您现在的位置是:首页 >技术杂谈 >uni-app 自定义组件之星级评价分数网站首页技术杂谈
uni-app 自定义组件之星级评价分数
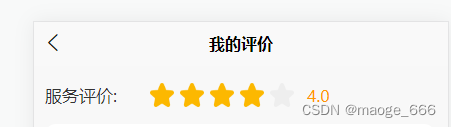
效果图:

1.自定义组件starsRating.vue文件(放在components文件夹内)
代码截图:

对应的代码:
<image @click=“btnStars1” class=“starsicon” :src=“starsObject[0]” mode=“widthFix”>
<image @click=“btnStars2” class=“starsicon” :src=“starsObject[1]” mode=“widthFix”>
<image @click=“btnStars3” class=“starsicon” :src=“starsObject[2]” mode=“widthFix”>
<image @click=“btnStars4” class=“starsicon” :src=“starsObject[3]” mode=“widthFix”>
<image @click=“btnStars5” class=“starsicon” :src=“starsObject[4]” mode=“widthFix”>
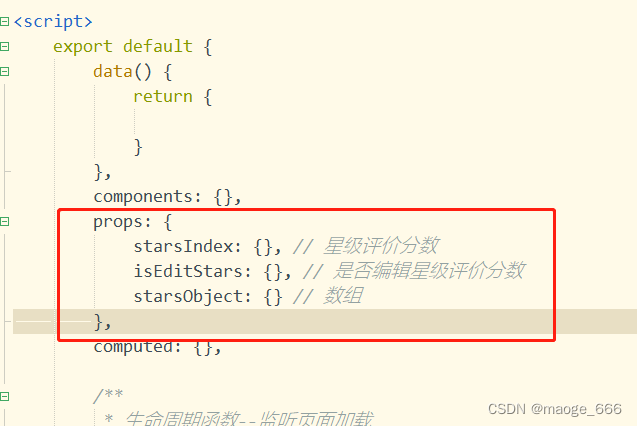
代码截图:

对应的代码:
props: {
starsIndex: {}, // 星级评价分数
isEditStars: {}, // 是否编辑星级评价分数
starsObject: {} // 数组
},
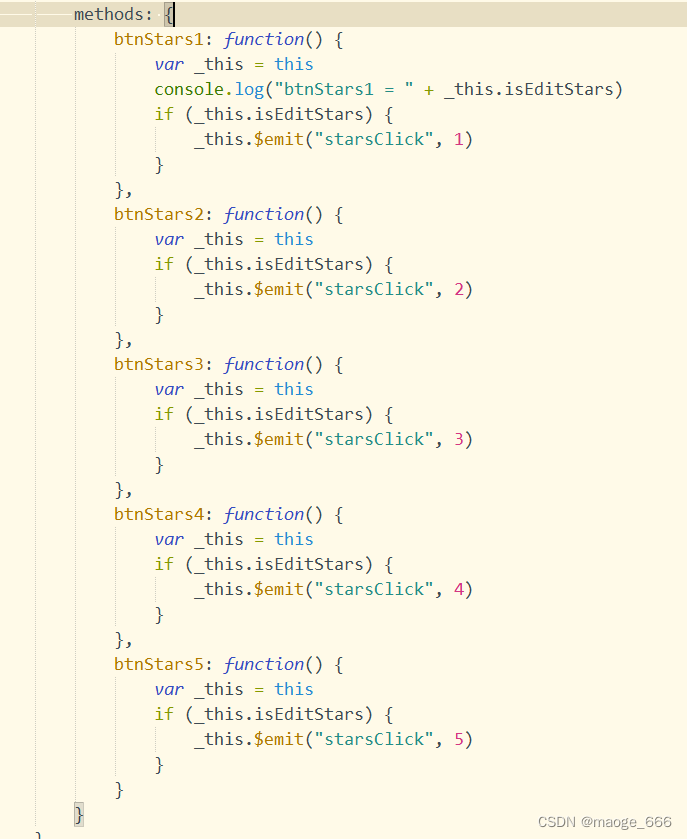
代码截图:

对应的代码:
methods: {
btnStars1: function() {
var _this = this
console.log("btnStars1 = " + _this.isEditStars)
if (_this.isEditStars) {
_this.$emit("starsClick", 1)
}
},
btnStars2: function() {
var _this = this
if (_this.isEditStars) {
_this.$emit("starsClick", 2)
}
},
btnStars3: function() {
var _this = this
if (_this.isEditStars) {
_this.$emit("starsClick", 3)
}
},
btnStars4: function() {
var _this = this
if (_this.isEditStars) {
_this.$emit("starsClick", 4)
}
},
btnStars5: function() {
var _this = this
if (_this.isEditStars) {
_this.$emit("starsClick", 5)
}
}
}
样式代码:
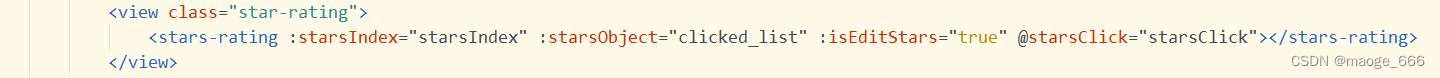
2、页面引用组件
代码截图:

对应的代码:
data() {
return {
starsIndex: 0, // 默认星级评价分数
clicked_list: {} //星级评价图标数组
}
},
components: {
starsRating
},
onLoad: function(options) {
var _this = this
_this.curShowStars(_this.starsIndex)
},
代码截图:
对应的代码:
methods: {
starsClick: function(starsNum) {
var _this = this
_this.starsIndex = starsNum
_this.curShowStars(starsNum)
},
// 星星评价展示
curShowStars: function(starsNum) {
var _this = this
if (starsNum == 1) {
_this.clicked_list = [
“…/…/static/img/stars_selected.png”, “…/…/static/img/stars_defalt.png”,
“…/…/static/img/stars_defalt.png”, “…/…/static/img/stars_defalt.png”,
“…/…/static/img/stars_defalt.png”
]
} else if (starsNum == 2) {
_this.clicked_list = [
“…/…/static/img/stars_selected.png”, “…/…/static/img/stars_selected.png”,
“…/…/static/img/stars_defalt.png”, “…/…/static/img/stars_defalt.png”,
“…/…/static/img/stars_defalt.png”
]
} else if (starsNum == 3) {
_this.clicked_list = [
“…/…/static/img/stars_selected.png”, “…/…/static/img/stars_selected.png”,
“…/…/static/img/stars_selected.png”, “…/…/static/img/stars_defalt.png”,
“…/…/static/img/stars_defalt.png”
]
} else if (starsNum == 4) {
_this.clicked_list = [
“…/…/static/img/stars_selected.png”, “…/…/static/img/stars_selected.png”,
“…/…/static/img/stars_selected.png”, “…/…/static/img/stars_selected.png”,
“…/…/static/img/stars_defalt.png”
]
} else if (starsNum == 5) {
_this.clicked_list = [
“…/…/static/img/stars_selected.png”, “…/…/static/img/stars_selected.png”,
“…/…/static/img/stars_selected.png”, “…/…/static/img/stars_selected.png”,
“…/…/static/img/stars_selected.png”
]
} else {
_this.clicked_list = [
“…/…/static/img/stars_defalt.png”, “…/…/static/img/stars_defalt.png”,
“…/…/static/img/stars_defalt.png”, “…/…/static/img/stars_defalt.png”,
“…/…/static/img/stars_defalt.png”
]
_this.starsIndex = 0
}
},
}






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结