您现在的位置是:首页 >技术交流 >vue解决浏览器中跳转新页面缓存上一页表单等内容方法网站首页技术交流
vue解决浏览器中跳转新页面缓存上一页表单等内容方法
在工作中,有可能会遇到需要缓存页面或组件的功能。
情况1:比如在h5中有个一个50个表单,在填到第40个表单时,需要你去另一个新页面去选择列表项,然后把数据带回来。需要我们不仅把数据带回来还要保留前面已经填好的40个表单内容不被重置。
此功能在微信小程序是可以做到的,微信小程序返回上一页内容的话,onshow以前的生命周期的不会调用的,所以表单是会被保留的。
但是vue生命周期和微信小程序不一样。如果跳转某个页面或返回上一页都是不被缓存的。
情况2:
我们可以使用 keepAlive 来缓存当前页面或组件。
keep-alive是用来缓存组件的,比如我们有个列表页,在点击详情页之后,如果返回之后不想刷新列表页,就可以用keep-alive组件进行缓存。
内置组件 | Vue.js 可以直接参考官方文档。
<KeepAlive> 包裹动态组件时,会缓存不活跃的组件实例,而不是销毁它们。
任何时候都只能有一个活跃组件实例作为 <KeepAlive> 的直接子节点。
当一个组件在 <KeepAlive> 中被切换时,它的 activated 和 deactivated 生命周期钩子将被调用,用来替代 mounted 和 unmounted。这适用于 <KeepAlive> 的直接子节点及其所有子孙节点。
keepAlive之缓存页面

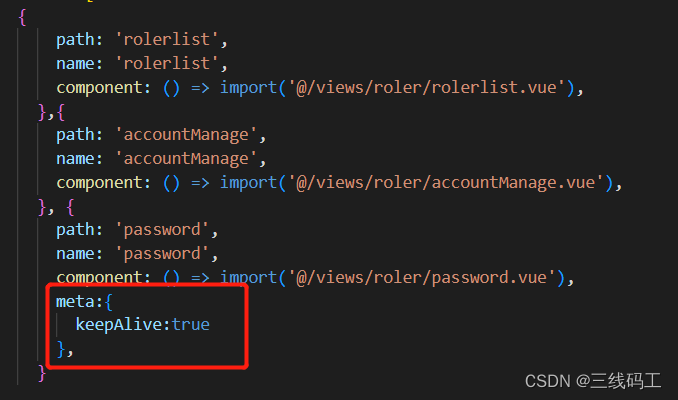
可以在路由上加个标识,然后根据路由的标识加 keepAlive 标签

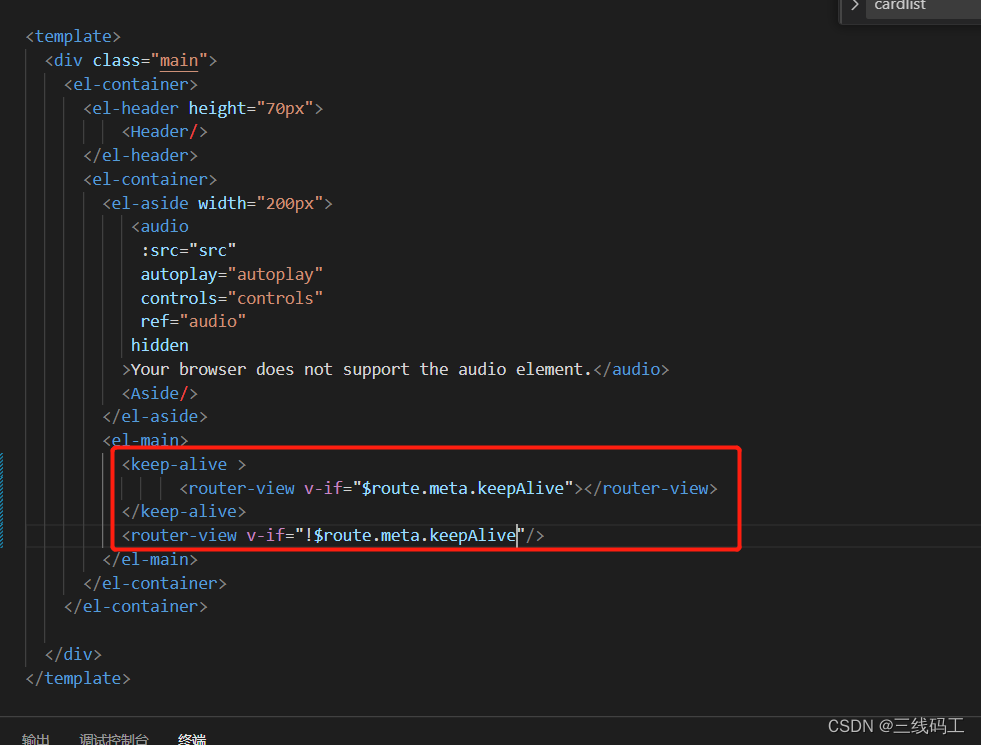
<keep-alive >
<router-view v-if="$route.meta.keepAlive"></router-view>
</keep-alive>
<router-view v-if="!$route.meta.keepAlive"/>这样就能实现页面缓存功能

当我在password的路由下,输入框写好了密码内容。再点击其他页面,接着再返回到password页表单的11111没有被重置或清空。说明页面进行了缓存
created: function () {
console.log(1)
},
mounted: function () {
console.log(2)
},
activated: function () {
console.log(3)
},
第二次以后没有执行created 、mounted生命周期
keepAlive之缓存缓存组件
基本用法:
<KeepAlive>
<component :is="view"></component>
</KeepAlive>include:可以使用正则表达式、数组、字符串逗号分隔。如果指定,则只有与 `include` 名称 * 匹配的组件才会被缓存。
exclude:任何名称与 `exclude` * 匹配的组件都不会被缓存。
<!-- 用逗号分隔的字符串 -->
<KeepAlive include="a,b">
<component :is="view"></component>
</KeepAlive>
<!-- 正则表达式 (使用 `v-bind`) -->
<KeepAlive :include="/a|b/">
<component :is="view"></component>
</KeepAlive>
<!-- 数组 (使用 `v-bind`) -->
<KeepAlive :include="['a', 'b']">
<component :is="view"></component>
</KeepAlive>
max:最多可以缓存多少组件实例
<KeepAlive :max="10">
<component :is="view"></component>
</KeepAlive>





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结