您现在的位置是:首页 >学无止境 >黑马Redis视频教程高级篇(多级缓存案例导入说明)网站首页学无止境
黑马Redis视频教程高级篇(多级缓存案例导入说明)
目录
一、安装MYSQL
后期做数据同步需要用到MySQL的主从功能,所以需要大家在虚拟机中,利用Docker来运行一个MySQL容器。
1.1、准备目录
为了方便后期配置MySQL,我们先准备两个目录,用于挂载容器的数据和配置文件目录:
# 进入/tmp目录
cd /tmp
# 创建文件夹
mkdir mysql
# 进入mysql目录
cd mysql1.2、运行命令
进入mysql目录后,执行下面的Docker命令:
docker run
-p 3306:3306
--name mysql
-v $PWD/conf:/etc/mysql/conf.d
-v $PWD/logs:/logs
-v $PWD/data:/var/lib/mysql
-e MYSQL_ROOT_PASSWORD=123
--privileged
-d
mysql:5.7.251.3、修改配置
在/tmp/mysql/conf目录添加一个my.cnf文件,作为mysql的配置文件:
# 创建文件
touch /tmp/mysql/conf/my.cnf文件的内容如下:
[mysqld]
skip-name-resolve
character_set_server=utf8
datadir=/var/lib/mysql
server-id=10001.4、重启
配置修改后,必须重启容器:
docker restart mysql二、导入SQL
接下来,利用Navicat客户端连接MySQL,然后导入课前资料提供的sql文件:

其中包含两张表:
-
tb_item:商品表,包含商品的基本信息
-
tb_item_stock:商品库存表,包含商品的库存信息
之所以将库存分离出来,是因为库存是更新比较频繁的信息,写操作较多。而其他信息修改的频率非常低。
三、导入Demo工程
下面导入课前资料提供的工程:

项目结构如图所示:

其中的业务包括:
-
分页查询商品
-
新增商品
-
修改商品
-
修改库存
-
删除商品
-
根据id查询商品
-
根据id查询库存
业务全部使用mybatis-plus来实现,如有需要请自行修改业务逻辑。
3.1、分页查询商品
在com.heima.item.web包的ItemController中可以看到接口定义:

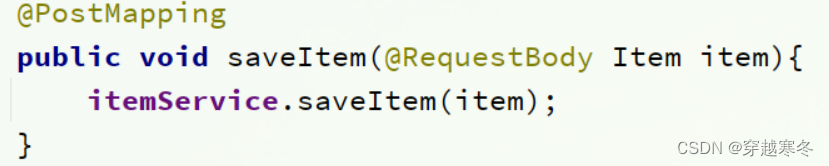
3.2、新增商品
在com.heima.item.web包的ItemController中可以看到接口定义:

3.3、修改商品
在com.heima.item.web包的ItemController中可以看到接口定义:

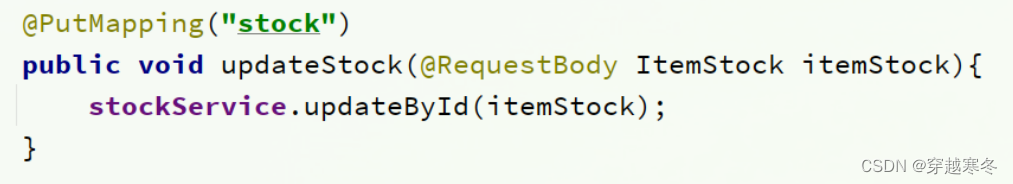
3.4、修改库存
在com.heima.item.web包的ItemController中可以看到接口定义: 
3.5、删除商品
在com.heima.item.web包的ItemController中可以看到接口定义:

这里是采用了逻辑删除,将商品状态修改为3。
3.6、根据id查询商品
在com.heima.item.web包的ItemController中可以看到接口定义:

这里只返回了商品信息,不包含库存。
3.7、根据id查询库存
在com.heima.item.web包的ItemController中可以看到接口定义:

3.8、启动
注意修改application.yml文件中配置的mysql地址信息:

需要修改为自己的虚拟机地址信息、还有账号和密码。
修改后,启动服务,访问:http://localhost:8081/item/10001即可查询数据。
四、导入商品查询页面
商品查询是购物页面,与商品管理的页面是分离的。
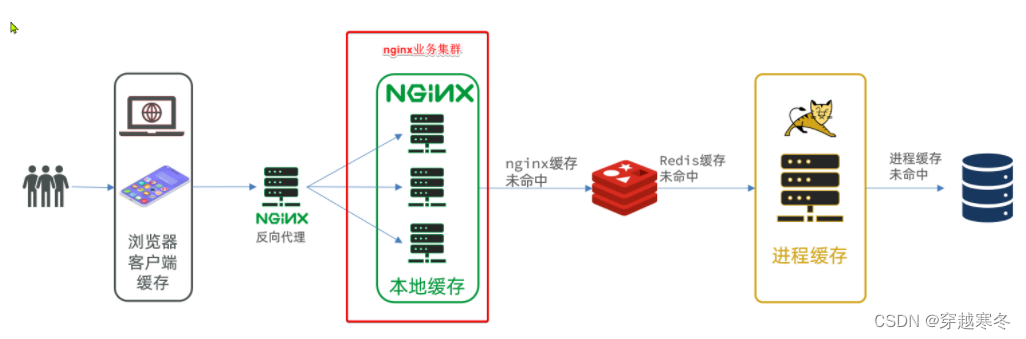
部署方式如图:

我们需要准备一个反向代理的nginx服务器,如上图红框所示,将静态的商品页面放到nginx目录中。
页面需要的数据通过ajax向服务端(nginx业务集群)查询。
4.1、运行nginx服务
这里我已经给大家准备好了nginx反向代理服务器和静态资源。
链接:nginx资源
我们找到nginx目录:

将其拷贝到一个非中文目录下,运行这个nginx服务。
运行命令:
start nginx.exe然后访问 http://localhost/item.html?id=10001即可:

4.2、反向代理
现在,页面是假数据展示的。我们需要向服务器发送ajax请求,查询商品数据。
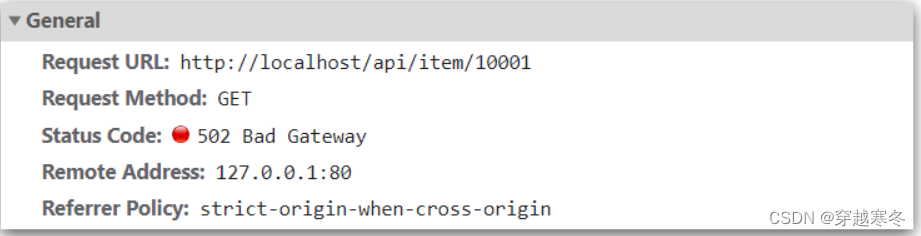
打开控制台,可以看到页面有发起ajax查询数据:

而这个请求地址同样是80端口,所以被当前的nginx反向代理了。
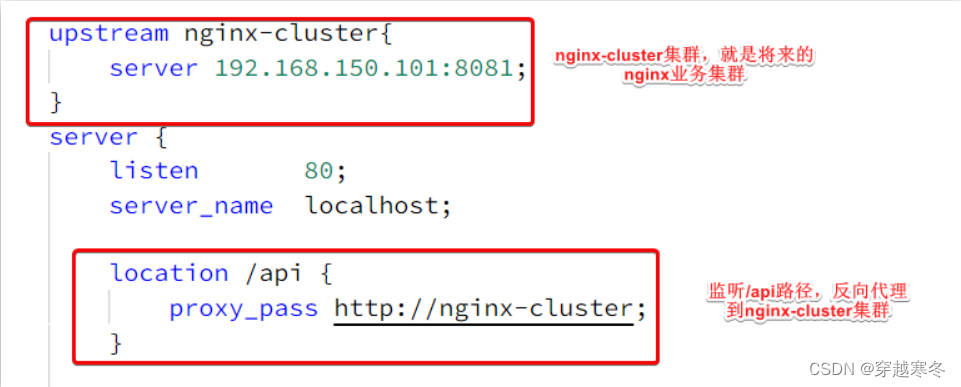
查看nginx的conf目录下的nginx.conf文件:

其中的关键配置如下:

其中的192.168.150.101是我的虚拟机IP,也就是我的Nginx业务集群要部署的地方:

完整内容如下:
#user nobody;
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
#tcp_nopush on;
keepalive_timeout 65;
upstream nginx-cluster{
server 192.168.150.101:8081;
}
server {
listen 80;
server_name localhost;
location /api {
proxy_pass http://nginx-cluster;
}
location / {
root html;
index index.html index.htm;
}
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
}





 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结