您现在的位置是:首页 >学无止境 >强大交互功能,真实产品体验一步到位!网站首页学无止境
强大交互功能,真实产品体验一步到位!
动态交互效果是原型项目的灵魂,也是原型与设计产出物的关键区别。一个好的交互设置不仅能准确地传达静态界面难以表达的逻辑、流程和细节体验,还能呈现出丰富精彩的视觉效果,提高项目的质量。对于产品经理来说,学会交互设计是必不可少的技能。
在原型设计工具中,交互功能的重要性不言而喻。如果你正在寻找一款功能强大、操作高效且简单易用的原型设计工具,那么摹客RP是不可或缺的选择。
那么,摹客RP究竟提供了哪些交互功能?它能够实现怎样的效果?又该如何使用呢?
接下来我们一起走近摹客RP的强大交互功能吧!
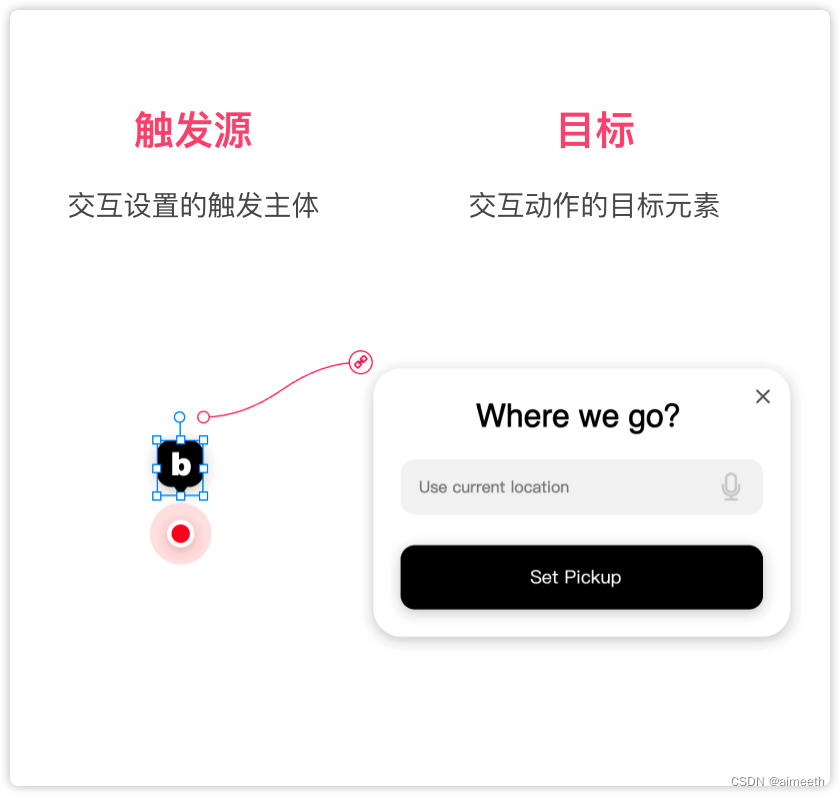
交互设置的五大要素
摹客RP的交互设置由5大要素构成,分别是:
-
触发源:用户主动施加操作事件的对象。如,点击按钮以显示弹窗的交互效果中,按钮就是触发源。
-
交互目标:执行给定交互命令(动作)的元素。如,点击按钮以显示弹窗的交互效果中,弹窗就是交互目标。在一些情况下,触发源和交互目标可以是相同元素。

-
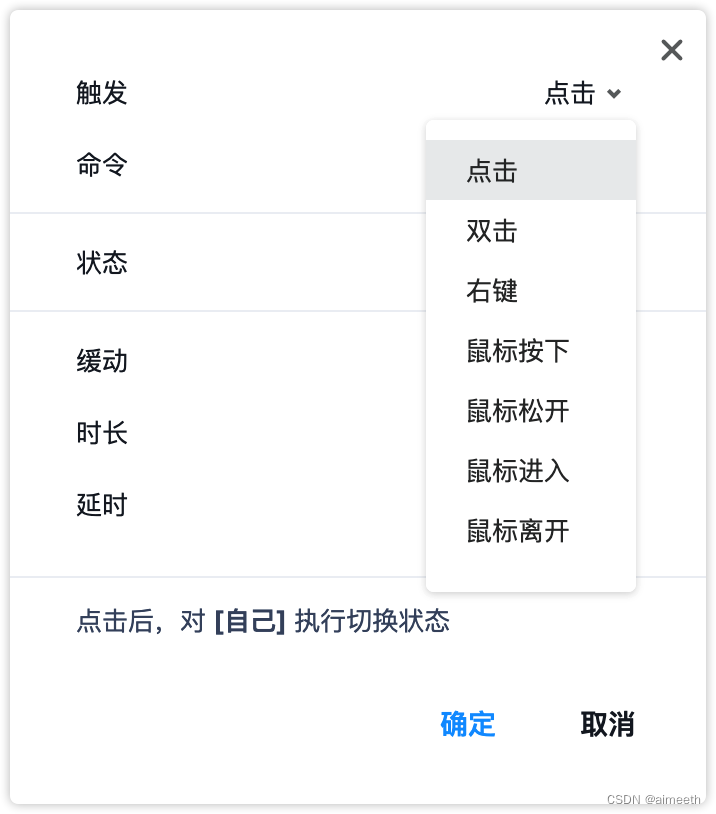
触发方式:使交互设置开始工作的要素。软件中常见的触发方式有点击、右键、滑动等。

-
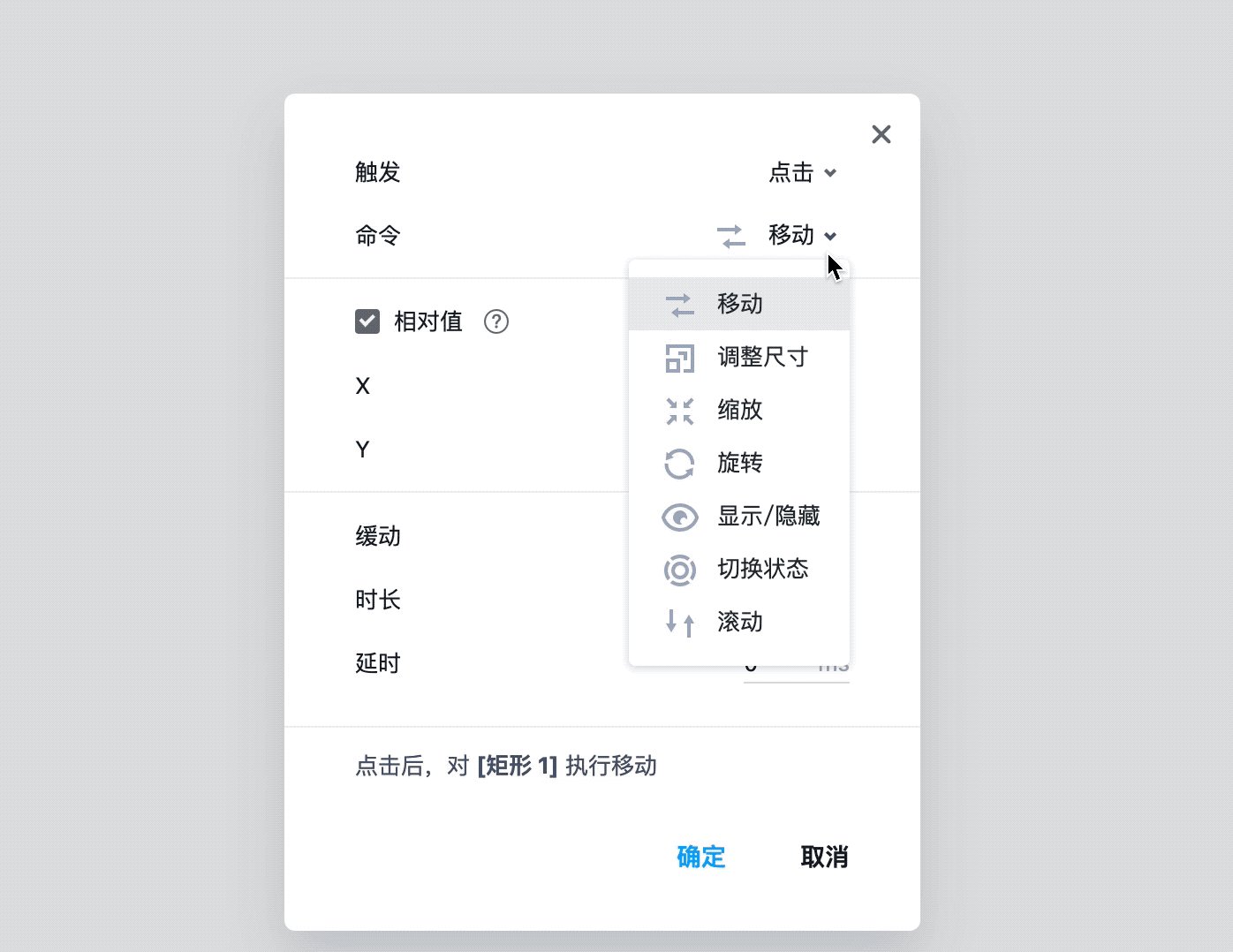
命令:交互目标执行的具体动作。常见的交互命令有显示/隐藏、移动、旋转、缩放等。

-
效果:交互设置所呈现的细节动态效果,主要受缓动、时长、延时影响。

通过这5大要素的组合,可以呈现出丰富多样的交互效果。而了解了这5大要素,我们就能更好地理解接下来的内容。
丰富的交互类型
摹客RP的强大交互能力,是由各种交互类型组合而成的,一共有四种交互类型:
页面交互
页面交互是原型设计中最常用也最简单的交互类型,主要是用于制作页面跳转、切换的效果。在摹客RP中,制作页面交互非常简单,简单三步,数秒就能完成:
-
选中交互触发源,拖动交互链接点;
-
链接到页面树的目标页面上;
-
在设置弹窗中,按需设置交互参数。

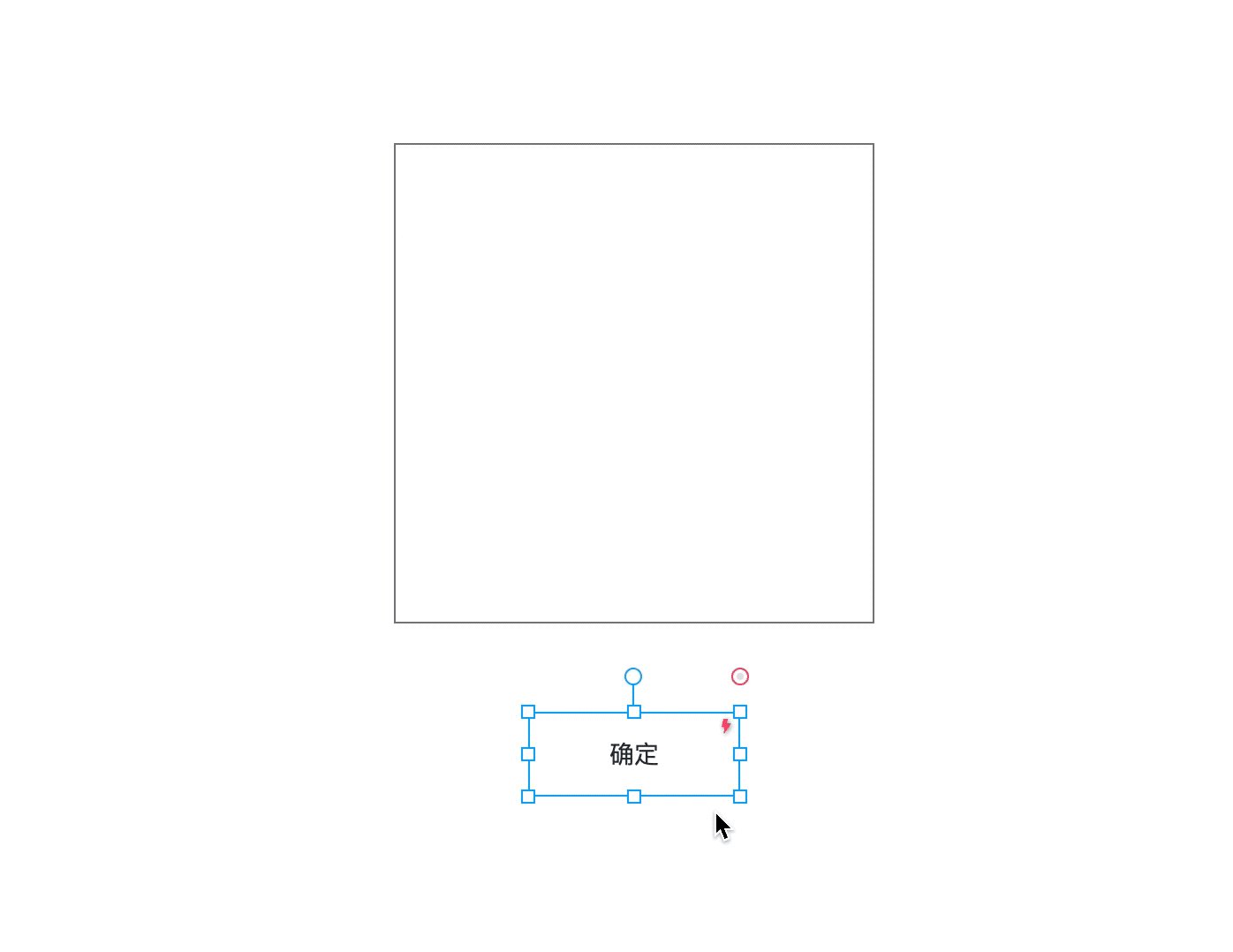
命令交互
命令交互是摹客RP交互功能的基础与核心,你可以将命令交互理解为元素与元素之间的交互,它可以让我们选定的交互目标去执行给定的交互命令。
命令交互的设置方式同样很简单:
-
选中交互触发源,并将交互链接点拖到交互目标上即可。
-
在交互设置弹窗中,我们可以根据需要选择不同的交互命令,通过让交互目标执行显示/隐藏、缩放、旋转等动作,并组合搭配起来,可以实现产品界面中非常多的动态效果。

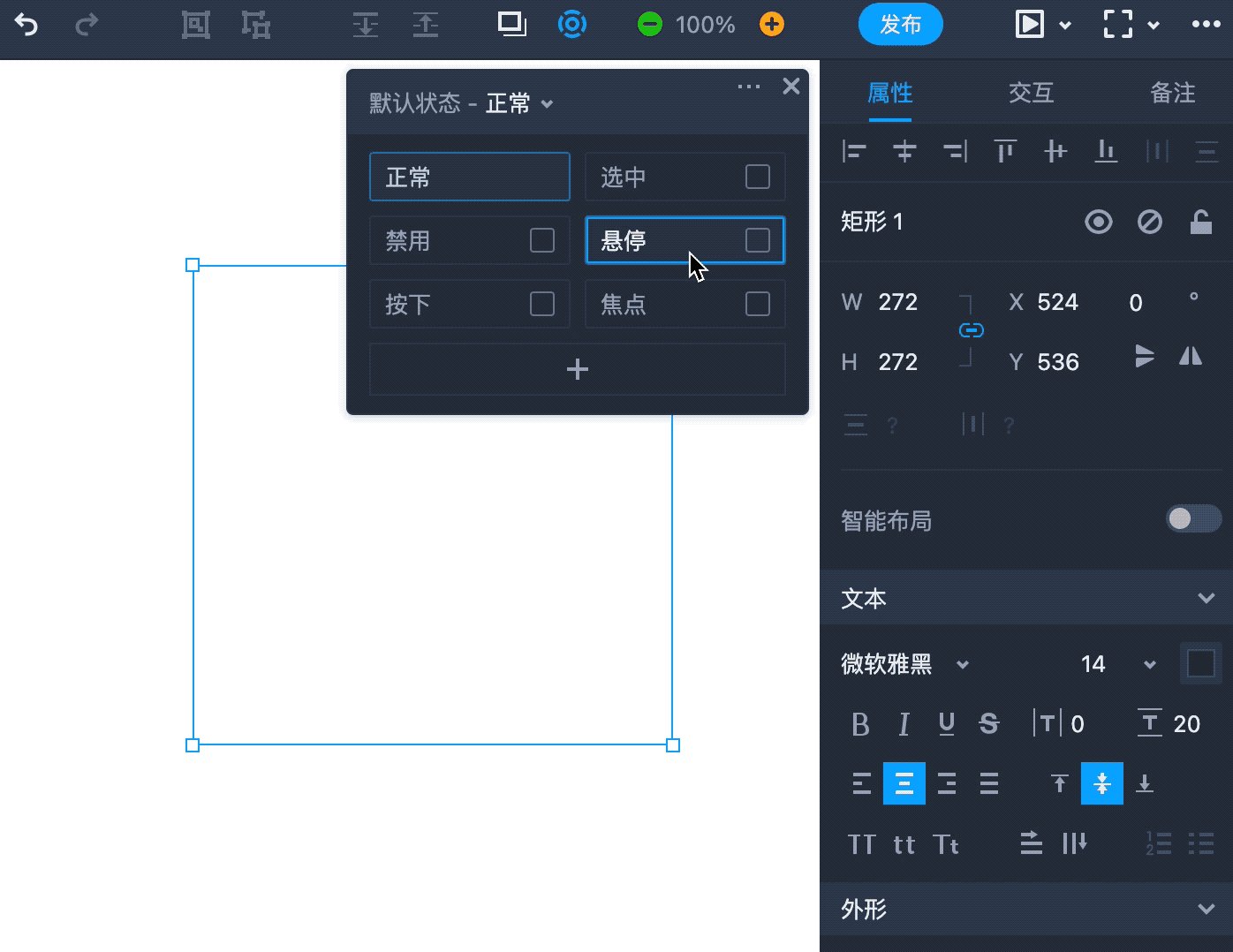
状态交互
状态交互是给同一个元素设置不同的状态,在演示的时候通过让元素切换状态,从而实现动态效果的交互类型。
想要设置状态交互,只需要选中图层,从顶部工具栏中打开状态面板。在状态面板中,可以启用并修改元素的预设状态,也可以添加自定义状态。
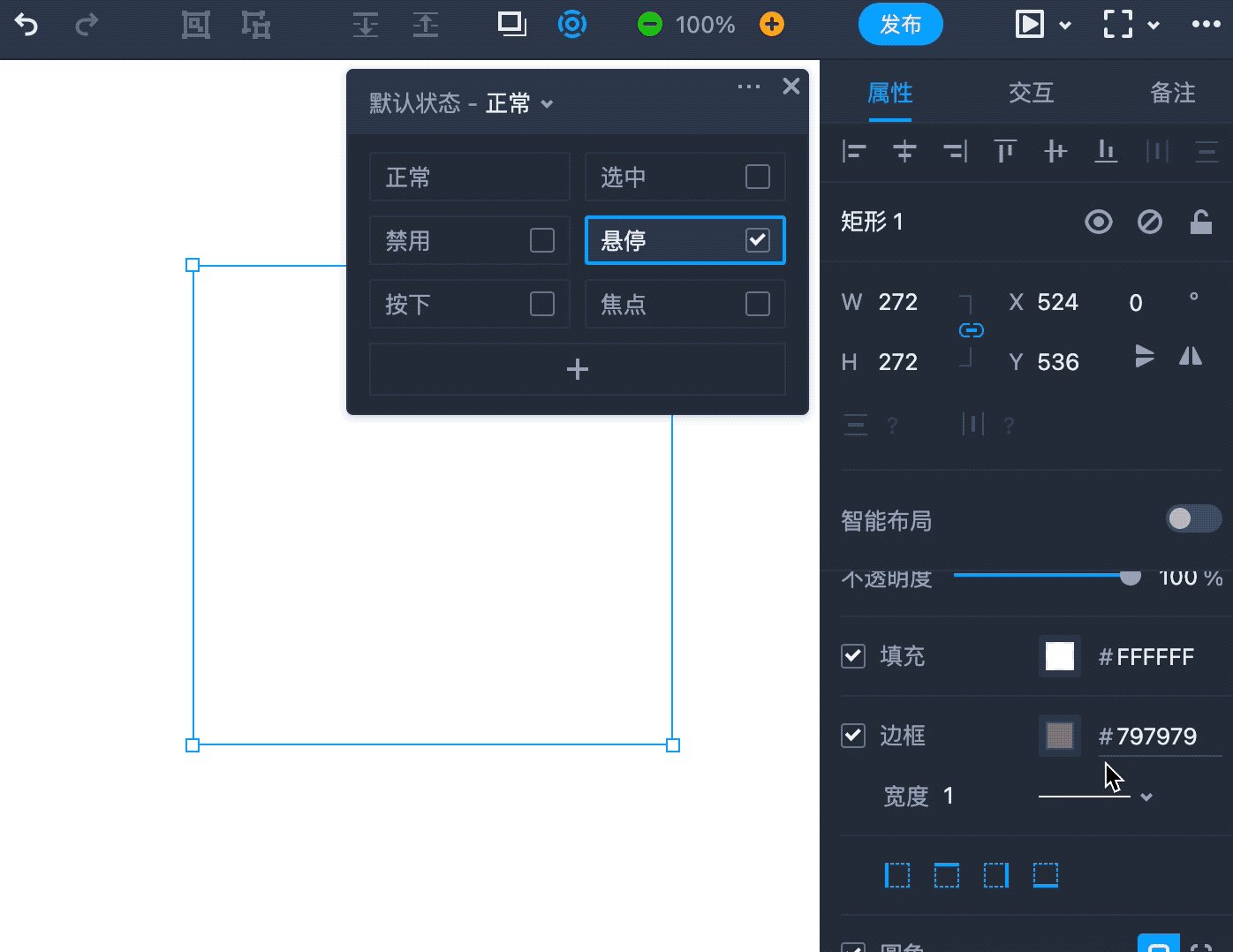
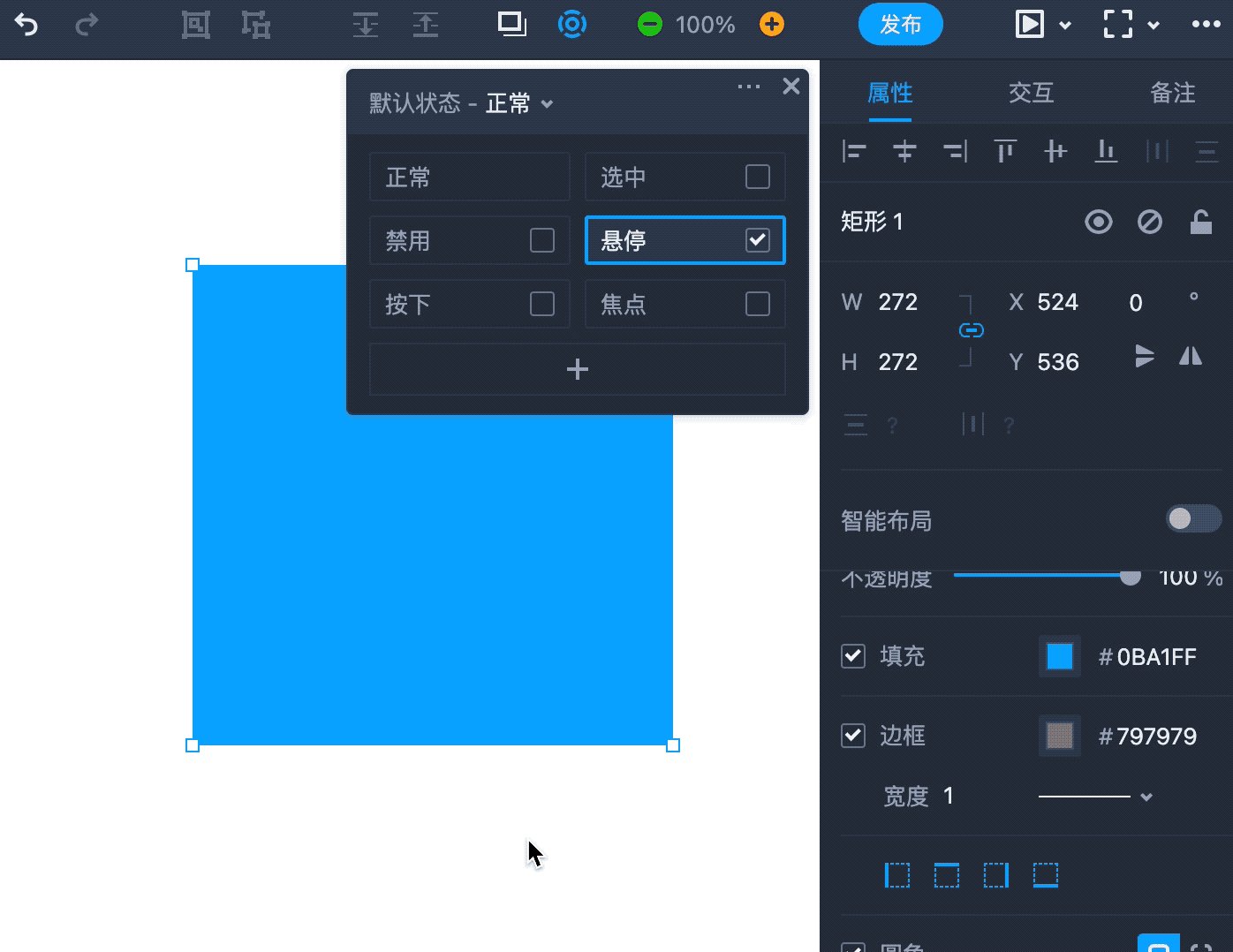
这里我们一起做一个悬停使元素变色的效果:
-
创建一个矩形组件;
-
选中矩形并打开状态面板,开启悬停状态;
-
在属性面板中直接修改填充色,就设置好啦!

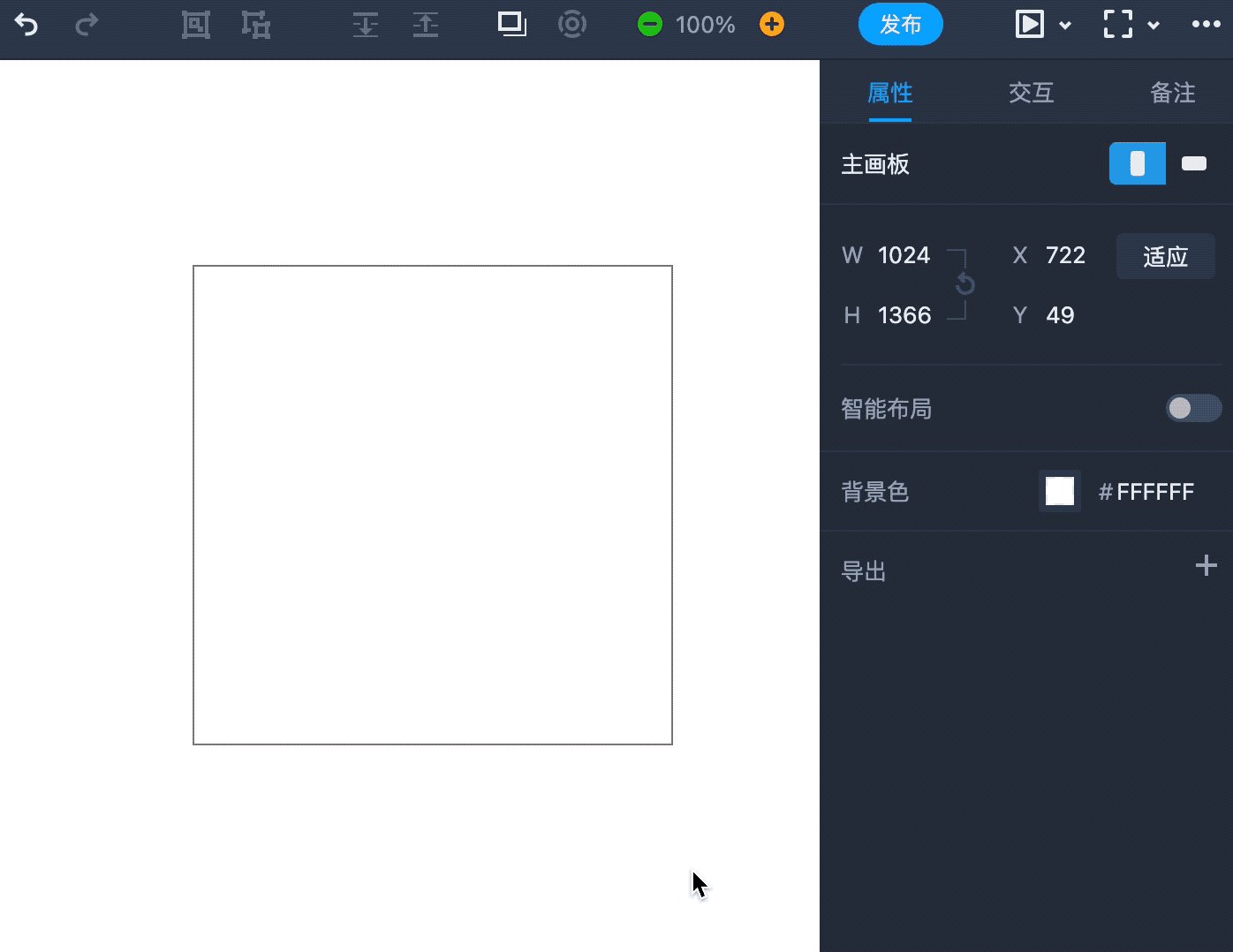
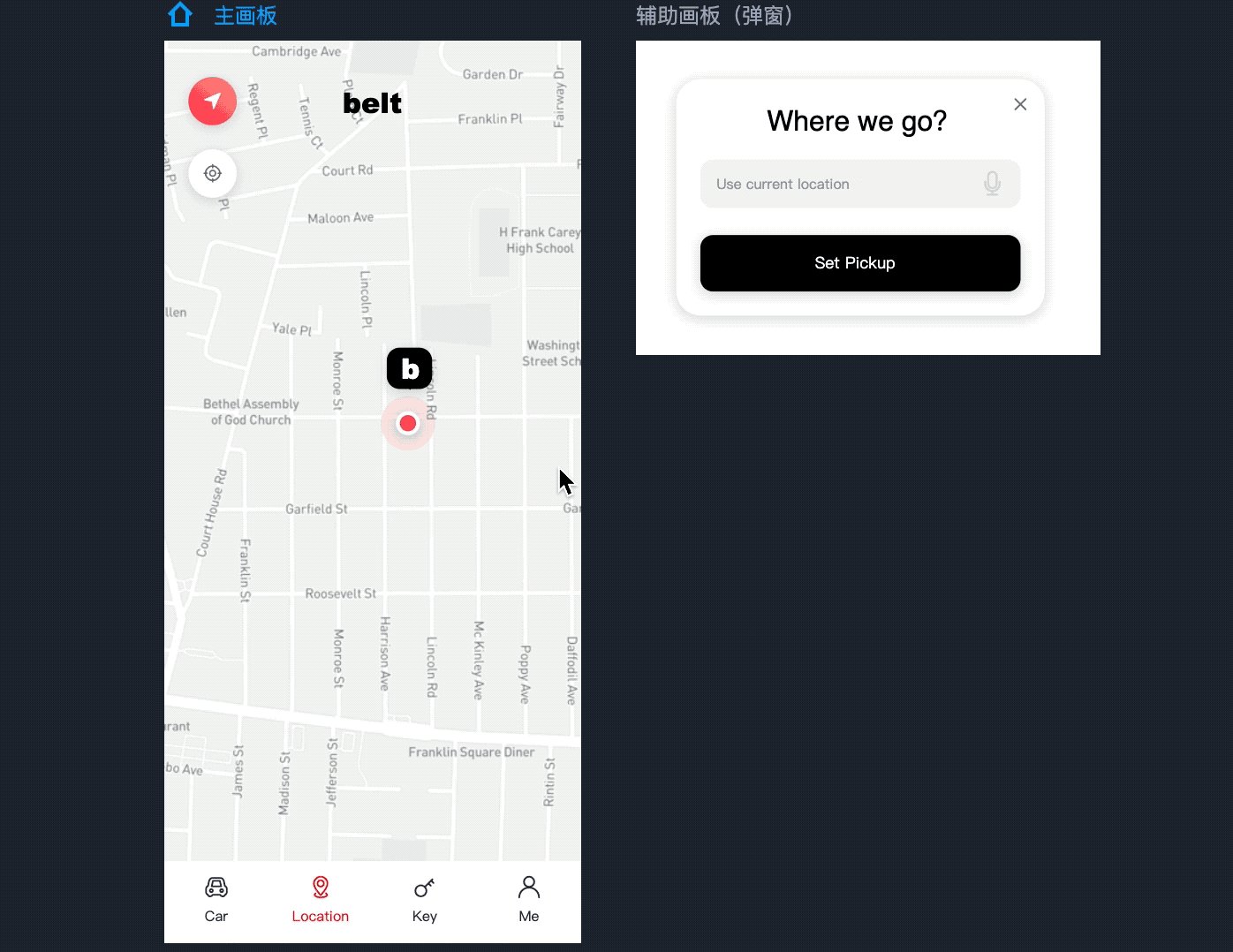
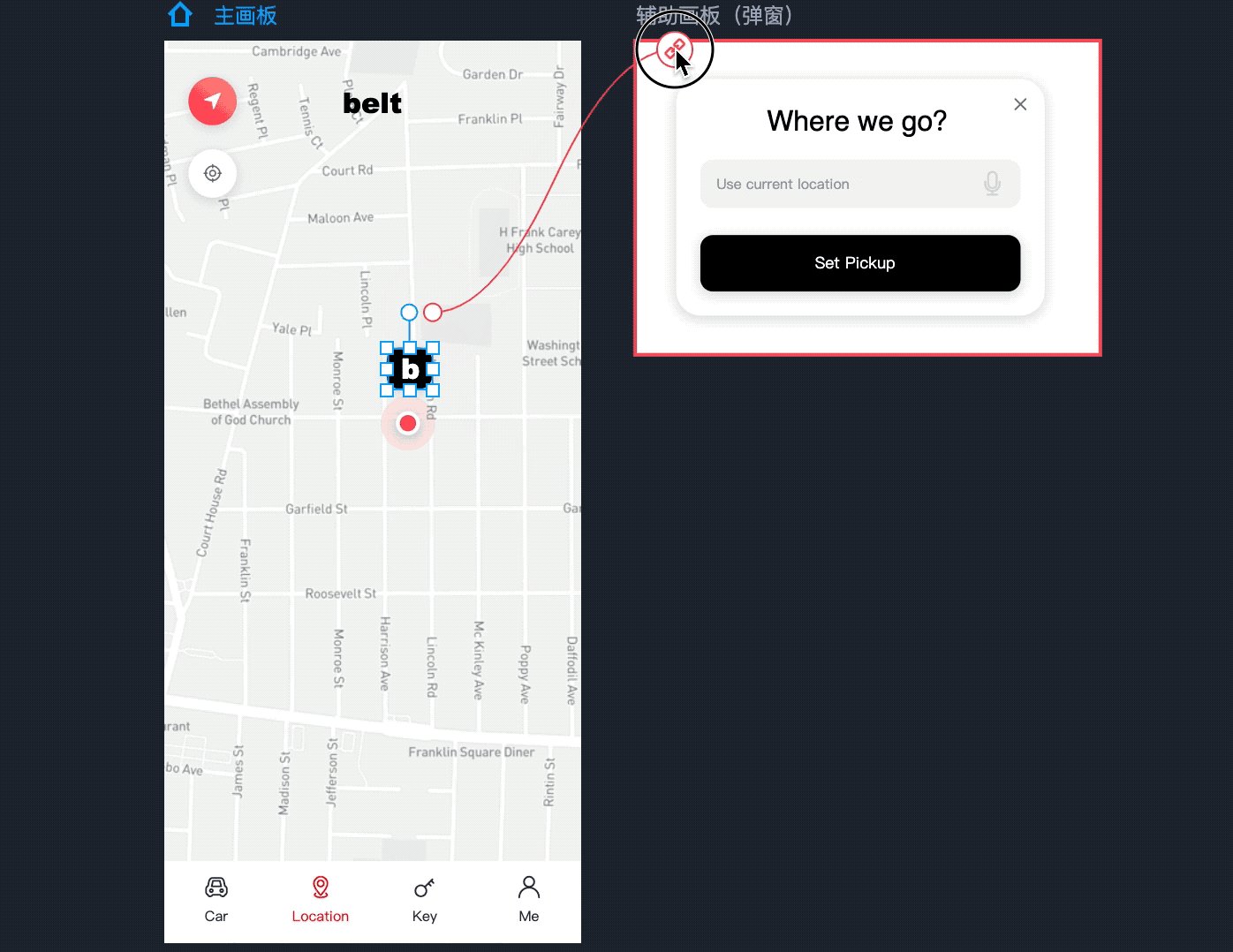
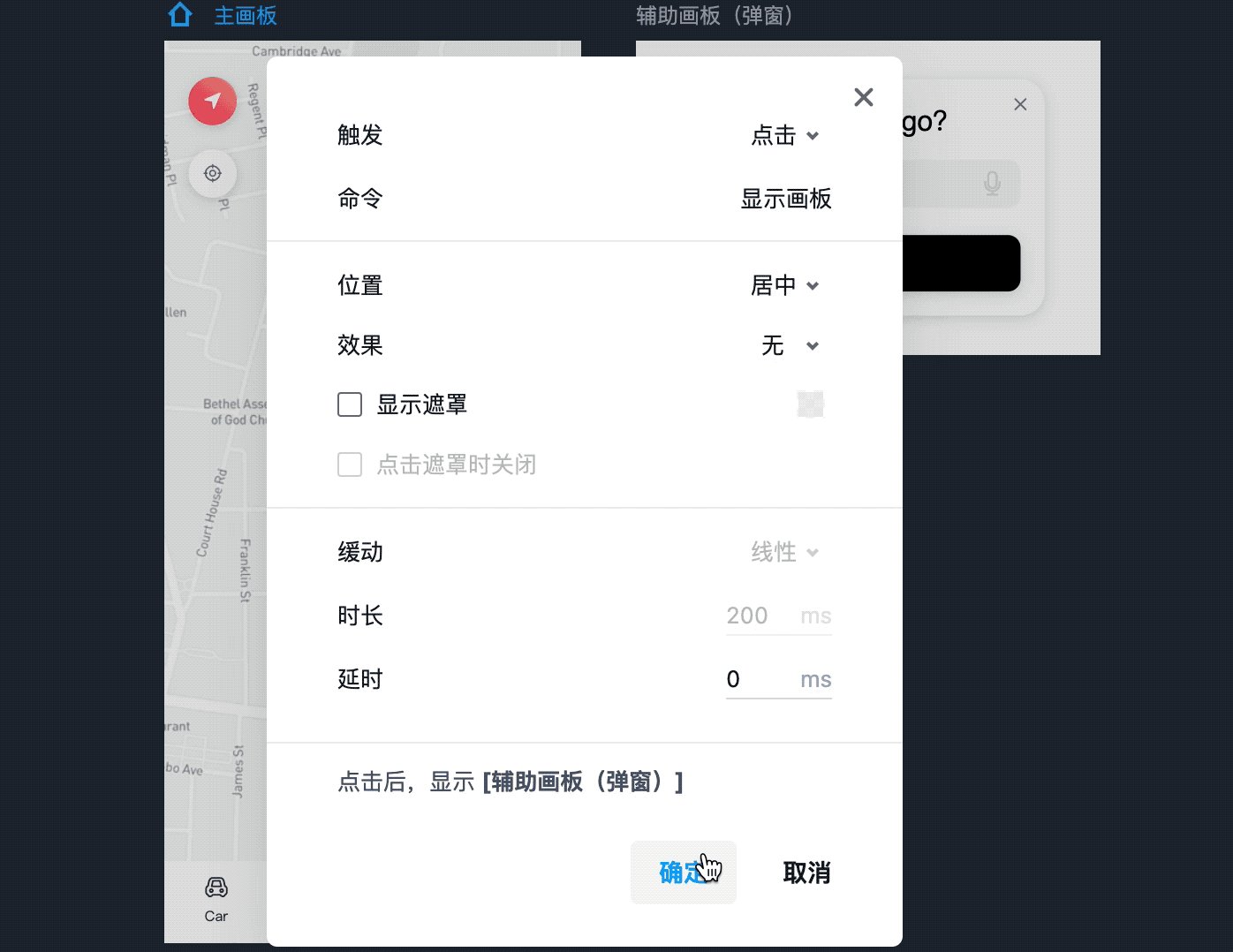
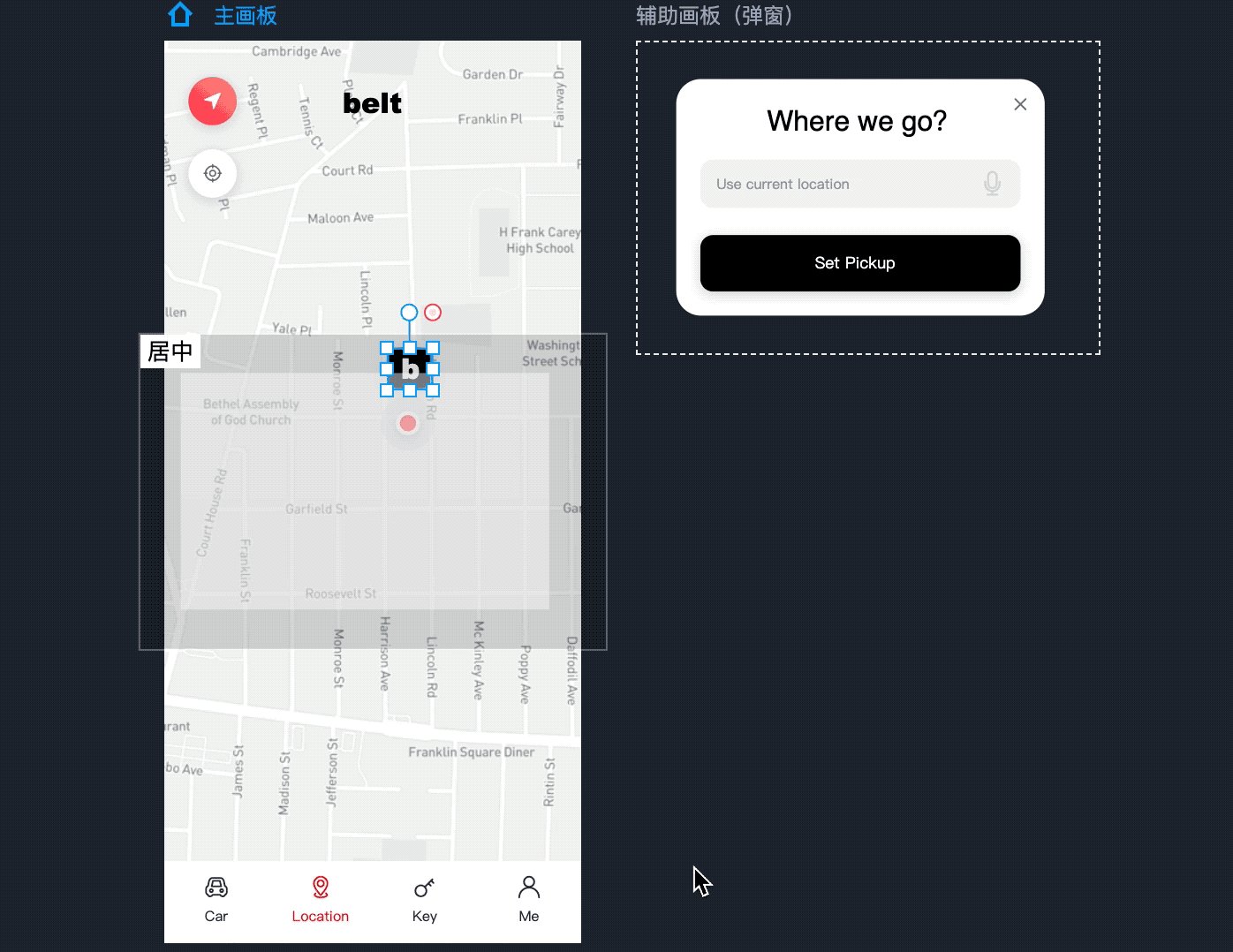
画板交互
画板交互是基于多画板模式的交互类型,也就是画板与画板之间的交互。
使用辅助画板可以很方便地制作弹窗效果。只需要选中触发源,拖动交互链接点并选中辅助画板,就能使辅助画板在演示时叠加在主画板上,从而实现弹窗效果了。
摹客RP所有的交互功能都逃不出以上四种交互类型。当然,越为复杂的效果,通常需要综合运用多种交互类型设置来实现。

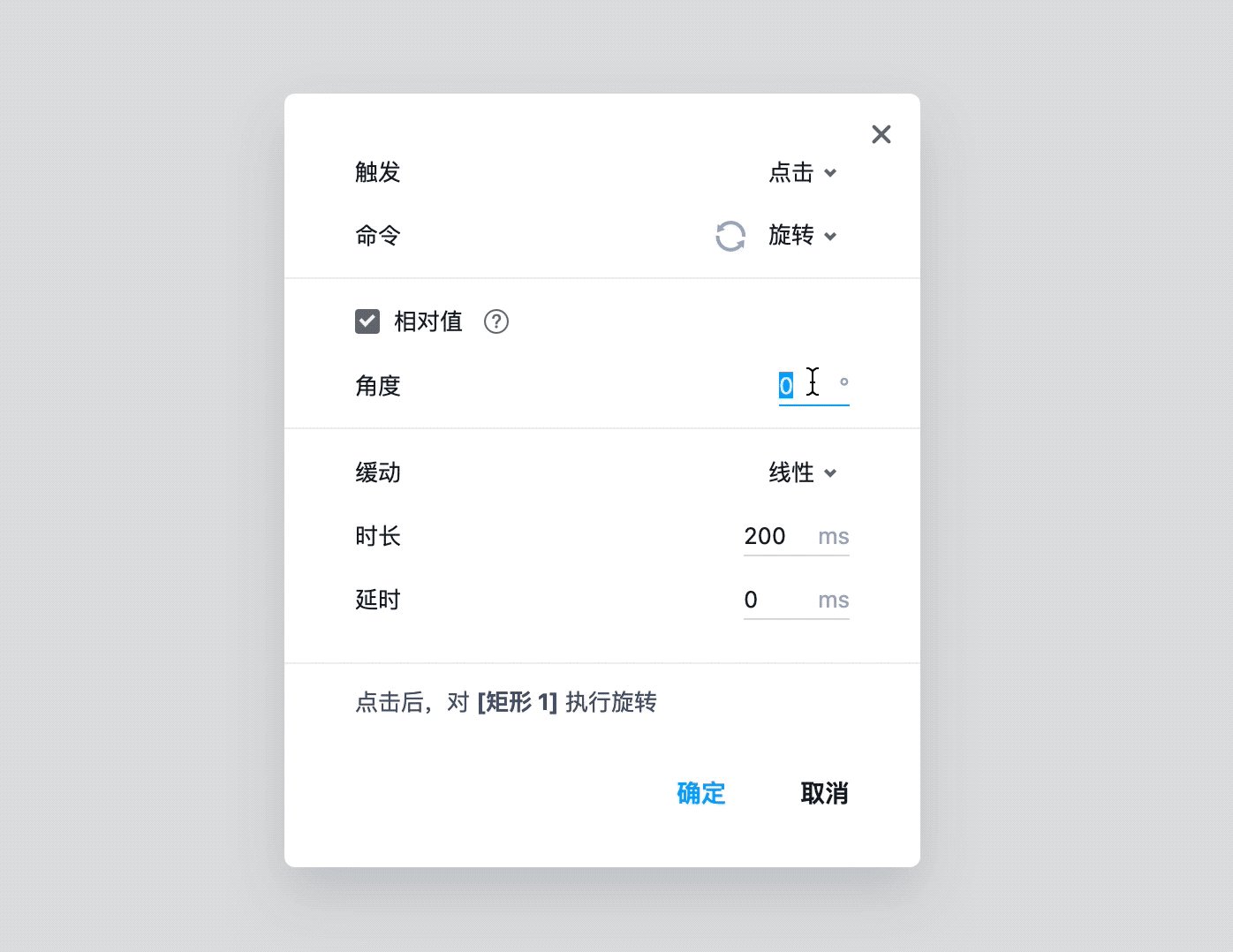
交互效果与设置
灵活地调整交互效果,能够让你的项目呈现更细腻、更真实的动态视觉效果。我们一起来看看摹客RP必须要掌握的3种交互效果设置吧。
-
缓动:你可以理解为动作执行的速率。你可以控制交互目标线性(匀速)、减速或是变速运动。
-
时长:用于控制交互动作执行的时间。通过设置时长参数,你可以控制元素从A点移动到B点时,是瞬间移动,还是在给定时间内完成移动。
-
延时:用于设置停顿、间隔的效果。如果你想制作浮窗显示3s后自动隐藏的效果,只需要给浮窗先后添加显示和隐藏的命令,再给隐藏命令设置3000ms的延时效果就可以啦。

在交互面板的命令列表右上角,还有两个不得不提的交互设置,在一些情况能让你事半功倍。它们就是自动还原和同时工作。
-
自动还原:能够让你交互设置在第二次被触发时,将所有的交互动作倒转回去。例:设置点击显示弹窗后,只需要开启“自动还原”,那么点击1次可以显示弹窗,再点击1次就可以使弹窗隐藏回去。
-
同时工作:能够让所有的交互命令同时开始运行。默认情况下,所有的交互命令是依次执行的,而如果开启此设置,所有的命令就会同时开始工作了。

如果觉得这些效果和设置还不太好理解,那么就接着看看下面的实操范例吧。
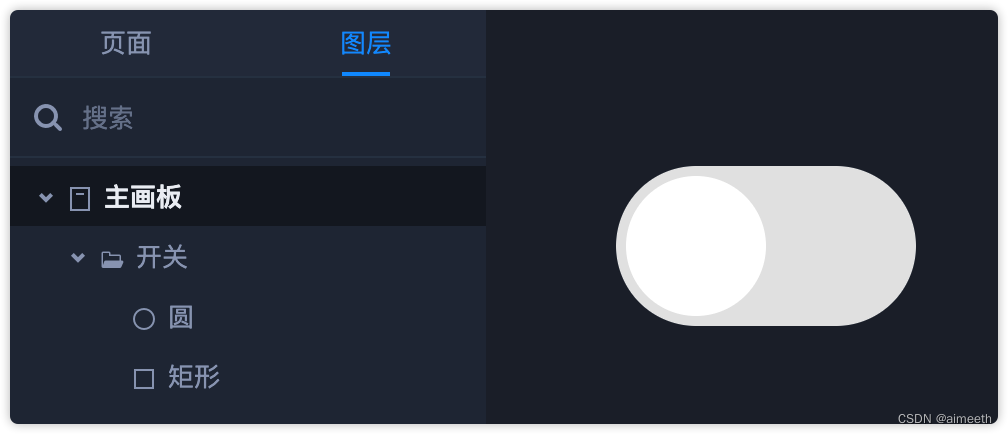
如何使用摹客RP自制开关组件?
接下来我们用命令交互+状态交互,为大家分步骤演示如何使用摹客RP自制开关组件。
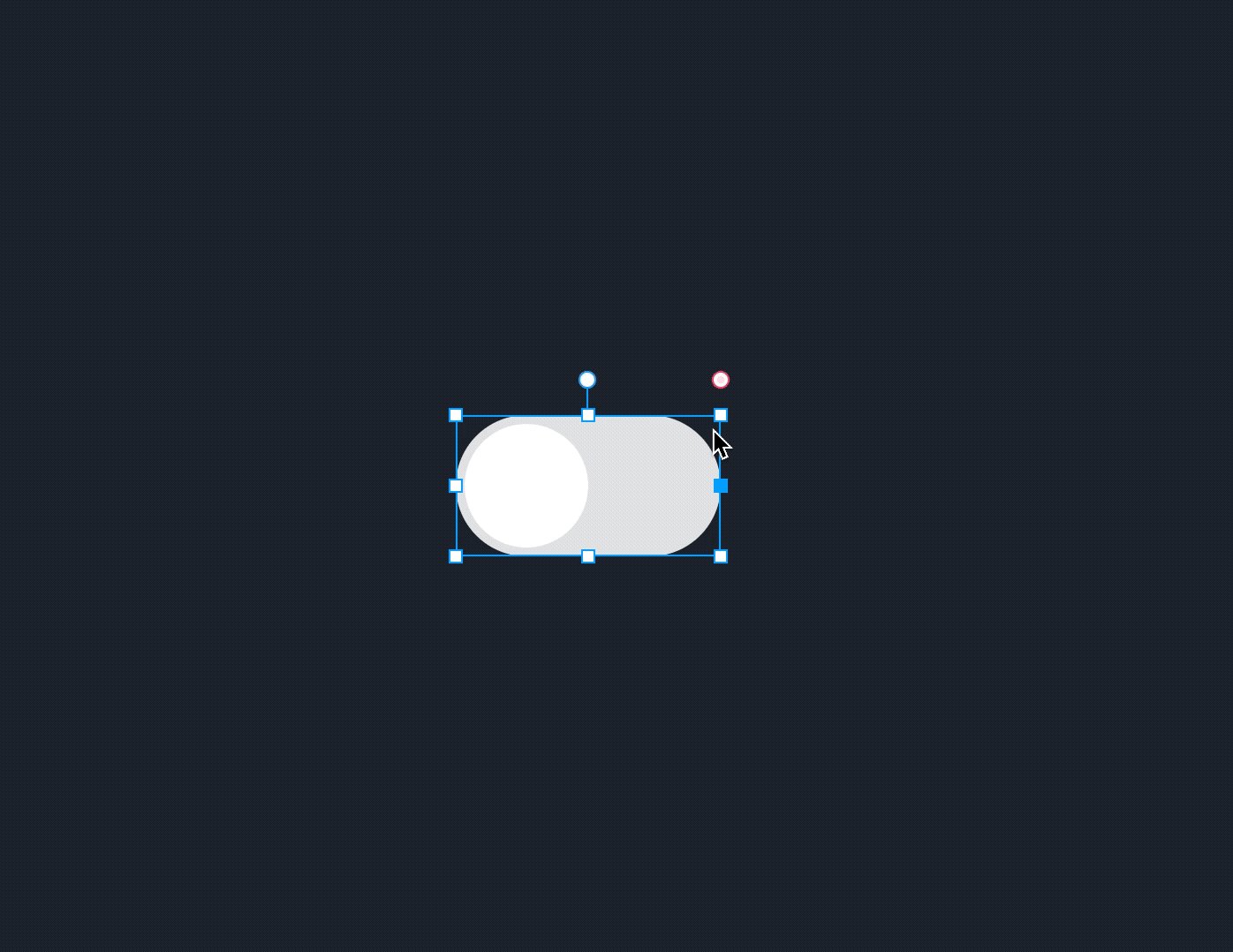
1.准备好开关的构成元素:圆角矩形和圆形,并将它们编组;

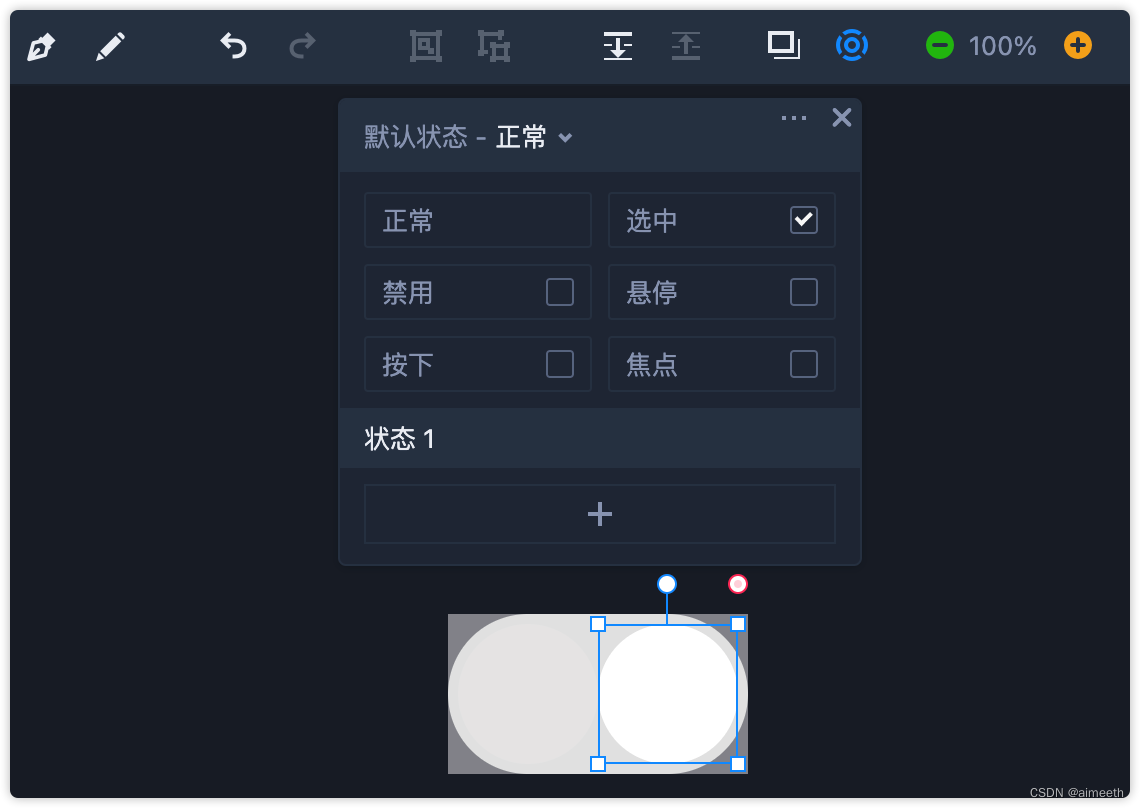
2.修改圆角矩形“选中”状态下的填充色为蓝色;

3.为圆形添加一个自定义状态“状态1”(自定义状态下可以单独为元素设置不同的位置),并修改此状态下圆形的位置至右侧。

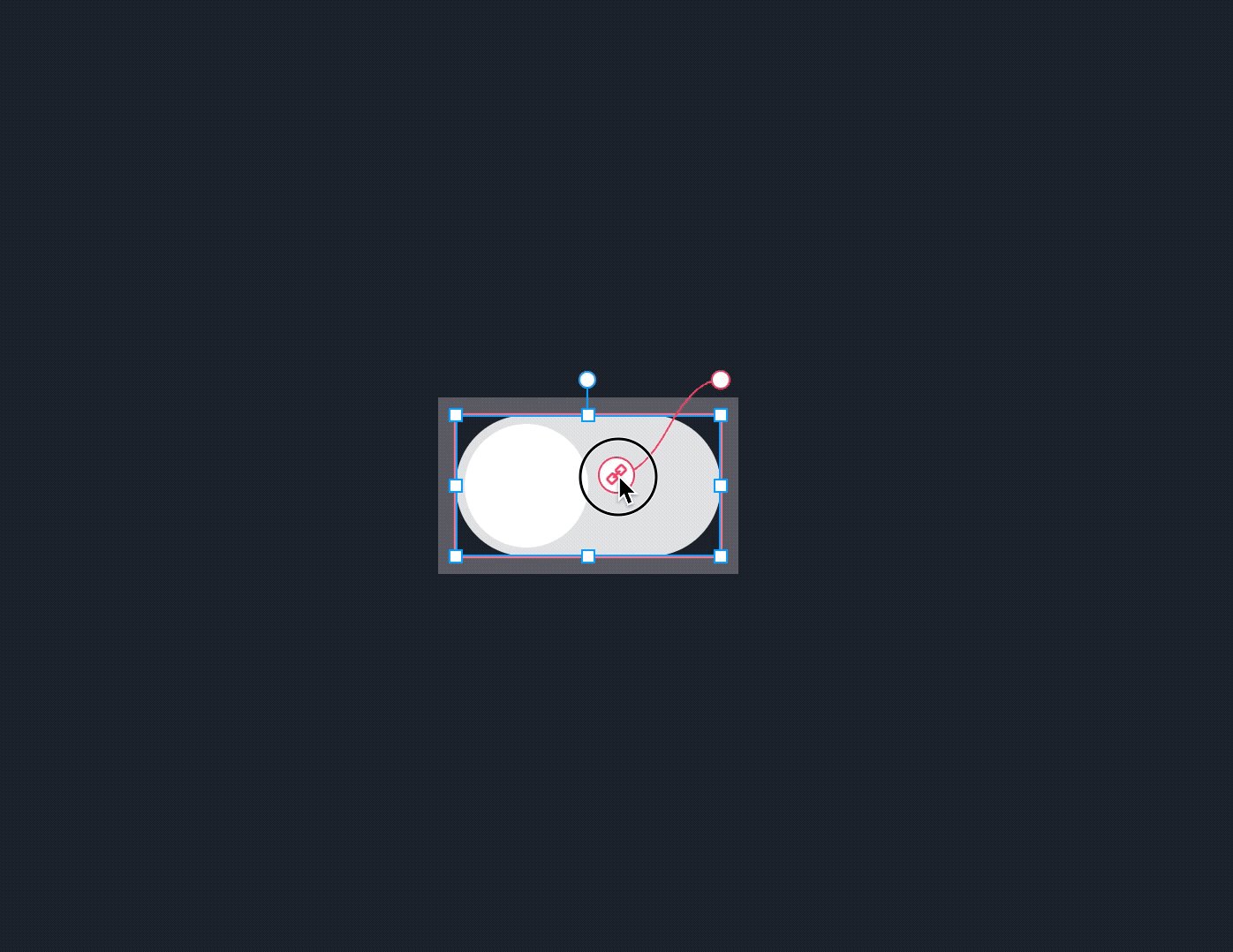
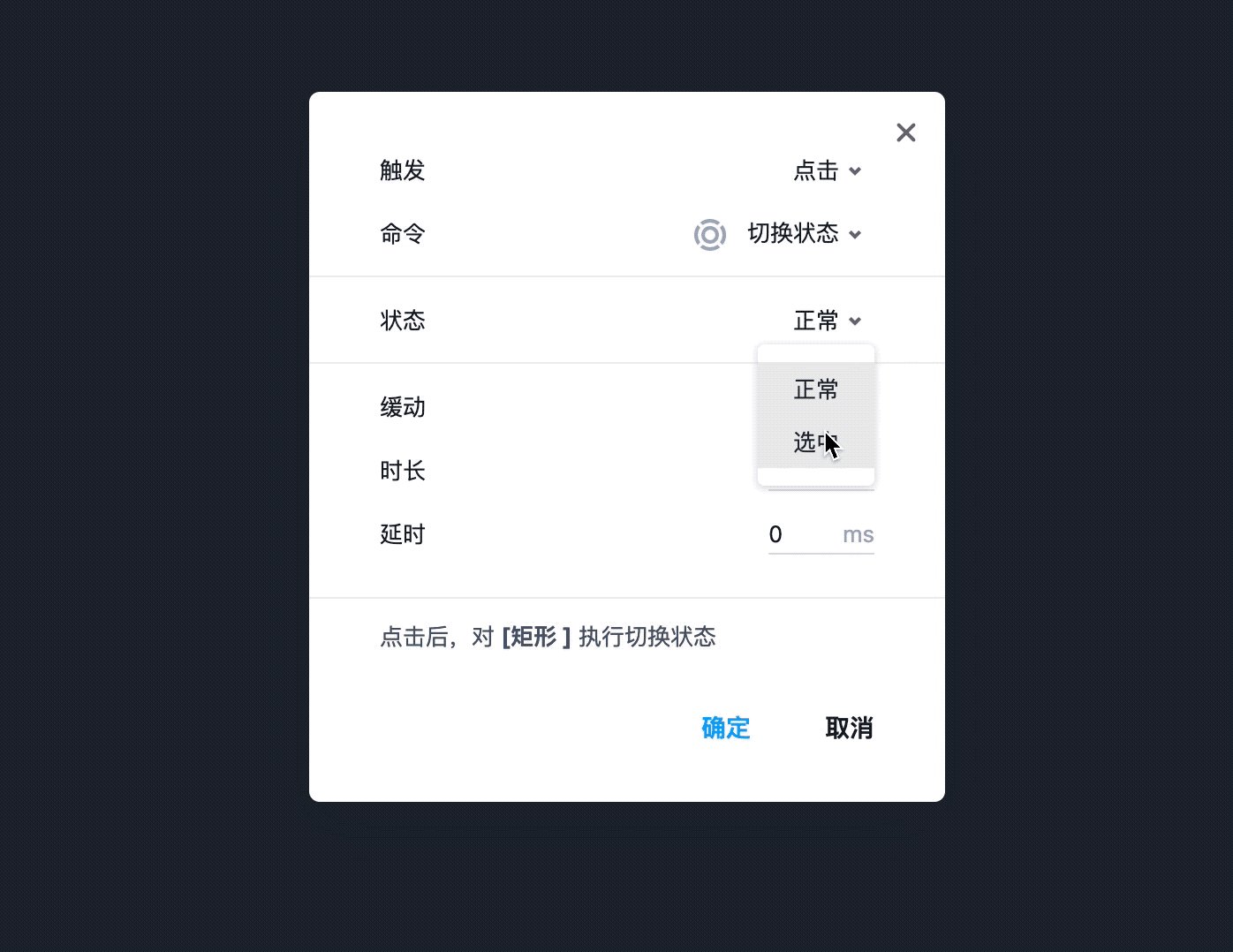
4.点击编组,拖动链接点,先将矩形作为目标,并设置切换至“选中”状态交互。

5.再拖动编组的链接点,将圆形作为目标,并设置切换至“状态1”的交互。
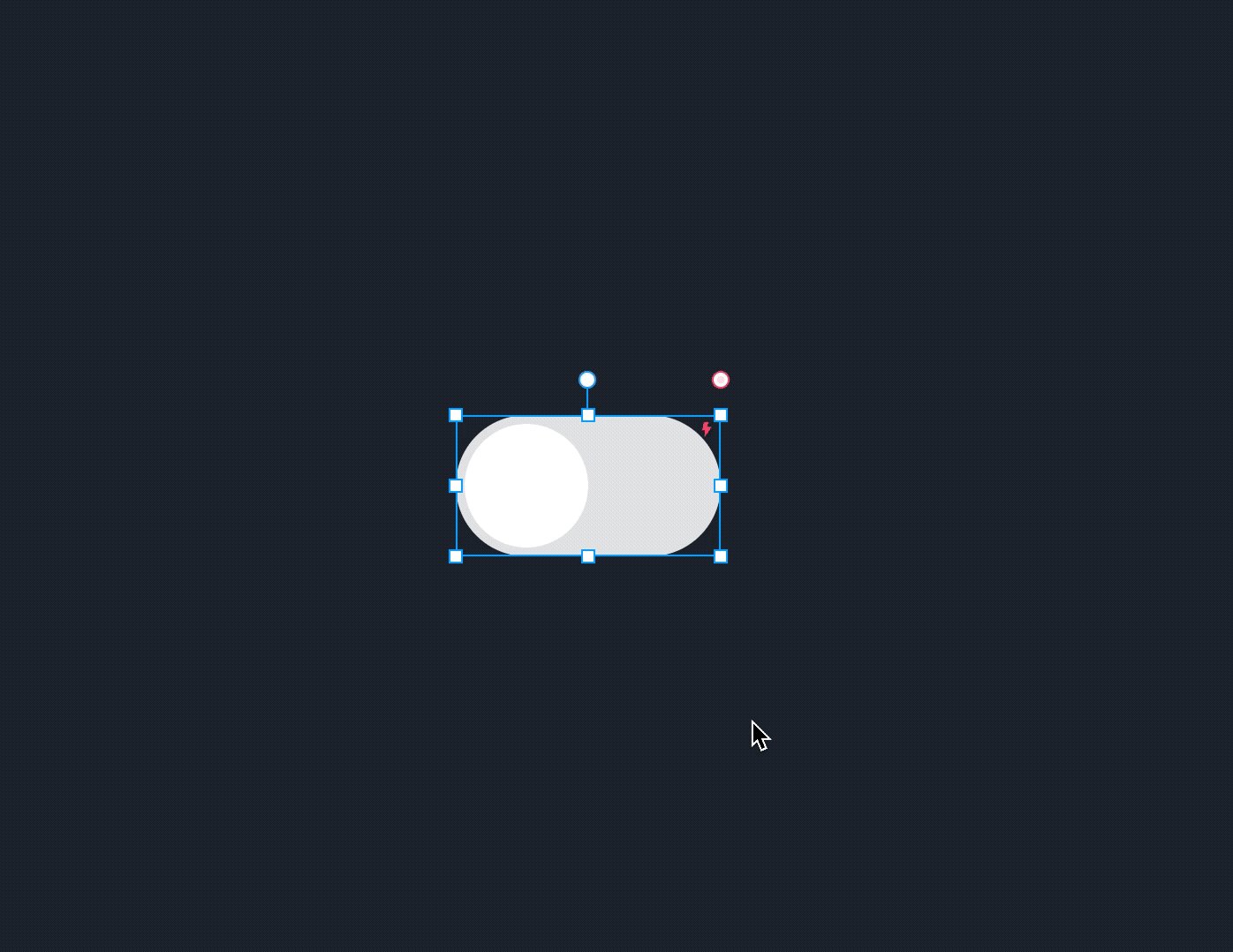
6.在右侧交互面板中,开启“自动还原”和“同时工作”,就完成所有的设置了。

想要看看实际的演示效果?那还不赶紧自己动手试试。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结