您现在的位置是:首页 >其他 >vscode实现代码片段快捷输入设置网站首页其他
vscode实现代码片段快捷输入设置
简介vscode实现代码片段快捷输入设置
1.编写想要的代码片段
<template>
<div>AppContent</div>
</template>
<script>
export default {
}
</script>
<style scoped>
</style>
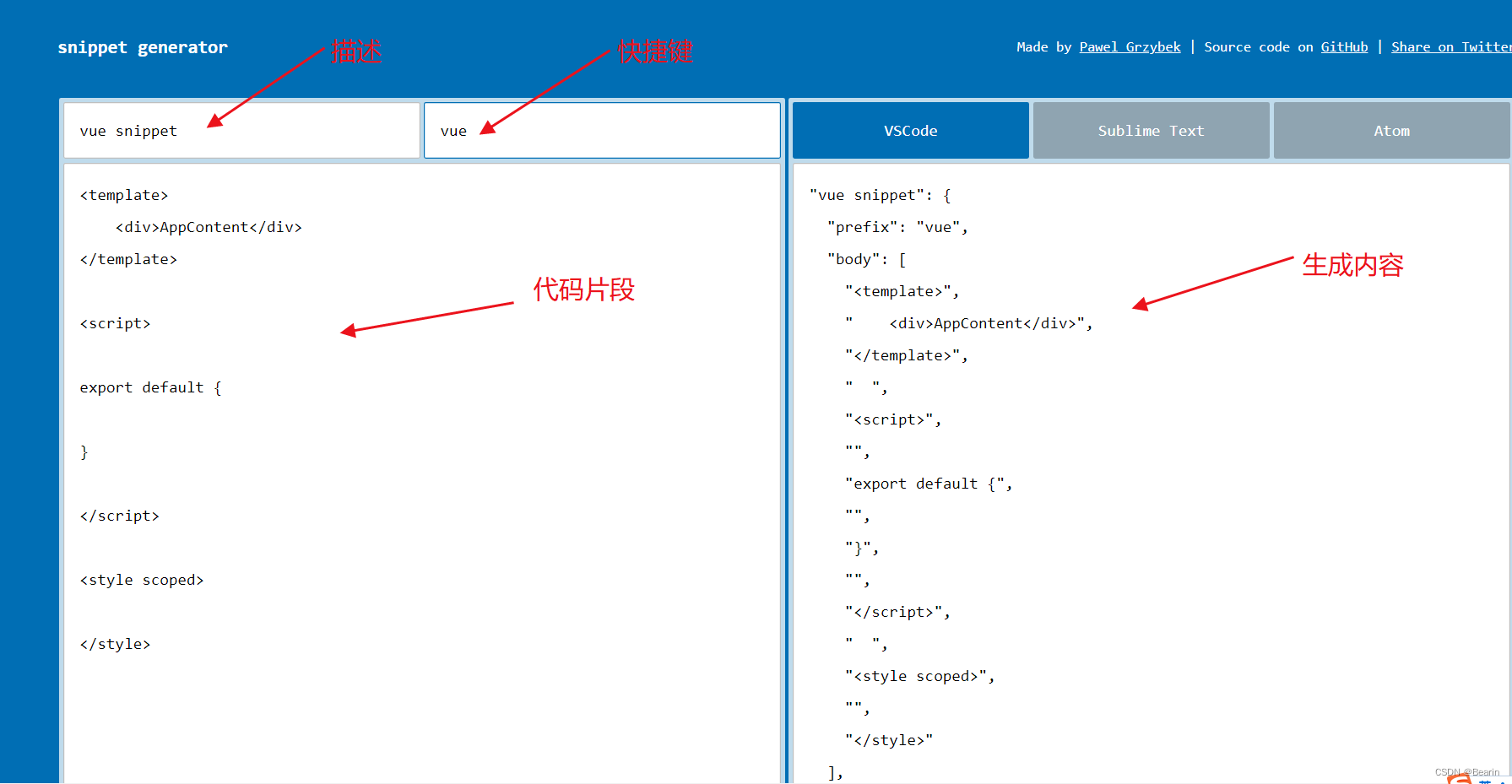
2.打开网站:snippet generator
如下图添加描述,快捷键和代码片段.右边会有生成内容

3.vscode打开如下选项:
中文:文件==>首选项==>用户代码片段
英文:File==>Preferences==>Configure User Snippets

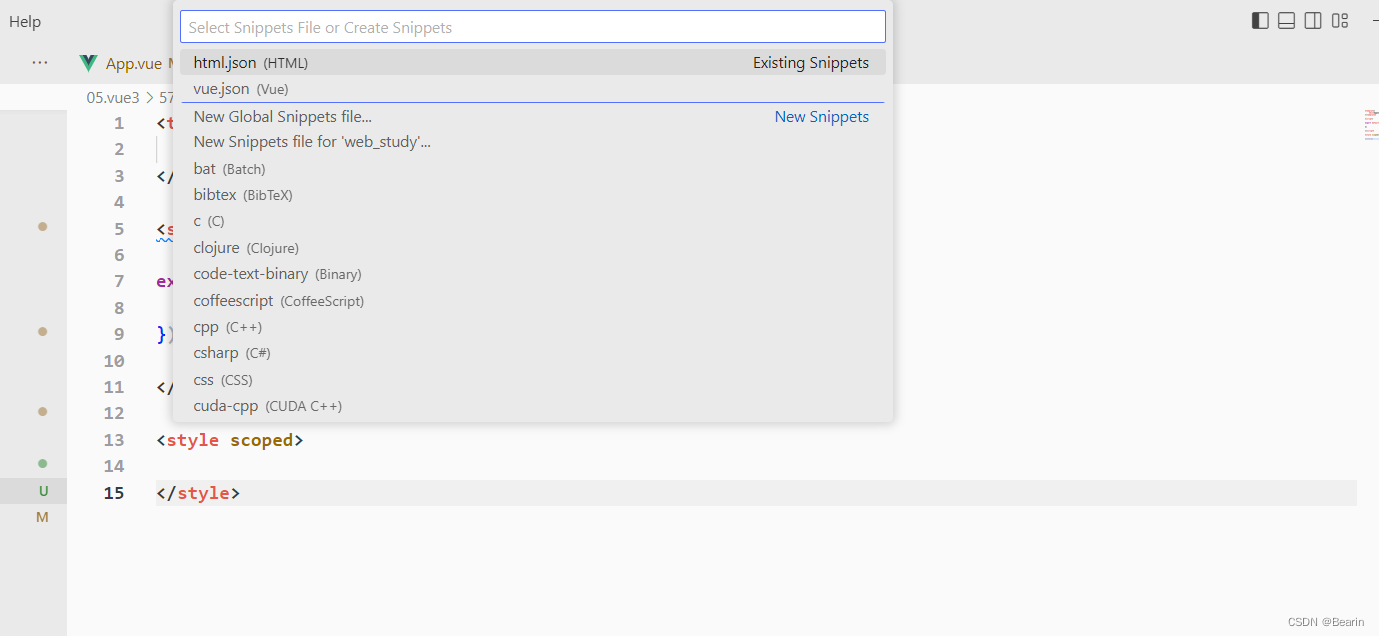
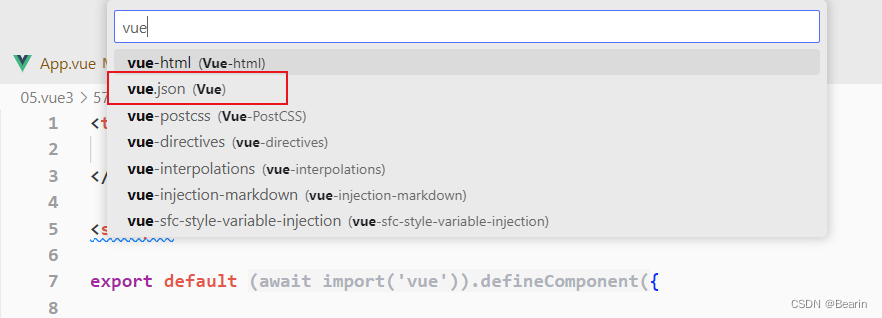
4.在界面输入想要在哪儿生成快捷键,html,vue等等.我想在vue上设置快捷键,选中vue.json


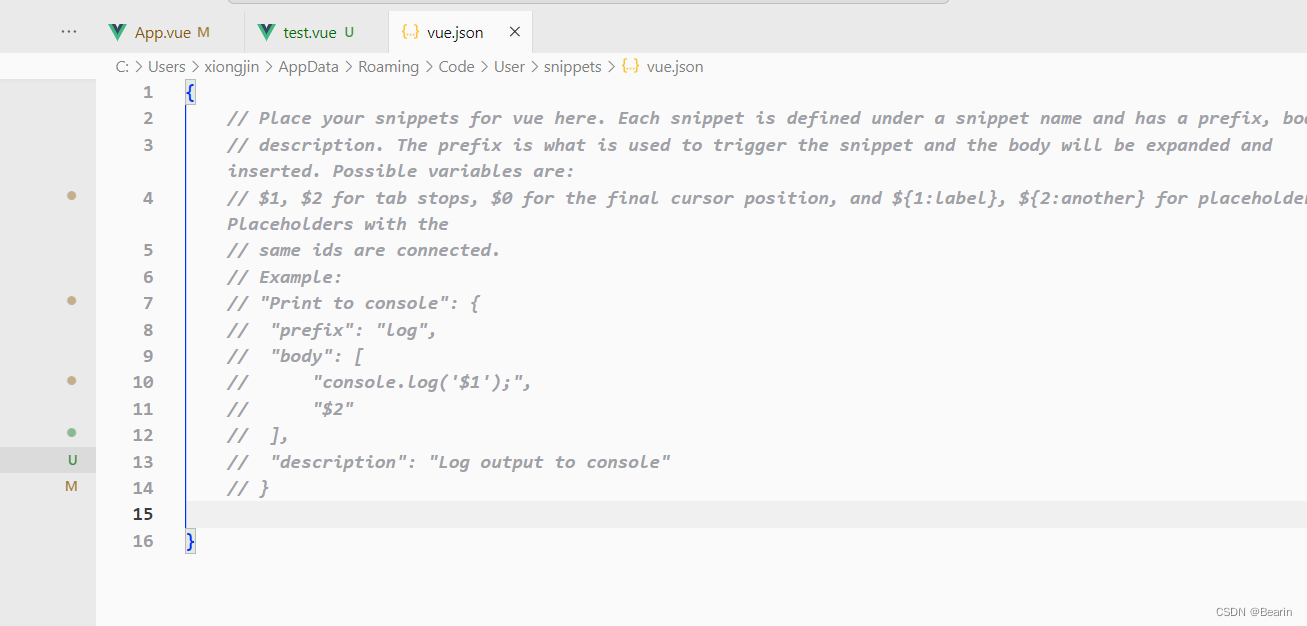
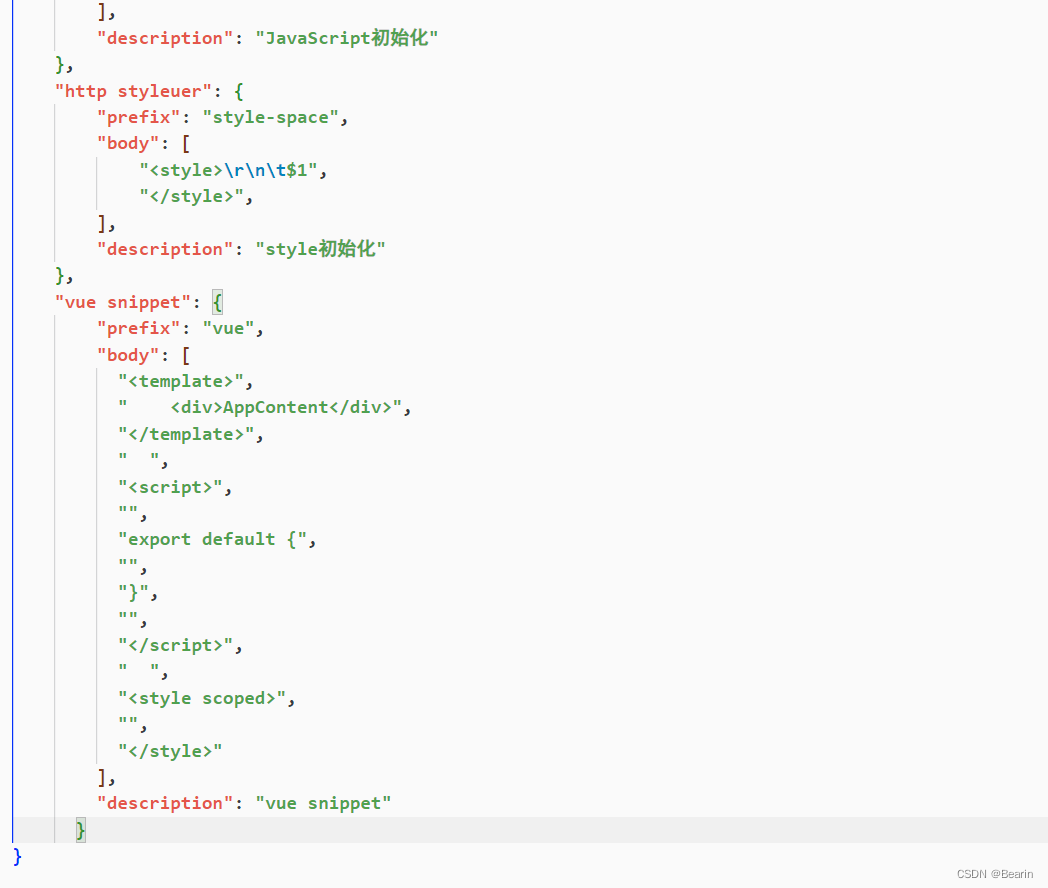
5.把刚刚的代码复制进去
"vue snippet": {
"prefix": "vue",
"body": [
"<template>",
" <div>AppContent</div>",
"</template>",
" ",
"<script>",
"",
"export default {",
"",
"}",
"",
"</script>",
" ",
"<style scoped>",
"",
"</style>"
],
"description": "vue snippet"
}

多个快捷键记得加逗号(,)进行分割
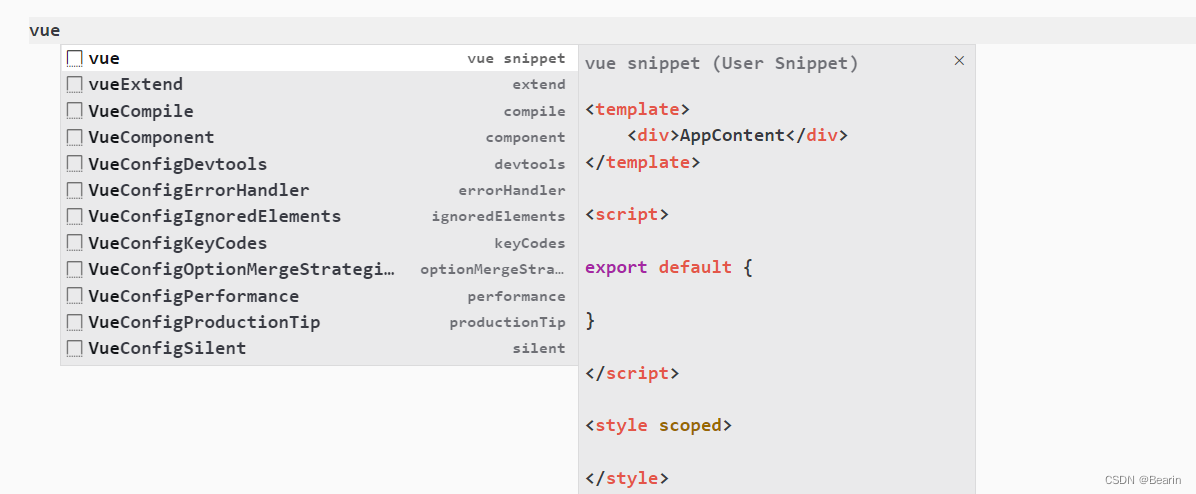
6.体验快捷键

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结