您现在的位置是:首页 >技术教程 >cesium学习之旅1:cesium 基本介绍以及 cesium 的 hello world 程序网站首页技术教程
cesium学习之旅1:cesium 基本介绍以及 cesium 的 hello world 程序
简介cesium学习之旅1:cesium 基本介绍以及 cesium 的 hello world 程序
一:什么是Cesium
- Cesium 是一个跨平台、跨浏览器的展示三维地球和地图的 javascript 库。
- Cesium 使用WebGL 来进行硬件加速图形,使用时不需要任何插件支持,但是浏览器必须支持WebGL。
- Cesium是基于Apache2.0 许可的开源程序。它可以免费的用于商业和非商业用途。
二:Cesium基本使用
我这里使用的是vite + vue3的项目,下面是从 0 开始搭建项目的的步骤:
1.使用vite脚手架搭建项目
npm create vite 项目名
然后选中vue,javascript和typescript就看自己怎么选择。
2.项目出来了后就开始装依赖,在 npm i 之后,我们还需要安装一个 vite-plugin-cesium 的插件,执行下面的命令:
npm i vite-plugin-cesium -D
安装好这个插件后,我们需要对vite.config.js进行修改,代码如下:
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import cesium from "vite-plugin-cesium"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),cesium()],
})
配置好以后,就开始安装cesium插件:
npm install cesium
装好以后,必须的依赖就完了,其他的像vue-router、scss所需插件等依赖就看自己需求了
3.初始化:
建立一个cesium的vue文件,在app.vue里面引入这个组件,代码如下:
app.vue文件:
<script setup>
import cesium from './components/cesium.vue';
</script>
<template>
<div>
<cesium></cesium>
</div>
</template>
cesium.vue文件
<script setup>
import * as Cesium from "cesium"
let viewer = null;
cosnt token = "xxx" // token,从官网获取,下一节会说明获取方式
onMounted(() => {
Cesium.Ion.defaultAccessToken =
viewer = new Cesium.Viewer("map_box", {
animation: true, // 动画小组件
baseLayerPicker: true, // 底图组件,选择三维数字地球的底图(imagery and terrain)。
fullscreenButton: true, // 全屏组件
vrButton: false, // VR模式
geocoder: true, // 地理编码(搜索)组件
homeButton: true, // 首页,点击之后将视图跳转到默认视角
infoBox: true, // 信息框
sceneModePicker: true, // 场景模式,切换2D、3D 和 Columbus View (CV) 模式。
selectionIndicator: true, // 是否显示选取指示器组件
timeline: true, // 时间轴
navigationHelpButton: true, // 帮助提示,如何操作数字地球。
// 如果最初应该看到导航说明,则为true;如果直到用户明确单击该按钮,则该提示不显示,否则为false。
navigationInstructionsInitiallyVisible: false,
})
})
</script>
<template>
<div>
<div id="map_box"></div>
</div>
</template>
<style scoped>
#map_box {
width: 80vw;
height: 80vh;
}
</style>
同时在main.js里面引入css文件:
import 'cesium/Build/Cesium/Widgets/widgets.css';
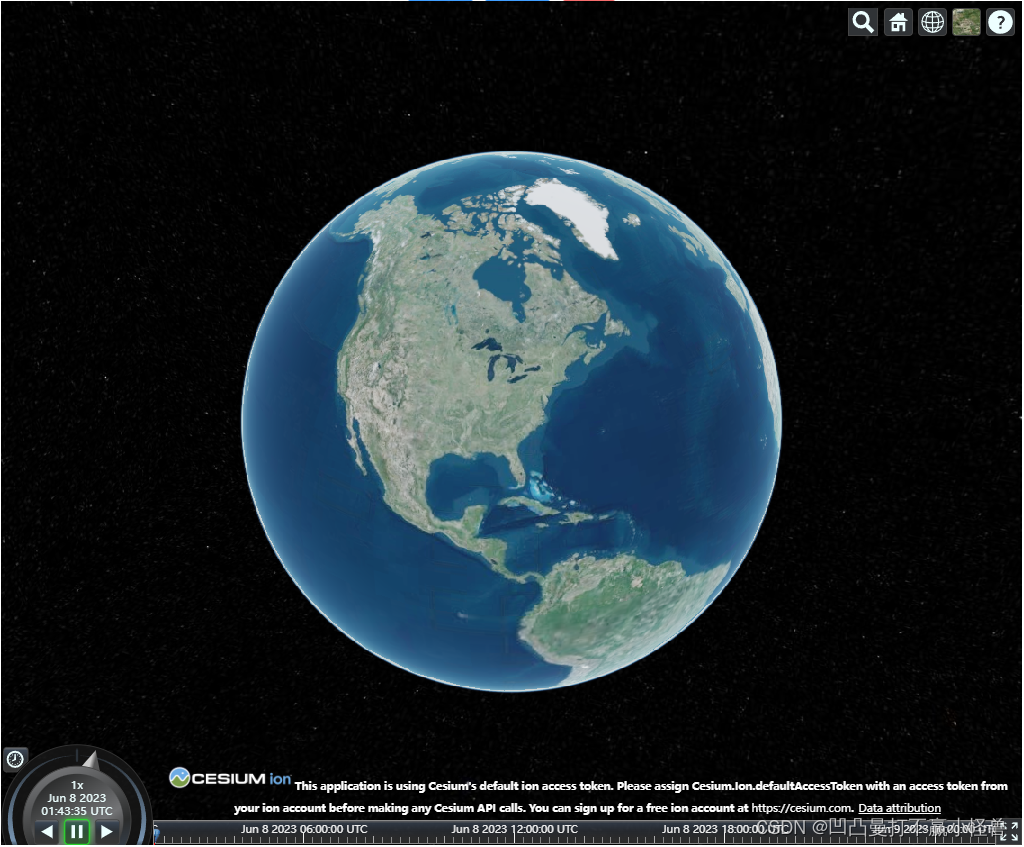
这样小地球就出来了

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结