您现在的位置是:首页 >技术杂谈 >HTTP 和 HTTPS(请求响应报文格式 + 请求方法 + 响应状态码 + HTTPS 加密流程 + Cookie 和 Session)网站首页技术杂谈
HTTP 和 HTTPS(请求响应报文格式 + 请求方法 + 响应状态码 + HTTPS 加密流程 + Cookie 和 Session)
文章目录
1. HTTP 是什么
HTTP 全称 “ 超文本传输协议 ”,是一种基于传输层 TCP 协议实现的应用非常广泛的 应用层协议
我们平时打开一个网站,就是通过 HTTP 协议来传输数据的
当我们在浏览器中访问一个 “ 网址 ”(URL),浏览器就会给这个 URL 的服务器发送一个 HTTP 请求,服务器返回一个 HTTP 响应,这个响应被浏览器解析之后,就展现出我们看到的网页内容
所谓 “ 超文本 ”,就是传输的内容不仅仅是文本,还可以是一些图片、视频、音频等二进制的数据
HTTP 默认端口号:80
2. HTTP 请求报文和响应报文的格式
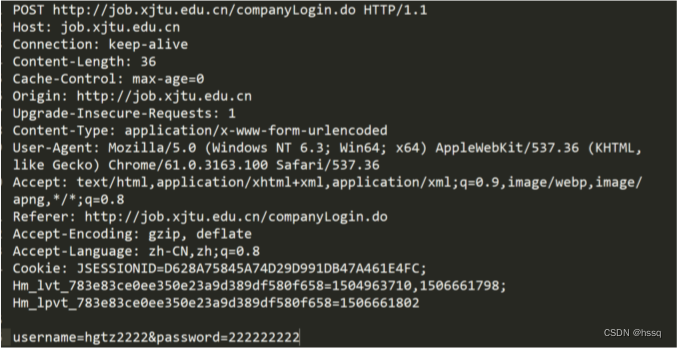
1)请求报文格式
- 请求首行:请求方法 + URL + HTTP协议版本
- 请求头:请求报文的属性,冒号分隔的键值对,每组属性各占一行
- 空行
- 请求体:如果请求体存在,请求头中会有一个 Content-Length 属性来表示请求体的长度

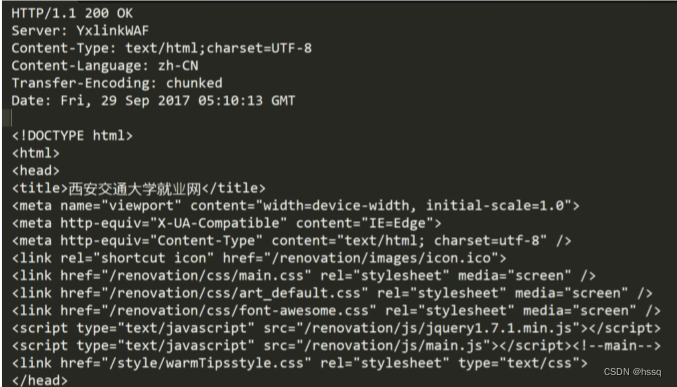
2)响应报文格式
- 响应首行:HTTP 协议版本 + 响应状态码 + 状态码解释短句
- 响应头:响应报文的属性,冒号分隔的键值对,每组属性各占一行
- 空行
- 响应体:如果响应体存在,响应头中就会有一个 Content-Length 属性来表示响应体长度,如果服务器返回一个 html 页面,那么 html 页面内容就出现在响应体中

3)报文中空行的作用
因为 HTTP 协议没有规定报文头部的键值对有多少个,空行就相当于 “ 报头的结束标志 ” 或者 “ 报头和主体之间的分隔符 ”
3. HTTP 的长连接和短连接
在 HTTP/1.0 中,默认使用短连接,短连接就是,客户端访问的某个 HTML 网页中包含其他 Web 资源,如 JS 文件、图像文件、CSS 文件等,客户端每遇到一个 Web 资源,就会建立一个 HTTP 连接,访问结束就关闭连接
HTTP/1.1 开始,默认使用长连接,在使用长连接的情况下,客户端和服务器用于传输数据的 TCP 连接在一定时间内不会关闭,如果客户端再次访问这个服务器上的网页,会继续使用这条已经建立的连接。长连接的保持时间可以在不同服务器中进行指定,实现长连接要求客户端和服务器都支持长连接
HTTP 的长连接和短连接,实质上是 TCP 的长连接和短连接
4. URL
平时我们俗称的 “ 网址 ” 就是 URL(统一资源定位符)
互联网上的每一个文件都有一个唯一的 URL,它包含的信息指出文件的位置以及浏览器怎么处理它
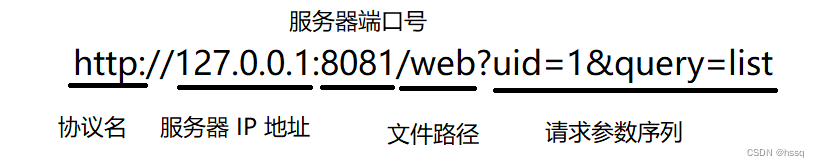
基本格式:

1)在浏览器中输入 www.baidu.com 后执行的全部过程
-
域名解析:将 www.baidu.com 解析成 IP 地址
浏览器搜索自己的 DNS 缓存(维护一张域名和 IP 的映射表);若没有,则搜索操作系统的 hosts 文件
若都没有,则去本地 DNS 服务器进行查询,本地 DNS 服务器会查询自己的 DNS 缓存,如果没有,本地 DNS 服务器会向根域名服务器发起请求,来查询域名所对应的 IP 地址,得到结果之后本地 DNS 服务器将结果返回给浏览器,同时缓存本次解析的 IP
-
发起 TCP 三次握手,建立 TCP 连接。浏览器会以一个随机端口号(1024-65535)向服务器 web 程序的 80 端口发起 TCP 连接
-
建立 TCP 连接后,发起 HTTP 请求
-
服务器处理请求,对浏览器的请求进行响应,浏览器得到网页的 html 文件和一些资源文件
-
浏览器解析 html 文件和资源文件,对页面进行渲染并呈现出来
5. HTTP 常用的请求方法
| 方法 | 作用 |
|---|---|
| GET | 获取资源 |
| POST | 传输实体主体 |
| PUT | 上传文件 |
| DELETE | 删除文件 |
| HEAD | 和 GET 类似,但只返回报文首部,不返回报文实体主体部分 |
| OPTIONS | 查询指定的 URL 支持的方法 |
| TRACE | 服务器会将通信路径返回给客户端 |
| CONNECT | 要求用隧道协议连接代理 |
| PATCH | 对资源进行部分修改 |
6. GET 和 POST 的区别
- GET 是从服务器上获取数据,POST 是向服务器传送数据
- GET 把参数包含在 URL 中,POST 的参数包含在请求体中,因此 POST 相较 GET 更安全些
- GET 请求有长度限制,POST 没有
- GET 请求是幂等性的,POST 不是。幂等性指对同一个 URL 的多次请求应该返回同样的结果
7. HTTP 常见的响应状态码
- 200:服务器已成功处理了请求。
- 301:请求的网页已被永久重定向网页,服务器响应此状态码时,会自动将请求者转到新位置
- 302:请求的网页被临时重定向到其他网页
- 400:客户端请求有语法错误,不能被服务器所理解
- 403:服务器收到请求,但拒绝提供服务,有的页面需要一定权限才能访问,就可能会出现 403
- 404:服务器未找到请求的页面
- 405:使用了服务器不允许的请求方法
- 500:服务器内部遇到错误,无法完成请求
- 504:服务器负载过大,在处理请求时消耗的时间就会很长,就可能导致出现超时的情况
8. HTTPS 是什么
HTTPS 也是一个应用层协议,是在 HTTP 协议的基础上引入了一个加密层
HTTPS 协议运行在 SSL 协议之上,SSL 协议运行在 TCP 协议之上
HTTP 协议内容都是按照文本的方式明文传输的,这就可能会导致传输过程中出现被篡改的情况
在互联网上,明文传输是比较危险的事情
HTTPS 就是在 HTTP 的基础上进行了加密,进一步保证用户的信息安全
HTTPS 默认端口号:443
1)SSL 协议
SSL 协议是一种用于保证互联网通信中数据安全的标准技术,SSL 协议使用公钥、私钥、和对称密钥来加密和解密数据,还会使用证书来验证服务器和客户端的身份
9. HTTPS 怎么进行 “加密”
加密就是把明文(要传输的信息)进行一系列变换,生成密文,在互联网上传输时,以密文的形式传输,在到达接收方时,接收方再进行一系列变换,将密文转换成明文
在加密解密的过程中,都会有一个被称为 “密钥” 的中间数据来辅助进行解密或解密
加密的方式有很多,但整体上分为两大类:对称加密 和 非对称加密
1)对称加密
对称加密其实就是信息的发送方和接收方使用同一个密钥对密文进行加密和解密。
但是在一开始发送方和接收方是不知道这个密钥的,所以发送信息之前还需要先传输密钥,但是如果密钥在传输过程中被截获,那么后续的密文传输就与明文传输就没什么区别了
因此就需要引入 非对称加密 先对对称密钥进行加密传输
2)非对称加密
非对称加密要用到两个密钥,一个叫做 “公钥”,一个叫做 “私钥”
- 通过公钥对明文加密,变成密文
- 通过私钥对密文解密,变成明文
也可以反着用
- 通过私钥对明文加密,变成密文
- 通过公钥对密文解密,变成明文
引入非对称加密之后
- 客户端在 本地生成对称密钥,通过 公钥加密,发送给服务器
- 由于中间的其他网络设备没有私钥,即使截获了数据,也无法还原出内部的对称密钥
- 服务器通过 私钥解密,还原出客户端发送的对称密钥,并且使用这个对称密钥加密对客户端进行响应
- 后续服务器和客户端的通信只需要用到对称密钥即可
对称加密的效率比非对称加密的效率高很多,所以只是在开始传输对称密钥时使用非对称加密,后续的传输使用对称加密
但是还存在一些问题
- 客户端怎么获取公钥
- 怎么确定这个公钥不是伪造的
这就需要引入 CA 证书
3)CA 证书
CA 证书是在非对称加密传输对称密钥时使用的,客户端和服务器交换对称密钥时,使用非对称加密对对称密钥进行加密,非对称加密中的公钥就是由 CA 证书提供的,CA 证书在使用之前客户端会对其进行合法性校验,确保 CA 证书不是伪造的
CA 证书中包含的信息:
- 公钥
- 证书持有者的域名等信息
- 证书认证机构的信息
- 数字签名以及使用的算法
- 证书有效期
为了让服务器的公钥被客户端信任,服务器的证书都是由 CA(证书认证机构)签名的,CA 在网络中相当于公安局,具有极高的可信度,所以由它来给证书签名,证书必然是被信任的
CA 对证书签名的过程:
- 首先 CA 会把证书持有者的公钥、证书认证机构、证书有效期、持有者的域名等信息进行整合,对这些信息使用特定的 Hash 算法计算 Hash 值
- 然后 CA 会使用自己的私钥对 Hash 值进行加密,作为证书的签名
客户端对证书验证的过程:
- 客户端在得到证书之后会使用相同的 Hash 算法获取证书的 Hash 值
- 通常客户端中都会集成 CA 的公钥,客户端可以使用 CA 的公钥对签名进行解密,得到一个 Hash 值
- 对比两次结果的 Hash 值,如果值相同,则为可以信赖的证书
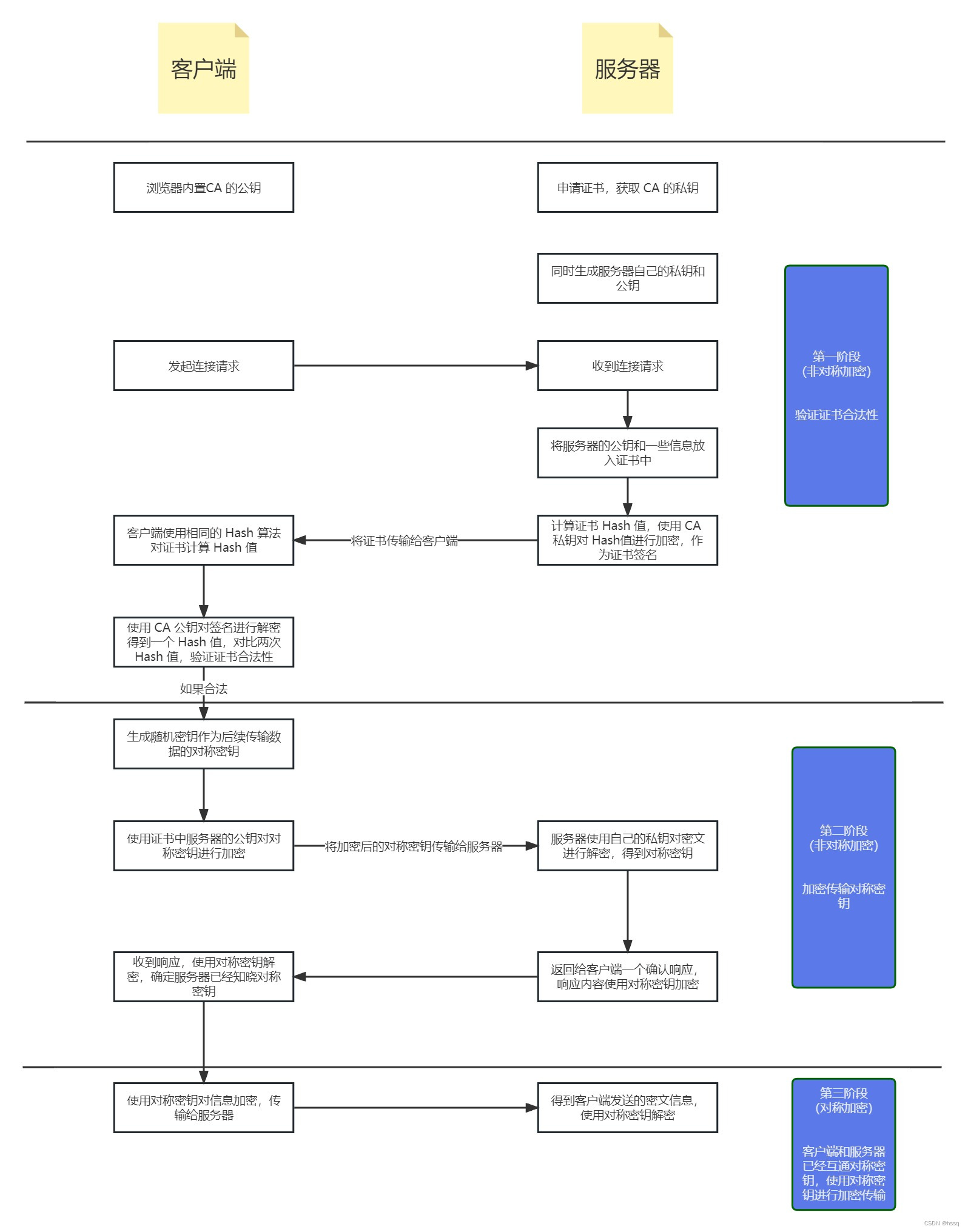
4)HTTPS 加密的完整流程
HTTPS 的加密过程大致可以分为三个阶段:
- 第一阶段(非对称加密):对证书进行合法性验证,客户端内置 CA 的公钥,服务器在申请证书时同时获取 CA 的私钥和自己的公钥私钥
- 第二阶段(非对称加密):对对称密钥进行密文传输,客户端使用证书中服务器的公钥对随机生成的对称密钥进行加密传输,服务器使用自己的私钥进行解密,得到对称密钥
- 第三阶段(对称加密):客户端与服务端在互通对称密钥之后,使用对称加密传输数据

10. HTTPS 的优缺点
优点:
-
安全性:
HTTPS 在数据传输过程中保证绝对的密文传输,可以防止数据在传输过程中被窃取或改变,保证数据的完整性
缺点:
- 在相同的网络环境下,HTTPS 比 HTTP 的响应时间更长
- HTTPS 的安全是有范围的,在服务器被劫持等情况下几乎起不到作用
- HTTPS 需要更多的服务器资源,会导致成本升高
11. HTTPS 和 HTTP 的区别
| HTTP | HTTPS | |
|---|---|---|
| 端口 | 80 | 443 |
| 安全性 | 无加密,安全性较差 | 有加密机制,安全性较高 |
| 资源消耗 | 较少 | 由于需要加密处理,需要消耗更多资源 |
| 是否需要证书 | 不需要 | 需要 |
| 协议 | 运行在 TCP 协议之上 | 运行在 SSL 协议之上,SSL 运行在TCP 协议之上 |
12. Cookie 和 Session
1)什么是 Cookie
Cookie 是服务器发送给客户端并保存到本地的一小块数据,它会在客户端下一次向同一个服务器发起请求时被携带并发送到服务器上。用于告知服务器两次请求来自同一个客户端,从而在本次请求中响应之前的访问状态
Cookie 的应用:
- 记录会话的状态:如用户的登录状态
- 记录个性化设置:如用户自定义的设置、主题等
2)什么是 Session
Session 代表着服务器和客户端一次会话的过程,Session 中保存着用户会话所需的属性和配置信息,当用户在应用程序的各个网页之间跳转时,存储在 Session 对象中的属性和配置信息不会丢失,而是在整个会话中一直存在下去。
3)Cookie 和 Session 的区别
- Cookie 保存在客户端,Session 保存在服务端
- Cookie 可以设置长时间保存,Session 一般在客户端关闭之后就会失效
- Cookie 相对不安全,容易被窃取和伪造,Session 相对安全,因为 Session 数据保存在服务端,客户端无法直接访问
- Cookie 有大小限制,一般单个 Cookie 不能超过 4 KB,Session 没有限制
4)Cookie 和 Session 如何配合工作
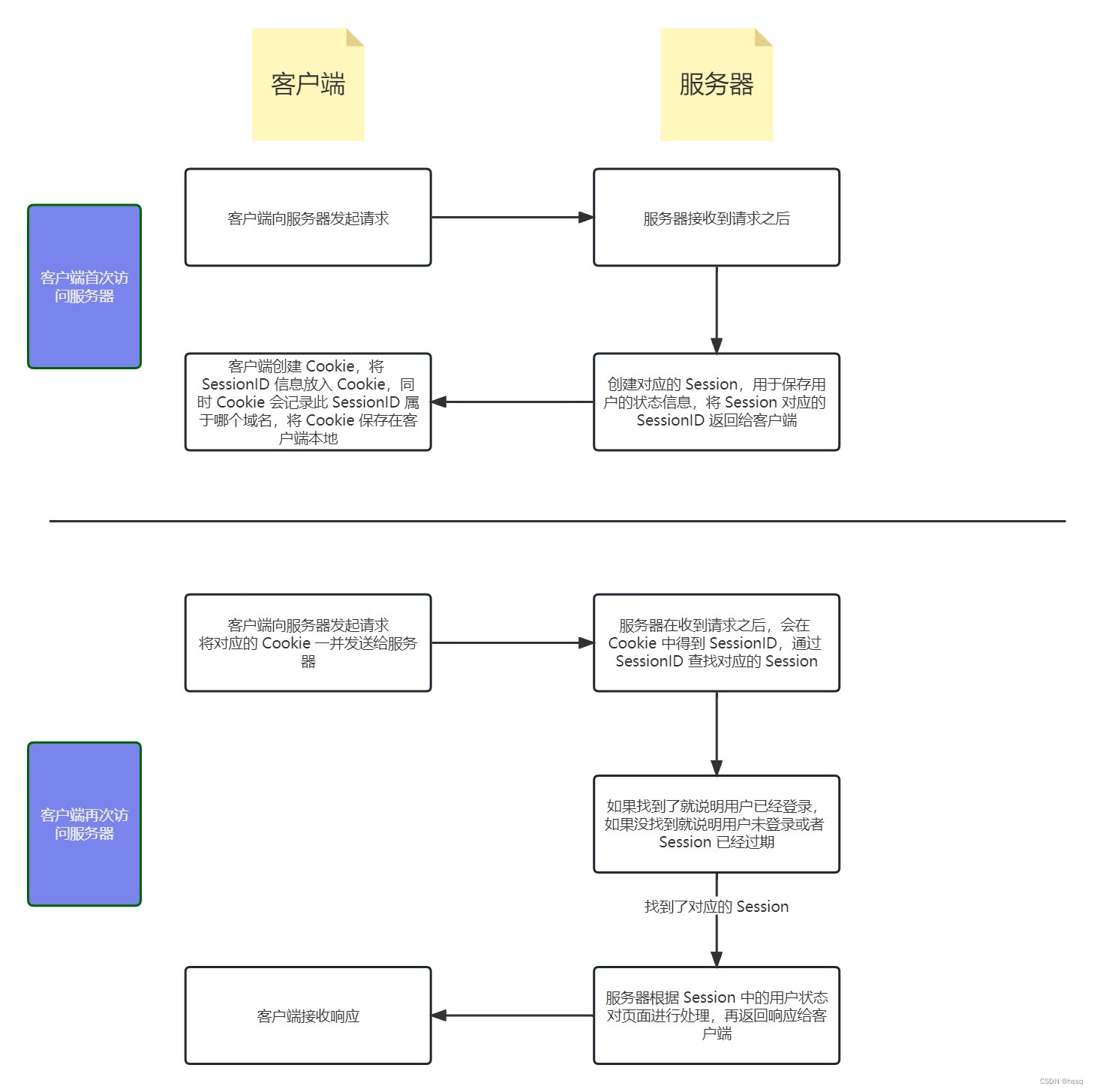
- 客户端在首次访问服务器时,服务器会根据用户状态信息生成对应的 Session 对象,将唯一的 SessionID 发送给客户端
- 客户端在收到 SessionID 之后,会创建 Cookie 对象,将 SessionID 放入 Cookie 对象,并且在 Cookie 中记录 此 SessionID 属于哪个域名
- 在之后访问同一个域名时,客户端在发起请求时会将 Cookie 一并发送给服务器
- 服务器会根据得到的 Cookie 得到 SessionID,再通过 SessionID 查找对应的 Session,如果没找到就说明用户未登录或 Session 已经过期,需要重新登录或者创建 Session
- 如果找到了就说明用户已经登录,服务器就会根据 Session 中对应的用户信息对网页进行处理,再将处理后的页面响应给客户端







 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结