您现在的位置是:首页 >技术杂谈 >微信小程序开发实战 ⑨(TabBar)网站首页技术杂谈
微信小程序开发实战 ⑨(TabBar)
简介微信小程序开发实战 ⑨(TabBar)

@作者 : SYFStrive
@博客首页 : HomePage
?: 微信小程序
?:个人社区(欢迎大佬们加入) ?:社区链接?
?:觉得文章不错可以点点关注 ?:专栏连接?
?:感谢支持,学累了可以先看小段由小胖给大家带来的街舞?
? 微信小程序(?)
全局配置 - TabBar
??TabBar❓
tabBar 是移动端应用常见的页面效果,用于实现多页面的快速切换。
小程序中通常将其分为:
- 顶部 tabBar
- 底部 tabBar
注意:
- tabBar中只能配置最少 2 个、最多 5 个 tab 页签
- 当渲染顶部 tabBar 时,不显示 icon,只显示文本
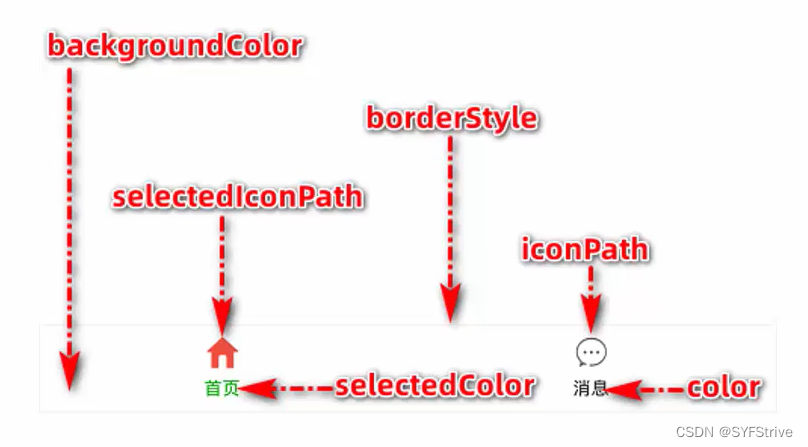
??TabBar的 6 个组成部分
- tabBar 的 6 个组成部分
① backgroundColor:tabBar 的背景色
② selectedIconPath:选中时的图片路径
③ borderStyle:tabBar 上边框的颜色
④ iconPath:未选中时的图片路径
⑤ selectedColor:tab 上的文字选中时的颜色
⑥ color:tab 上文字的默认(未选中)颜色

??TabBar节点的配置项
| 属性 | 类型 | 必填 | 默认值 | 描述 |
|---|---|---|---|---|
| position | String | 否 | bottom | tabBar 的位置,仅支持 bottom/top |
| borderStyle | String | 否 | black | tabBar 上边框的颜色,仅支持 black/white |
| color | HexColor | 否 | tab 上文字的默认(未选中)颜色 | |
| selectedColor | HexColor | 否 | tab 上的文字选中时的颜色 | |
| backgroundColor | HexColor | 否 | tabBar 的背景色 | |
list | Array | 是 | tab 页签的列表,最少 2 个、最多 5 个 tab |
??每个 Tab 项的配置选项
| 属性 | 类型 | 必填 | 描述 |
|---|---|---|---|
| pagePath | String | 是 | 页面路径,页面必须在 pages 中预先定义 |
| text | String | 是 | tab 上显示的文字 |
| iconPath | String | 否 | 未选中时的图标路径;当 postion 为 top 时,不显示 icon |
| selectedIconPath | String | 否 | 选中时的图标路径;当 postion 为 top 时,不显示 icon |
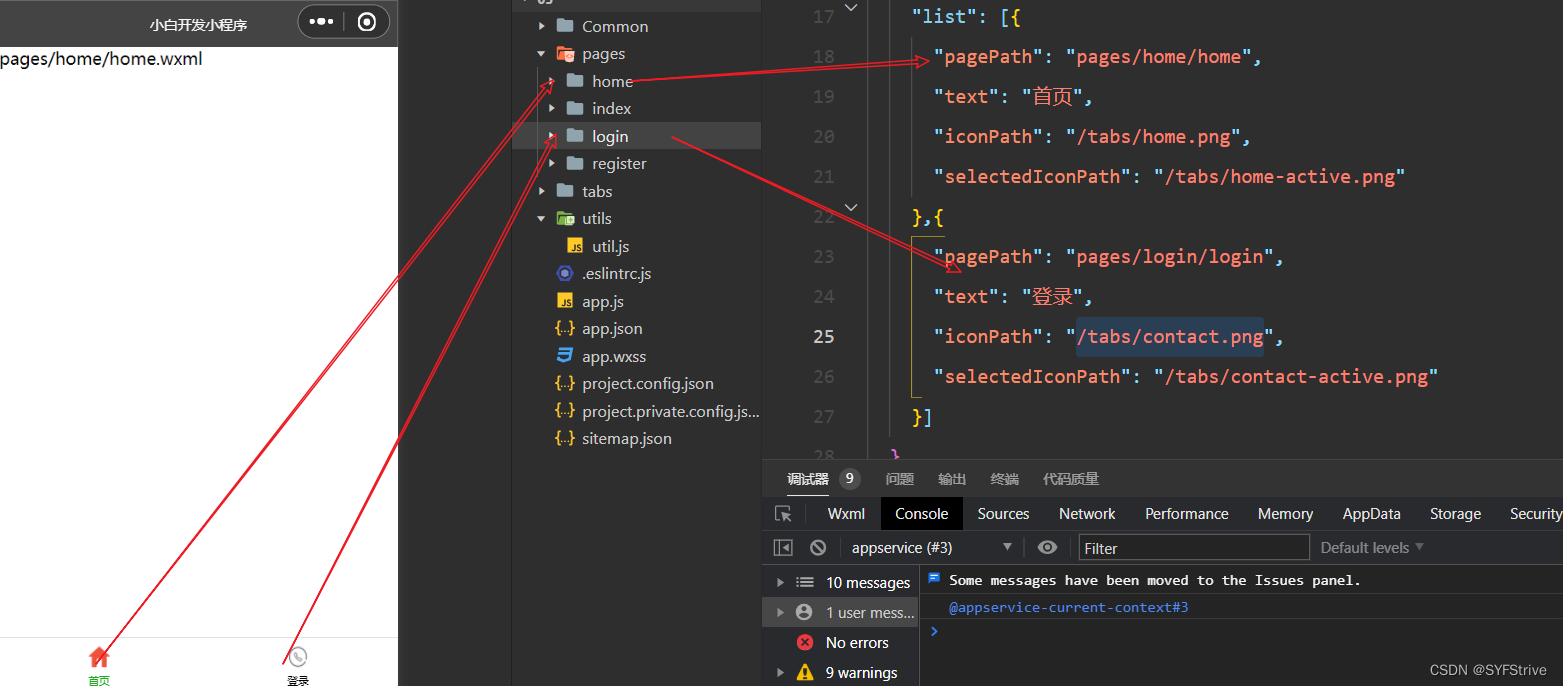
??简单配置Tab栏
至少创建两个页面 ? 获取icon图标 ? 完成tab栏切换 如 ?

小程序的页面配置
-
页面配置文件的作用
小程序中,每个页面都有自己的 .json 配置文件,用来对当前页面的窗口外观、页面效果等进行配置。
-
页面配置和全局配置的关系
小程序中,app.json 中的 window 节点,可以全局配置小程序中每个页面的窗口表现。
如果某些小程序页面想要拥有特殊的窗口表现,此时,“页面级别的 .json 配置文件”就可以实现这种需求。
注意:当页面配置与全局配置冲突时,根据就近原则,最终的效果以页面配置为准。
-
页面配置中常用的配置项
| 属性 | 类型 | 默认值 | 描述 |
|---|---|---|---|
| navigationBarBackgroundColor | HexColor | #000000 | 当前页面导航栏背景颜色,如 #000000 |
| navigationBarTextStyle | String | white | 当前页面导航栏标题颜色,仅支持 black / white |
| navigationBar TitleText | String | 当前页面导航栏标题文字内容 | |
| backgroundColor | HexColor | #ffffff | 当前页面窗口的背景色 |
| backgroundTextStyle | String | dark | 当前页面下拉 loading 的样式,仅支持 dark / light |
enablePullDownRefresh | Boolean | false | 是否为当前页面开启下拉刷新的效果 |
| onReachBottomDistance | Number | 50 | 页面上拉触底事件触发时距页面底部距离,单位为 px |
最后
本文到这里就结束了,大佬们的支持是我持续更新的最大动力,希望这篇文章能帮到大家?

下篇文章再见ヾ( ̄▽ ̄)ByeBye

风语者!平时喜欢研究各种技术,目前在从事后端开发工作,热爱生活、热爱工作。











 U8W/U8W-Mini使用与常见问题解决
U8W/U8W-Mini使用与常见问题解决 QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。...
QT多线程的5种用法,通过使用线程解决UI主界面的耗时操作代码,防止界面卡死。... stm32使用HAL库配置串口中断收发数据(保姆级教程)
stm32使用HAL库配置串口中断收发数据(保姆级教程) 分享几个国内免费的ChatGPT镜像网址(亲测有效)
分享几个国内免费的ChatGPT镜像网址(亲测有效) Allegro16.6差分等长设置及走线总结
Allegro16.6差分等长设置及走线总结