您现在的位置是:首页 >学无止境 >Vue Router路由管理器网站首页学无止境
Vue Router路由管理器
目录:
- 相关理解
- 基本路由
- 几个注意事项
- 嵌套(多级)路由
- 路由的query参数
- 命名路由
- 路由的params参数
- 路由的props配置
- 路由跳转的replace方法
- 编程式路由导航
- 缓存路由组件
- activated和deactivated
- 路由守卫
- 路由器的两种工作模式
相关理解
vue-router的理解
- vue 的一个插件库,专门用来实现SPA 应用
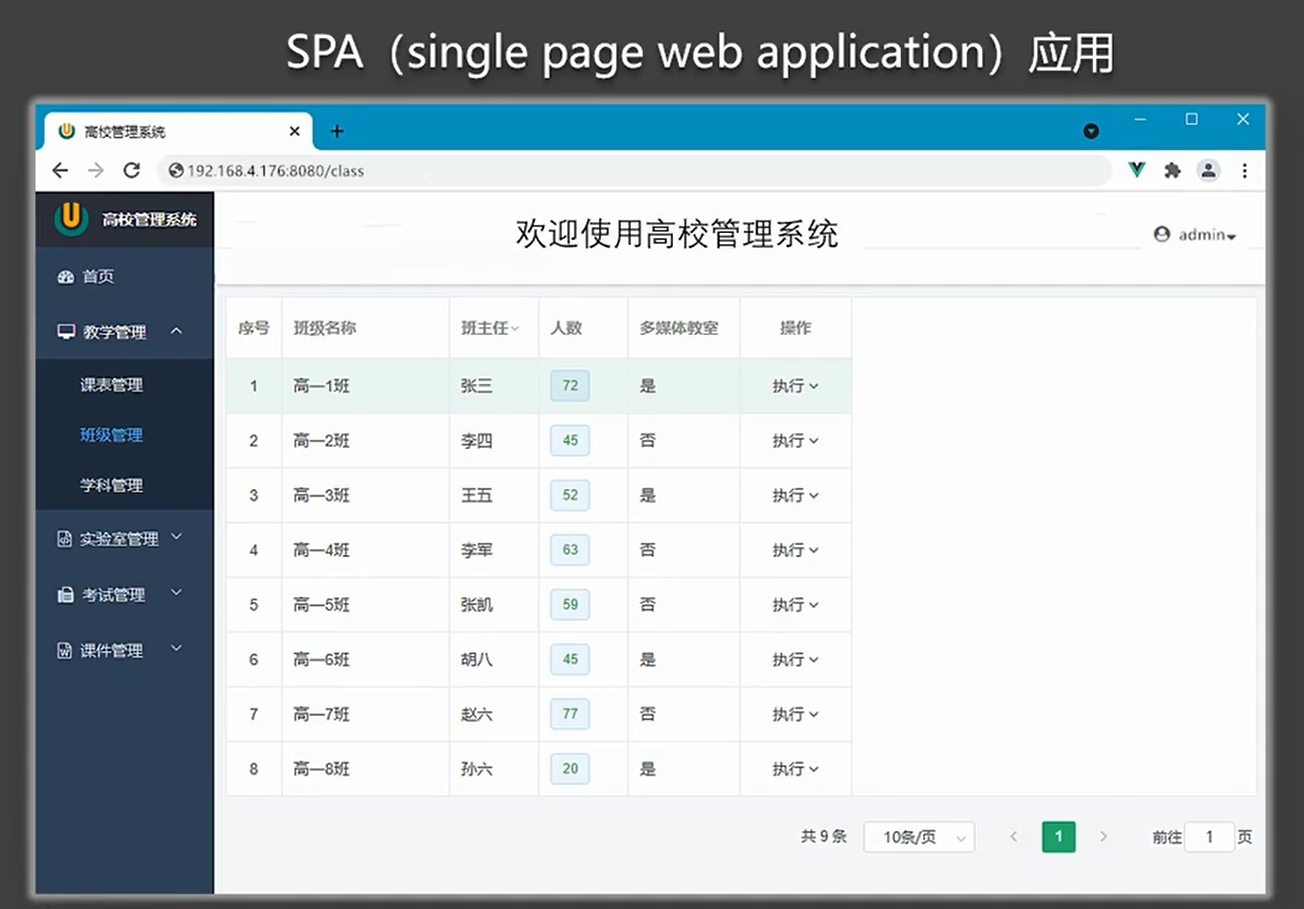
对SPA应用的理解
- 单页 Web 应用(single page web application,SPA)
- 整个应用只有一个完整的页面
- 点击页面中的导航链接不会刷新页面,只会做页面的局部更新
- 数据需要通过ajax请求获取

路由的理解
1.什么是路由?
- 一个路由就是一组映射关系(key - value)
- key 为路径,value 可能是 function 或 componen
2.路由分类
后端路由:
- 理解:value 是 function,用于处理客户端提交的请求,工作过程:服务器接收到一个请求时,根据请求路径找到匹配的函数来处理请求,返回响应数据
前端路由:
- 理解:value 是 component,用于展示页面内容,工作过程:当浏览器的路径改变时,对应的组件就会显示
基本路由
下载vue-router:
npm i vue-router@3src/router/index.js:
import VueRouter from "vue-router"
import About from "@/components/About";
import Home from "@/components/Home";
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home
}
]
})src/main.js:
import Vue from 'vue'
import App from './App.vue'
import VueRouter from "vue-router"
import router from "@/router";
Vue.config.productionTip = false
Vue.use(VueRouter)
new Vue({
el: "#app",
render: h => h(App),
router,
})
src/App.vue:
<template>
<div>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- <a class="list-group-item active" href="./about.html">About</a>-->
<!-- <a class="list-group-item" href="./home.html">Home</a>-->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
src/components/Home.vue:
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Home"
}
</script>
src/components/About.vue:
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "About"
}
</script>
public/index.html
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="UTF-8">
<!-- 针对IE浏览器的特殊配置,含义是让IE浏览器以最高渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- 开启移动端的理想端口 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 配置页签图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<!-- 引入bootstrap样式 -->
<link rel="stylesheet" href="<%= BASE_URL %>css/bootstrap.css">
<!-- 配置网页标题 -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 容器 -->
<div id="app"></div>
</body>
</html>
public/css/bootstrap.css
这里不粘贴代码了,找资料复制到这个路径下。
运行结果:

总结:
-
安装
vue-router,命令:npm i vue-router -
应用插件:
Vue.use(VueRouter) -
编写router配置项:
//引入VueRouter import VueRouter from 'vue-router' //引入Luyou 组件 import About from '../components/About' import Home from '../components/Home' //创建router实例对象,去管理一组一组的路由规则 const router = new VueRouter({ routes:[ { path:'/about', component:About }, { path:'/home', component:Home } ] }) //暴露router export default router -
实现切换(
active-class可配置高亮样式):<router-link active-class="active" to="/about">About</router-link> -
指定展示位:
<router-view></router-view>
几个注意事项
上一节的案例就可以修改为:
src/pages/Home.vue:
<template>
<h2>我是Home的内容</h2>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Home",
beforeDestroy() {
console.log('Home组件即将被销毁了')
},
mounted() {
console.log('Home组件挂载完毕了')
window.homeRoute = this.$route
window.homeRouter = this.$router
}
}
</script>
src/pages/About.vue:
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "About",
beforeDestroy() {
console.log('About组件即将被销毁了')
},
mounted() {
console.log('About组件挂载完毕了', this)
window.aboutRoute = this.$route
window.aboutRouter = this.$router
}
}
</script>
src/router/index.js:
import VueRouter from "vue-router"
import About from "@/pages/About";
import Home from "@/pages/Home";
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home
}
]
}) src/components/Banner.vue:
<template>
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Vue Router Demo</h2></div>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Banner"
}
</script>
src/App.vue:
<template>
<div>
<div>
<div class="row">
<Banner></Banner>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- <a class="list-group-item active" href="./about.html">About</a>-->
<!-- <a class="list-group-item" href="./home.html">Home</a>-->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Banner from "@/components/Banner";
export default {
name: 'App',
components: {Banner},
}
</script>
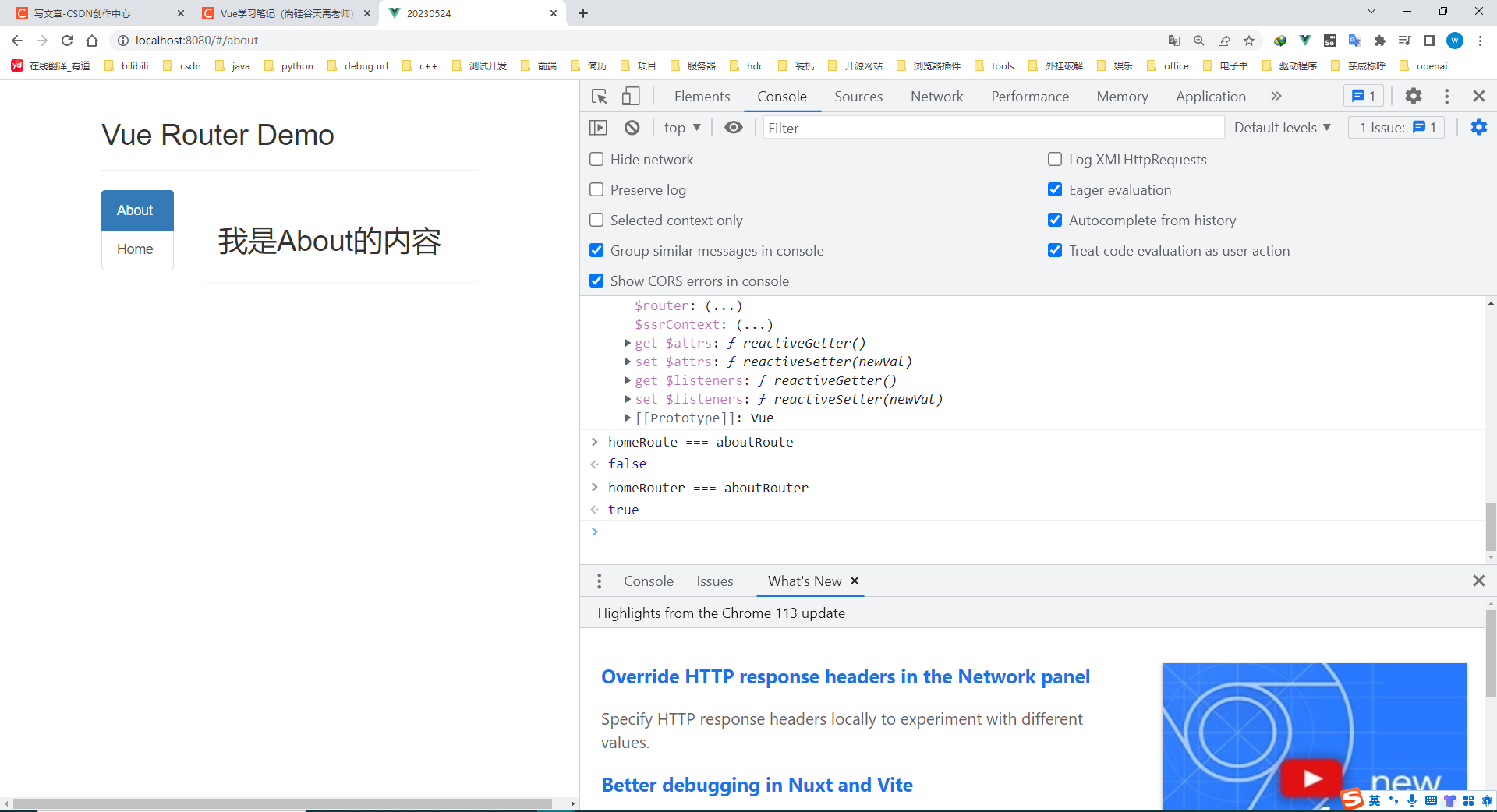
运行结果:

-
路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹 -
通过切换,“隐藏”了的路由组件,默认是被销毁掉的,需要的时候再去挂载
-
每个组件都有自己的
$route属性,里面存储着自己的路由信息 -
整个应用只有一个router,可以通过组件的
$router属性获取到
嵌套(多级)路由
src/App.vue
<template>
<div>
<div>
<div class="row">
<Banner></Banner>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- <a class="list-group-item active" href="./about.html">About</a>-->
<!-- <a class="list-group-item" href="./home.html">Home</a>-->
<router-link class="list-group-item" active-class="active" to="/about">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Banner from "@/components/Banner";
export default {
name: 'App',
components: {Banner},
}
</script>
src/main.js
import Vue from 'vue'
import App from './App.vue'
import VueRouter from "vue-router"
import router from "@/router";
Vue.config.productionTip = false
Vue.use(VueRouter)
new Vue({
el: "#app",
render: h => h(App),
router,
})
src/pages/Home.vue:
<template>
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item " active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Home",
beforeDestroy() {
console.log('Home组件即将被销毁了')
},
mounted() {
console.log('Home组件挂载完毕了')
window.homeRoute = this.$route
window.homeRouter = this.$router
}
}
</script>
src/pages/News.vue:
<template>
<div>
<ul>
<li>news001</li>
<li>news002</li>
<li>news003</li>
</ul>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "News"
}
</script>src/pages/Message.vue:
<template>
<div>
<ul>
<li>
<a href="/message1">message001</a>
</li>
<li>
<a href="/message2">message002</a>
</li>
<li>
<a href="/message/3">message003</a>
</li>
</ul>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Message"
}
</script>src/router/index.js:
import VueRouter from "vue-router"
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [
{
path: 'news',
component: News
},
{
path: 'message',
component: Message
}
]
}
]
})src/components/Banner.vue
<template>
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header">
<h2>Vue Router Demo</h2>
</div>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Banner"
}
</script>
src/components/pages/About.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "About",
beforeDestroy() {
console.log('About组件即将被销毁了')
},
mounted() {
console.log('About组件挂载完毕了', this)
window.aboutRoute = this.$route
window.aboutRouter = this.$router
}
}
</script>
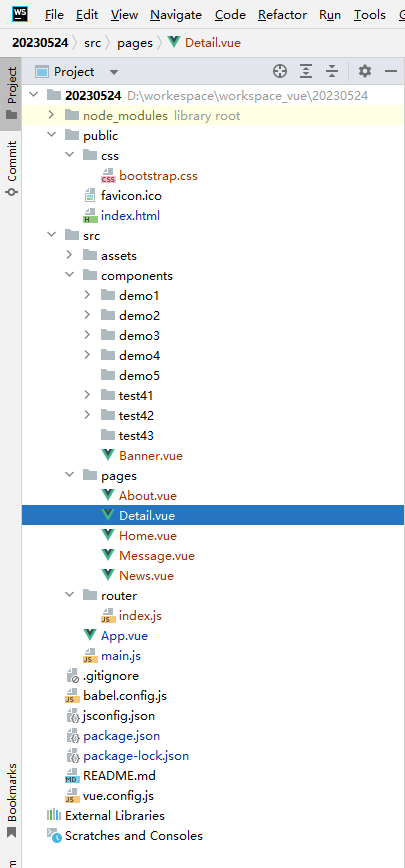
项目结构:

运行结果:

总结:
-
配置路由规则,使用children配置项:
routes:[ { path:'/about', component:About, }, { path:'/home', component:Home, children:[ //通过children配置子级路由 { path:'news', //此处一定不要写:/news component:News }, { path:'message', //此处一定不要写:/message component:Message } ] } ] -
跳转(要写完整路径):
<router-link to="/home/news">News</router-link>
路由的query参数
src/router.index.js:
import VueRouter from "vue-router"
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
export default new VueRouter({
routes: [
{
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [
{
path: 'news',
component: News
},
{
path: 'message',
component: Message,
children: [
{
path: 'detail',
component: Detail
}
]
}
]
}
]
})src/pages/Detail.vue:
<template>
<ul>
<li>消息编号:{{ $route.query.id }}</li>
<li>消息标题:{{ $route.query.title }}</li>
</ul>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Detail",
mounted() {
console.log(this.$route)
}
}
</script>
<style scoped>
</style>src/pages/Message.vue:
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!--跳转路由并携带query参数,to的字符串写法-->
<!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{ m.title }}</router-link>-->
<!--跳转路由并携带query参数,to的对象写法-->
<router-link :to="{
path:'/home/message/detail',
query:{
id:m.id,
title:m.title
}
}">{{ m.title }}
</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Message",
data() {
return {
messageList: [
{id: '001', title: '消息001'},
{id: '002', title: '消息002'},
{id: '003', title: '消息003'},
]
}
}
}
</script>src/components/Banner.vue
<template>
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header">
<h2>Vue Router Demo</h2>
</div>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Banner"
}
</script>
src/pages/About.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "About",
beforeDestroy() {
console.log('About组件即将被销毁了')
},
mounted() {
console.log('About组件挂载完毕了', this)
window.aboutRoute = this.$route
window.aboutRouter = this.$router
}
}
</script>
src/pages/Home.vue
<template>
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item " active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Home",
beforeDestroy() {
console.log('Home组件即将被销毁了')
},
mounted() {
console.log('Home组件挂载完毕了')
window.homeRoute = this.$route
window.homeRouter = this.$router
}
}
</script>
src/App.vue
<template>
<div>
<div>
<div class="row">
<Banner></Banner>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!-- <a class="list-group-item active" href="./about.html">About</a>-->
<!-- <a class="list-group-item" href="./home.html">Home</a>-->
<router-link class="list-group-item" active-class="active" :to="{path:'/about'}">About</router-link>
<router-link class="list-group-item" active-class="active" to="/home">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<router-view></router-view>
</div>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
import Banner from "@/components/Banner";
export default {
name: 'App',
components: {Banner},
}
</script>
src/main.js
import Vue from 'vue'
import App from './App.vue'
import VueRouter from "vue-router"
import router from "@/router";
Vue.config.productionTip = false
Vue.use(VueRouter)
new Vue({
el: "#app",
render: h => h(App),
router,
})
运行结果:

总结:
-
传递参数:
<!-- 跳转并携带query参数,to的字符串写法 --> <router-link :to="/home/message/detail?id=666&title=你好">跳转</router-link> <!-- 跳转并携带query参数,to的对象写法 --> <router-link :to="{ path:'/home/message/detail', query:{ id:666, title:'你好' } }">跳转</router-link> -
接收参数:
$route.query.id $route.query.title
命名路由
src/router/index.js:
import VueRouter from "vue-router"
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
export default new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [
{
path: 'news',
component: News
},
{
path: 'message',
component: Message,
children: [
{
name: 'xiangqing',
path: 'detail',
component: Detail
}
]
}
]
}
]
})src/pages/Message.vue:
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!--跳转路由并携带query参数,to的字符串写法-->
<!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{ m.title }}</router-link>-->
<!--跳转路由并携带query参数,to的对象写法-->
<router-link :to="{
// path:'/home/message/detail',
name:'xiangqing',
query:{
id:m.id,
title:m.title
}
}">{{ m.title }}
</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Message",
data() {
return {
messageList: [
{id: '001', title: '消息001'},
{id: '002', title: '消息002'},
{id: '003', title: '消息003'},
]
}
}
}
</script>总结:
命名路由:
-
作用:可以简化路由的跳转
-
如何使用:
-
给路由命名:
{ path:'/demo', component:Demo, children:[ { path:'test', component:Test, children:[ { name:'hello' //给路由命名 path:'welcome', component:Hello, } ] } ] } -
简化跳转:
<!--简化前,需要写完整的路径 --> <router-link to="/demo/test/welcome">跳转</router-link> <!--简化后,直接通过名字跳转 --> <router-link :to="{name:'hello'}">跳转</router-link> <!--简化写法配合传递参数 --> <router-link :to="{ name:'hello', query:{ id:666, title:'你好' } }" >跳转</router-link>
-
路由的params参数
src/router/index.js:
import VueRouter from "vue-router"
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
export default new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [
{
path: 'news',
component: News
},
{
path: 'message',
component: Message,
children: [
{
name: 'xiangqing',
path: 'detail/:id/:title',
component: Detail
}
]
}
]
}
]
})src/pages/Message.vue:
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!--跳转路由并携带query参数,to的字符串写法-->
<!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{ m.title }}</router-link>-->
<!--跳转路由并携带params参数,to的字符串写法-->
<!-- <router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{ m.title }}</router-link>-->
<!--跳转路由并携带params参数,to的对象写法-->
<router-link :to="{
// path:'/home/message/detail',
name:'xiangqing',
params:{
id:m.id,
title:m.title
}
}">{{ m.title }}
</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Message",
data() {
return {
messageList: [
{id: '001', title: '消息001'},
{id: '002', title: '消息002'},
{id: '003', title: '消息003'},
]
}
}
}
</script>src/pages/Detail.vue:
<template>
<ul>
<li>消息编号:{{ $route.params.id }}</li>
<li>消息标题:{{ $route.params.title }}</li>
</ul>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Detail",
mounted() {
console.log(this.$route)
}
}
</script>
<style scoped>
</style>项目结构:

总结:
-
配置路由,声明接收
params参数:{ path:'/home', component:Home, children:[ { path:'news', component:News }, { component:Message, children:[ { name:'xiangqing', path:'detail/:id/:title', //使用占位符声明接收params参数 component:Detail } ] } ] } -
传递参数:
<!-- 跳转并携带params参数,to的字符串写法 --> <router-link :to="/home/message/detail/666/你好">跳转</router-link> <!-- 跳转并携带params参数,to的对象写法 --> <router-link :to="{ name:'xiangqing', params:{ id:666, title:'你好' } }" >跳转</router-link>特别注意:路由携带params参数时,若使用to的对象写法,则不能使用path配置项,必须使用name配置!
-
接收参数:
$route.params.id $route.params.title
路由的props配置
src/pages/Message.vue:
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!--跳转路由并携带query参数,to的字符串写法-->
<!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{ m.title }}</router-link>-->
<!--跳转路由并携带params参数,to的字符串写法-->
<!-- <router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{ m.title }}</router-link>-->
<!--跳转路由并携带query参数,to的对象写法-->
<router-link :to="{
// path:'/home/message/detail',
name:'xiangqing',
query:{
id:m.id,
title:m.title
}
}">{{ m.title }}
</router-link>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Message",
data() {
return {
messageList: [
{id: '001', title: '消息001'},
{id: '002', title: '消息002'},
{id: '003', title: '消息003'},
]
}
}
}
</script>src/router/index.js:
import VueRouter from "vue-router"
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
export default new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [
{
path: 'news',
component: News
},
{
path: 'message',
component: Message,
children: [
{
name: 'xiangqing',
path: 'detail',
component: Detail,
//props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件
// props:{a:1,b:'hello'}
//props的第二种写法,值为布尔值。若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件
// props:true
//props的第三种写法,值为函数
props($route) {
return {
id: $route.query.id,
title: $route.query.title
}
}
}
]
}
]
}
]
})src/pages/Detail.vue:
<template>
<ul>
<li>消息编号:{{ id }}</li>
<li>消息标题:{{ title }}</li>
</ul>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Detail",
props: ['id', 'title'],
mounted() {
console.log(this.$route)
}
}
</script>
<style scoped>
</style>总结:
-
作用:让路由组件更方便的收到参数
{ name:'xiangqing', path:'detail/:id', component:Detail, //第一种写法:props值为对象,该对象中所有的key-value的组合最终都会通过props传给Detail组件 // props:{a:1,b:'hello'} //第二种写法:props值为布尔值,布尔值为true,则把路由收到的所有params参数通过props传给Detail组件 // props:true //第三种写法:props值为函数,该函数返回的对象中每一组key-value都会通过props传给Detail组件 props(route){ return { id:route.query.id, title:route.query.title } } }
路由跳转的replace方法
<template>
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link replace class="list-group-item" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link replace class="list-group-item" active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<router-view></router-view>
</div>
</div>
</template>
<script>
export default {
name:'Home'
}
</script>
总结:
- 作用:控制路由跳转时操作浏览器历史记录的模式
- 浏览器的历史记录有两种写入方式:push和replace,其中push是追加历史记录,replace是替换当前记录。路由跳转时候默认为push方式
- 开启replace模式:<router-link replace ...>News</router-link>
编程式路由导航
src/components/Banner.vue:
<template>
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header">
<h2>Vue Router Demo</h2>
<button @click="back">后退</button>
<button @click="forward">前进</button>
<button @click="test">测试一下go</button>
</div>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Banner",
methods: {
back() {
this.$router.back()
},
forward() {
this.$router.forward()
},
test() {
this.$router.go(3)
}
}
}
</script>
src/pages/Message.vue:
<template>
<div>
<ul>
<li v-for="m in messageList" :key="m.id">
<!--跳转路由并携带query参数,to的字符串写法-->
<!-- <router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{ m.title }}</router-link>-->
<!--跳转路由并携带params参数,to的字符串写法-->
<!-- <router-link :to="`/home/message/detail/${m.id}/${m.title}`">{{ m.title }}</router-link>-->
<!--跳转路由并携带query参数,to的对象写法-->
<router-link :to="{
// path:'/home/message/detail',
name:'xiangqing',
query:{
id:m.id,
title:m.title
}
}">{{ m.title }}
</router-link>
<button @click="pushShow(m)">push查看</button>
<button @click="replaceShow(m)">replace查看</button>
</li>
</ul>
<hr>
<router-view></router-view>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Message",
data() {
return {
messageList: [
{id: '001', title: '消息001'},
{id: '002', title: '消息002'},
{id: '003', title: '消息003'},
]
}
},
methods: {
pushShow(m) {
this.$router.push({
name: 'xiangqing',
query: {
id: m.id,
title: m.title
}
})
},
replaceShow(m) {
this.$router.replace({
name: 'xiangqing',
query: {
id: m.id,
title: m.title
}
})
}
}
}
</script>src/router/index.js:
import VueRouter from "vue-router"
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
export default new VueRouter({
routes: [
{
name: 'guanyu',
path: '/about',
component: About
},
{
path: '/home',
component: Home,
children: [
{
path: 'news',
component: News
},
{
path: 'message',
component: Message,
children: [
{
name: 'xiangqing',
path: 'detail',
component: Detail,
//props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件
// props:{a:1,b:'hello'}
//props的第二种写法,值为布尔值。若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件
// props:true
//props的第三种写法,值为函数
props($route) {
return {
id: $route.query.id,
title: $route.query.title
}
}
}
]
}
]
}
]
})src/pages/Detail.vue:
<template>
<ul>
<li>消息编号:{{ id }}</li>
<li>消息标题:{{ title }}</li>
</ul>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Detail",
props: ['id', 'title'],
mounted() {
console.log(this.$route)
}
}
</script>
<style scoped>
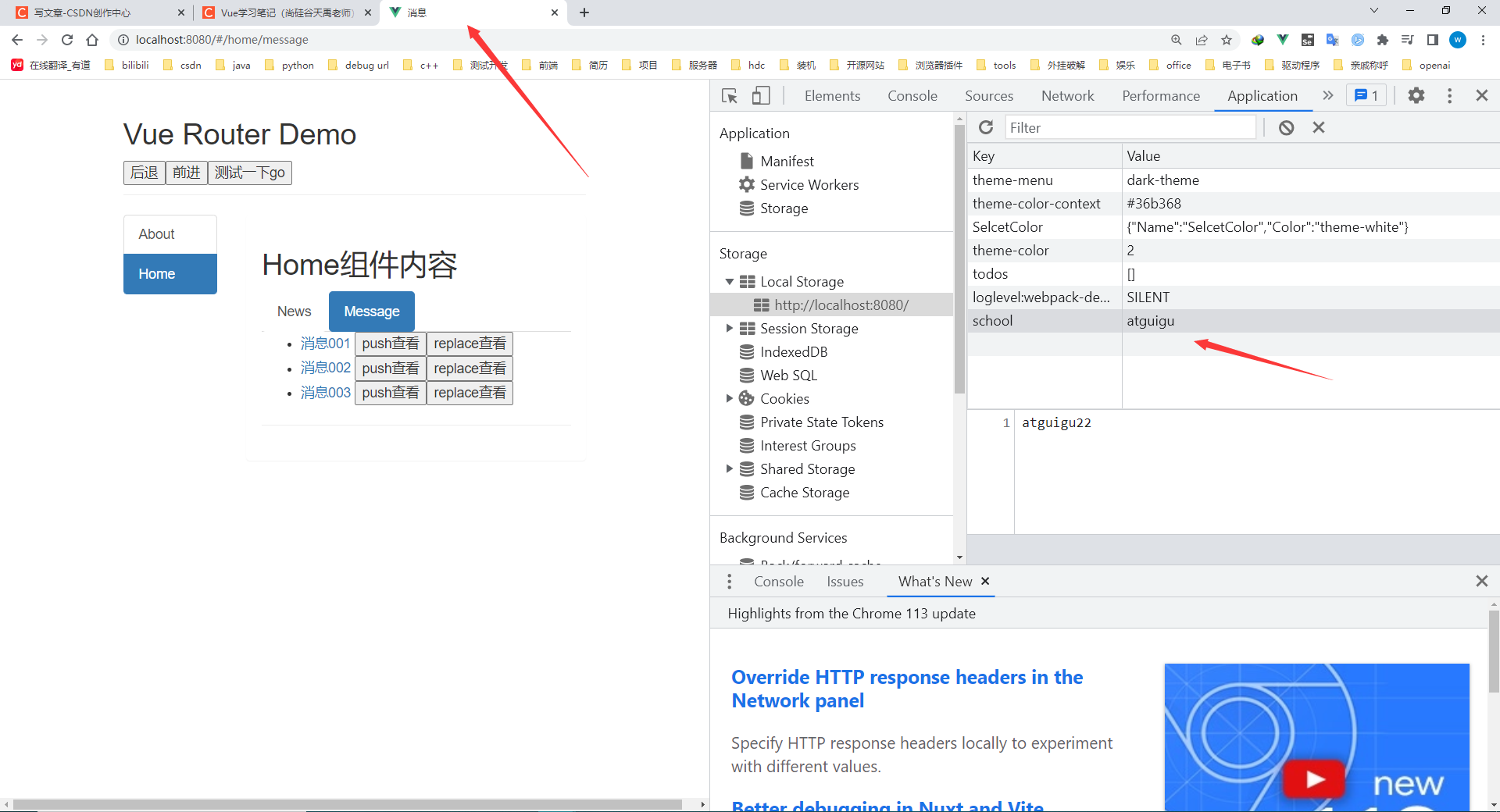
</style>运行结果:

总结:
-
作用:不借助
<router-link>实现路由跳转,让路由跳转更加灵活 -
具体编码:
this.$router.push({ name:'xiangqing', params:{ id:xxx, title:xxx } }) this.$router.replace({ name:'xiangqing', params:{ id:xxx, title:xxx } }) this.$router.forward() //前进 this.$router.back() //后退 this.$router.go() //可前进也可后退
缓存路由组件
src/pages/News.vue:
<template>
<div>
<ul>
<li>news001 <input type="text"></li>
<li>news002 <input type="text"></li>
<li>news003 <input type="text"></li>
</ul>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "News",
beforeDestroy() {
console.log('News组件即将被销毁了')
}
}
</script>src/pages/Home.vue:
<template>
<div>
<h2>Home组件内容</h2>
<div>
<ul class="nav nav-tabs">
<li>
<router-link class="list-group-item" active-class="active" to="/home/news">News</router-link>
</li>
<li>
<router-link class="list-group-item " active-class="active" to="/home/message">Message</router-link>
</li>
</ul>
<keep-alive include="News">
<router-view></router-view>
</keep-alive>
</div>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "Home",
beforeDestroy() {
console.log('Home组件即将被销毁了')
},
mounted() {
console.log('Home组件挂载完毕了')
window.homeRoute = this.$route
window.homeRouter = this.$router
}
}
</script>
运行结果:

总结:
-
作用:让不展示的路由组件保持挂载,不被销毁
-
具体编码:
//缓存一个路由组件 <keep-alive include="News"> //include中写想要缓存的组件名,不写表示全部缓存 <router-view></router-view> </keep-alive> //缓存多个路由组件 <keep-alive :include="['News','Message']"> <router-view></router-view> </keep-alive>
俩个新的生命周期钩子:activated和deactivated
src/pages/News.vue
<template>
<div>
<ul>
<li :style="{opacity}">欢迎学习Vue</li>
<li>news001 <input type="text"></li>
<li>news002 <input type="text"></li>
<li>news003 <input type="text"></li>
</ul>
</div>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "News",
data() {
return {
a: false,
opacity: 1
}
},
// mounted() {
// console.log('mounted', this)
// this.timer = setInterval(() => {
// this.opacity -= 0.01
// if (this.opacity <= 0) {
// this.opacity = 1
// }
// }, 16)
// },
// beforeDestroy() {
// console.log('News组件即将被销毁了')
// clearInterval(this.timer)
// }
activated() {
console.log('News组件被激活了')
this.timer = setInterval(() => {
console.log('@')
this.opacity -= 0.01
if (this.opacity <= 0) {
this.opacity = 1
}
}, 16)
},
deactivated() {
console.log('News组件失活了')
clearInterval(this.timer)
}
}
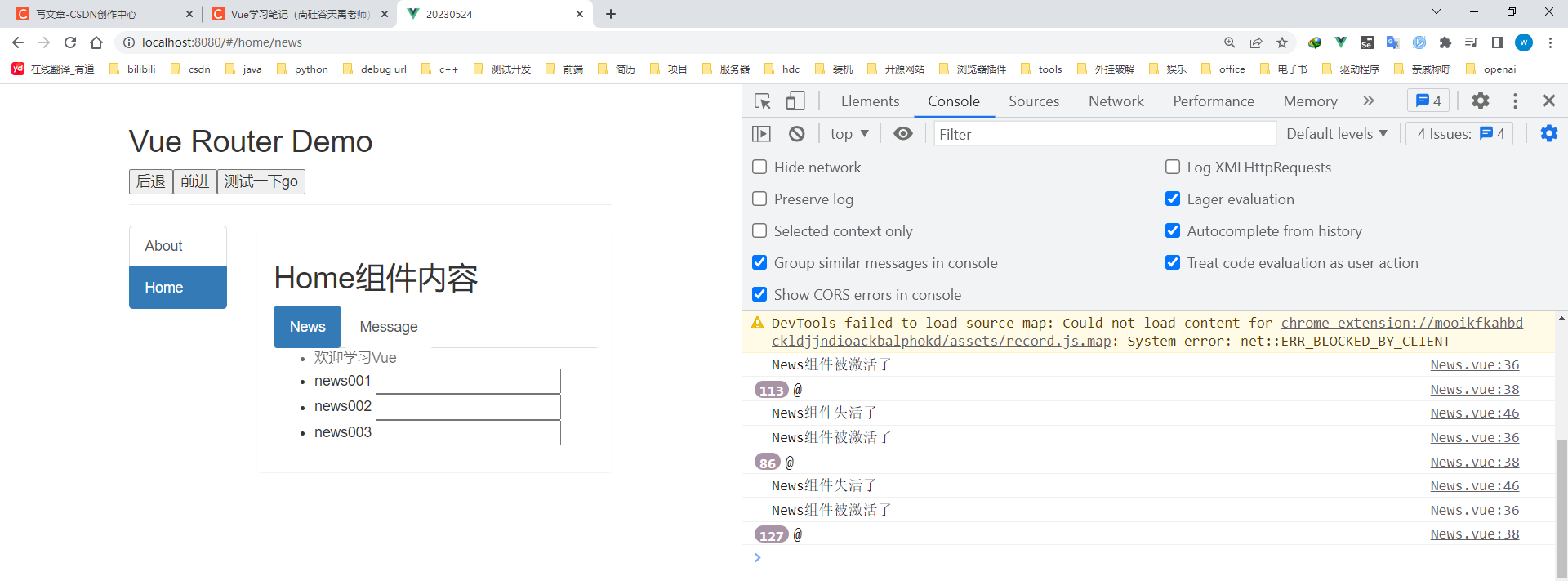
</script>运行结果:

总结:
activated和deactivated是路由组件所独有的两个钩子,用于捕获路由组件的激活状态- 具体使用:
activated路由组件被激活时触发deactivated路由组件失活时触发
路由守卫
全局路由守卫(全局前置路由守卫,全局后置路由守卫)
src/router/index.js:
import VueRouter from "vue-router"
import About from "@/pages/About";
import Home from "@/pages/Home";
import News from "@/pages/News";
import Message from "@/pages/Message";
import Detail from "@/pages/Detail";
const router = new VueRouter({
routes: [{
name: 'guanyu',
path: '/about',
component: About,
meta: {isAuth: false, title: '关于'}
},
{
name: 'zhuye',
path: '/home',
component: Home,
meta: {title: '主页'},
children: [
{
name: 'xinwen',
path: 'news',
component: News,
meta: {isAuth: true, title: '新闻'}
},
{
name: 'xiaoxi',
path: 'message',
component: Message,
meta: {isAuth: true, title: '消息'},
children: [
{
name: 'xiangqing',
path: 'detail',
component: Detail, //props的第一种写法,值为对象,该对象中的所有key-value都会以props的形式传给Detail组件
// props:{a:1,b:'hello'}
//props的第二种写法,值为布尔值。若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给Detail组件
// props:true
//props的第三种写法,值为函数
props($route) {
return {
id: $route.query.id, title: $route.query.title
}
},
meta: {title: '详情'}
}]
}]
}]
})
//全局前置路由守卫——初始化的时候被调用、每次路由切换之前被调用
router.beforeEach((to, from, next) => {
console.log('前置路由守卫', to, from)
// if (to.path === '/home/news' || to.path === '/home/message') {
// if (to.name === 'xinwen' || to.name === 'xiaoxi') {
if (to.meta.isAuth) {
if (localStorage.getItem('school') === 'atguigu') {
// document.title = to.meta.title || 'xxx系统'
next()
} else {
alert('学校名不对,无权限查看!')
}
} else {
// document.title = to.meta.title || 'xxx系统'
next()
}
})
//全局后置路由守卫——初始化的时候被调用、每次路由切换之后被调用
router.afterEach((to, from) => {
document.title = to.meta.title || 'xxx系统'
console.log('后置路由守卫', to, from)
})
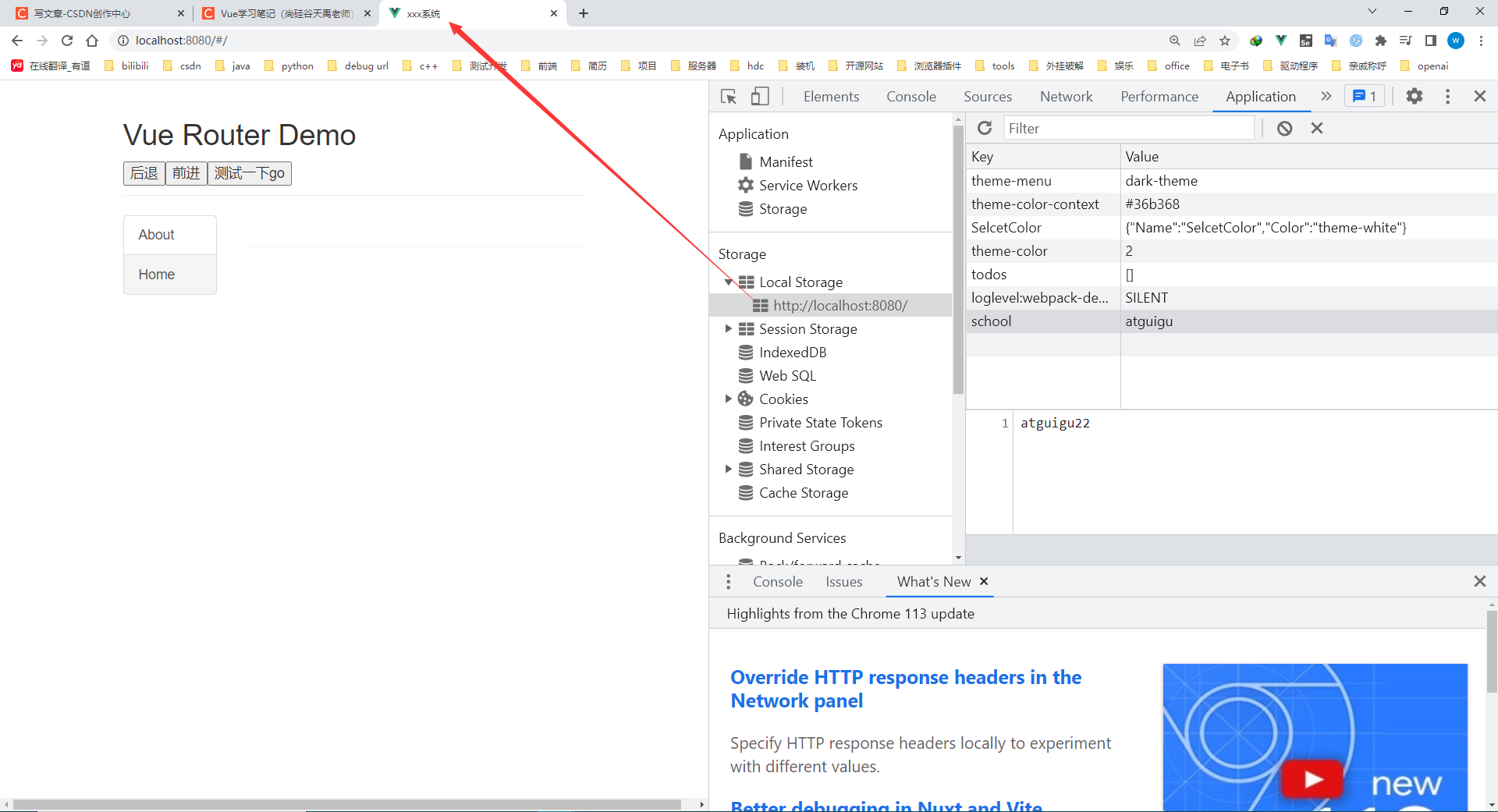
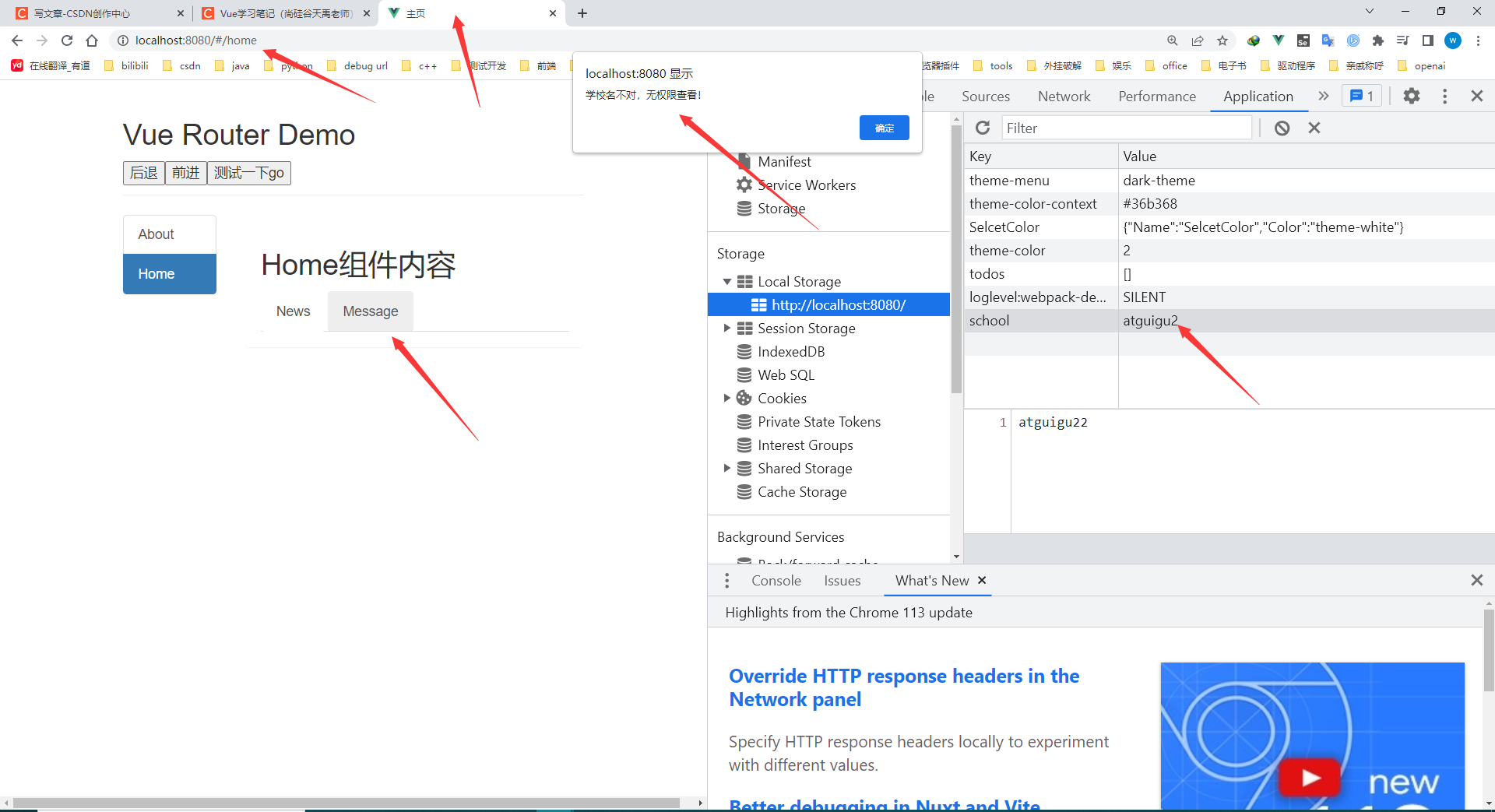
export default router运行结果:



独享路由守卫
src/router/index.js:
//该文件专门用于创建整个应用的路由器
import VueRouter from "vue-router";
//引入组件
import Home from '../pages/Home'
import About from '../pages/About'
import News from '../pages/News'
import Message from '../pages/Message'
import Detail from '../pages/Detail'
//创建一个路由器
const router = new VueRouter({
routes:[
{
name:'guanyv',
path:'/about',
component:About,
meta:{title:'关于'}
},
{
name:'zhuye',
path:'/home',
component:Home,
meta:{title:'主页'},
children:[
{
name:'xinwen',
path:'news',
component:News,
meta:{title:'新闻'},
//独享守卫,特定路由切换之后被调用
beforeEnter(to,from,next){
console.log('独享路由守卫',to,from)
if(localStorage.getItem('school') === 'atguigu'){
next()
}else{
alert('暂无权限查看')
}
}
},
{
name:'xiaoxi',
path:'message',
component:Message,
meta:{title:'消息'},
children:[
{
name:'xiangqing',
path:'detail',
component:Detail,
meta:{title:'详情'},
props($route){
return {
id:$route.query.id,
title:$route.query.title,
}
}
}
]
}
]
}
]
})
//全局后置路由守卫————初始化的时候被调用、每次路由切换之后被调用
router.afterEach((to,from)=>{
console.log('后置路由守卫',to,from)
document.title = to.meta.title || '硅谷系统'
})
//导出路由器
export default router
组件内路由守卫
src/pages/About.vue
<template>
<h2>我是About的内容</h2>
</template>
<script>
export default {
// eslint-disable-next-line vue/multi-word-component-names
name: "About",
beforeDestroy() {
console.log('About组件即将被销毁了')
},
mounted() {
console.log('About组件挂载完毕了', this)
window.aboutRoute = this.$route
window.aboutRouter = this.$router
},
beforeRouteEnter(to, from, next) {
console.log('beforeRouteEnter', to, from)
if (to.meta.isAuth) {
if (localStorage.getItem('school') === 'atguigu') {
// document.title = to.meta.title || 'xxx系统'
next()
} else {
alert('学校名不对,无权限查看!')
}
} else {
// document.title = to.meta.title || 'xxx系统'
next()
}
},
beforeRouteLeave(to, from, next) {
console.log('About -- beforeRouteLeave', to, from, next)
next()
}
}
</script>
总结:
-
作用:对路由进行权限控制
-
分类:全局守卫、独享守卫、组件内守卫
-
全局守卫:
//全局前置守卫:初始化时执行、每次路由切换前执行 router.beforeEach((to,from,next)=>{ console.log('beforeEach',to,from) if(to.meta.isAuth){ //判断当前路由是否需要进行权限控制 if(localStorage.getItem('school') === 'atguigu'){ //权限控制的具体规则 next() //放行 }else{ alert('暂无权限查看') } }else{ next() //放行 } }) //全局后置守卫:初始化时执行、每次路由切换后执行 router.afterEach((to,from) => { console.log('afterEach',to,from) if(to.meta.title){ document.title = to.meta.title //修改网页的title }else{ document.title = 'vue_test' } }) -
独享守卫:
beforeEnter(to,from,next){ console.log('beforeEnter',to,from) if(localStorage.getItem('school') === 'atguigu'){ next() }else{ alert('暂无权限查看') } } -
组件内守卫:
//进入守卫:通过路由规则,进入该组件时被调用 beforeRouteEnter (to, from, next) {...}, //离开守卫:通过路由规则,离开该组件时被调用 beforeRouteLeave (to, from, next) {...},
路由器的两种工作模式
- 对于一个url来说,什么是hash值?—— #及其后面的内容就是hash值
- hash值不会包含在 HTTP 请求中,即:hash值不会带给服务器
- hash模式:
- 地址中永远带着#号,不美观
- 若以后将地址通过第三方手机app分享,若app校验严格,则地址会被标记为不合法
- 兼容性较好
- history模式:
- 地址干净,美观
- 兼容性和hash模式相比略差
- 应用部署上线时需要后端人员支持,解决刷新页面服务端404的问题






 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结