您现在的位置是:首页 >技术交流 >前端VUE3+Vite +UniAPP-- 框架搭建网站首页技术交流
前端VUE3+Vite +UniAPP-- 框架搭建
简介前端VUE3+Vite +UniAPP-- 框架搭建
除了HBuilderX可视化界面,也可以使用 cli 脚手架,可以通过 vue-cli 创建 uni-app 项目。
全局安装 vue-cli 官网
npm install -g @vue/cli
npx degit dcloudio/uni-preset-vue#vite-ts vue3-uniapp
配置tailwindcss插件 官网
npm install tailwindcss
npx tailwindcss init
在 tailwind.config.js 配置文件中添加所有模板文件的路径。
module.exports = {
content: ['./index.html', './src/**/*.{html,js,ts,jsx,tsx,vue}'],
theme: {
extend: {},
},
plugins: [],
}
将加载 Tailwind 的指令添加到你的 CSS 文件中
在你的主 CSS 文件中通过 @tailwind 指令添加每一个 Tailwind 功能模块。
@tailwind base;
@tailwind components;
@tailwind utilities;
安装 pinia 官网
安装防抖
npm install lodash-es
npm install @types/lodash-es
增加请求
const requestTask = uni.request({
url: 'https://www.example.com/request', //仅为示例,并非真实接口地址。
data: {
name: 'name',
age: 18
},
success: function(res) {
console.log(res.data);
}
});
安装 uniui
npm install uview-ui
组件库uview 组件库地址
整体json包其他的 package.json
{
"name": "uni-preset-vue",
"version": "0.0.0",
"scripts": {
"dev:app": "uni -p app",
"dev:custom": "uni -p",
"dev:h5": "uni",
"dev:h5:ssr": "uni --ssr",
"dev:mp-alipay": "uni -p mp-alipay",
"dev:mp-baidu": "uni -p mp-baidu",
"dev:mp-kuaishou": "uni -p mp-kuaishou",
"dev:mp-lark": "uni -p mp-lark",
"dev:mp-qq": "uni -p mp-qq",
"dev:mp-toutiao": "uni -p mp-toutiao",
"dev:mp-weixin": "uni -p mp-weixin",
"dev:quickapp-webview": "uni -p quickapp-webview",
"dev:quickapp-webview-huawei": "uni -p quickapp-webview-huawei",
"dev:quickapp-webview-union": "uni -p quickapp-webview-union",
"build:app": "uni build -p app",
"build:custom": "uni build -p",
"build:h5": "node scripts/build.h5.mjs",
"build:h5:ssr": "uni build --ssr",
"build:mp-alipay": "uni build -p mp-alipay",
"build:mp-baidu": "uni build -p mp-baidu",
"build:mp-kuaishou": "uni build -p mp-kuaishou",
"build:mp-lark": "uni build -p mp-lark",
"build:mp-qq": "uni build -p mp-qq",
"build:mp-toutiao": "uni build -p mp-toutiao",
"build:mp-weixin": "uni build -p mp-weixin",
"build:quickapp-webview": "uni build -p quickapp-webview",
"build:quickapp-webview-huawei": "uni build -p quickapp-webview-huawei",
"build:quickapp-webview-union": "uni build -p quickapp-webview-union",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix --ignore-path .gitignore"
},
"dependencies": {
"@dcloudio/uni-app": "^3.0.0-alpha-3050520220824001",
"@dcloudio/uni-app-plus": "^3.0.0-alpha-3050520220824001",
"@dcloudio/uni-components": "^3.0.0-alpha-3050520220824001",
"@dcloudio/uni-h5": "^3.0.0-alpha-3050520220824001",
"@dcloudio/uni-mp-alipay": "^3.0.0-alpha-3050520220824001",
"@dcloudio/uni-mp-baidu": "^3.0.0-alpha-3050520220824001",
"@dcloudio/uni-mp-kuaishou": "^3.0.0-alpha-3050520220824001",
"@dcloudio/uni-mp-lark": "^3.0.0-alpha-3050520220824001",
"@dcloudio/uni-mp-qq": "^3.0.0-alpha-3050520220824001",
"@dcloudio/uni-mp-toutiao": "^3.0.0-alpha-3050520220824001",
"@dcloudio/uni-mp-weixin": "^3.0.0-alpha-3050520220824001",
"@dcloudio/uni-quickapp-webview": "^3.0.0-alpha-3050520220824001",
"lodash-es": "^4.17.21",
"pinia": "^2.0.20",
"vconsole": "^3.14.6",
"vue": "^3.2.37",
"vue-i18n": "^9.2.2",
"weixin-js-sdk": "^1.6.0",
"z-paging": "^2.3.8"
},
"devDependencies": {
"@dcloudio/types": "^3.0.13",
"@dcloudio/uni-automator": "^3.0.0-alpha-3050520220824001",
"@dcloudio/uni-cli-shared": "^3.0.0-alpha-3050520220824001",
"@dcloudio/uni-stacktracey": "^3.0.0-alpha-3050520220824001",
"@dcloudio/vite-plugin-uni": "^3.0.0-alpha-3050520220824001",
"@rushstack/eslint-patch": "^1.1.4",
"@types/lodash-es": "^4.17.6",
"@types/node": "^18.7.16",
"@vue/eslint-config-prettier": "^7.0.0",
"@vue/eslint-config-typescript": "^11.0.0",
"autoprefixer": "^10.4.8",
"eslint": "^8.22.0",
"eslint-plugin-vue": "^9.4.0",
"execa": "^6.1.0",
"fs-extra": "^10.1.0",
"postcss": "^8.4.16",
"postcss-rem-to-responsive-pixel": "^5.1.3",
"prettier": "^2.7.1",
"sass": "^1.54.5",
"tailwindcss": "^3.1.8",
"typescript": "^4.7.4",
"vite": "^2.9.14",
"weapp-tailwindcss-webpack-plugin": "^1.7.0"
}
}
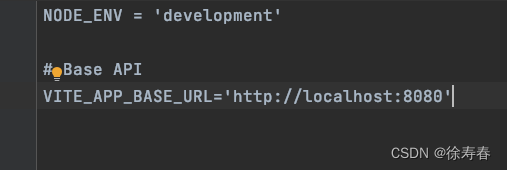
配置环境变量
.env.development
.env.production
书写已VITE开头

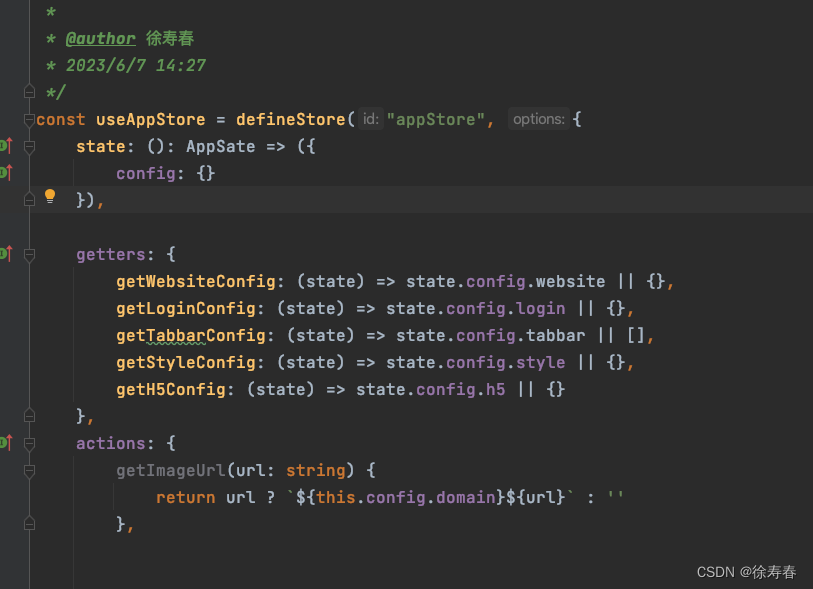
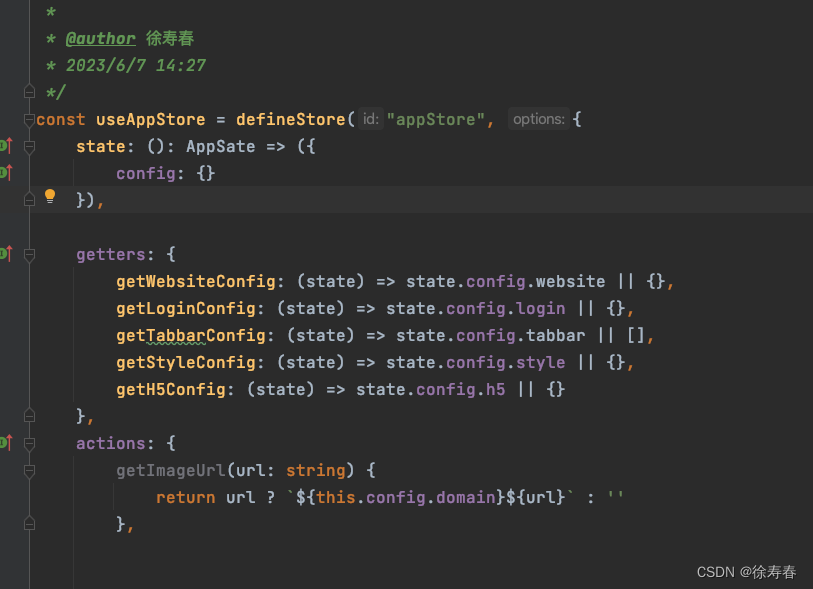
1.1 开始搭建 仓库

1.2构建请求

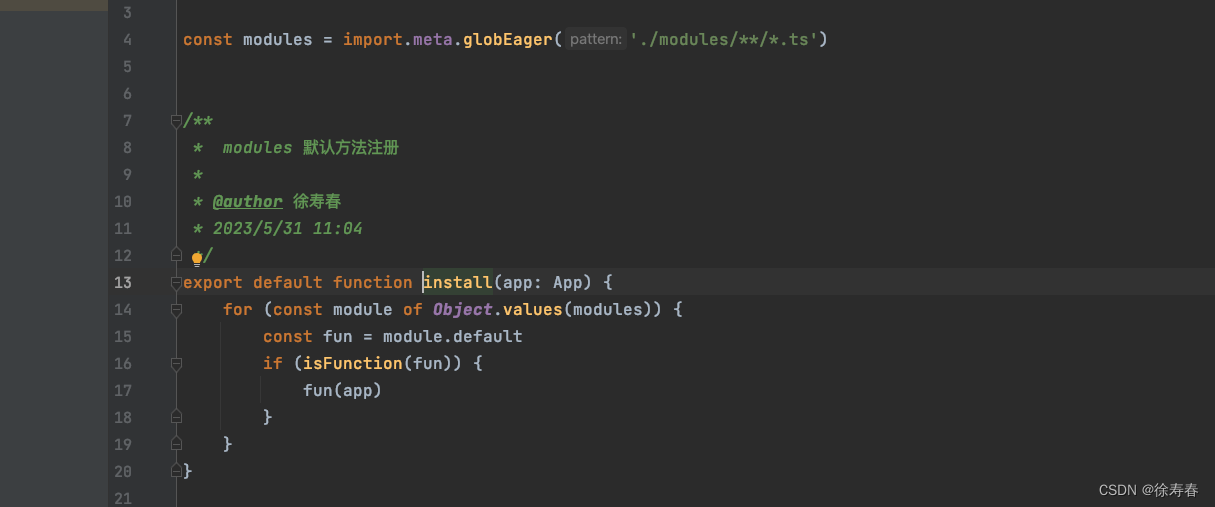
1.3暴露组册的pinia 等组件 main进行注册

引入cloud vk-uview-ui 等需要的插件 市场地址官网
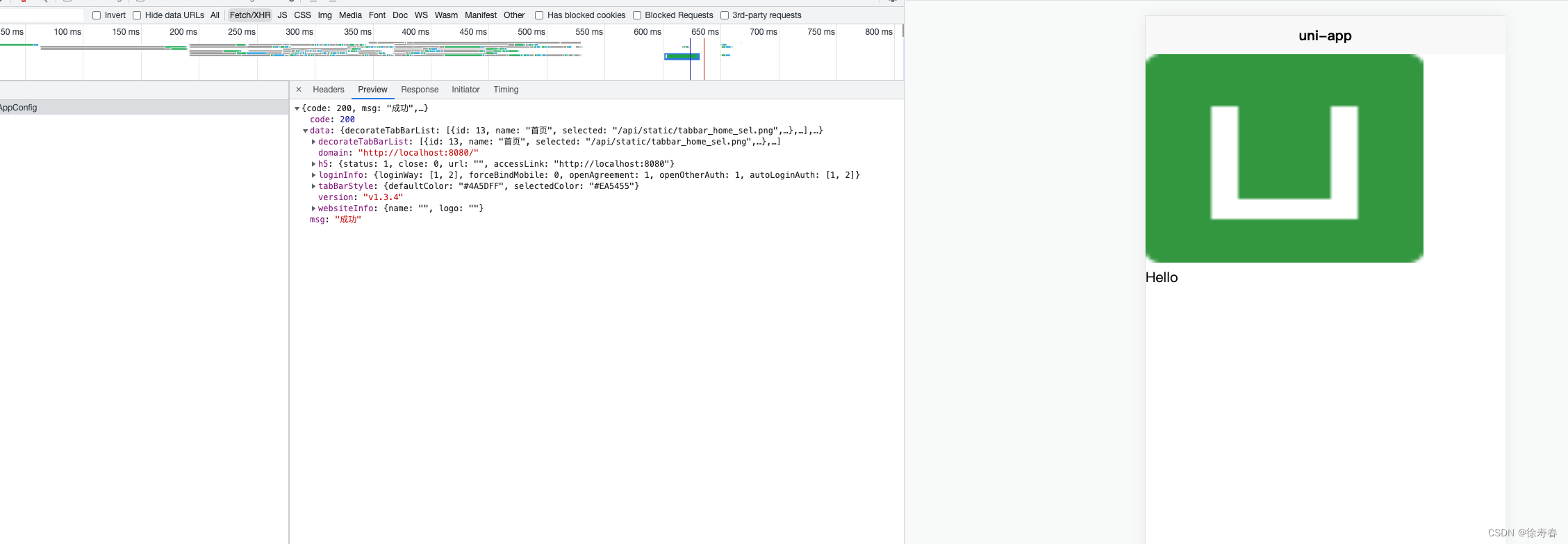
启动项目

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结