您现在的位置是:首页 >其他 >Laya核心库 + 逻辑 + 资源 移植到 Vite + Vue 3 进行项目开发网站首页其他
Laya核心库 + 逻辑 + 资源 移植到 Vite + Vue 3 进行项目开发
Laya项目移植到Vite + Vue 3
为什么写这篇文章
初遇 Laya
那是去年三月初入职,接手项目主要方向通过 Unity + Oculus 进行开发,主要涉及(人物模块 + 场景模块 + UI模块 + VR交互)! 后因使用VR 头盔、APP等形式的产品不易推广项目进行调整,需要研究Web端输出。Unity自带的Web包效果是很好的,但是每次修改编译时间过长,包整体过大在web端是不能接受的。三月底研究Laya、白鹭等引擎决定使用Laya + Unity进行 3D Web 项目开发,由Unity 通过Laya 插件中导出模型资源。
结识 Vite + Vue 3
今年五月初追溯去年三月已有一年零两个月,通过 Laya + Unity 进行3D H5开发也历经几个项目,其中也有许多项目可复用,会copy项目进行精简优化在进行新功能开发,也苦恼新项目中优化过的功能也不能很好的复刻到旧项目中进行维护。公司层面也有进行产品化的构想,从提出构想->头脑风暴->初步结论 历经三周,前后端形成统一意见“产品化==低代码”。抒写PPT过程中低代码平台技术选型为 JavaScript 框架:Vite + Vue 3 / UI框架:Element Plus / 可视化图表:antv/x6 等进行基础开发,业务产品使用Laya 核心js库 为基础进行开发。
Vite 构建 Vue 3 项目
Vite官方中文文档:点击跳转
快速初始化项目
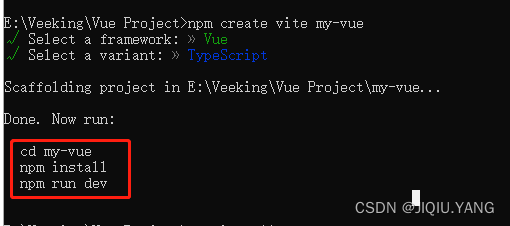
npm create vite [project name] // npm create vite my-vue 创建名为my-vue的项目
1、选择框架 - Vue

2、选择语言 - TypeScript

3、依次执行命令行
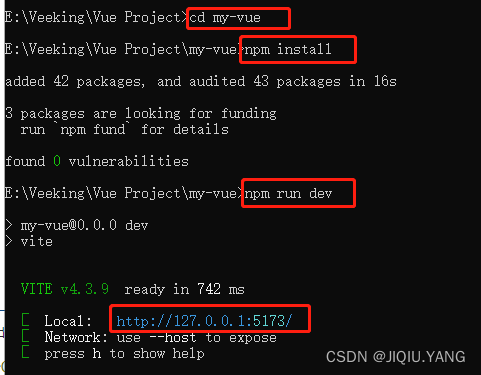
cd my-vue // 进入新建项目目录
npm install // 初始化项目安装模块
npm run dev // 启动项目

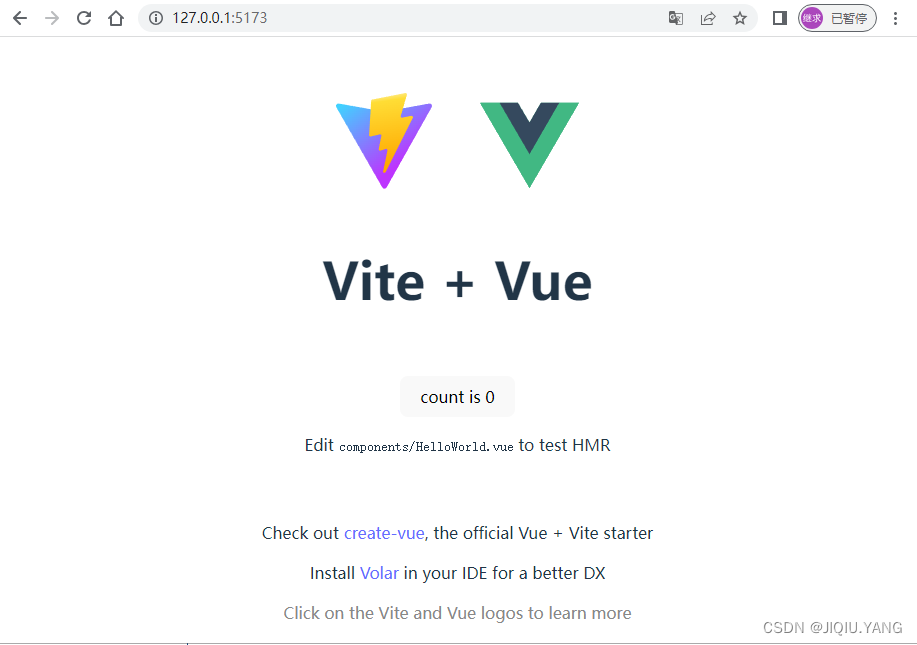
4、完成 通过Local路径可在浏览器查看

5、效果预览

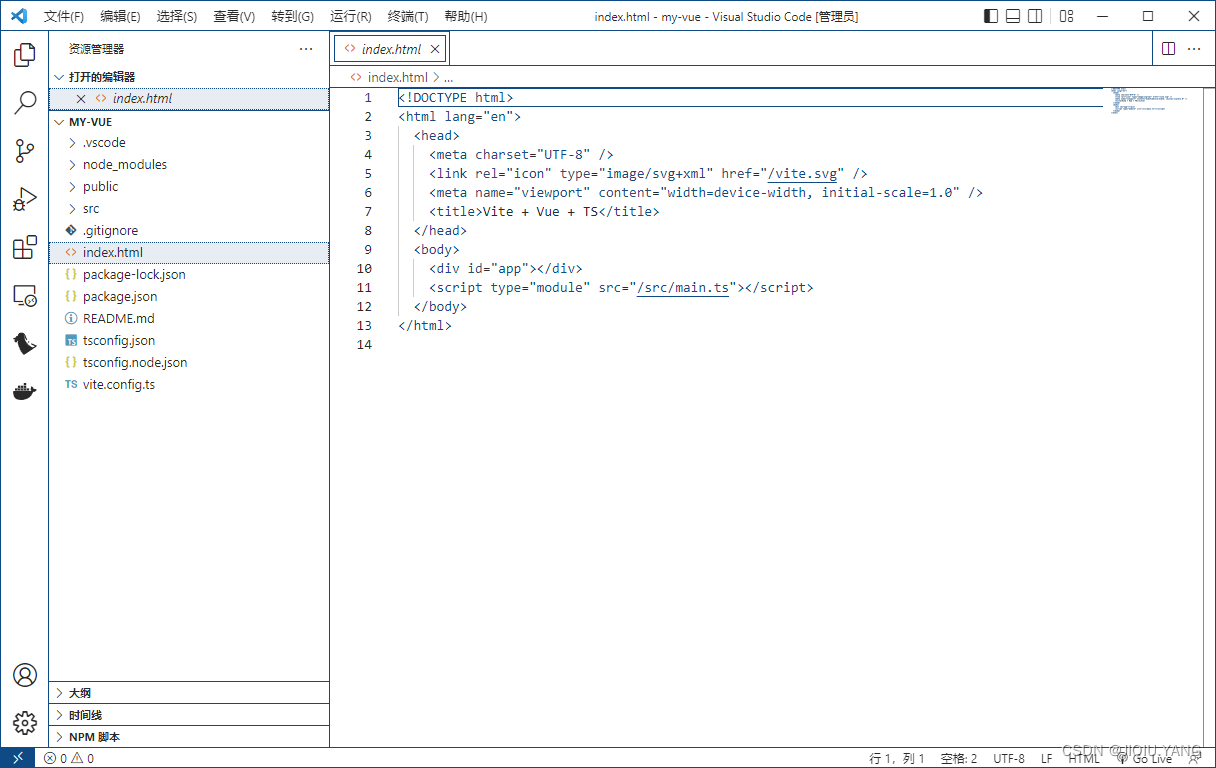
VSCode打开项目/目录文件介绍
VSCode:文件 -> 打开文件夹 在弹出窗口中选中项目文件夹

public 目录
如果你有下列这些资源:
不会被源码引用(例如 robots.txt)
必须保持原有文件名(没有经过 hash)
…或者你压根不想引入该资源,只是想得到其 URL。
那么你可以将该资源放在指定的 public 目录中,它应位于你的项目根目录。该目录中的资源在开发时能直接通过 / 根路径访问到,并且打包时会被完整复制到目标目录的根目录下。
目录默认是 /public,但可以通过 publicDir 选项 来配置。
请注意:
引入 public 中的资源永远应该使用根绝对路径 —— 举个例子,public/icon.png 应该在源码中被引用为 /icon.png。
public 中的资源不应该被 JavaScript 文件引用。
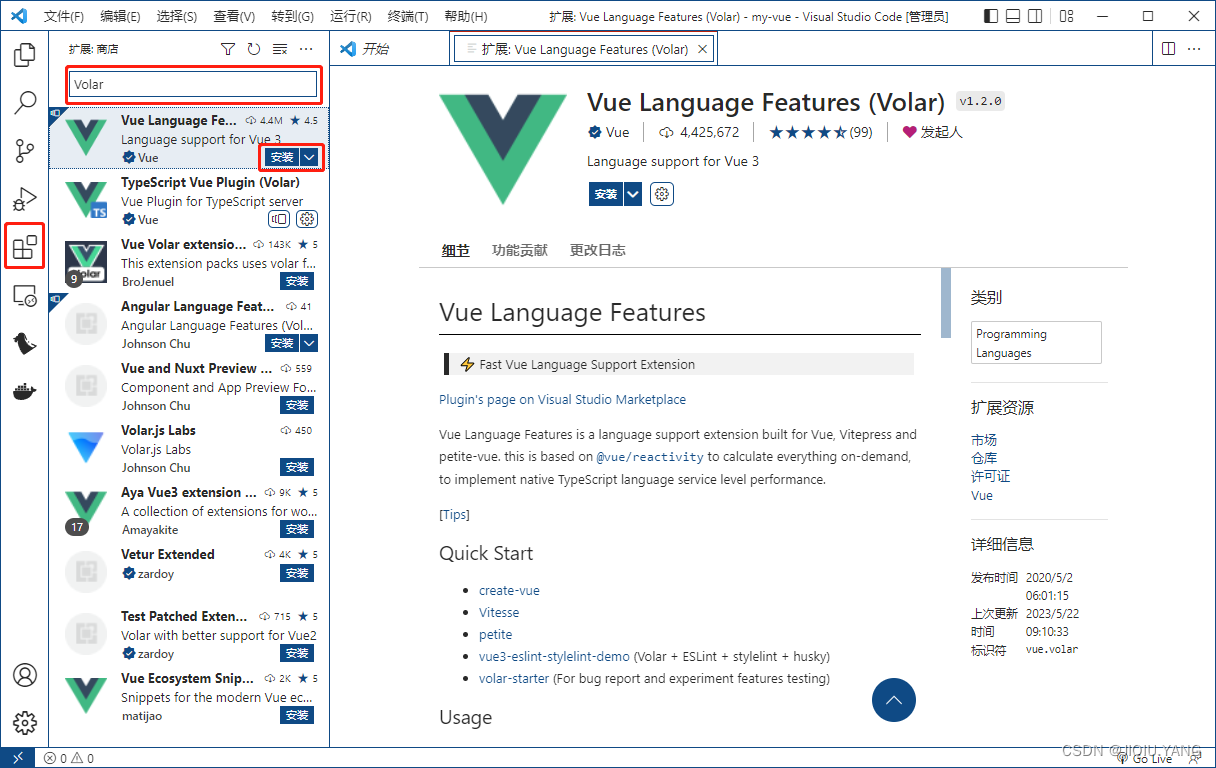
安装Volar扩展
Vue Language Features (Volar):是为Vue、Vitepress和petite-vue构建的语言支持扩展。它基于@vue/reactivity按需计算一切,实现原生TypeScript语言的服务级性能。

导入Laya核心JS库
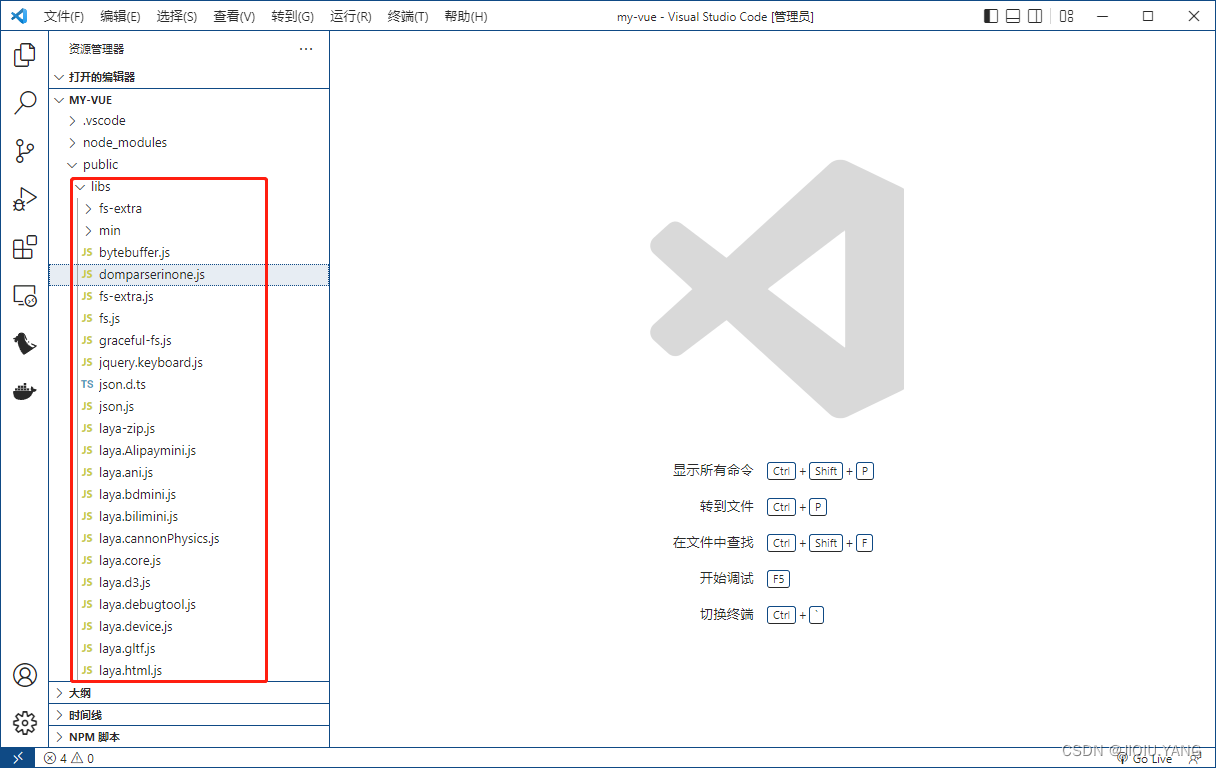
拷贝Laya项目bin/libs
可以整个文件夹拷贝
也可以按需拷贝
libs文件夹放入Vue项目下public文件夹中
因为Laya核心库基本不会有改动,所以不需要进行hash版本控制,所以选择放置在public文件夹中

导入Laya项目逻辑
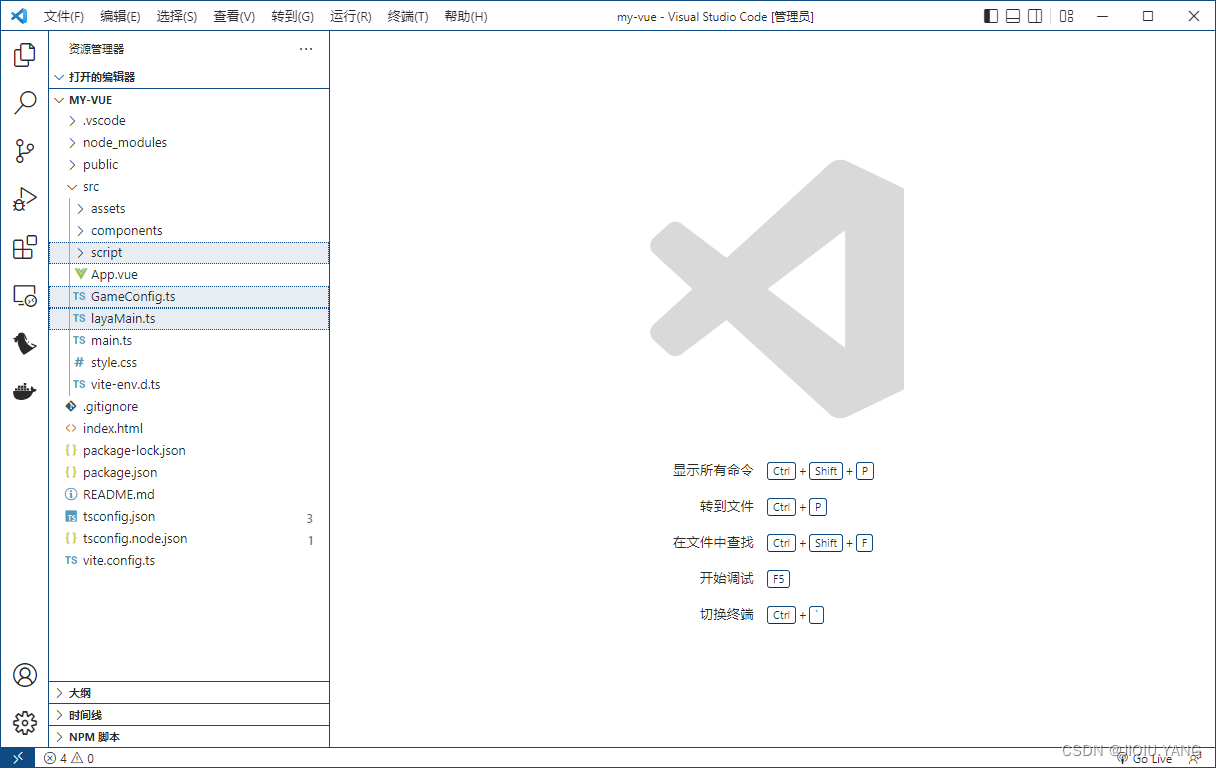
拷贝Laya项目src下所以内容
1、修改src/Main.ts Laya项目主入口和Vue主入口main.ts重名 所以重命名:LayaMain.ts
2、复制主要文件LayaMain.ts、GameConfig.ts、script到Vue/src项目下

3、修改main.ts 执行LayaMain.ts逻辑
// import { createApp } from 'vue'
// import './style.css'
// import App from './App.vue'
// createApp(App).mount('#app')
import {LayaMain} from './LayaMain'
// 调用Laya逻辑
new LayaMain();
4、Laya核心库调用
因为Laya核心库是通过配置动态生成index.js文件进行库加载,所以需要在LayaMain.ts中按需导入。
import "../libs/laya.core";
import "../libs/laya.ui";
import "../libs/laya.d3";
import "../libs/laya.device";
import "../libs/laya.physics3D";
import "../libs/laya.device";
import "../libs/laya.html";
import "../libs/laya.particle";
import GameConfig from "./GameConfig";
class LayaMain
{
constructor() {
// 根据IDE设置初始化引擎
if (window["Laya3D"]) Laya3D.init(GameConfig.width, GameConfig.height);
else Laya.init(GameConfig.width, GameConfig.height, Laya["WebGL"]);
。。。
}
}
进行基础配置
tsconfig.json
下列配置中添加最多的就是关闭严格检查,因为Laya中语法不够严格,导入使用Vite + Vue 架构会出现各种报错。
{
"compilerOptions": {
"target": "ES2020",
"useDefineForClassFields": true,
"module": "ESNext",
"lib": ["ES2020", "DOM", "DOM.Iterable"],
"skipLibCheck": true,
/* Bundler mode */
"moduleResolution": "node",
"allowSyntheticDefaultImports": true,
"resolveJsonModule": true,
/* 隔离模块 */
"isolatedModules": false,
"noEmit": true,
"jsx": "preserve",
/* Linting */
/* TypeScript 会在无法推断类型时回退到any变量的类型 */
"noImplicitAny": false,
/* TypeScript 将检查函数中的所有代码路径以确保它们返回值 */
"noImplicitReturns": true,
/* 没有隐含的 */
"noImplicitThis": true,
/* 没有来自索引签名的属性访问 */
"noPropertyAccessFromIndexSignature": false,
/* 没有未经检查的索引访问 */
"noUncheckedIndexedAccess": false,
/* 启用本地变量未被读取时的错误报告 */
"noUnusedLocals": false,
/* 当未读取函数参数时引发错误 */
"noUnusedParameters": false,
/* 启用所有严格类型检查选项 */
"strict": true,
/* 严格绑定调用应用:TypeScript 将检查 functions 、bind和的内置方法apply是否使用正确的底层函数参数调用 */
"strictBindCallApply": false,
/* 严格的函数类型:启用后,此标志会导致更正确地检查功能参数 */
"strictFunctionTypes": false,
/* 在进行类型检查时,要考虑null和undefined */
"strictNullChecks": false,
/* 检查已声明但未在构造函数中设置的类属性 */
"strictPropertyInitialization": false,
/* 在捕获变量中使用未知 */
"useUnknownInCatchVariables": false,
/* 在switch语句中启用故障报告 */
"noFallthroughCasesInSwitch": true,
},
"include": ["src/**/*.ts", "src/**/*.d.ts", "src/**/*.tsx", "src/**/*.vue"],
"references": [{ "path": "./tsconfig.node.json" }]
}
tsconfig.node.json
{
"compilerOptions": {
"composite": true,
"skipLibCheck": true,
"module": "ESNext",
"moduleResolution": "node",
"allowSyntheticDefaultImports": true
},
"include": ["vite.config.ts"]
}
vite.config.ts
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
/* 基础路径 */
base:"./",
plugins: [vue()],
build: {
terserOptions: {
compress: {
drop_console: true,
drop_debugger: true,
},
},
// chunkSizeWarningLimit: 1500,大文件报警阈值设置,不建议使用
rollupOptions: {
output: {
// 静态资源分类打包
chunkFileNames: 'static/js/[name]-[hash].js',
entryFileNames: 'static/js/[name]-[hash].js',
assetFileNames: 'static/[ext]/[name]-[hash].[ext]',
// manualChunks(id) {
// // 静态资源分拆打包
// if (id.includes('node_modules')) {
// return id.toString().split('node_modules/')[1].split('/')[0].toString();
// }
// }
}
}
},
})
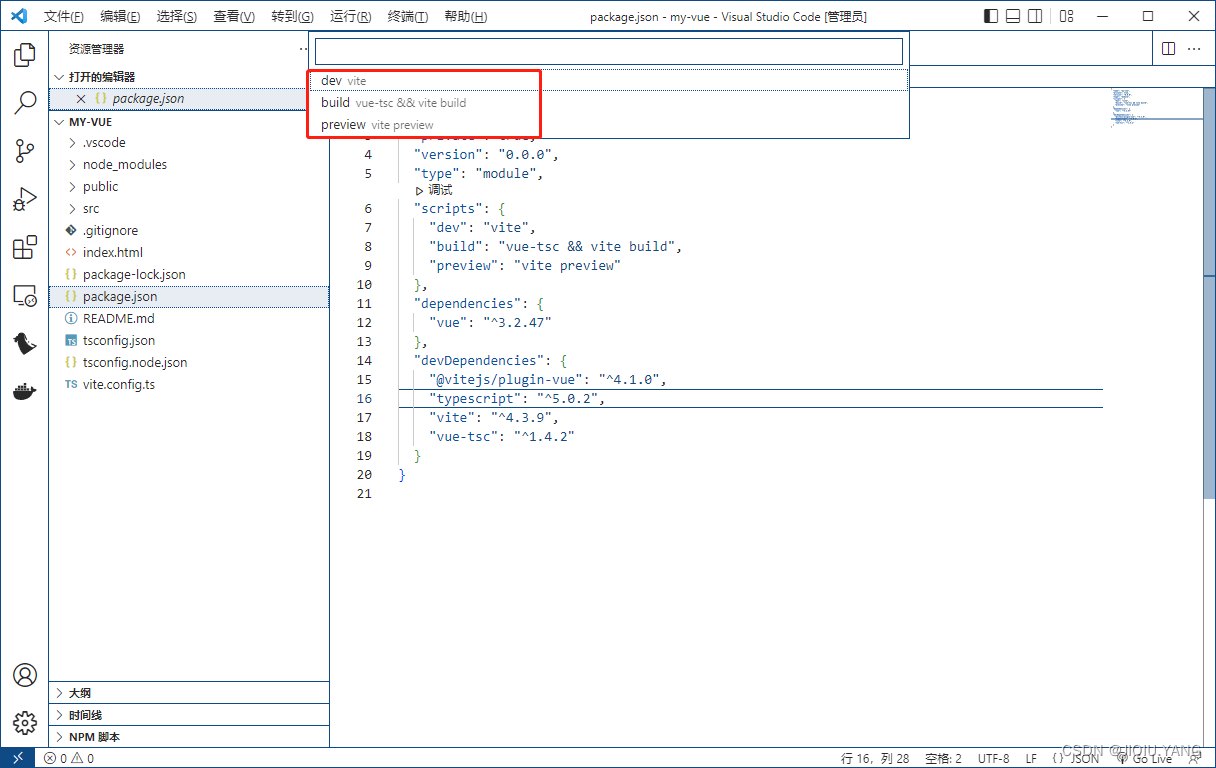
驱动-dev、构建-build、预览-preview
1、打开package.json文件进行调试

2、使用VSCode运行和调试功能






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结