您现在的位置是:首页 >技术杂谈 >【微信小程序开发】第 6 节 - 小程序的宿主环境网站首页技术杂谈
【微信小程序开发】第 6 节 - 小程序的宿主环境
欢迎来到博主 Apeiron 的博客,祝您旅程愉快 ! 时止则止,时行则行。动静不失其时,其道光明。
目录
1、缘起
皮之不存,毛将焉附?
2、宿主环境简介
宿主环境(host environment)指的是 程序运行所必须得依赖环境。例如:Android 系统 和 iOS 系统 是两个不同的宿主环境。安卓版的微信 APP 是不能再 iOS 环境下运行的,所以,Android 是安卓软件的宿主环境,脱离了宿主环境的软件是没有任何意义的 !

图源:bilibili 黑马程序员微信小程序开发教程
3、小程序的宿主环境
手机微信 是小程序的宿主环境,如图所示:

图源:bilibili 黑马程序员微信小程序开发教程
小程序 借助宿主环境提供的能力,可以完成许多普通网页无法完成的功能,例如:微信扫码、微信支付、地理定位、etc...
4、小程序宿主环境包含的内容
4.1、通信模型
4.1.1 通信的主体
小程序中通信的主体是 渲染层 和 逻辑层,其中:
① WXML 模版和 WXSS 样式工作在渲染层
② JS 脚本工作在逻辑层

图源:bilibili 黑马程序员微信小程序开发教程
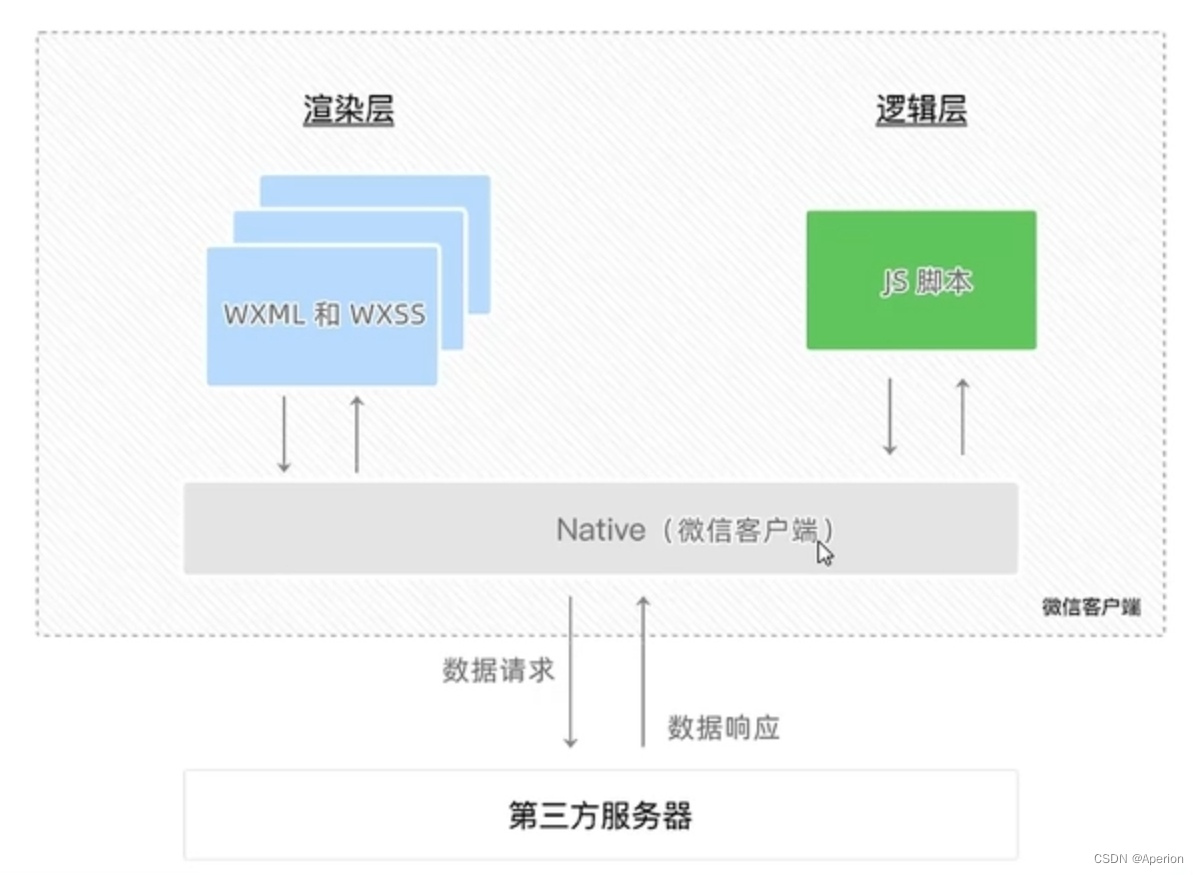
4.1.2 小程序的通信模型
小程序的通信模型分为两个部分:
① 渲染层 和 逻辑层 之间的通信:
由微信客户端进行转发。
② 逻辑层和 第三方服务器 之间的通信:
由微信客户端进行转发。

图源:bilibili 黑马程序员微信小程序开发教程
4.2、运行机制
4.2.1 小程序启动的过程
① 把小程序的代码包下载到本地
② 解析 app.json 全局配置文件
③ 执行 app.js 小程序入口文件,调用 App() 创建小程序的示例
④ 渲染小程序首页
⑤ 小程序启动完成
4.2.2 页面渲染的过程
① 加载解析页面的 .json 配置文件
② 加载页面的 .wxml 模版和 .wxss 样式
③ 执行页面的 .js 文件,调用 Page() 创建页面实例
④ 页面渲染完成
4.3、组件
这部分内容将在第 7 节翔实地叙述展示,,,,,,
4.4、API
这部分内容将在第 8 节翔实地叙述展示,,,,,,
5、总结
本期的分享总结就到这里了,如果有疑问的小伙伴儿,我们在评论区交流嗷~~~,笔者必回,我们下期再见啦 !!






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) SpringSecurity实现前后端分离认证授权
SpringSecurity实现前后端分离认证授权