您现在的位置是:首页 >技术交流 >为视图增加权重以调整基本线性布局网站首页技术交流
为视图增加权重以调整基本线性布局
乍看上去线性布局LinearLayout很基础,不太灵活,毕竟其只是按照某种顺序摆放视图。但是还可以使用另外一些属性调整布局的外观。
编写一个不太一样的布局。这个布局让按钮显示在布局的右下角,其余全部空间由一个可编辑文本域占据。
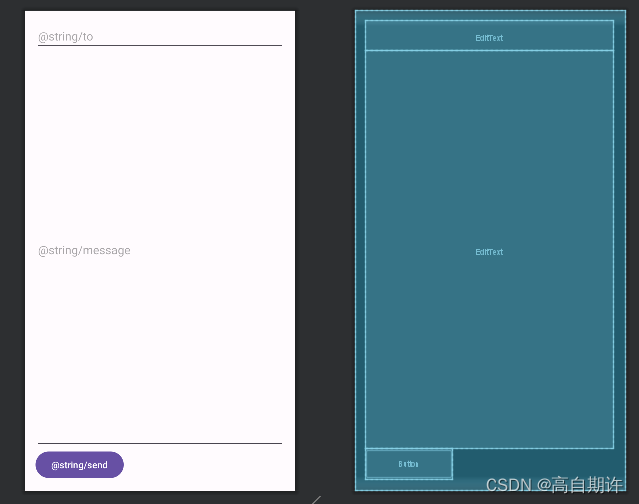
一个基本线性布局
这个线性布局是一个发送短信界面,包含两个可编辑的文本域和一个按钮。这个按钮标签为Send,可编辑文本域分别包含提示文本值To和Message。可编辑文本域中的提示文本是文本域为空时显示的文本,可以用android:hint属性定义提示文本。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="16dp"
android:orientation="vertical"
tools:context="com.hfad.linearlayoutexample.MainActivity"
>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/to"
/>
<EditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:hint="@string/message"
/>
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/send"
/>
</LinearLayout>

增加权重扩展视图
在基本布局中,所有视图在垂直方向上占据的空间都是刚好容纳它的内容,实际上我们希望文本域能够扩展,在垂直方向上能占满布局中未被其他视图占据的所有空间。
为了实现这个特点,需要为Message文本域分配一个权重。为视图分配权重就是告诉它要扩展,需要占据布局中的更多空间。
用以下代码为视图指定权重:
android:layout_weight="number"
为一个视图分配权重时,布局首先确保有足够的空间容纳它的内容。它保证每个视图有足够的空间容纳它的内容。它保证每个按钮有足够的空间显示按钮上的文本,每个可编辑文本域有足够的空间显示提示文本等。然后布局会为权重大于等于1的所有视图按比例分配所有额外的空间。
为一个视图增加权重
欲使Message可编辑文本域占满布局中所有空余的空间。为此,将其layout_weight属性设置为1,修改上述代码:
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:hint="@string/message"
/>
修改后效果变为

1、将height设置为0比wrap_content更高效,因此Android就不用计算wrap_content的值了。
2、这个视图是唯一有权重的视图,会在垂直方向扩展,占满其他视图不需要所有空间。
为多个视图增加权重
修改上述代码,假定To文本域指定权重为1,Message文本域权重为2。
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:hint="@string/to" />
<EditText
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:hint="@string/message"
/>

可以看到To视图权重为1,所以它会占据空余空间的1/3、Message视图的权重为2,占据空间的2/3。
要确定各个视图占据多少空余空间,首先要把各个视图的layout_weight属性加到一起。这里就是1+2=3。各视图占据的空余空间将是这个视图的权重除以总权重的比例。






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结