和Vega-Lite语法来创建交互式图表,而IDE无法直接渲染这些图表。

附录:在IDE中显示altair图表有两种方法:
-
使用altair的show()方法。在最后一行代码后添加:
c1 + c2.show()
这会在一个新的浏览器标签页中显示交互式图表。
-
使用altair的save()方法将图表保存为HTML文件,然后在IDE中打开此HTML文件以显示图表。具体代码如下:
c1 + c2.save('chart.html')
然后就可以在IDE中打开chart.html文件查看图表了。
所以,要在IDE中显示您的altair代码结果,可以:
-
使用show()方法在浏览器中查看 -
使用save()方法保存为HTML文件,在IDE中打开查看 -
在Jupyter Notebook中运行代码以显示图表
altair和matliblotlib是两种流行的Python数据可视化库,但它们之间有以下主要区别:
-
交互性:altair基于Vega和Vega-Lite,可以创建高度交互式图表,而matplotlib的交互性较弱。
-
语法:altair的语法更高级,基于Vega的语法,而matplotlib的语法更低级,需要手动指定各种图形元素。
-
复杂度:altair更适合快速简单可视化,matplotlib可实现更加复杂定制化的图表。
-
性能:altair的图表性能更高,因为其基于Vega的编译器,而matplotlib是Python代码直接渲染,性能相对较差。
-
定制化:matplotlib的定制化空间更大,可以自由控制图表的各个方面,而altair的定制化较为有限。
总体来说:
-
如果您需要快速创建交互式图表,altair是一个很好的选择。 -
如果您需要高度定制的静态图表,以及较强的可定制性,matplotlib会更合适。 -
如果既需要交互性又需要定制性,可以选用altair构建交互结构,再使用matplotlib进一步美化和定制静态图表。
两种库各有优点,可以根据具体需求和场景选择更加合适的工具。
我的建议是:
-
入门学习可视化,选择altair,简单高效。 -
需要高度定制复杂图表,选择matplotlib。 -
将两者结合使用,发挥各自优势。
希望这个解释和解决方案能够帮助您在IDE中显示altair图表结果。如果您有任何其他问题,欢迎与我交流。
本文由 mdnice 多平台发布






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权