您现在的位置是:首页 >技术交流 >使用vscode写UML图网站首页技术交流
使用vscode写UML图
文章目录
环境配置
安装插件
使用vscode写UML类图,需要使用一个插件PlantUML,直接在vscode的拓展库搜索对应的插件即可。
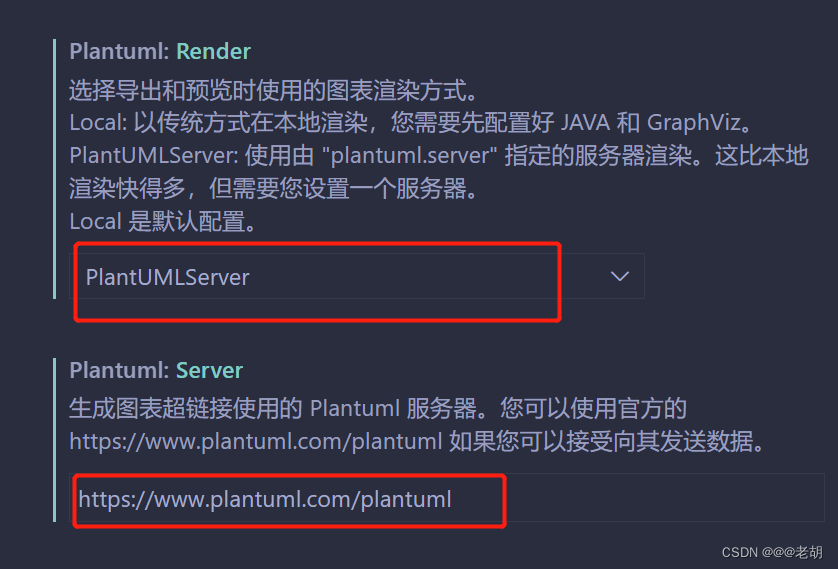
云端渲染
如下,在插件中的配置中配置对应的参数就可以实现云端渲染,实现云端渲染的时候需要一个服务器,这里使用的服务器是官方服务器,可以显示的前提是要有网。想要在本地渲染或者想要其他渲染服务器,可以百度。

关键字
多图
要注意的是,一组的@startuml/@enduml只能对应一张png,如果一个文件有多组,则生成png文件会自动添加数字后缀,此外也可以在@startuml后面直接指定文件名
@startuml foo
class Foo
@enduml
@startuml bar
class Bar
@enduml
@startuml baz
class Baz
@enduml
注释
单引号后面跟随的内容是注释
@startuml no-scale
' 这是注释
Hello <|-- World
@enduml
Title
title 后跟标题
@startuml
title Hello Title
Hello <|-- World
@enduml

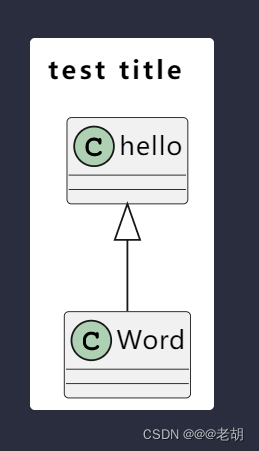
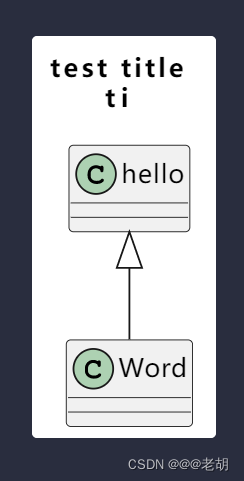
多行title
title 与 end title 之间的输入可以换行
@startuml
' 标题
title
test title
ti
end title
' 函数,方法
hello <|-- Word
@enduml

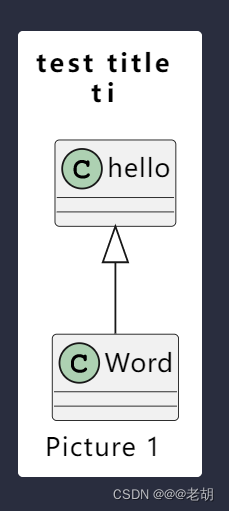
图注
caption之后跟的内容显示为图注,可以用来标注一幅图
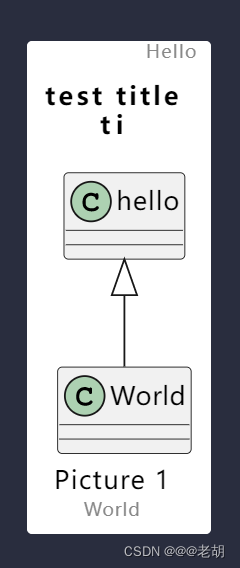
@startuml
' 标题
title
test title
ti
end title
caption Picture 1
' 函数,方法
hello <|-- Word
@enduml

头部或尾部添加注释
header footer可以在头部和尾部追加注释。 默认 header 右对齐, footer 居中对齐。如果想要改变它本身的对齐方式,可以在关键字前面加上left或者right,如left header Hello
@startuml
' 标题
title
test title
ti
end title
caption Picture 1
' 函数,方法
header Hello
footer World
hello <|-- World
@enduml

多行header/footer
跟 title 一样, header … end header , footer … end footer
@startuml
header
Hello
Header
end header
Hello <|-- World
footer
World
Footer
end footer
@enduml
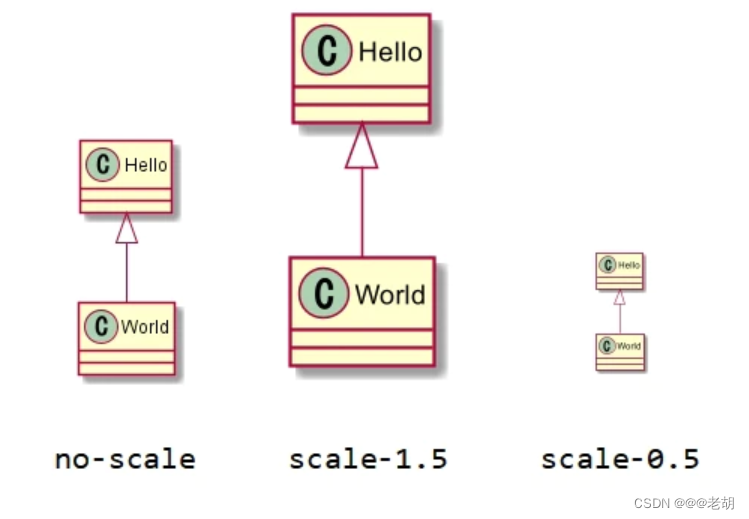
放大率
scale 可以为UML设置防大率
@startuml no-scale
Hello <|-- World
@enduml
@startuml scale-1.5
scale 1.5
Hello <|-- World
@enduml
@startuml scale-0.5
scale 0.5
Hello <|-- World
@enduml

类图
用class来指定类
@startuml
class Hello
class World
@enduml

接口
用interface 指定接口
@startuml
interface Hello
interface World
@enduml

抽象类
abstract class 指定抽象类
@startuml
abstract class Hello
@enduml

枚举
enum 指定枚举, { … } 定义枚举值
@startuml
enum HelloWorld {
ONE
TWO
THREE
}
@enduml

类型关系
UML中类型之间有六大关系:
- 泛化(Generalization)
- 实现(Realization)
- 关联(Association)
- 聚合(Aggregation)
- 组合(Composition)
- 依赖(Dependency)
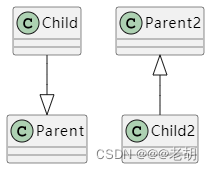
泛化关系,箭头指向父类
泛化关系就是类的继承关系,用<|- - 或者- -|> 指定继承关系,java中对应的关键字是extends
@startuml
Child--|>Parent
Parent2<|--Child2
@enduml

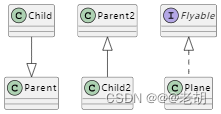
实现关系,箭头指向接口
用…|> , <|… , 圆点表示虚线表示,实现关系是对接口的实现,对应于java中的关键字是implements
@startuml
Child--|>Parent
Parent2<|--Child2
interface Flyable
class Plane
Flyable <|.. Plane
@enduml

依赖关系,箭头指向被依赖关系
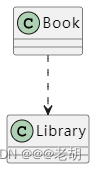
依赖关系体现的是类与类之间的一种联结关系,比如说我要借书,那么就要去图书馆,借书的方法要依赖于图书馆。如下代码展示:
package demo03;
public class main {
public static void main(String[] args) {
Book bo = new Book();
bo.book();
}
}
//属于依赖者
class Book {
public void book() {
Library lib = new Library();
lib.library();
System.out.println("从图书馆借走一本书");
}
}
//属于被依赖者
class Library {
public void library() {
System.out.println("这是一个图书馆");
}
@startuml
Book..>Library
@enduml

关联关系,指向被拥有者可以双向
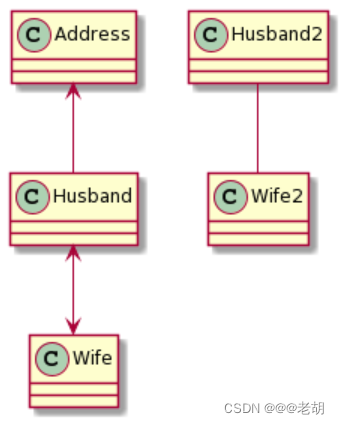
关联关系,表示”拥有”。 相比依赖关系的临时性和单向性,关联关系具有长期性、平等性(可双向),所以关联表示的关系比依赖更强。比如现实生活中的夫妻, 师生等关系。长期存在并且是相互的关系。 此外关联可以表示一对一,一对多,多对一,多对多等各种关系。双向关联可以省略箭头。
@startuml
Address <-- Husband
Husband <--> Wife
Husband2 -- Wife2
@enduml

聚合,菱形指向整体
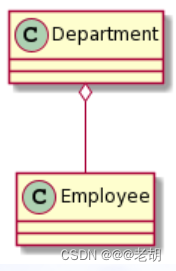
聚合关系相对于组合弱一些,整体与部分是可分离的。 比如部门与员工,部门有许多员工,员工离职了部门仍然存在,不受影响。反之部门解散了,员工可以去其他部门(整体与部分可分离)
@startuml
Department o-- Employee
@enduml
o 表示空心菱形

组合,菱形指向整体
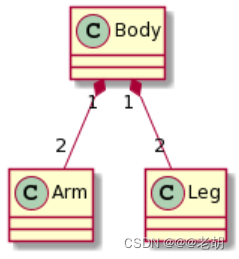
组合关系中,整体与部分是不可分离的,整体与部分的生命周期保持一致,少了对方自己的存在无意义。例如人体是有四肢组成的,四肢不能脱离人体存在,人体少了四肢也难言完整
@startuml
Body "1" *-- "2" Arm
Body "1" *-- "2" Leg
@enduml
* 表示实心菱形
同时也看到了一对多时的数字表示方法,双引号" 包裹,放在线段与Class之间。 多对多也同样。

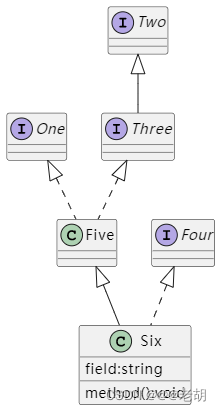
综合应用
@startuml
interface One
interface Two
interface Three extends Two
interface Four
class Five implements One,Three
class Six extends Five implements Four{
field:string
method():void
}
@enduml

成员关系
成员变量、成员方法
class定义后跟大括号,声明成员,然后按照 变量名:类型 的顺序声明,类型后置。方法和成员的顺序上可以混在一起,最终成图是,会自动分为两组。
@startuml
class Hello{
one:string
three(param1:string,param2:int):boolean
two:int
four(List<string> param):int
}
@enduml

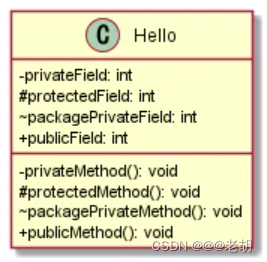
成员可见性

案例说明:
@startuml
class Hello {
- privateField: int
# protectedField: int
~ packagePrivateField: int
+ publicField: int
- privateMethod(): void
# protectedMethod(): void
~ packagePrivateMethod(): void
+ publicMethod(): void
}
@enduml

通过 skinparam classAttributeIconSize 0 关闭图形化符号
@startuml
skinparam classAttributeIconSize 0
class Hello {
- privateField: int
# protectedField: int
~ packagePrivateField: int
+ publicField: int
- privateMethod(): void
# protectedMethod(): void
~ packagePrivateMethod(): void
+ publicMethod(): void
}
@enduml

抽象方法
成员前面加 {abstract} 标记位抽象成员
@startuml
class Hello {
{abstract} one: int
{abstract} two(): int
}
@enduml
静态方法
添加 {static} 表示静态方法
@startuml
class Hello {
{static} ONE: int
{static} two(): int
}
@enduml
泛型
类名后跟<泛型>
@startuml
class Hello<H>
class World<W>
@enduml
包图
package {…} 中可以写类 UML 图
@startuml
package one.two {
class Hello
}
package three.four {
World -- Hello
}
@enduml

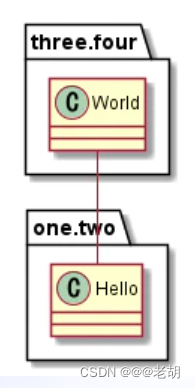
包图中的声明顺序
包图的顺序很重要,以下面的例子感受:
@startuml
package three.four {
World -- Hello
}
package one.two {
class Hello
}
@enduml

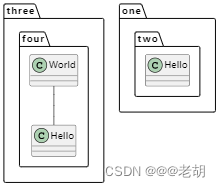
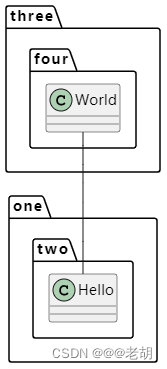
@startuml
package one.two {
class Hello
}
package three.four {
World -- Hello
}
@enduml

备注
常见备注
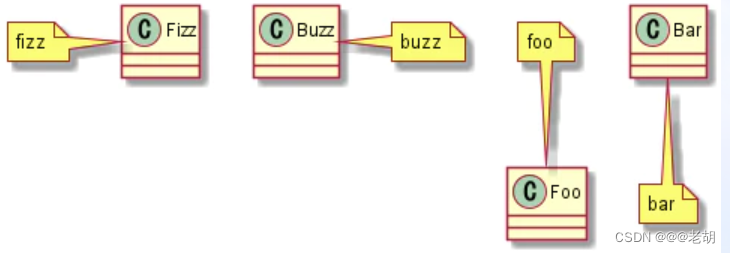
使用 note <top|bottom|left|right>: <备注> 为 UML 图添加备注, 备注内容可以是 Creole 语法
@startuml
class Fizz
note left: fizz
class Buzz
note right: buzz
class Foo
note top: foo
class Bar
note bottom: bar
@enduml

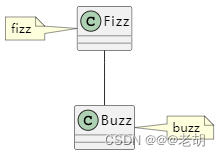
指定目标类备注
@startuml
Fizz -- Buzz
note left of Fizz: fizz
note right of Buzz: buzz
@enduml

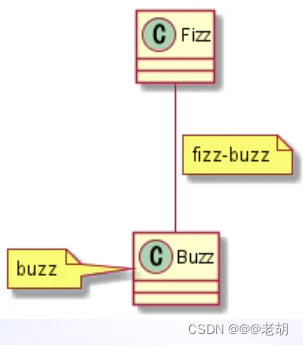
为类关系进行备注
note on link: <备注> 可以在类图的关系中添加备注
@startuml
Fizz -- Buzz
note on link: fizz-buzz
note left: buzz
@enduml

给备注加名字
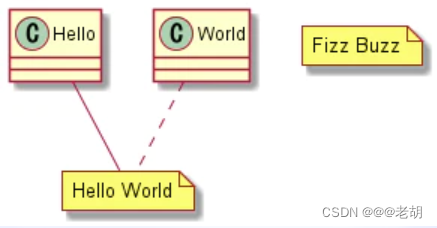
note “<备注>” as <名字>用来给备注设置名字,有了名字后,可以通过名字将一个备注关联到多个Class
@startuml
note "Hello World" as n1
Hello -- n1
World .. n1
note "Fizz Buzz" as n2
@enduml

多行备注
end note 用来结束多行的备注
@startuml
class Hello
note left
Hello
World
end note
Fizz -- Buzz
note on link
Fizz
Buzz
end note
note left of Fizz
fizz
buzz
end note
note as n1
Foo
Bar
end note
@enduml






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结