您现在的位置是:首页 >技术杂谈 >React - Mobx网站首页技术杂谈
React - Mobx
简介React - Mobx
Mobx
简介
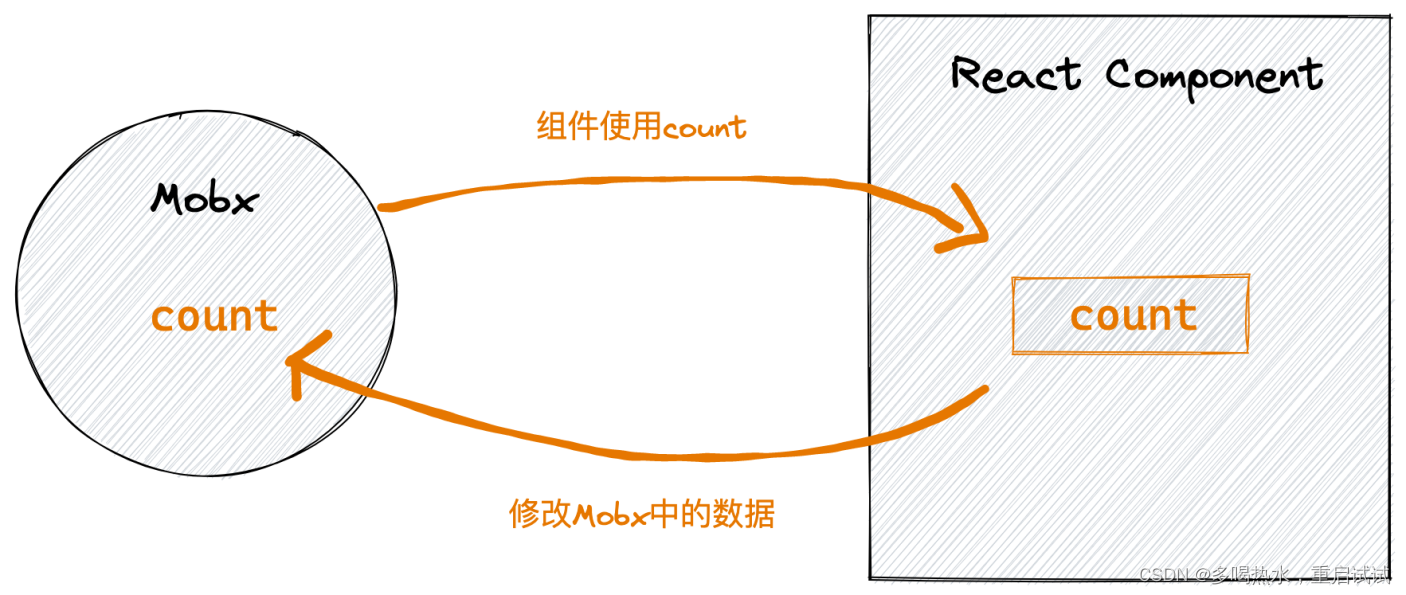
mobx是一个可以和React良好配合的集中状态管理工具,和Redux解决的问题相似,都可以独立组件进行集中状态管理


优势
- 简单
编写无模板的极简代码精准描述你的意图
- 轻松实现最优渲染
依赖自动追踪,实现最小渲染优化
- 架构自由
可移植, 可测试 无特殊心智负担
配置开发环境
Mobx是一个独立的响应式的库,可以独立于任何UI框架存在,但是通常大家习惯把它和React进行绑定使用,用Mobx来做响应式数据建模,React作为UI视图框架渲染内容,我们环境的配置需要三个部分
- 一个create-react-app创建好的React项目环境
- mobx框架本身
- 一个用来链接mobx和React的中间件
安装mobx和中间件工具 mobx-react-lite 只能函数组件中使用
npx i mobx mobx-react-lite
基础使用
APP组件使用store
- 在组件中导入counterStore实例对象
- 在组件中使用storeStore实例对象中的数据
- 通过事件调用修改数据的方法修改store中的数据
- 让组件响应数据变化
// 导入counterStore
import { counterStore } from "./store/counter.store"
// 导入中间件连接 mobx和react完成响应式变化
import { observer } from "mobx-react-lite"
function App () {
return (
<div>
count: {counterStore.count}
<button onClick={counterStore.addCount}>点击+1</button>
</div>
)
}
// 完成响应式
export default observer(App)
counter.js
- 定义数据状态state
- 在构造器中实现数据响应式处理 makeAutoObservble
- 定义修改数据的函数action
- 实例化store并导出
// 编写第一个mobx store小案例
import { computed, makeAutoObservable } from "mobx"
class CounterStore {
// 定义数据
count = 0
list = [1, 3, 5, 7, 8]
constructor() {
// 把数据做成响应式
makeAutoObservable(this)
}
// 定义action函数,修改数据
addCount = () => {
this.count++
}
addList = () => {
this.list.push(5, 8, 9)
}
}
const counterStore = new CounterSotre()
export { counterStore }
计算属性(衍生状态)
- 声明一个存在的数据
- 通过get关键词 定义计算属性
- 在 makeAutoObservable 方法中标记计算属性(可不标记,标记只为明显)
// 编写第一个mobx store小案例
import { computed, makeAutoObservable } from "mobx"
class CounterStore {
// 定义数据
count = 0
list = [1, 3, 5, 7, 8]
constructor() {
// 把数据做成响应式
makeAutoObservable(this, {
filterList: computed
})
}
// 定义计算属性
get filterList () {
return this.list.filter(item => item > 3)
}
// 定义action函数,修改数据
addCount = () => {
this.count++
}
addList = () => {
this.list.push(5, 8, 9)
}
}
export { CounterStore }
app.js
// 导入counterStore
import { counterStore } from "./store/counter.store"
// 导入中间件连接 mobx和react完成响应式变化
import { observer } from "mobx-react-lite"
function App () {
return (
<div>
{/* 使用计算属性 */}
{counterStore.filterList.join('')}
<button onClick={counterStore.addList}>修改数组</button>
</div>
)
}
// 完成响应式
export default observer(App)
异步数据处理
实现步骤:
- 在mobx中编写异步请求方法 获取数据 存入state中
- 组件中通过 useEffect + 空依赖 触发action函数的执行
// 异步的获取
import { makeAutoObservable } from 'mobx'
import axios from 'axios'
class ChannelStore {
channelList = []
constructor() {
makeAutoObservable(this)
}
// 只要调用这个方法 就可以从后端拿到数据并且存入channelList
setChannelList = async () => {
const res = await axios.get('http://geek.itheixxxxxxxxxxxxxxxxls')
this.channelList = res.data.data.channels
}
}
const channlStore = new ChannelStore()
export default channlStore
app.js
import { useEffect } from 'react'
import { useStore } from './store'
import { observer } from 'mobx-react-lite'
function App() {
const { channlStore } = useStore()
// 1. 使用数据渲染组件
// 2. 触发action函数发送异步请求
useEffect(() => {
channlStore.setChannelList()
}, [])
return (
<ul>
{channlStore.channelList.map((item) => (
<li key={item.id}>{item.name}</li>
))}
</ul>
)
}
// 让组件可以响应数据的变化[也就是数据一变组件重新渲染]
export default observer(App)
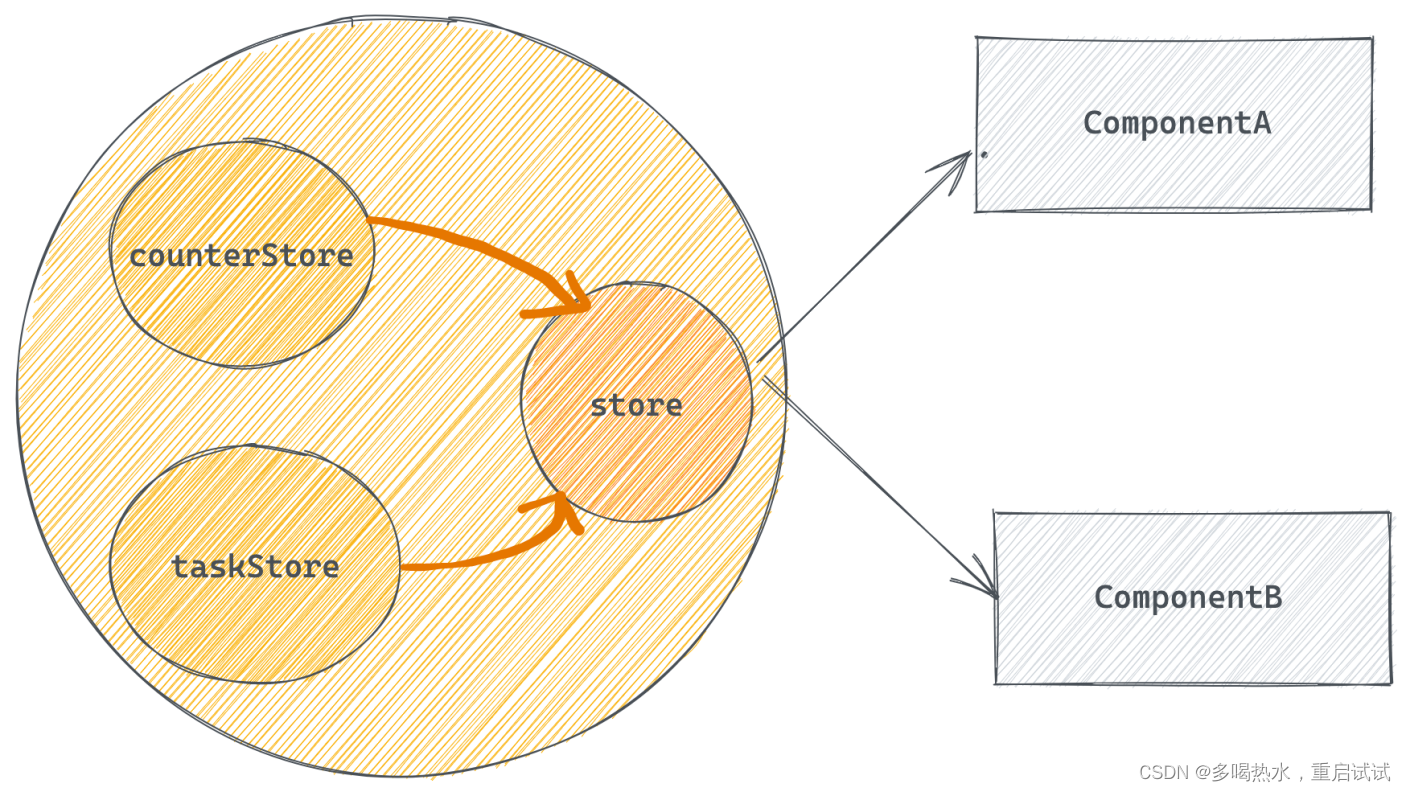
模块化
一个项目有很多的业务模块,我们不能把所有的代码都写到一起,这样不好维护,提了提供可维护性,需要引入模块化机制

- 拆分模块js文件,每个模块中定义自己独立的state/action
- 在store/index.js中导入拆分之后的模块,进行模块组合
- 利用React的context的机制导出统一的useStore方法,给业务组件使用
定义list模块
import { makeAutoObservable } from "mobx"
class ListStore {
list = ['react', 'vue']
constructor() {
makeAutoObservable(this)
}
addList = () => {
this.list.push('angular')
}
}
export { ListStore }
定义counter模块
// 编写第一个mobx store小案例
import { computed, makeAutoObservable } from "mobx"
class CounterStore {
// 定义数据
count = 0
list = [1, 3, 5, 7, 8]
constructor() {
// 把数据做成响应式
makeAutoObservable(this, {
filterList: computed
})
}
// 定义计算属性
get filterList () {
return this.list.filter(item => item > 3)
}
// 定义action函数,修改数据
addCount = () => {
this.count++
}
addList = () => {
this.list.push(5, 8, 9)
}
}
export { CounterStore }
组合模块导出统一方法index.js
// 组合子模块
// 封装统一导出,供业务使用的方法
import React from "react"
import { CounterStore } from "./counter.store"
import { ListStore } from "./list.store"
// 1. 声明一个rootStore
class RootStore {
constructor() {
// 对子模块进行实例化操作
this.counterSotre = new CounterStore()
this.listStore = new ListStore()
}
}
// 实例化RootStore注入context
const rootStore = new RootStore()
// 使用React context机制 完成统一方法封装
// Provider value={传递的数据}
// 查找机制:useContext 优先从Provider value中查找 如果找不到
// 就会找createContext方法传递过来的默认参数
const context = React.createContext(rootStore)
// 导出useStore方法,供组件通过调用该方法使用根实例
const useStore = () => React.useContext(context)
export { useStore }
在组件中使用store中的业务数据状态
// 导入中间件连接 mobx和react完成响应式变化
import { observer } from "mobx-react-lite"
import { useStore } from "./store"
function App () {
// 注意结构赋值 到store实例对象就不要在结构了,防止破坏响应式
const { counterSotre } = useStore()
return (
<div>
{counterSotre.count}
<button onClick={counterSotre.addCount}>点击+1</button>
</div>
)
}
// 完成响应式
export default observer(App)
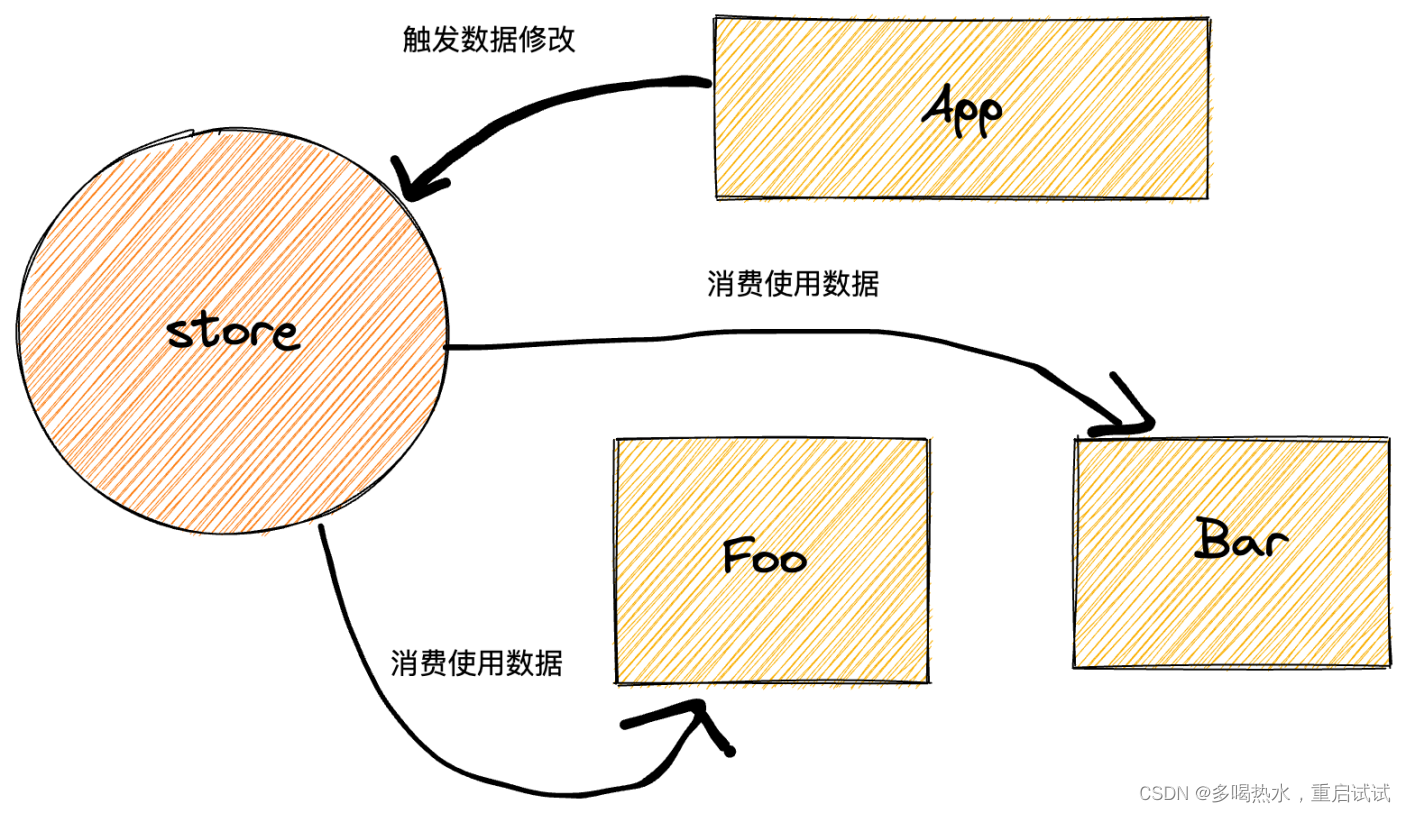
多组件共享数据
目标:当数据发生变化 所有用到数据的组件都会得到同步的组件的更新
实现步骤:在Foo组件和Bar组件中分别使用store中的数据,然后在app组件中进行数据修改,查看Foo组件和Bar组件是否得到更新

Bar.jsx
// 用taskStore中的taskList数据
import { useStore } from './store'
import { observer } from 'mobx-react-lite'
const Bar = () => {
const { taskStore } = useStore()
return (
<ul>
{taskStore.taskList.map((item) => (
<li>{item}</li>
))}
</ul>
)
}
export default observer(Son)
Foo.jsx
// 用taskStore中的taskList数据
import { useStore } from './store'
import { observer } from 'mobx-react-lite'
const Bar = () => {
const { taskStore } = useStore()
return (
<ul>
{taskStore.taskList.map((item) => (
<li>{item}</li>
))}
</ul>
)
}
export default observer(Son)
app.jsx
import Bar from './Bar'
import Foo from './Foo'
import { useStore } from './store'
function App() {
const { taskStore } = useStore()
return (
<div className="App">
<Bar />
<button onClick={() => taskStore.setTaskList('angular')}>
修改taskStore
</button>
</div>
)
}
export default App
风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结