您现在的位置是:首页 >学无止境 >《vue 实践之 three.js 学习》网站首页学无止境
《vue 实践之 three.js 学习》
简介《vue 实践之 three.js 学习》
three.js 学习
个人博客地址:

包安装
"three": "^0.153.0"
命令:npm install --save three
–save (项目依赖包) --save-dev (项目开发依赖包)
导包
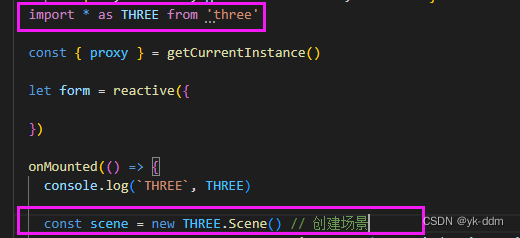
import * as THREE from ‘three’
as 取别名
基础API学习
THREE: {
Scene() {},
PerspectiveCamera() {},
WebGLRenderer() {},
BoxGeometry() {},
}
Three.js 三要素
场景(scene)、相机(camera)、渲染器(renderer)
[备注:这里使用的THREE 是作者自己代码命名的一个变量名称,你们也可以命名 Three 等其他语义化名称]
1. 创建场景:THREE.Scene()
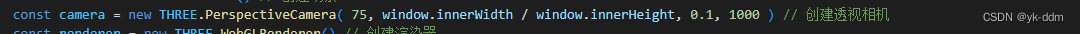
2. 创建透视相机:THREE.PerspectiveCamera()
3. 创建渲染器:THREE.WebGLRenderer()
【图文展示】



透视相机
为渲染器提供可渲染的范围
1. 实例化:
const camera = new THREE.PerspectiveCamera( 75, window.innerWidth / window.innerHeight, 0.1, 1000 ) // 创建透视相机
three.js 渲染器 之 WebGLRenderer
1. 简介:WebGLRenderer 渲染器,three.js 最常用的渲染器之一
2. 主要作用:将一个三维场景渲染成一个二维图片显示在canvas画布上
WebGLRenderer: {
setSize() {},
}
WebGLRenderer 实例化
1. new WebGLRenderer(obj) // obj - 对象类型,作为渲染器的行为配置,如果没有传,则使用的是默认值
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结