您现在的位置是:首页 >其他 >自定义组件中,使用onLoad,onShow生命周期失效问题网站首页其他
自定义组件中,使用onLoad,onShow生命周期失效问题
自定义组件中,使用onLoad,onShow生命周期失效问题
官方文档可查阅到:
页面生命周期仅在page中的vue页面有效,而单独封装的组件中【页面周期无效】,但是Vue的生命周期依然有效 【Vue的生命周期在任何地方都是有效的】,
组件页面只能使用vue生命周期函数。
解决方案:
1.用vue生命周期函数,但是不会实时更新数据,需要重新进入此页面
2.子组件上添加ref,父组件通过ref在页面相对应的生命周期函数中调用子组件的方法(如刷新列表数据)
子组件在methods中定义一个盛放onload和onshow中代码的函数(函数名:onLoadMethod)。在父组件显示该组件时通过ref调用子组件onLoadMethod方法。
补充知识:
uniapp中有应用生命周期、页面生命周期、组件生命周期(同vue标准组件的生命周期相同)
uni-app支持的应用生命周期:

注意:应用生命周期仅可在App.vue中监听,在其它页面监听无效。
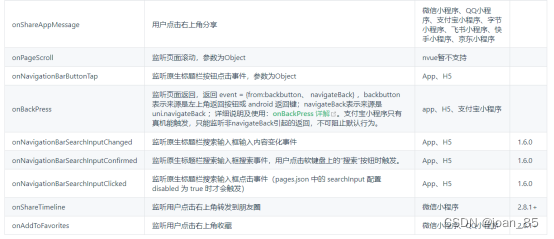
uni-app支持的页面生命周期函数:


注意:页面生命周期仅在page页面有效,而单独封装的组件中【页面周期无效】,但是Vue
的生命周期依然有效 【Vue的生命周期在任何地方都是有效的】
uni-app组件生命周期函数(同vue)

vue生命周期函数(vue3 选项式api):

参考:https://blog.csdn.net/qq_51250105/article/details/130065729?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-130065729-blog-129879407.235%5Ev38%5Epc_relevant_anti_t3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-130065729-blog-129879407.235%5Ev38%5Epc_relevant_anti_t3&utm_relevant_index=2
https://blog.csdn.net/m0_58889179/article/details/129879407?spm=1001.2101.3001.6650.1&utm_medium=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-129879407-blog-105355651.235%5Ev38%5Epc_relevant_anti_t3&depth_1-utm_source=distribute.pc_relevant.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-129879407-blog-105355651.235%5Ev38%5Epc_relevant_anti_t3&utm_relevant_index=2
https://blog.csdn.net/zlsjune123/article/details/105355651?spm=1001.2101.3001.6661.1&utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-105355651-blog-129879407.235%5Ev38%5Epc_relevant_anti_t3&depth_1-utm_source=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7ECTRLIST%7ERate-1-105355651-blog-129879407.235%5Ev38%5Epc_relevant_anti_t3&utm_relevant_index=1






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结